Rotate at Collisions Tool
Rotate At Collision is an Astute Graphics tool for Adobe Illustrator. By dragging a path with the Rotate At Collision tool to another path, the dragged path is rotated to position it against the stationary path, either tangently or perpendicularly, depending on the path geometries. The tool also allows the positioning of point text objects. An option to automatically add anchor points to the paths at their touching spots is provided. Rotate At Collision is part of the ColliderScribe plugin.
Tool Location and Cursor Appearance
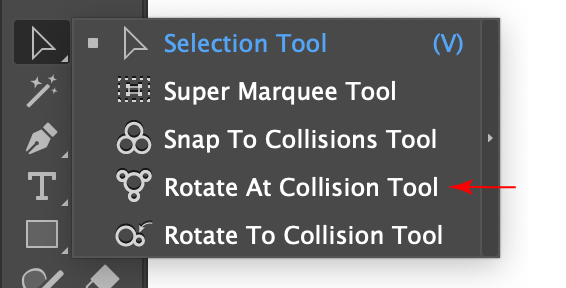
The Rotate At Collision tool appears in Illustrator’s main toolbar (which must be in Advanced mode: View > Toolbars > Advanced) stacked under the native Selection tool along with ColliderScribe’s other tools. As with other stacked tools, click and hold on the top tool icon to display the tools stacked under it.

Rotate at Collisions Tool Location
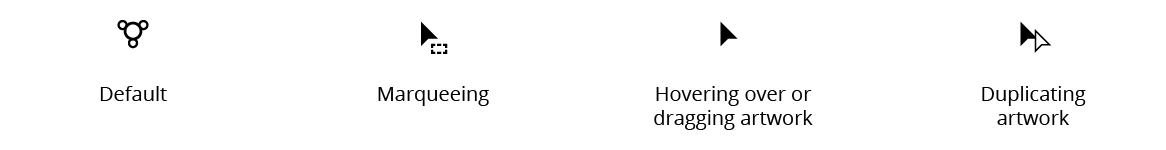
The Rotate At Collision tool’s cursor changes depending on what the tool is currently doing:

Rotate at Collisions Tool Cursors
Additionally, a small dot will appear next to the last two cursors when the Add Points to Paths at Collisions preference is enabled.
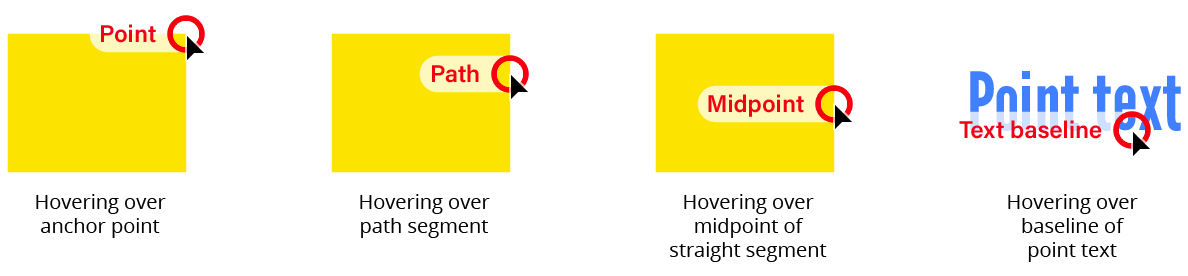
When hovering the Rotate At Collision cursor over artwork, it snaps (even without Smart Guides) to paths and point text objects; in this case a red ring and explanatory text appears at the cursor location:

Rotate at Collisions Tool Snapping Rings
Rotate at Collisions Tool Operations
As the Rotate At Collision tool has several keypresses which can add or change its functionality, we strongly suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
Clicking
The Rotate At Collision tool can be used to click-select the two types of object that it operates on: paths and point text objects. Paths must be clicked at an anchor point or along a segment (not on their fills) and point text objects must be clicked on their baselines. In both cases the Rotate At Collision cursor will snap when hovering to eligible spots and display a red ring with informational text. Shift-clicking will deselect an already-selected object. Clicking on an empty area of the canvas will deselect everything.
Dragging
If the Rotate At Collision tool starts a drag from anywhere except over a path or point text object, it simply acts as a selection tool which creates a marquee for selecting objects. The tool preference Fully Select Groups and Compound Paths controls whether it acts like the Selection tool or the Direct Selection tool, and by holding down Option/Alt while dragging, you can temporarily invert the setting on the fly. To toggle the setting and affect future marquee operations as well, press the V key.
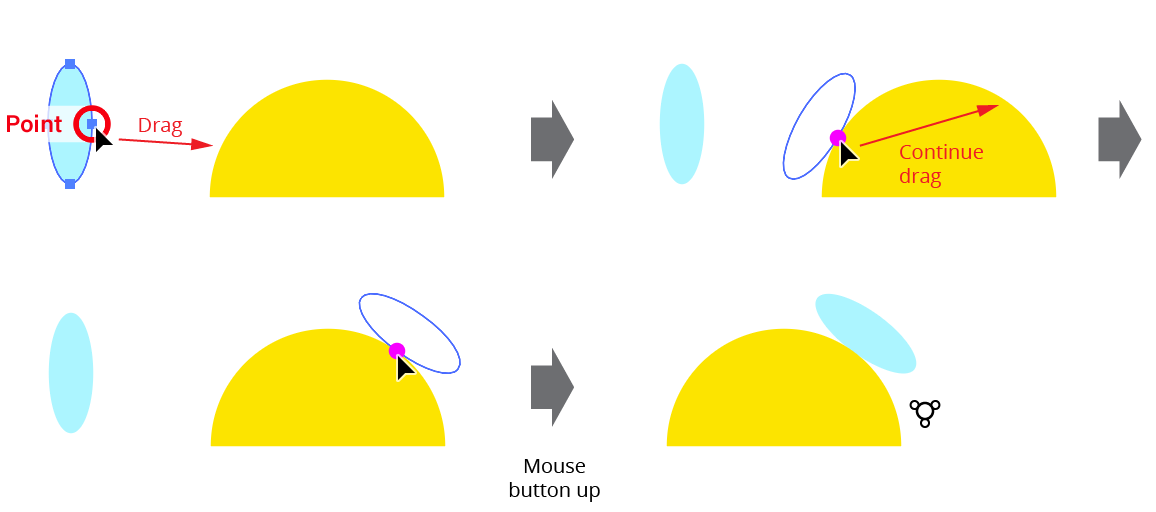
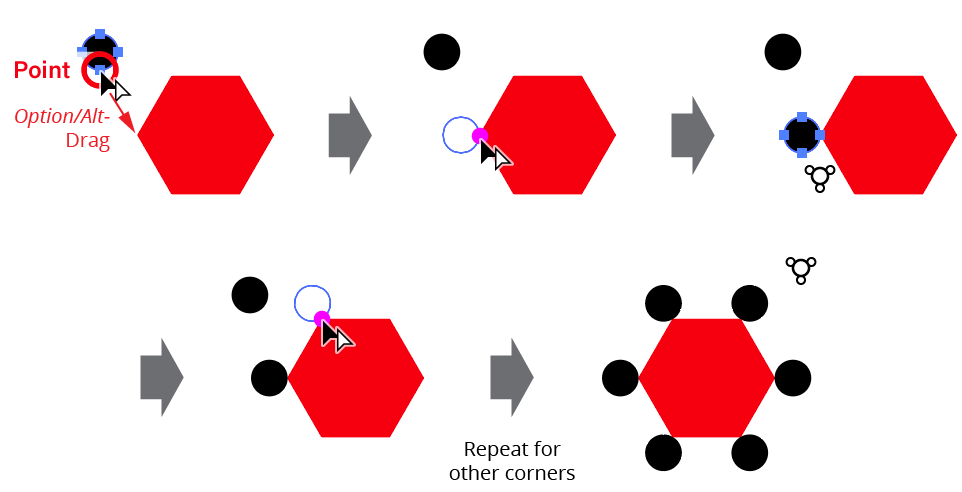
When the drag starts over a path or point text object, the object (and any other selected artwork) is dragged with the cursor, snapping when it “collides” with other paths on the artboard. The snap tolerance is 12 pixels by default but can be changed (see Rotate At Collision: Preferences). When a snap occurs, the dragged path or point text object, along with any other selected artwork, is rotated around the collision point in one of two ways. If an open path was dragged by one of its endpoints, then the path is rotated to be perpendicular (at the dragged endpoint) to the stationary path. Otherwise, the path or point text object is made tangent to the stationary path.

Rotate at Collisions Tool Path Example
When calculating the tangent angle of a path at a sharp corner point, the angle of the path going into the point and the angle of the path coming out of the point are averaged together, so a dragged path will be perpendicular to the imaginary line that bisects the angle:

Rotate at Collisions Tool Sharp Point Example
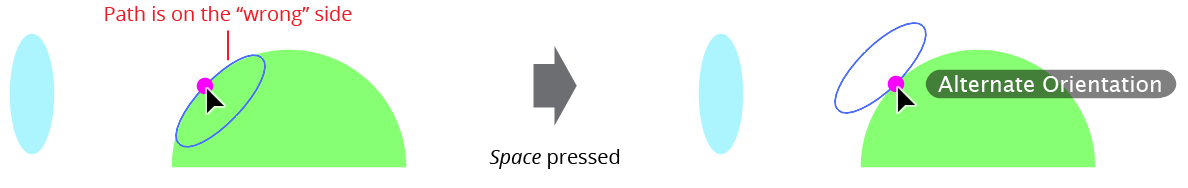
Because the tangent angle depends on path direction (clockwise vs. counter-clockwise), some paths may orient themselves on the opposite side from what is desired. In this case, pressing Space will toggle between the “normal” orientation and the alternate orientation:

Rotate at Collisions Tool Alternate Orientation
Pressing one or more modifier keys while dragging artwork changes or adds tool functionality:
Shift: Constrains the motion of the dragged artwork to increments of 45° around the constrain angle.
Option/Alt: Duplicates the dragged artwork instead of moving it.
Command/Ctrl: Overrides snapping to anchor points and straight midpoints along the stationary paths.
The following non-modifier keys can be pressed while dragging artwork to toggle or change various tool preferences on the fly (i.e., without having to go to the Rotate At Collision Preferences dialog):
Space: Toggles between normal orientation and alternate orientation (see above).
Up/Down Arrows: When the Use Collision Spacing preference is active, increases or decreases the spacing value by the native Keyboard Increment amount (see Rotate At Collision: Preferences).
A: Toggles the Add Points to Paths at Collisions preference.
L: Toggles the Snap To Locked Paths preference.
S: Toggles the Use Collision Spacing preference.
Rotate at Collisions Preferences
Doubleclicking the Rotate At Collision tool in the toolbox (or pressing the Enter key when the tool is selected) will bring up its preferences dialog, which it shares with two other tools in the ColliderScribe plugin. Some of the preference can be changed on the fly when dragging artwork, by pressing various keys (see Rotate At Collision: Tool Operation).

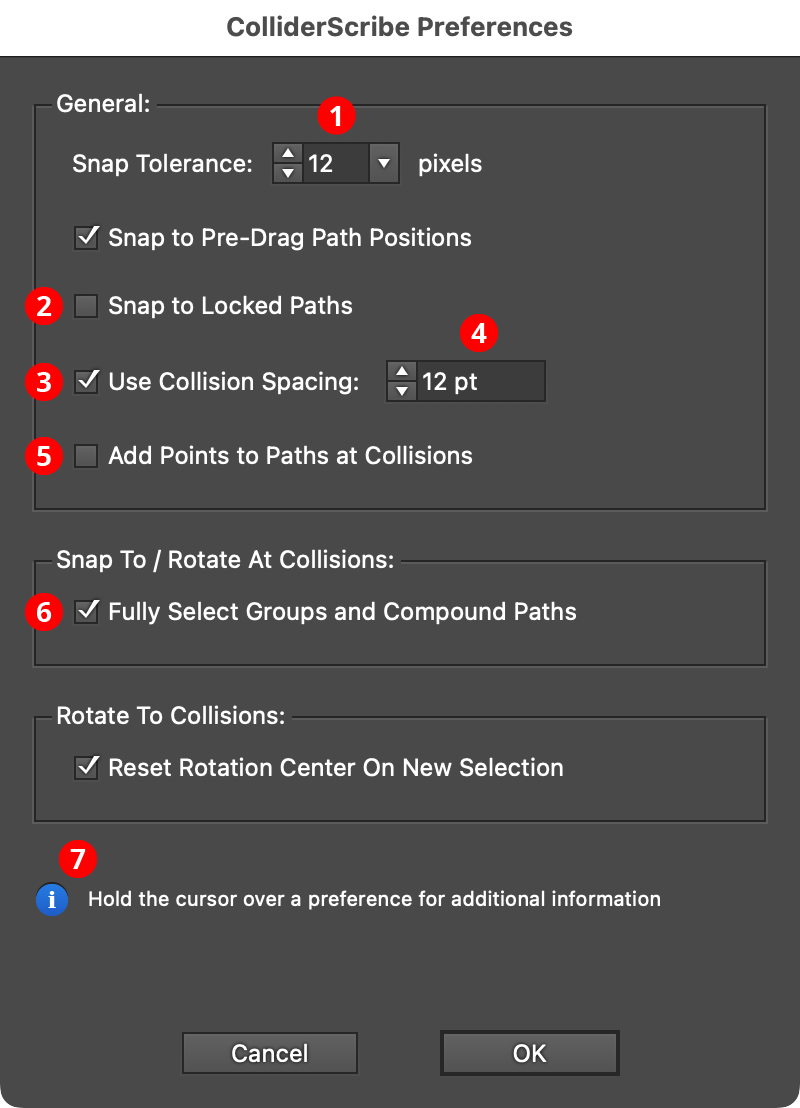
Rotate at Collisions Tool Preference Dialog
1. Snap Tolerance
Controls the distance from which paths and point text objects will be snapped to other paths, from 2 to 36 px; the default value is 12 px.
2. Snap to Locked Paths
When enabled, dragged paths and point text objects will snap to other paths on the artboard that are locked; can be toggled on the fly using the L key.
3. Use Collision Spacing
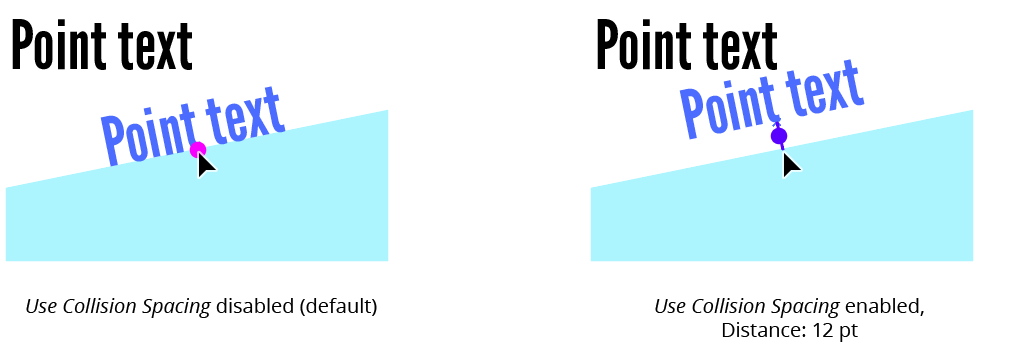
By default, the Rotate At Collision tool snaps when paths and point text objects collide with other paths (i.e., first touch them). However, when Use Collision Spacing is enabled, snapping occurs when the paths are a specified distance apart. A purple dot with a line connecting the two paths visualizes the “collisions.”
4. Collision Spacing value
Specifies the distance for collision spacing, from 0.001 pt to 16384 pt; the value can be changed on the fly using the Up/Down Arrow keys. Values which are much larger than the snapping distance may make the tool hard to control.

Rotate at Collisions Tool Spacing Example
Spacing can be useful when one or both objects to be snapped have stroked paths and you want the outside edges of the strokes to touch. In this case simply use a spacing distance that is equal to half the sum of the stroke weights (assuming the strokes are center-aligned).
5. Add Points to Paths at Collisions
When enabled, an anchor point is automatically added, when it does not already exist, to each colliding path at their place(s) of collision. A small dot by the cursor when dragging or duplicating indicates that the preference is active. It can be toggled on the fly with the A key. This preference can be useful for making additional constructions, because Smart Guides does not always reliably detect intersections between paths which touch at a tangent, and, of course, if collision spacing is enabled there won’t be any intersections at all.
6. Fully Select Groups and Compound Paths
When enabled, the tool acts in the manner of the native Selection tool, selecting and moving groups and compound paths in their entirety. If turned off, the tool acts like the native Direct Selection tool, allowing individual group members and subpaths of compound paths to be selected and moved independently. Once an artwork drag has started, the setting cannot be changed on the fly; however, it can be changed while marqueeing.
7. Informational area
Shows a brief description of each preference control when the cursor is being hovered over it.
