 Tangent Circle Tool
Tangent Circle Tool
Tangent Circle is an Astute Graphics tool for Adobe Illustrator that creates circular paths that are tangent to two existing path segments. The circle’s radius may be adjusted. Tangent Circle is part of the SubScribe plugin.
Tool Location and Cursor Appearance
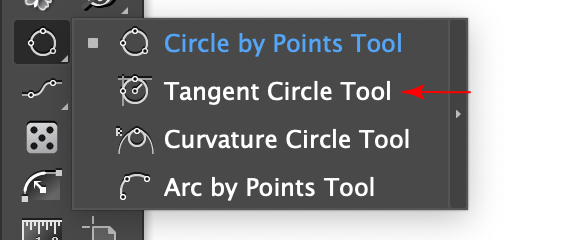
The Tangent Circle tool appears in Illustrator’s main toolbar (which must be in Advanced mode: View > Toolbars > Advanced) stacked under the Circle by Points tool and along with several other tools in the SubScribe plugin. As with other stacked tools, click and hold on the top tool icon to display the tools stacked under it.

Tangent Circle Tool Location
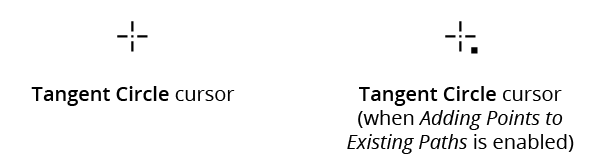
The Tangent Circle tool’s cursor is a standard crosshair, with a dot next to it when the Add Points to Existing Paths preference is enabled:

Tangent Circle Tool Cursors
Tangent Circle Tool Operation
As the Tangent Circle tool has several keypresses which can add or change its functionality, we suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
In the general case, there are an infinite number of circles which could be drawn tangent to two path segments, differing in their location and radii. Therefore, some method must be used to locate the desired circle. The Tangent Circle tool has two different locate modes. In “Anchored Locate Mode,” the circle is constrained to pass through the point at which the first path segment is clicked. In “Radius Locate Mode,” the circle is constrained to a specific radius. In either mode, Tangent Circle provides an option to adjust the radius of the circle after its creation.
Anchored Locate Mode
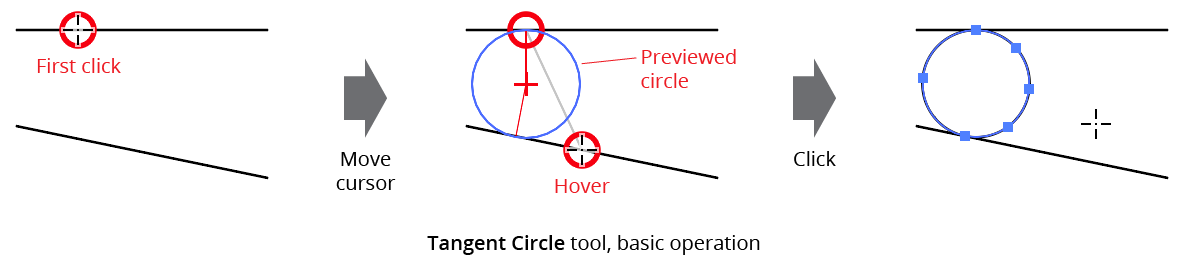
In this mode, the tool is used by clicking on one path segment, and then clicking on a second. The paths on which the segments lie do not need to be selected. A circle is then created (when possible) that passes through the first point (and is tangent to the first path segment at that point) and also is tangent to the second path segment.

Tangent Circle Tool Basic Example
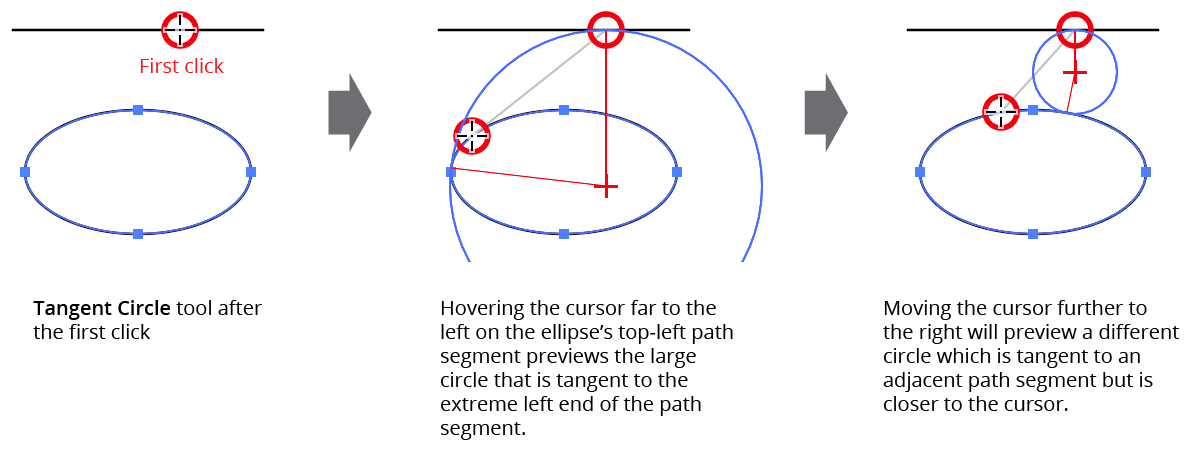
The Tangent Circle tool will actually also consider path segments that are adjacent to the second one, and will prefer circles that touch them if their tangent point is closer to the cursor than those that touch the actual segment that the cursor is over:

Tangent Circle Tool Closest Example
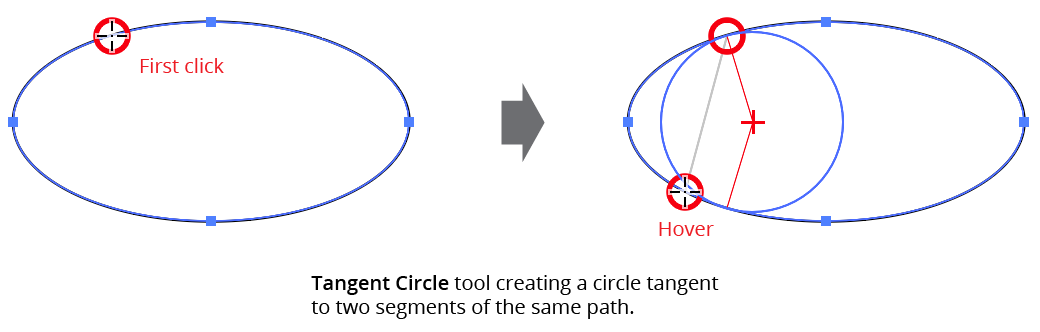
The second segment may be on the same path as the first segment:

Tangent Circle Tool Same Path Example
If no anchored circle can be located, annotation text adjacent to the cursor will indicate this.
Radius Locate Mode
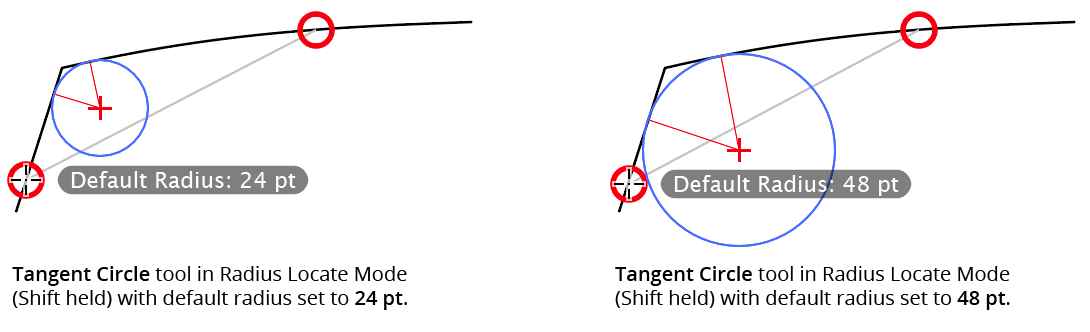
By holding down Shift when hovering over and clicking on the second path segment, Radius Locate Mode is used, whereby the tool locates the doubly-tangent circle closest to the clicked point anywhere along the path(s) with the default radius specified in the preferences.

Tangent Circle Tool Radius Locate Mode
If no circle with the specified radius can be located, annotation text adjacent to the cursor will indicate this.
Adjusting Circle Radius Numerically
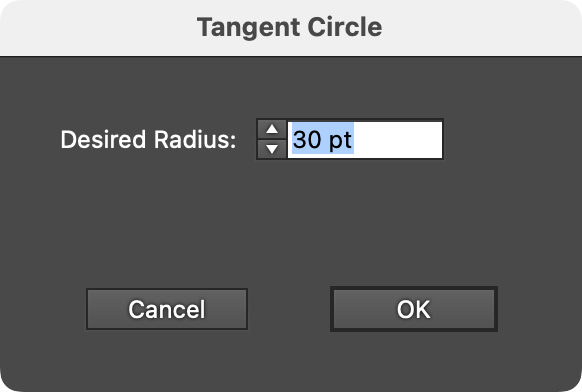
If the tool preference Ask For Circle Radius is enabled, then regardless of which mode was used to create the circle, a dialog will be shown after the mouse button is released allowing you to change the radius. However, if the radius was adjusted by dragging (see below), then the dialog will not be shown.

Tangent Circle Tool Radius Dialog
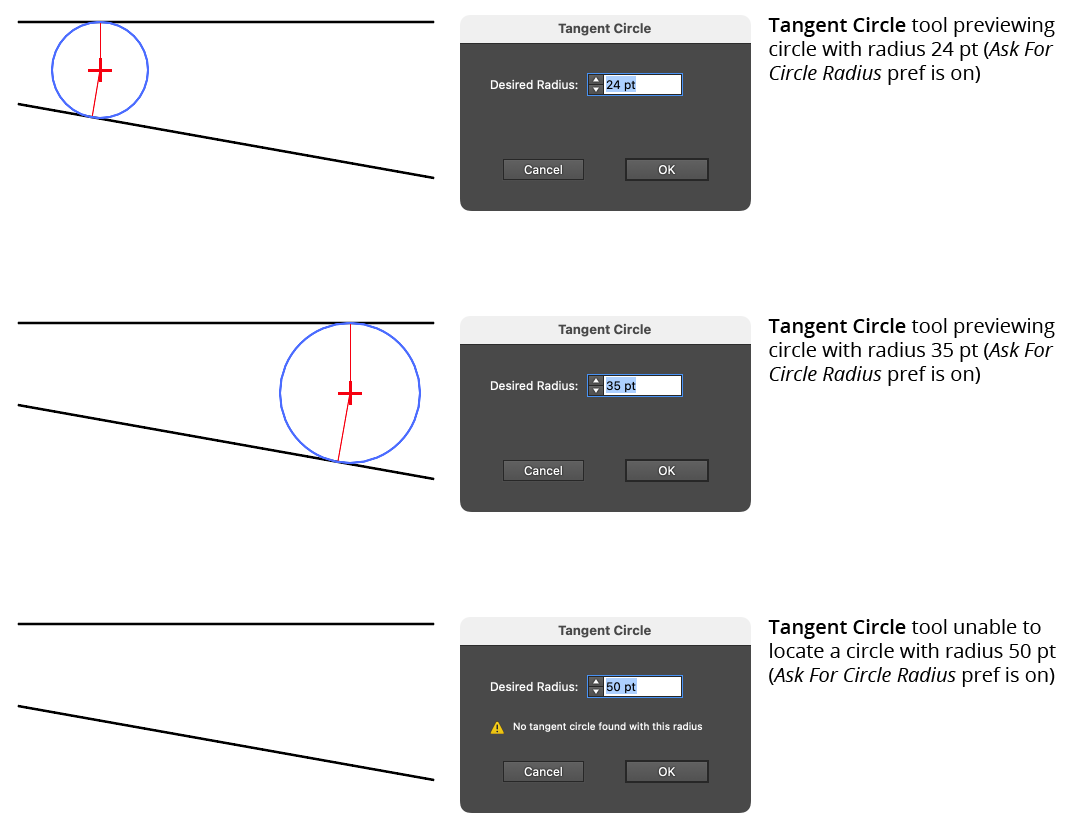
While the dialog is up, each change to the radius value will re-preview the circle in its new position. If the radius is changed to a value for which no circle can be found, an alert message will be displayed. If the dialog is cancelled, no circle will be created.

Tangent Circle Tool Numerically Adjusting Radius
Adjusting Circle Radius by Dragging
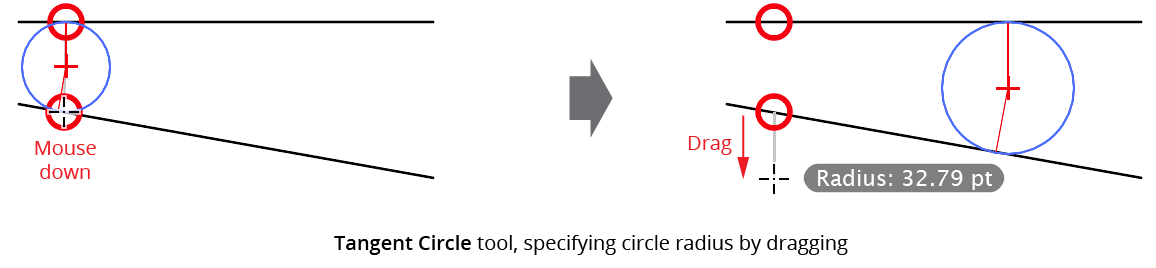
If, after clicking on the second path segment, the mouse button is not immediately released but a drag is started instead, then the Tangent Circle tool will dynamically attempt to locate a circle with a radius equal to the current distance between the start of the drag and the end of the drag (visualized as a gray line and numerically annotated next to the cursor). Releasing the mouse button creates the circle, if found.

Tangent Circle Tool Adjust Radius by Dragging
Several modifier keys may be pressed while dragging to adjust the circle radius:
Shift: Constrains the radius value to “nice” values, dependent on the current zoom level and units. For example, at 200% zoom, the radius is constrained to multiples of 2 pt or 0.5 mm.
Option/Alt: Toggles the tool preference Add Points to Existing Paths (see Tangent Circle: Preferences).
Command/Ctrl: Enables Slow-Drag, in which the cursor movement is “geared down” by a factor of ten for more precise control of the radius change.
Tangent Circle Preferences
Doubleclicking the Tangent Circle tool in the toolbox (or pressing the Enter key when the tool is selected) will bring up its preferences dialog:

Tangent Circle Preferences
1. Circle Center
When enabled, the circle’s centerpoint is drawn with a small cross while the circle is being created.
2. Circle Radii Lines
When enabled, lines showing the radii of the circle (from the center to the two tangent points lying along its circumference) are drawn while the circle is being created.
3. Color
Allows a choice of colors in which to annotate the circle’s center and/or radii lines, from among red, blue, magenta, green, black, and grey.
4. Snap Tolerance
The snapping tolerance for the cursor when locating the circle. If Smart Guides are turned on, the Smart Guides tolerance value is used if it is larger than the specified value.
5. Snap When Smart Guides are Off
When enabled, and Smart Guides are turned off, the cursor will still snap to paths using the specified Snap Tolerance.
6. Default Radius
Specifies the radius that will be used, by default, when holding Shift to enable Radius Locate Mode.
7. Ask For Circle Radius
When enabled, after releasing the mouse button on the second path segment, a dialog will be displayed allowing the radius to be numerically adjusted (see Tangent Circle: Tool Operation). However, the dialog will never be shown if the radius was adjusted by dragging a line from the second path segment.
8. Auto-Update Default
When enabled, changing the desired radius through the circle radius dialog will also change the default radius value, affecting future uses of the tool.
9. Add Points to Existing Paths
When enabled, anchor points will be added to the existing path(s) at the tangency points of the created circle. A dot appears next to the cursor to indicate that this mode is active. The preference may be inverted on the fly by pressing the Option/Alt key when using the tool.
10. Informational area
Shows a brief description of each preference control when the cursor is being hovered over it.
11. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
