 AG Corners Live Effect
AG Corners Live Effect
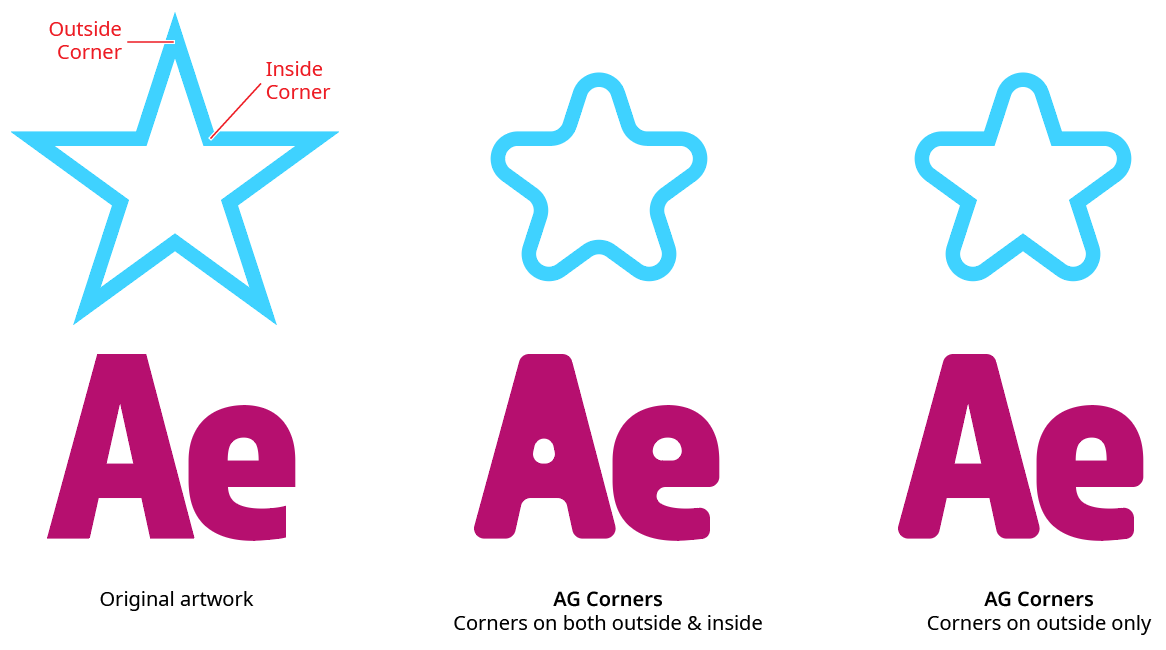
AG Corners is an Astute Graphics live effect for paths that improves the native “Round Corners” effect, by allowing for the rounding of points adjacent to curved segments without distorting them, by implementing the different corner types and methods found in the Dynamic Corners panel, and by allowing different corner types on the outside and the inside corners. AG Corners is part of the VectorScribe plugin.
As with most live effects, AG Corners appears in the main menu, under Effect > VectorScribe. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
AG Corners Parameters Dialog
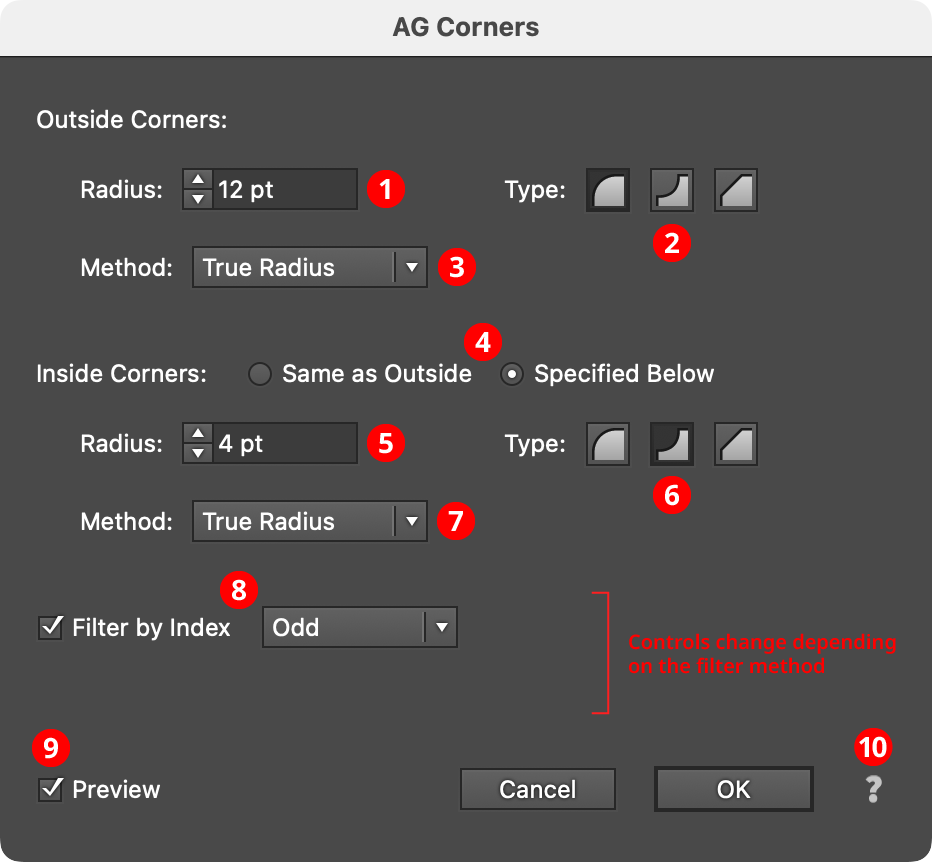
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

AG Corners Parameters Dialog
1. Outside Corners Radius
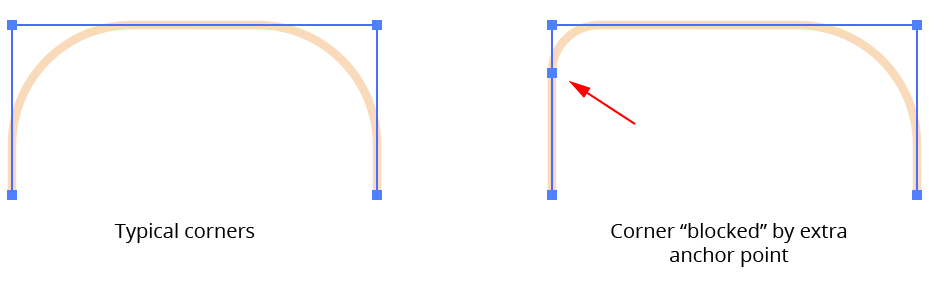
The radius of each outside corner. “Outside” is only defined for closed, non-intersecting paths, and means a corner which has its concave side on the interior of the path. If a corner cannot accommodate the specified radius, its radius will be made as large as possible. Corners cannot extend past the next anchor point along the path in either direction, so sometimes placing a Smart Remove Points live effect before the AG Corners effect can fix issues where additional anchor points have been inadvertently added by effects such as AG Offset.

AG Corners Blocked Corners Example
2. Outside Corners Type
Specifies the type of outside corners, either Regular (curve facing outwards), Negative (curve facing inwards), or Chamfered (a straight line cutting across the corner).
3. Outside Corners Method
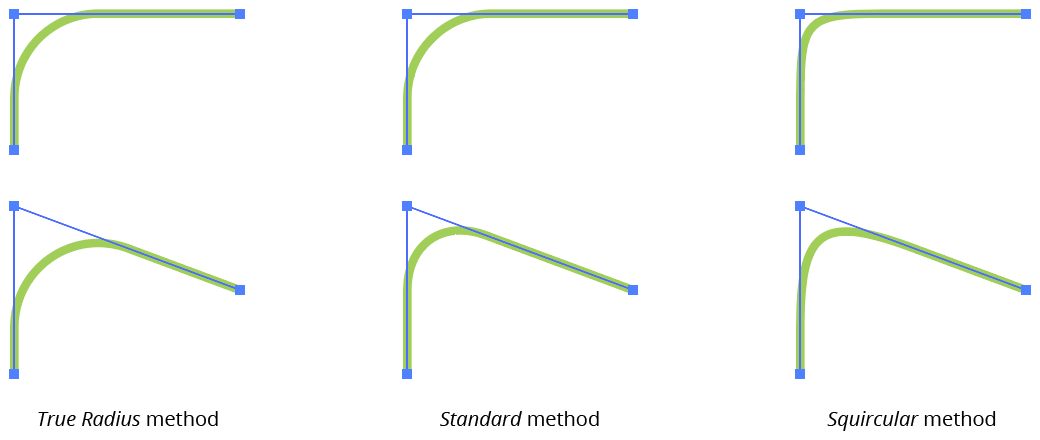
For curved corners (Regular and Negative), specifies the method used to draw the corner.

AG Corners Method Example
True Radius method corners are created with one or two circular segments and maintain a constant radius as closely as is possible using the cubic bezier curves with which all Illustrator paths are constructed.
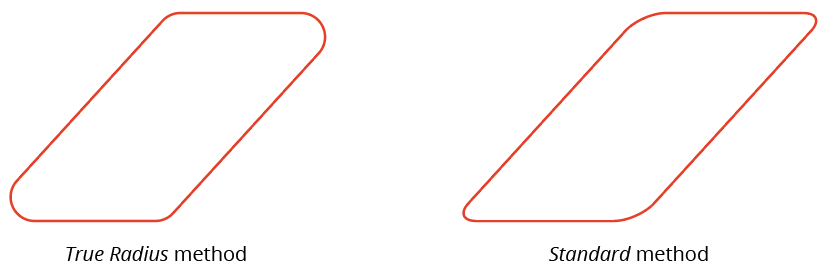
Standard method corners are the type that the native “Round Corners” live effect creates. When placed on a right angle, they are identical to True Radius corners, but at other angles they are of non-constant radii, the values of which vary substantially from the nominal radius value. They are useful for certain shapes which tend to look incorrect with True Radius corners:

AG Corners Standard corner example
Squircular method corners approximate the “Squircle” curve popularized by Apple. A squircle is a blend between a square and a circle. These non-constant-radius corners feature a smoother transition between the curved section and the straight section of path, and are most useful on the right angles of squares and rectangles. A Squircular corner of the same nominal radius as a True Radius corner will look smaller due to its changing curvature.
4. Inside Corners Treatment
Specifies whether inside corners use the same parameters as outside corners or whether they have their own, independent parameters. In the latter case, the same three parameters are available as with outside corners. “Inside” is only defined for closed, non-intersecting paths, and means a corner which has its concave side on the exterior of the path.

AG Corners Inside and Outside Corner Example
5. Inside Corners Radius
Available when inside corners are treated independently. It is the same as Outside Corners Radius, but for inside corners only.
6. Inside Corners Type
Available when inside corners are treated independently. It is the same as Outside Corners Type, but for inside corners only.
7. Inside Corners Method
Available when inside corners are treated independently. It is the same as Outside Corners Method, but for inside corners only.
8. Filter By Index
When enabled, each eligible anchor point’s index along the path is used to determine whether it should have a corner added, using one of seven different methods. The index is simply an integer sequentially assigned to each eligible anchor point in the original path, starting with zero (points that can never hold a corner, such as endpoints of open paths and smooth points, are not “eligible” and are therefore not included in the numbering). The available By Index methods are as follows:
a. First: Only the first n eligible points are affected, where n is the specified value.

AG Corners Filter by Index First Controls
b. Last: Only the last n eligible points are affected, where n is the specified value.

AG Corners Filter by Index Last Controls

AG Corners Filter by Index First - Last
c. First or Last: Only the first and last eligible points are affected.
d. Odd: Only eligible points with an odd index (1, 3, 5, 7...) are affected.
e. Even: Only eligible points with an even index (0, 2, 4, 6...) are affected.

AG Corners Filter by Index Odd
f. Pattern: Creates a repeating pattern of matching indices based on the three pattern parameters.

AG Corners Filter by Index Pattern Controls
Initial Skip specifies the number of indices to skip over at the start (eligible points with these indices will not be affected). Then, Match specifies the number of indices that will match and therefore be affected. Finally, Skip specifies the number of indices to skip over following the matching indices. When the total of the values in the three parameters is less than the number of eligible points, the pattern repeats, using the Match and Skip values in alternation.

AG Corners Filter by Index Even - Pattern
g. Randomly: Each eligible point has the specified random chance (from 0% to 100%) of having a corner added. Each random seed number leads to a different sequence of random values. Clicking the Seed button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly,
Option/Alt-clickthe button. This lets you recreate a previously-generated look.

AG Corners Filter by Index Randomly Controls

AG Corners Filter by Index Randomly
9. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
10. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
