Remove Points
VectorFirstAid Panel
InkScribe Tool
Reposition Point Tool
AG Utilities Live Effects
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > VectorFirstAid
Each convenience operation has various parameters, which are specified in the preferences dialog (see VectorFirstAid: Preferences). By holding down the Option/Alt key while clicking a convenience operation button, a small dialog will come up allowing those parameters to be changed before the operation is made. These new parameters apply to that single use of the operation only.
3. Super Smart Remove Points Button
Reduces the number of anchor points in the selected paths while attempting to maintain their shapes. There are two parameters.

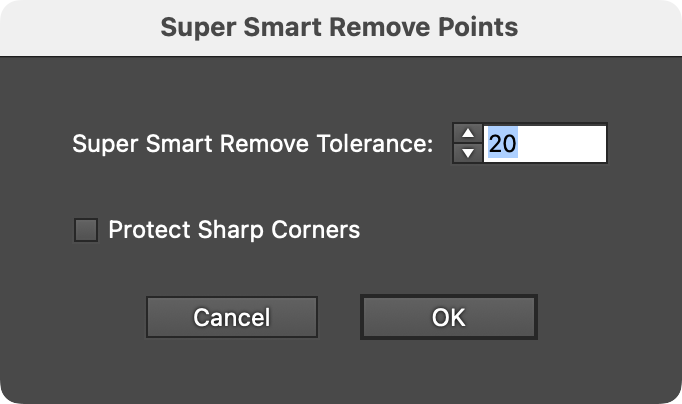
VectorFirstAid Super Smart Remove Points Parameters
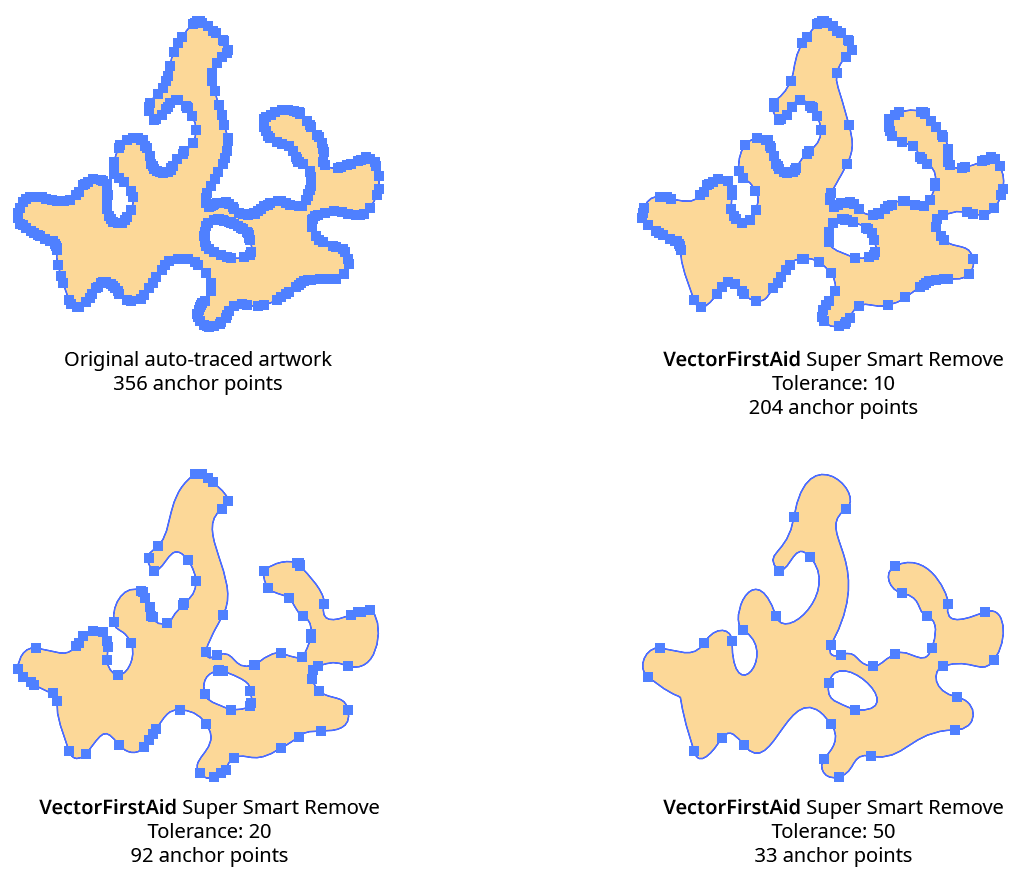
a. Super Smart Remove Tolerance: Ranges from 1 to 100. The higher the tolerance, the more anchor points are removed, but the more the geometry of the path may change.

VectorFirstAid Super Smart Remove Example
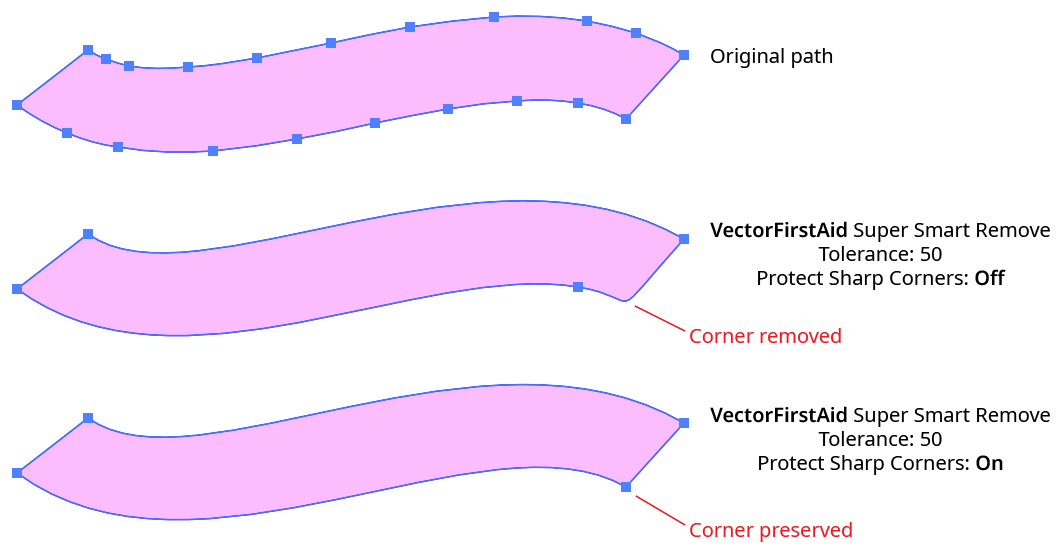
b. Protect Sharp Corners: Determines whether corner type anchor points where the path has a sharp change in direction will be considered for removal. Enabling this setting lets you use a high tolerance to remove many anchor points without disturbing sharp corners, where the geometry of the path is usually more critical:

VectorFirstAid Super Smart Removal Protect Sharp Corners
4. Rejoin Paths Button
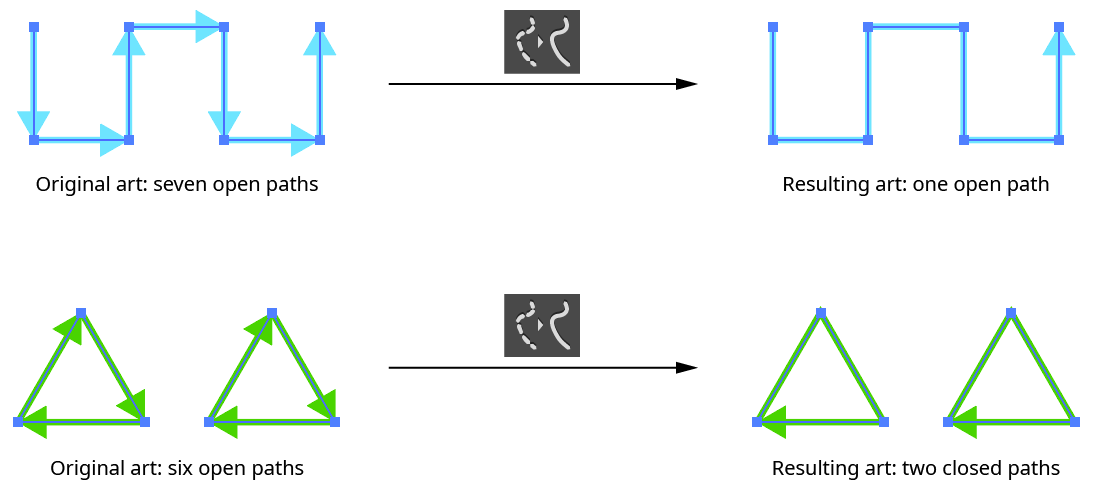
Rejoins paths which have been split apart into multiple segments back into a single path (or, if discontiguous, into multiple paths).

VectorFirstAid Rejoin Paths Example
The Rejoin Paths operation takes several parameters:

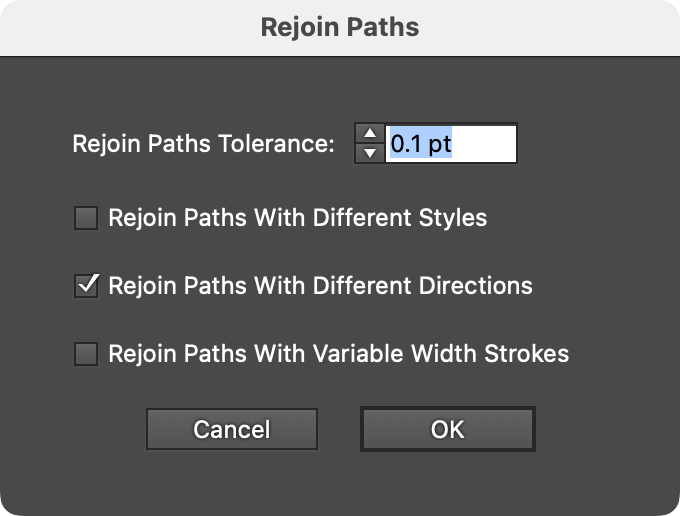
VectorFirstAid Rejoin Paths Parameters
a. Tolerance: The maximum distance that the endpoints of each segment can be from each other and still be joined, ranging from 0 to 6 pt. The default is 0.1 pt.
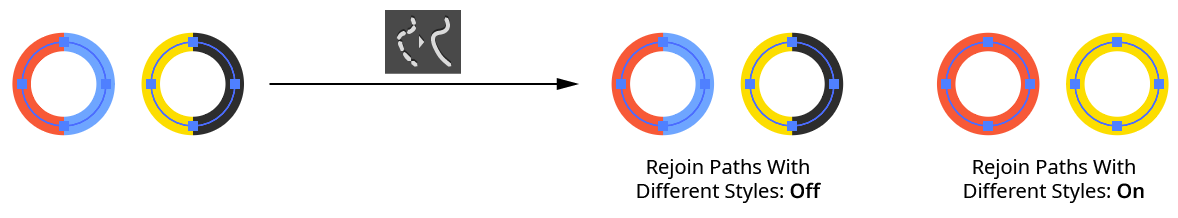
b. Rejoin Paths With Different Styles: Whether paths with different styles are allowed to be rejoined. When enabled, the style of the final path is taken from the section which is highest in the stacking order.

VectorFirstAid Rejoin Paths with Different Styles
c. Rejoin Paths With Different Directions: Whether paths that touch head-to-head or tail-to-tail are allowed to be rejoined. When enabled, the direction of the final path is taken from the section which is highest in the stacking order.
d. Rejoin Paths With Variable Width Strokes: Whether paths stroked with a variable width stroke are allowed to be rejoined. When enabled, the variable width profile for the final path is taken from the section which is highest in the stacking order.
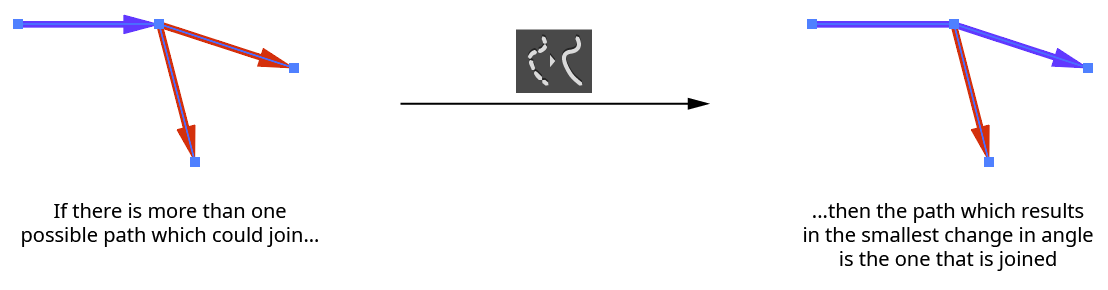
If multiple sections are eligible to be joined, VectorFirstAid uses the one that results in a path with the smallest change in angle:

VectorFirstAid Rejoin Paths Angle Selection
5. Combine Point Text Objects Button
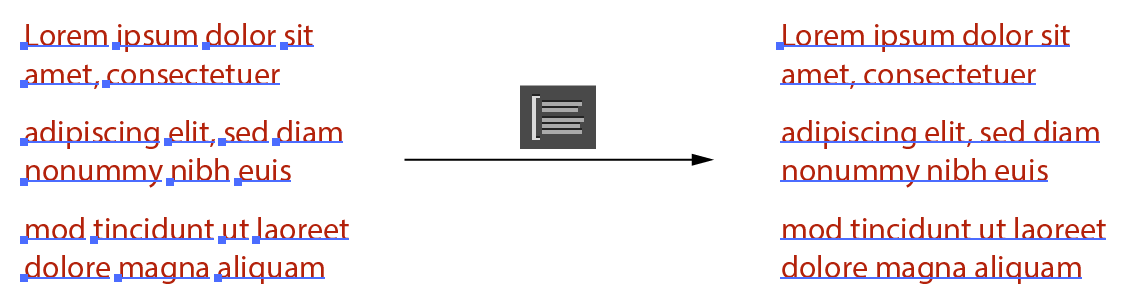
Combines the selected point text objects into as few point text object as possible while maintaining the position of all characters. Text can be combined both horizontally and vertically, but must be at the same angle.

VectorFirstAid Combine Point Text Example

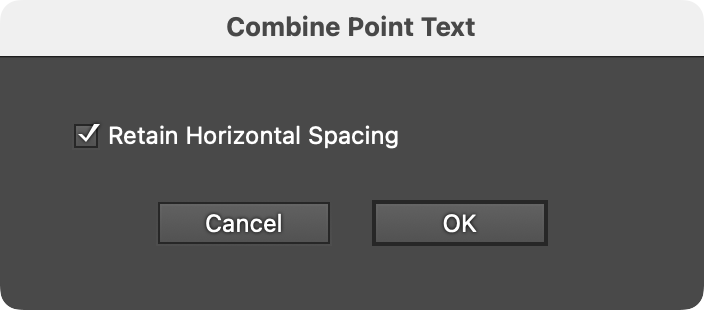
VectorFirstAid Combine Point Type Parameters
A single parameter, Retain Horizontal Spacing, controls how horizontal gaps between characters and words are handled. When enabled (the default), kerning is modified and/or space characters are added to precisely duplicate the original spacing of the text. When disabled, the spacing is normalized when possible, to give the text the look it would have if it were not tracked or kerned. Gaps wider than a single space character will still be retained as a single space. This setting can be useful when opening certain PDF files where the text has been broken into individual characters with corrupted spacing:

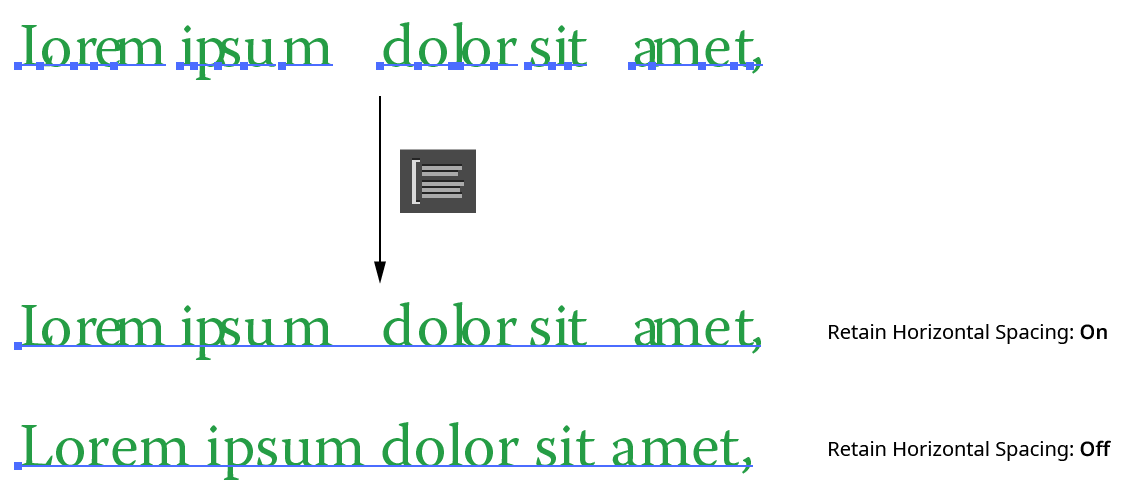
VectorFirstAid Combine Point Text - Retain Horizontal Spacing
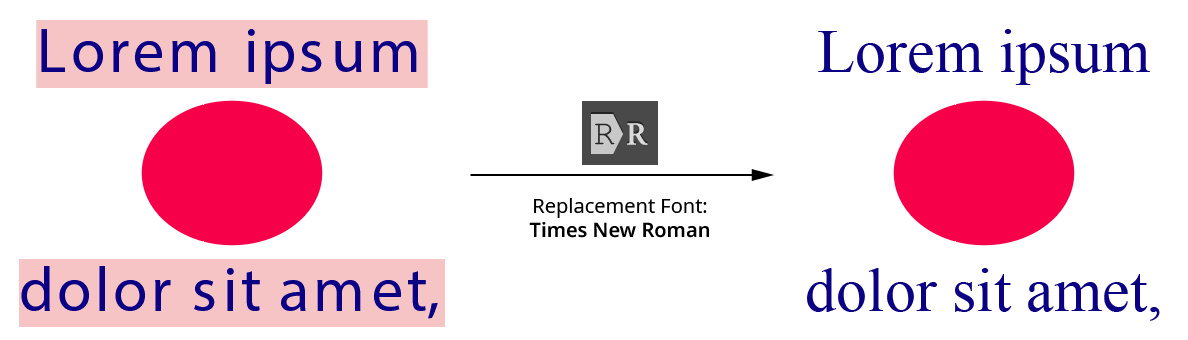
6. Replace All Missing Fonts Button
Replaces all missing fonts in the document with a specified font. Whether replacing a single missing font, or because the exact font is not critical because it will be changed later, this is much faster than going through the Find/Replace Font dialog.

VectorFirstAid Replace All Missing Fonts
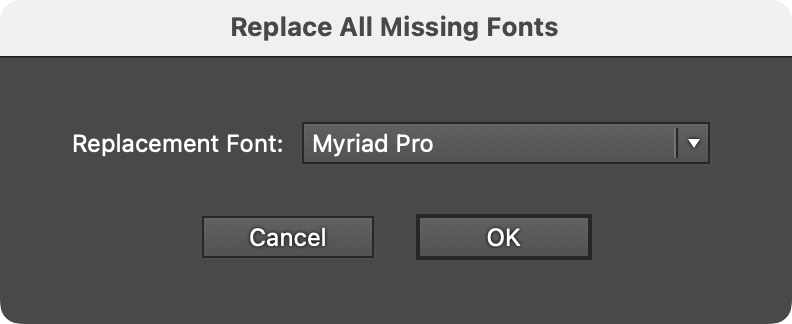
The one parameter is the replacement font.

VectorFirstAid Replace Missing Fonts Parameters
7. Unoutline Text Button
Converts the selected type that has been outlined (converted to paths) back into editable text, if possible. VectorFirstAid refers to this process as “Unoutlining.” The first time this operation is used after installing the plugin, VectorFirstAid will open a new, temporary document and scan the currently installed fonts to build an internal database of their glyphs. This may take 5 to 20 minutes or even longer, depending on how many fonts are installed and their types. In particular, the SF Pro font family contains very high numbers of glyphs and will slow down the operation. However, the data is saved out to files, so this process only needs to be done once.

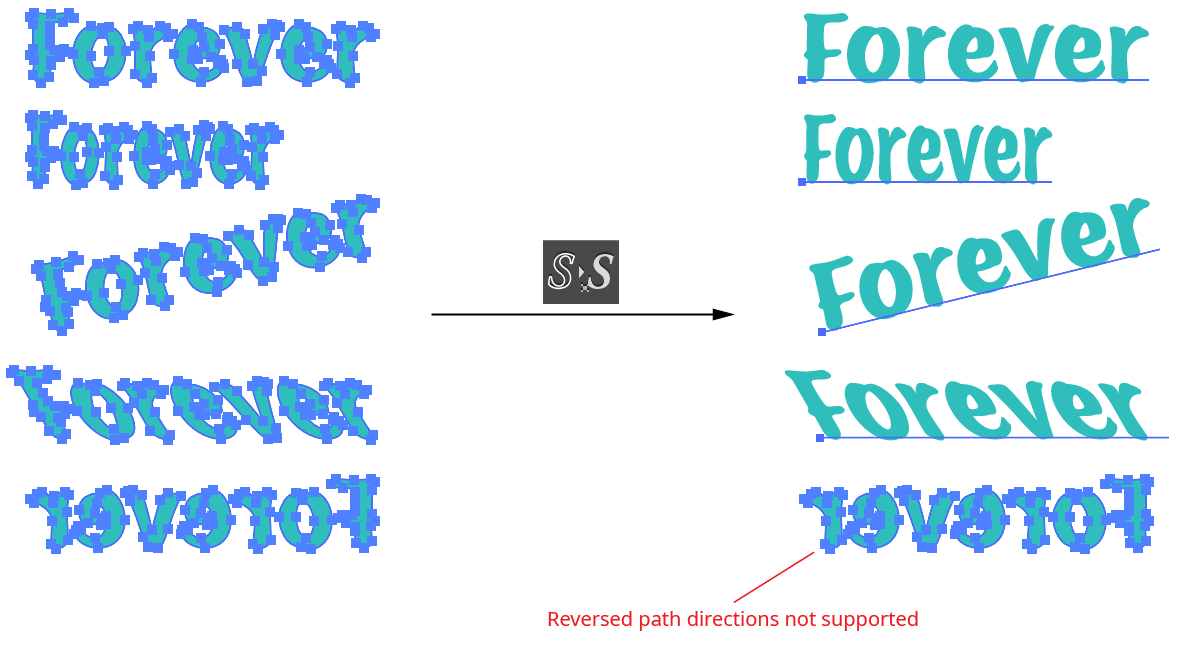
VectorFirstAid Unoutline Text Example
The Unoutline Text operation can handle most linear transformations of the outlines, including scaling (except that which reverses path direction), rotation, and shearing.

VectorFirstAid Unoutline Text Example 2
If type cannot be unoutlined, it may be due to several reasons. First, the correct font may not be present on the system. Second, the path outlines may have been altered in some way, making them different from the original outlines. For example, the starting point of the paths may have changed, or individual points may have been deleted or moved slightly. Finally, the Unoutline Text operation is not supported for fonts which contain more than 7,500 glyphs, with the exception of the SF Pro family. However, support for the SF Pro family is limited to the first 14,000 glyphs for each font.
The Unoutline Text operation takes several parameters:

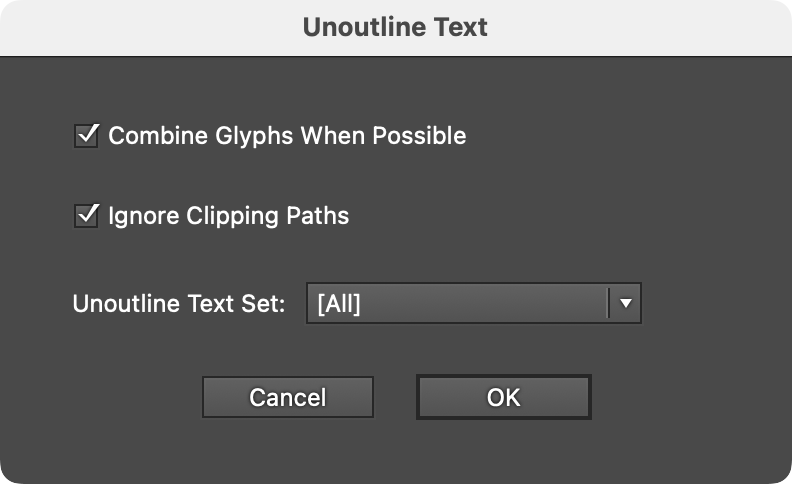
VectorFirstAid Unoutline Text Parameters
a. Combine Glyphs When Possible: Enabled by default, this option combines the individual glyphs which have been recognized into as few point text objects as possible. Otherwise, each glyph is left as a separate point text object.
b. Ignore Clipping Paths: Ignores paths which are set as clipping paths for the purposes of conversion.
c. Unoutline Text Set: Specifies a pre-configured set of fonts to use when recognizing the outlined paths. Checking these outlines against every possible font can take some time, and might result in the conversion to a different font than expected (due to the fact that some simple glyphs, such as lower case l’s, are identical across many sans serif fonts when linear transformations are allowed). For this reason, if the font of the outlined text is already known, VectorFirstAid can use this information to ignore other fonts and recognize the text more quickly and reliably. Unoutline Text Sets are configured through the Preferences dialog (see VectorFirstAid: Preferences). A quicker method is to simply some select live text along with the outlined text before using Unoutline Text. In this case, VectorFirstAid will only consider the fonts present in the selected live text, ignoring any specified Unoutline Text Set.
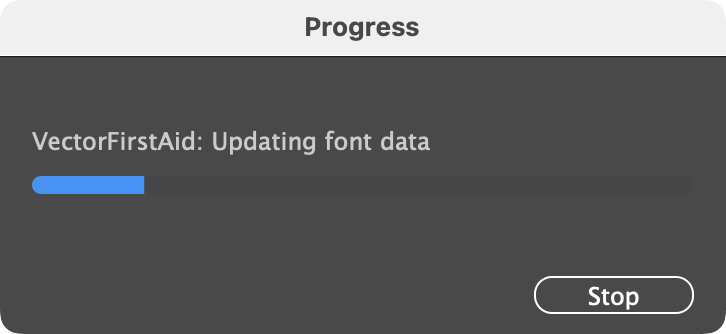
If new fonts are installed after VectorFirstAid has created its font database, the database will be updated after the button is clicked. A progress dialog will be shown.

VectorFirstAid Font Database Update
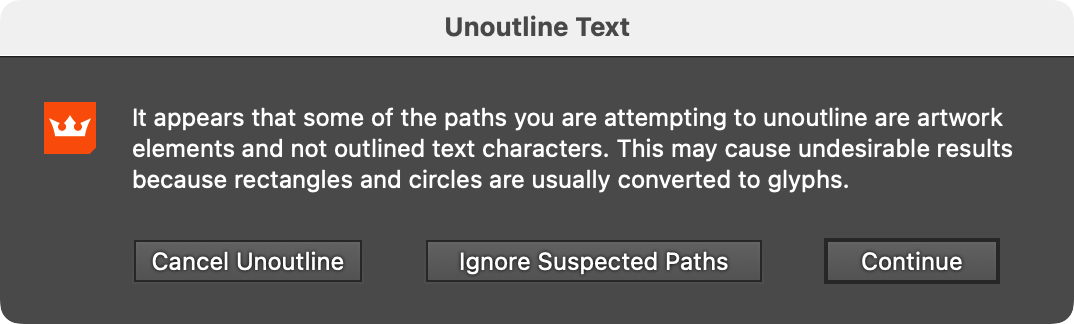
If artwork other than outlined text is selected when performing an Unoutline Text operation, it generally causes no harm, because most artwork paths are unlikely to match the shape of a glyph. However, this is not true for basic shapes such as rectangles and circles, which are used in hundreds of fonts for glyphs such as hyphens, dashes, bullets, and so on. Since text, when outlined, always results in compound paths, VectorFirstAid will display a warning if a non-compound simple shape exists in the selection:

VectorFirstAid Unoutline Warning
Illustrator Location:
Advanced Toolbar > Pen Stack > InkScribe Tool
When a path is at least partly-selected, its existing anchor points may be selected, moved, modified, or removed. As some keypresses can change depending on the way the InkScribe preferences are set, the Astute Buddy panel is the best reference, as it shows current keypresses taking into account the current preference settings.
Clicking on an anchor point selects that point; the virtual panel annotation (if enabled) is moved to that point. If the point is at one end of an open path, then the path becomes the active path and can have additional points added to it. Shift-clicking has the same effect unless the preference Option/Alt-Click On Point to is set to Select. (In that case, Shift-clicking removes the point without adjusting handles to keep the curve shape).
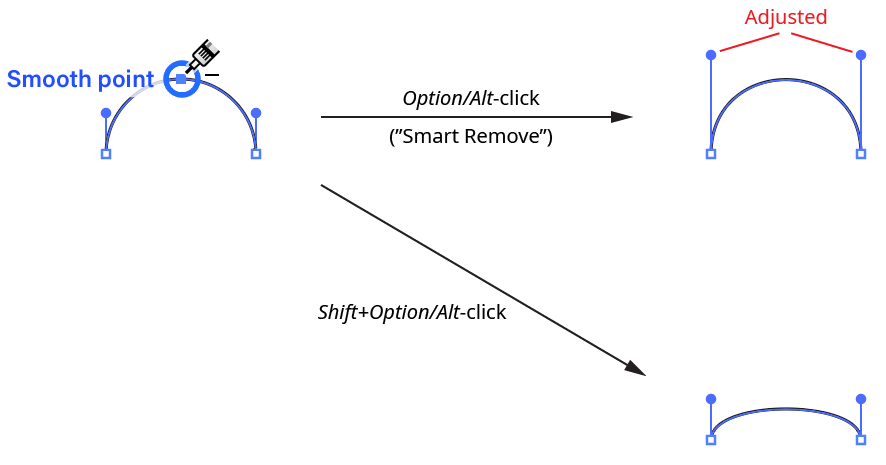
Option/Alt-clicking on an anchor point Smart Removes the point (unless the preference Option/Alt-Click On Point to is set to Select). When a point is Smart Removed, the handles of the adjacent anchor points are extended or retracted so the resulting path shape is as close to the original as possible. To remove a point without adjusting any handles, Shift+Option/Alt-clicking may be used. The Smart Remove button on the panel or virtual panel can also be used to remove a point.

InkScribe Point Removal
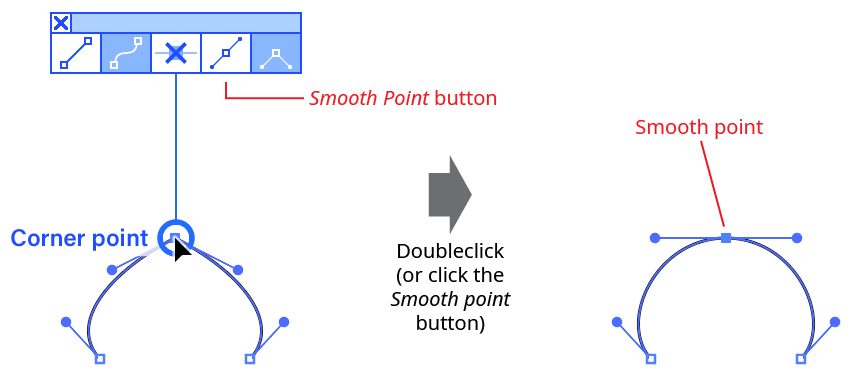
Doubleclicking an anchor point (or one of its handles) on a selected path converts the point’s type from corner to smooth or vice versa. When a smooth point is converted to a corner point, handles (if any) are not moved. When a corner point is converted to a smooth point, and both handles exist, each handle swings away from the other in equal amounts until they are 180° apart (unless a handle was clicked, in which case only the clicked handle moves):

InkScribe Point Type Change
If the point did not have two handles originally, new handles are added. The Smooth Point or Corner Point buttons on the panel or virtual panel can also be used to change a point’s type.
Dragging an anchor point on a selected path moves it. InkScribe only moves a single anchor point at a time (to move multiple points, Astute Graphics’ PathScribe tool may be used). To move the point in a direction constrained to 45° increments around the general constrain angle from its original position, hold down the Shift key. If at least one of the point’s adjacent segments is straight, press the L key during the drag to toggle linear constrain mode, in which the point’s movement is constrained to the line formed by the straight segment(s).
Option/Alt-dragging an anchor point on a selected path, by default, defines the Out handle (as per the native Pen tool). If the point is a smooth point, the In handle will also move to remain opposite it. To define the Out handle on an existing point, Option/Alt must be held down before the drag starts. If the tool preference Option-Alt-Drag a Point to is set to Constrain Distance by Factor, then Option/Alt-dragging instead moves the anchor point from its original location by a multiple of the Distance Factor. For example, if the Distance Factor is set to 10 px, then the point will be moved 10 px, 20 px, 30 px, etc., but not in-between values. Distance constraining works only if the Option/Alt key is held down after the drag has started.
Illustrator Location:
Advanced Toolbar > PathScribe Stack > Reposition Point Tool
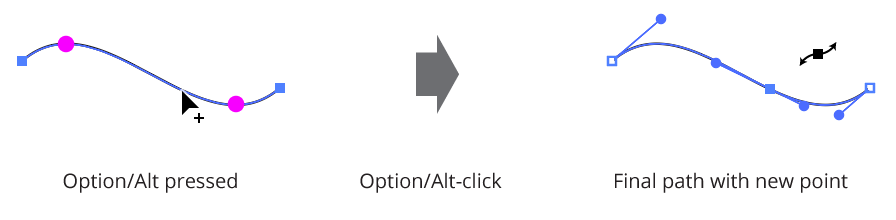
As a convenience, the Reposition Point tool can also add and remove points to a path by pressing the Option/Alt key when hovering over the path (to add) or an existing point (to remove). The cursor reflects the operation which will be carried out. When adding a point, tangency snapping is in effect.

Add points with reposition point tool
Fast and Accurate Modes
By default, the tool operates in “Accurate” mode, which keeps the path’s geometry as close as possible to the original while allowing for the new point position(s). For smoother drag action (but somewhat more inaccurate results), the A key may be pressed to switch to “fast” mode.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Point Removal is an Astute Graphics live effect that removes anchor points from the paths in the artwork to which it is applied, based on criteria such as their distance from the previous point, the change in path angle at the point, or index. In contrast to the Smart Remove Points live effect, the handles of non-removed points are not adjusted to try to maintain path geometry.
As with most live effects, Point Removal appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Point Removal Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Point Removal Parameters Dialog
1. Criteria Popup
By default, points will be removed only if they match all of the enabled options (the first four checkboxes below). However you can change this to When They Match Any Enabled Options, Unless They Match All Enabled Options, or Unless They Match Any Enabled Options.
2. Distance From Previous
Points match when their distance (measured along the path) to the previous anchor point is between the minimum and the maximum values specified. The first point on an open path will never be matched.
3. Change In Path Angle
Points match when the change in the tangent angle of the path at the point is between the minimum and maximum values specified. Smooth points (unless malformed) will always have a 0° change in angle. The endpoints of an open path will never be matched.
4. Handles
Points match when their number of handles match the specified value: None, Any, Exactly One, or Exactly Two.
5. Index
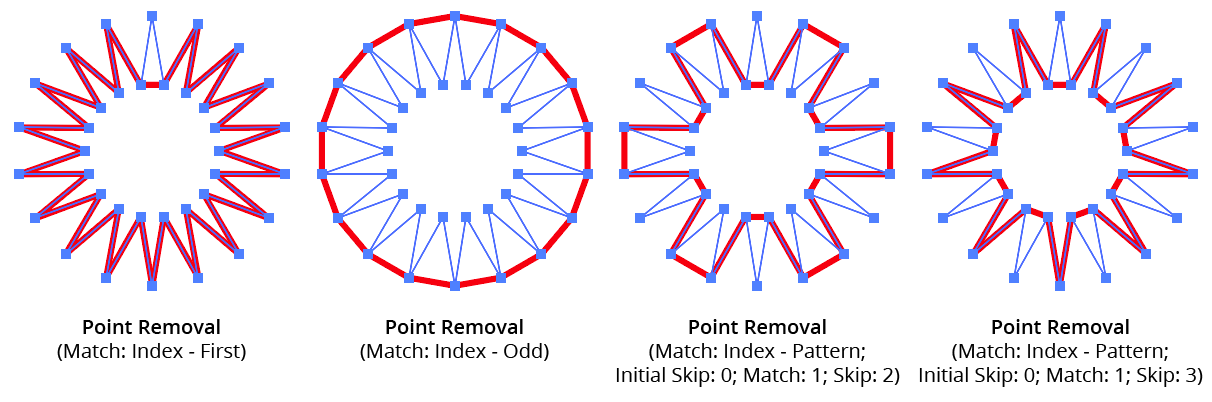
Points match if their index matches the specified indices. Points are assigned indices starting at zero, increasing in the order in which they are encountered within the live effect. The default type of index match is Odd, i.e. 1, 3, 5, 7, etc. Other options are First, Last, First or Last, Even, and Pattern. Pattern type creates a repeating pattern of matching indices based on the three subsequent parameters.
6. Initial Skip
For Pattern index matching, the initial number of indices to skip over.
7. Match
For Pattern index matching, the number of indices to match after skipping some.
8. Skip
For Pattern index matching, the number of indices to skip over after matching some.

AG Utilities Live Effects - Point Removal Pattern
9. Randomize
Allows randomization of the removal.
10. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
11. Retention Probability
The probability that a point that would normally be removed under the previous criteria will instead be retained.
12. Keep Same Geometry Paths Together
When the Point Removal effect is positioned under an artwork’s strokes and fills in the Appearance panel, the stroked and filled paths are passed to it separately, and their points would therefore normally be randomly affected independently, leading to some paths having different points removed when Randomize is enabled. Sometimes this can be solved by simply moving the Point Removal effect above them in the Appearance panel, but depending on the other effects that are present, this may not always be possible. In that case, enabling this setting allows paths with the exact same underlying geometry (such as fills and strokes of the same path) have the same points removed or retained.
13. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
14. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Smart Remove Points is an Astute Graphics live effect that removes anchor points from a path (like the Point Removal effect) but while trying to maintain the geometry of the path. This is achieved by adjusting the lengths (but not angles) of the handles on either side of the removed points.
As with most live effects, Smart Remove Points appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Smart Remove Points Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Smart Remove Points Parameters Dialog
1. Tolerance
Specifies how much the geometry of the path can change when removing a point. The value can range between 0 and 200, with a default of 10. Low values remove fewer points (prioritizing the path’s geometry) while high values remove more points (at the likely cost of some distortion).
2. Protect Sharp Corners
When enabled, corner points along the path where the path angle changes by more than 6° are never removed, regardless of the tolerance setting. This allows simplifying smooth sections of a path by using a large tolerance without having to worry that sharp corners will be lost.

AG Utilities Live Effects - Smart Remove Points Example
3. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
4. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
