 Dynamic Shapes
Dynamic Shapes
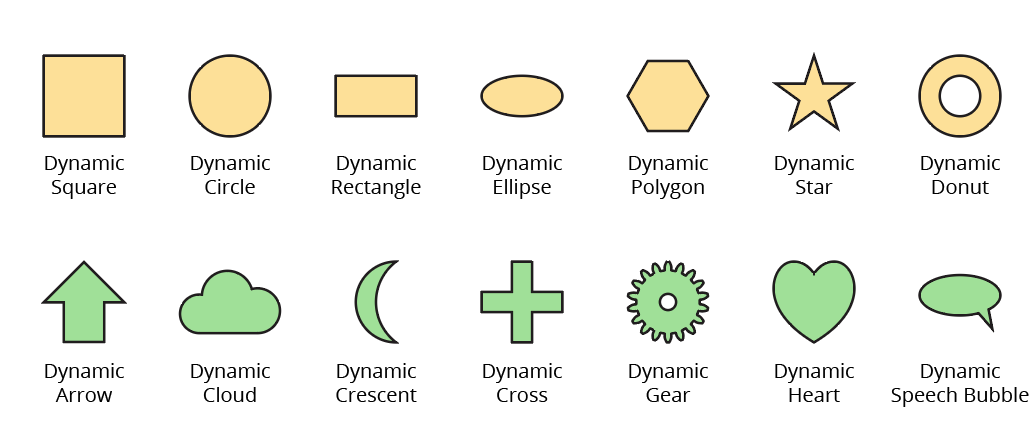
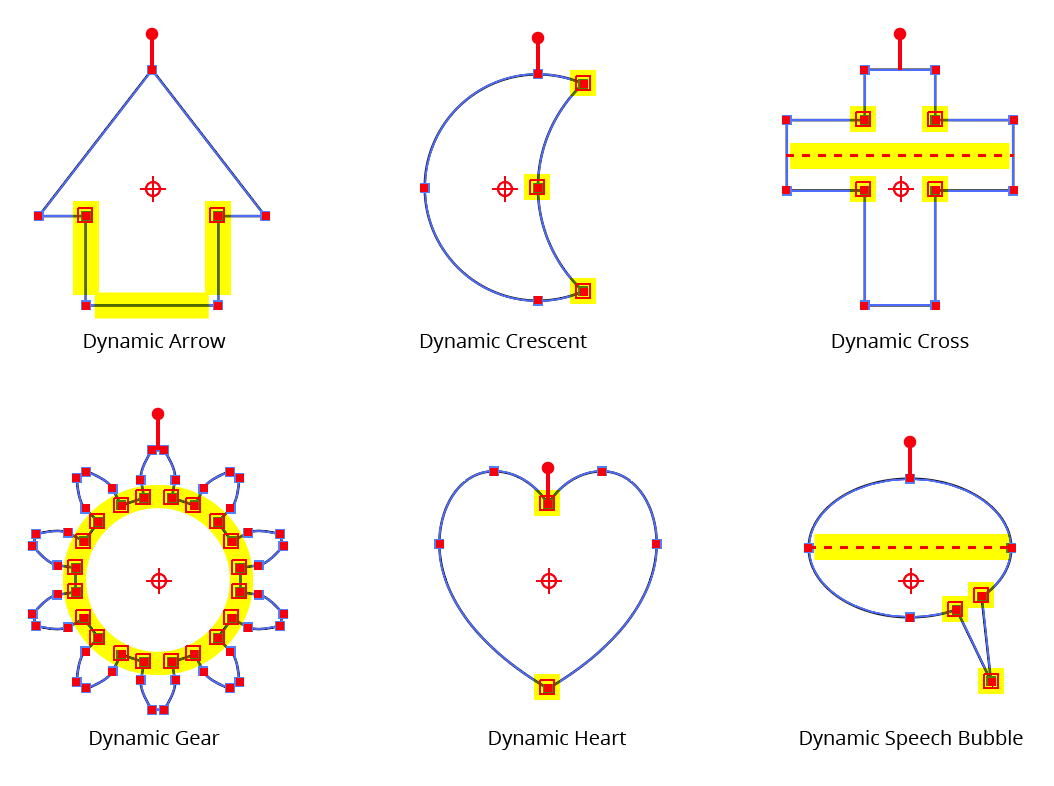
The Dynamic Shapes component of VectorScribe consists of the Dynamic Shapes tool and the Dynamic Shapes panel. While the tool can be used alone, much of Dynamic Shapes’ functionality is accessed through the panel. With Dynamic Shapes you can create and modify paths with fourteen different shape types:

Dynamic Shapes Overview and Types
The seven shapes in the top row are “standard” and can include corners and slicing. All shapes types can have their rotation and size (and often other parameters) changed, and all remain “live,” meaning those parameters can be changed at any time, unless the path is externally edited in a way that destroys the integrity of the shape.
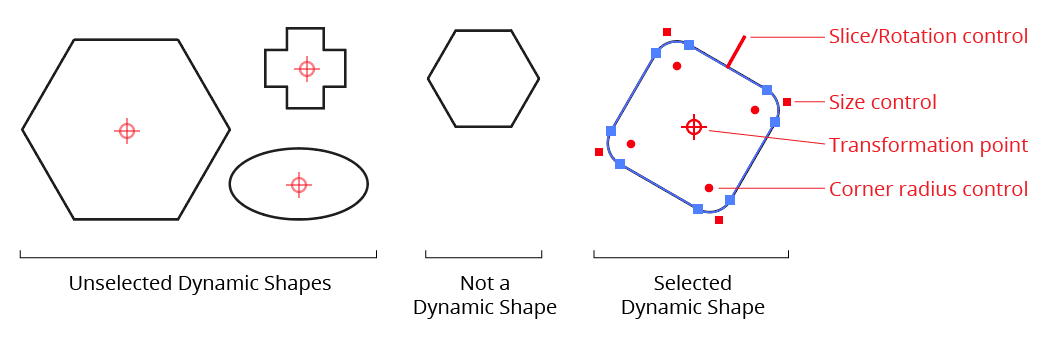
When the Dynamic Shapes tool is selected, a path which is a Dynamic Shape can be identified by a circular crosshair annotation (red, by default) that appears at the transformation point of the shape (at its center, by default). If the path is selected, additional annotated controls will also appear:

Dynamic Shapes Identifiers
Although they contain metadata, Dynamic Shapes are still normal paths. Files with Dynamic Shapes may be opened on a machine without VectorScribe installed without issues.
Dynamic Shapes Tool

Dynamic Shapes Tool Location
The Dynamic Shapes tool is used to create new shapes, select existing shapes, edit existing shapes, or convert ordinary paths to Dynamic Shapes. Except when it is editing a Dynamic Shape through an annotated transformation point or control point, its cursor looks like a crosshair.
Creating New Shapes
Dynamic Shapes can be created with the tool in three ways: by doubleclicking the artboard, by click-and-dragging on the artboard, or by converting an existing ordinary path (typically drawn with one of Illustrator’s native shape tools) into a Dynamic Shape.
Doubleclicking
Doubleclicking creates a new shape with its transformation point positioned at the location that was doubleclicked. The shape’s type, rotation, size, and any other parameters are taken from the panel settings, which are picked up from the previous created or edited shape. The shape must be subsequently edited in a separate step.
Dragging
When dragging to create a new shape, there are two methods you can use, depending on the Define New Shapes by Bounding Box preference:

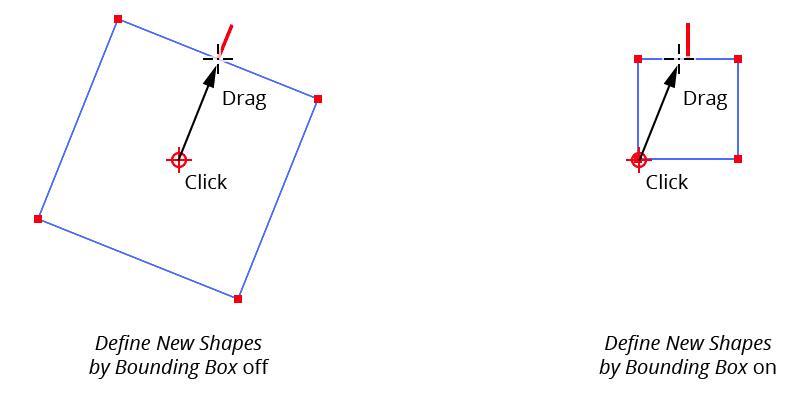
Dynamic Shape Creation
In both cases the transformation point is placed at the initial-click location. However, when the preference is turned off (“Draw from Center”), the transformation point becomes the shape’s center; the shape’s size is determined by the distance from the cursor to the clicked point, and the shape’s rotation is determined by the angle from the cursor to the clicked point.
When the preference is turned on (“Draw from Edge”), the transformation point becomes one of the four corners of the bounding box of the shape (which corner depends on drag direction); the shape’s size is determined by the horizontal and vertical offsets of the cursor, and the shape’s rotation is always set to the overall constrain angle.
When drawing shapes with independent widths and heights (such as rectangles, ellipses, crosses), the Bound Box method of drawing is usually more intuitive.
The Define New Shapes by Bounding Box preference can be changed any time during the drag by pressing the S key.
In addition to S, there are a number of other keypresses which can be used while drag-creating a shape. We recommend keeping the Astute Buddy panel open for easy reference.
Shift: Constrains the angle of the shape to 45° increments around the general constrain angle (not applicable when drawing from the edge).
Option/Alt: Allows adjustment of the shape’s corners (for standard shapes which have corners). When
Option/Altis held down, moving the cursor changes the corner radii rather than the shape’s size. WhenOption/Altis released, any corners are retained and cursor motion returns to changing the shape’s size.Command/Ctrl: Unlocks the shape’s aspect ratio, when applicable. For example, when drawing a Dynamic Rectangle (with Bounding Box off), the ratio between the width to height is initially set to whatever value was used previously; as the rectangle gets bigger, this ratio is maintained. But when
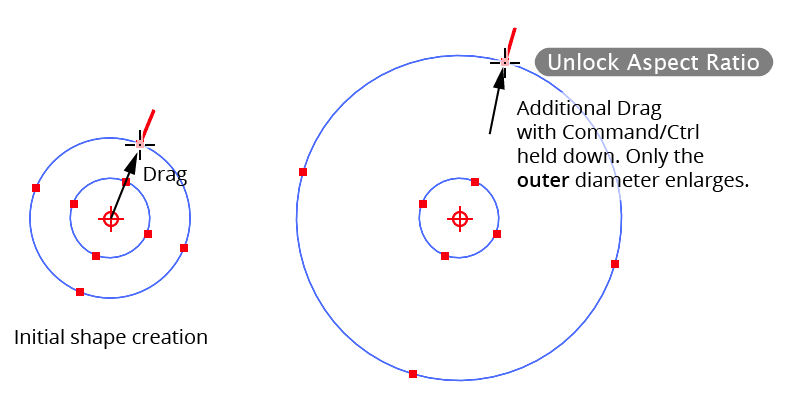
Command/Ctrlis pressed, the cursor’s motion only affects the rectangle’s width, thereby changing the aspect ratio. Likewise, when drawing a Dynamic Donut,Command/Ctrlchanges only the outside diameter rather than both diameters in proportion:

Dynamic Shapes Creation Aspect Ratio
Space: Moves the entire shape without changing its size or rotation.
Up Arrow/Down Arrow: For circles, ellipses, polygons, and donuts, changes the number of sides/corners. For arrows, changes the tip angle. For clouds, changes the puffiness. For crescents, changes the outer circumference fraction. For crosses, changes the offset. For gears, changes the tooth count. For hearts, changes the depth. For speech bubbles, changes the tail height.
Left Arrow/Right Arrow: For standard shapes, changes the corner radii. For arrows and crosses, changes the thickness. For clouds, changes the type. For crescents, changes the inner fraction. For gears, changes the tooth height. For hearts, changes the point value. For speech bubbles, changes the tip position.
1 through 7: Changes the type of shape directly to one of the seven basic types displayed on the top row of buttons on the Dynamic Shapes panel (where
1equals square,2equals circle, etc).9: Changes the type of shape to the previous type, as displayed on the Dynamic Shapes panel. For example, when drawing a Dynamic Gear, pressing
9would change the shape to a Dynamic Cross.0: Changes the type of shape to the next type, as displayed on the Dynamic Shapes panel. For example, when drawing a Dynamic Gear, pressing
0would change the shape to a Dynamic Heart.B: Makes the shape “basic.” This resets the shape to its default appearance: corners are removed, the aspect ratio (if applicable) is reset to its default value, and the number of segments, sides or corners is reset (for example, circles are given four segments; stars are given five corners, and polygons are givensix sides). Standard shapes have any slicing removed, and advanced shapes have other parameters reset to their defaults. The shape’s size and angle are not changed.
C: For standard shapes which have corners, changes the corner type (Regular, Negative, or Chamfered). If the corner radius is set to zero, no change will be immediately visible.
R: For Dynamic Stars with at least five points, adjusts the aspect ratio so that sides on either side of each arm are parallel.
U: Temporarily disables Smart Guides, if they were enabled when the drag started.
X: Toggles “Shape Replace,” if applicable. Shape Replace is available when a single path (or compound path) is selected before starting to draw a new Dynamic Shape. When enabled, the geometry of the existing path will be replaced by that of the drawn shape, while not affecting the path’s style, stacking order, group membership, etc.
Converting
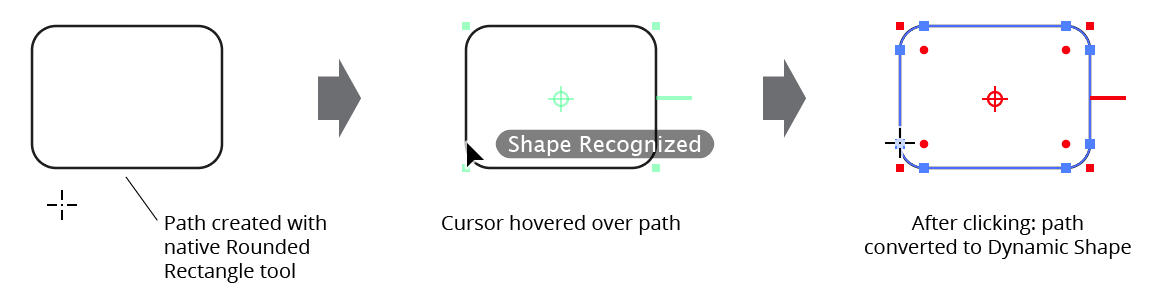
The Dynamic Shapes tool can convert an ordinary Illustrator path into a Dynamic Shape (assuming its geometry is correct) by placing the cursor over the path. If the shape is able to be converted, an annotation next to the cursor will show “Shape Recognized” and annotations (in green) will be drawn over the shape. Clicking then finalizes the conversion of the shape.

Dynamic Shape Recognition
When converting paths to shapes, Dynamic Shapes keeps the starting point of the path in the same spot when possible, which may lead to unexpected rotation angles. A quick way to fix this issue is addressed later (see Dynamic Shapes Panel: Size Section). To convert multiple paths into Dynamic Shapes in one step, use the panel flyout menu item (see Dynamic Shapes Panel: Flyout Menu).
Selecting Existing Shapes
The Dynamic Shapes tool can be used to select existing Dynamic Shapes in two ways. The first way is to simply click on the shape’s transformation point, path, or, for filled shapes, any part of the path’s filled area; holding down Shift will add the shape to the selection. The second way is to use the tool to drag-marquee. To do this, hold down Shift+Option/Alt and, starting at an empty area of the canvas, drag to marquee select art. Holding down Shift alone will add any marqueed art to the selection; holding down Option/Alt alone will remove any marqueed art.
Editing Existing Shapes
The Dynamic Shapes tool edits existing shapes by clicking and dragging on the various control annotations that each shape displays. Below, functionality is described from the perspective of editing a single shape, but multiple Dynamic Shapes may of course be edited simultaneously. When the Dynamic Shapes cursor is over an annotated control, the cursor will change from a crosshair to a solid, tail-less arrow.
Additionally, when a Dynamic Shape is selected which supports a variable numbers of segments, sides or corners, the “Decrease Diameter” and “Increase Diameter” keys may be used to change this value, even when the mouse button is up. These keystrokes are set in Illustrator’s “Keyboard Shortcuts” dialog; by default, they are the left and right square bracket keys [ ] respectively.
Transformation Point Edits
Clicking
Selects the shape and deselects everything else. If Shift is held down, previously-selected objects will not be deselected first.
Doubleclicking
Resets the transformation point’s position to the center of the shape.
Dragging
Moves the Dynamic Shape. Other selected, non-Dynamic Shape art is not moved. When Smart Guides are off, the transformation will still snap to anchor points and other shapes’ transformation points. While dragging, several keys can be pressed to modify functionality:
Shift: Constrains the movement of the shape to 45° increments around the general constrain angle.
Option/Alt: Duplicates the shape to the new location.
Command/Ctrl: Moves the transformation point within the shape’s bounding box without moving the shape.
D: Toggles Duplicate Shape mode. When enabled,
Option/Altdoes not need to be held down to duplicate the shape.U: Temporarily disables Smart Guides, if they were enabled when the drag started.
Size Control Edits
The small, filled square annotations on selected Dynamic Shapes are size controls. In general, they appear at the positions of the shape’s anchor points (if corners were absent). Note: some advanced shapes have special controls which change a different parameter of the shape; by default, they appear as a size control surrounded by a second unfilled square:

Dynamic Shapes size control edits
Dragging
Dragging a size control with the Dynamic Shapes tool changes the size of the shape by scaling it up or down relative to its transformation point. If the shape has corners, the corner radii are not changed unless Shift is held down (see below) or the shape becomes so small that corners of the original radii are no longer possible. If multiple shapes are selected, scaling is proportional. In other words, scaling the shape under the cursor by 75% will cause all selected Dynamic Shapes to be scaled by 75% and so on. While dragging, several keys can be pressed to modify functionality:
Shift: For standard shapes, scales any corners along with the shape itself.
Option/Alt: For standard shapes, defines the corner radii; cursor motion makes the corners larger or smaller rather than changing the shape’s size.
Command/Ctrl: For shapes with two independent sizes, unlocks the shape’s aspect ratio, as when drawing a new shape (see Dynamic Shapes Tool: Creating New Shapes).
Space: Moves the entire shape without changing its size.
Left Arrow/Right Arrow: For standard shapes, changes the corner radii. If radii are different, they are changed proportionally.
D: Toggles Duplicate Shape mode. When enabled, when the edit is completed by releasing the mouse button, a new shape will be created with the new parameters; the original shape is untouched.
T: Shifts the transformation point between each of the nine standard positions (top-left, top-center, etc). If the transformation point is shifted, the new position will be used for all further cursor movement.
U: Temporarily disables Smart Guides, if they were enabled when the drag started.
Corner Radius Control Edits
The small filled circle annotations on selected standard Dynamic Shapes are corner radius controls.
Doubleclicking
Doubleclicking a corner radius control with the Dynamic Shapes tool removes all of the shape’s corners. If Option/Alt is held down while doubleclicking, only the corner under the cursor is removed.
Dragging
Dragging a corner radius control with the Dynamic Shapes tool changes the radii of the shape’s corners. If the corners have different radii, then the corners are changed in proportion to the dragged corner (for example, if the radius of the dragged corner is halved, then the radii of all other corners will be halved). If Option/Alt is held down while dragging, only the corner under the cursor is changed.
Slice Control Edits (Standard Shapes Only)
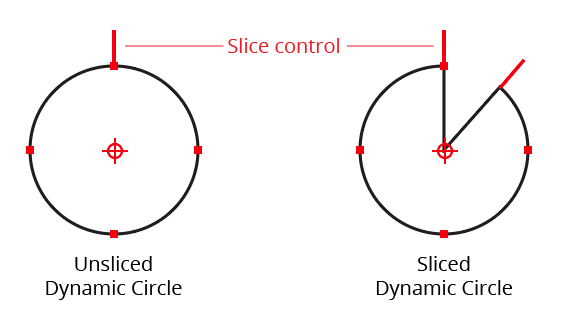
Standard shapes (those in the first row) can be “sliced,” such as you might slice a pie. You can adjust slicing using the tool with the slice controls, which are red (by default) lines on the outside of the shape. One line controls the start slice position and the other controls the end. When the shape is unsliced, both values are the same and the lines appear as one. Slicing is always done to the center of the shape.

Dynamic Shapes Slices Examples
Doubleclicking
Doubleclicking either slice control resets both the start slice and end slice to zero, removing the slice.
Dragging
Dragging a slice control changes the slice value. While dragging, several keys can be pressed to modify functionality:
Shift: Constrains the slice angle to 45° increments around the general constrain angle.
Option/Alt: Links or unlinks the slice angles. When linked, moving the end slice control will simultaneously move the start slice control by the same amount. The initial state of slice linking is set in the panel.
Command/Ctrl: Changes the slice control into a rotation control (see Rotation Control Edits below).
D: Toggles Duplicate Shape mode. When enabled, when the edit is completed by releasing the mouse button, a new shape will be created with the new parameters; the original shape is untouched.
Rotation Control Edits
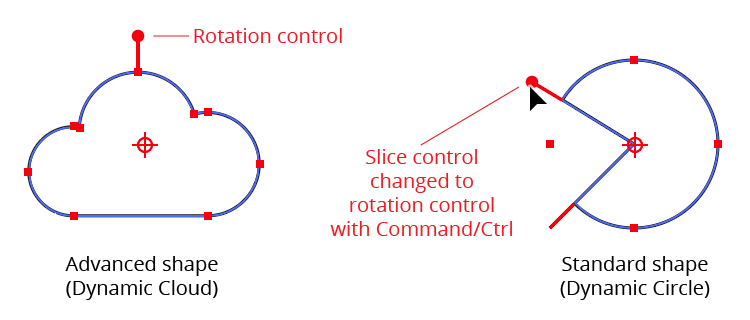
The rotation control resembles the slicing control, but has a small circle on the end, like a lollipop. Since advanced shape types do not support slicing, they always display this control. For standard shapes, holding down Command/Ctrl when mousing down over a slicing control converts it temporarily into a rotation control:

Dynamic Shapes Rotation Control Edits
Shape rotation is around the shape’s transformation point. When dragging the rotation control to rotate the shape(s), you can add Shift to constrain the rotation to 45° increments around the general constrain angle, and D to toggle Duplicate Shape mode, as previously described.
Special Control Edits
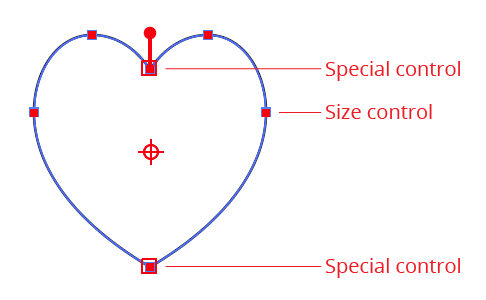
Most of the advanced shapes have special annotated controls which let you adjust one or more of their non-standard parameters without using the Dynamic Shapes panel:

Dynamic Shapes Special Control Edits
Dynamic Arrow: The special controls on a Dynamic Arrow let you change its Tip Angle. Additionally, you can drag the sides of the arrow to adjust its Thickness, and the base of the arrow to adjust its height without affecting its width.
Dynamic Crescent: The special controls on a Dynamic Crescent let you change its Outer and Inner widths.
Dynamic Cross: The special controls on a Dynamic Cross let you change its Thickness and Offset.
Dynamic Gear: The special controls on a Dynamic Gear let you change its Tooth Height.
Dynamic Heart: The special controls on a Dynamic Heart let you change its Depth and Point.
Dynamic Speech Bubble: The special controls on a Dynamic Speech Bubble let you change its Tail Height, Tip, and Join positions. To move one Join position independently of the other, hold down
Option/Altwhen dragging it.
Dynamic Shapes Panel
The Dynamic Shapes panel is used in conjunction with the tool to change existing shape types; to set shape parameters numerically (including parameters which can’t be changed using the tool alone); and to access several utility functions. When the Dynamic Shapes tool is not in use, the panel displays only a “Click to select” message; clicking anywhere on the panel selects the tool and displays all the controls.

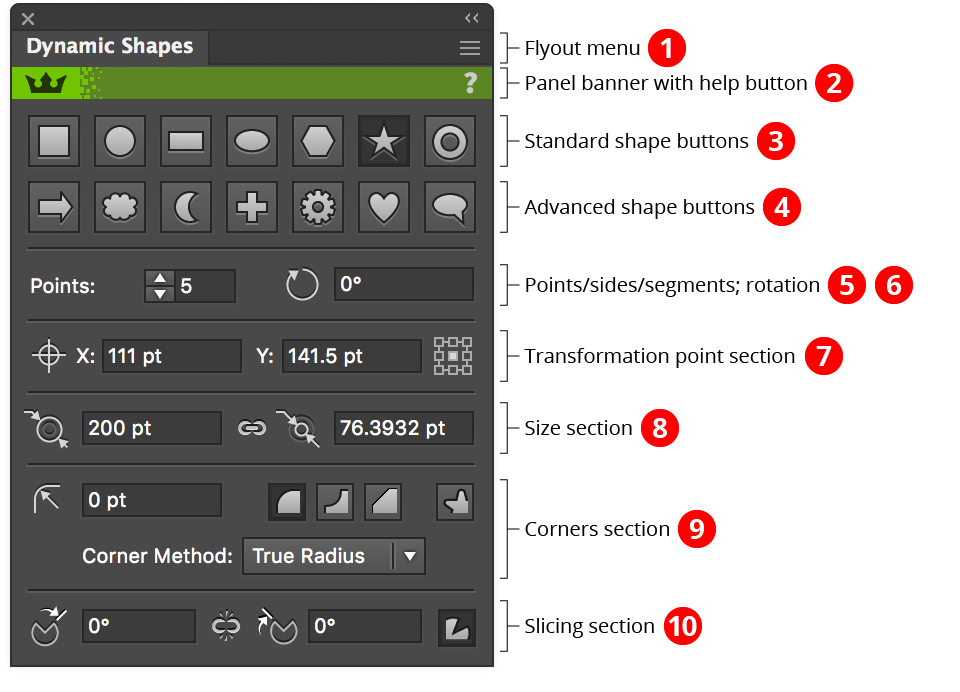
Dynamic Shapes Panel Overview
1. Flyout menu
See Dynamic Shapes Panel: Flyout Menu.
2. Panel banner
The help button on the right opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Click on the other area of the color bar to activate the Dynamic Shapes tool. This is a quick method of locating the tool within the default Advanced toolbar or a custom toolbar.
3. Standard Shape Buttons
4. Advanced Shape Buttons
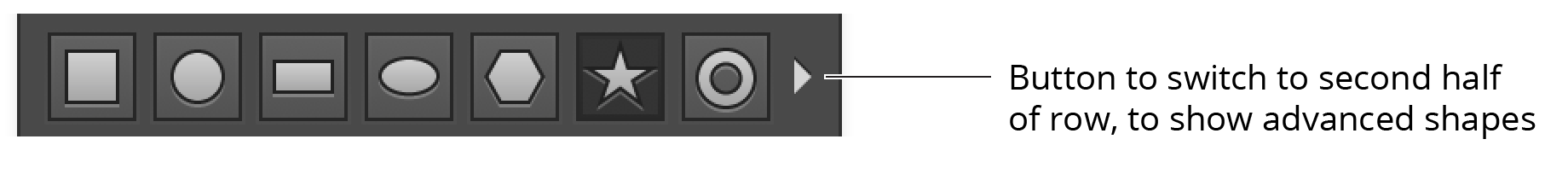
By default, standard shapes are shown on a separate row from the advanced shapes. This can be changed in the preferences to make the panel shorter; when all the shape buttons are shown in a single row, arrow buttons can be used to switch to the beginning and end of the row:

Dynamic Shapes Single panel shape row
Clicking on a shape button changes all selected Dynamic Shapes to the chosen type, altering any other parameters only when necessary (for example, a square being turned into a star may have corners larger than the star can support; in this case, the corner radii will be changed to the maximum value that the star can accommodate).
5. Points/Sides/Segments Value
When the shape supports a variable number of points, sides, etc., this control is enabled and allows you to change the value, between a minimum of 3 and a maximum of 1000.
6. Rotation value
Allows changing the rotation of all selected shapes. Dynamic Shapes measures rotation values with zero degrees pointing up, and positive values increasing a clockwise direction.
7. Transformation Point Section
A Dynamic Shape’s transformation point is the point relative to which rotation and scaling are done. The coordinates of the transformation point may be specified numerically, and the location of the point (relative to the shape’s bounding box) can be changed by picking of the nine standard positions using the control on the right. When multiple shapes with different transformation point locations are selected, or when the transformation point has been moved to a custom position using the tool, none of the locations on the control will be highlighted.
By holding down Option/Alt when clicking to change the transformation point location, the Dynamic Shape will be moved relative to the point, rather than the point moving.
8. Size Section
Some Dynamic Shapes have their size specified by only a single dimension (width/outer diameter). These include the square, circle, polygon, cloud, and crescent. All other shapes have a second, independent dimension: height or inner diameter. A standard “link” icon between the two input fields can be clicked to specify whether changing one dimension will also change the other (which is done proportionally). Polygons may have their outer diameter or side length specified, but these are not independent sizes. Sizes may range from 0 to 16384 pt.
Shift+Command/Ctrl-clicking on the link icon is a shortcut which can be useful after converting native art to rectangles and ellipses. It rotates the shape 90° counterclockwise (add Option/Alt for clockwise rotation) but simultaneously swaps the width and height parameters, so the rotated art looks the same.
9. Corners Section
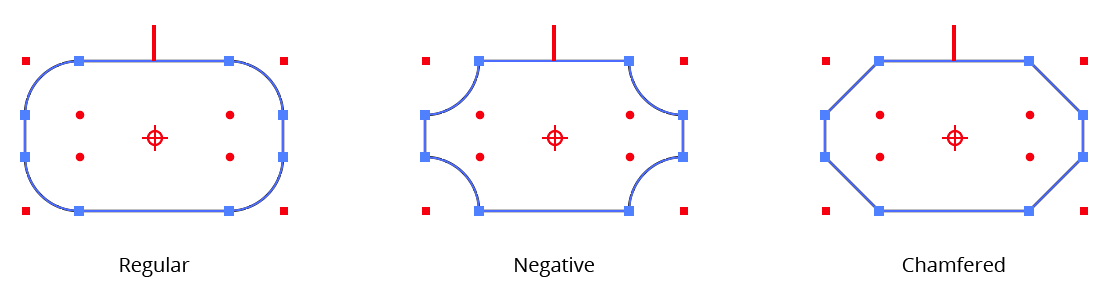
This section controls the corners that may be added to the seven standard shapes. Corners may be one of three types: Regular (a curve facing outwards); Negative (a curve facing inward); or Chamfered (a straight line cutting across the corner).

Dynamic Shape corner types
The corner type buttons on the Dynamic Shapes panel change the type of all of the shape’s corners. To change the type of only one corner, use the Dynamic Corners tool to select and edit it.
For corner types with curves (i.e., Regular and Negative), you may also specify the method used to create the curve by choosing it from the popup menu. A Dynamic Shape can only have one corner method, shared by all corners.
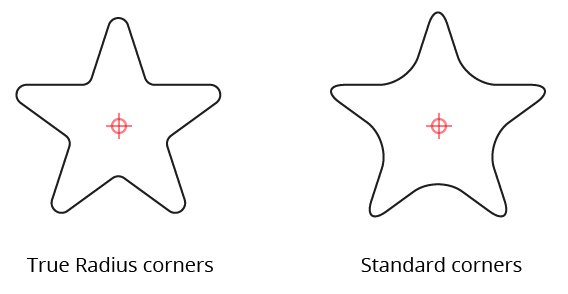
True Radius method corners are created with one or two circular segments and maintain a constant radius as closely as is possible using the cubic bezier curves with which all Illustrator paths are constructed.
Standard method corners are the type that the native “Round Corners” live effect creates. When placed on a right angle, they are identical to True Radius corners, but at other angles they are of non-constant radii, the values of which vary substantially from the nominal radius value.

Dynamic Shapes Standard corner methods
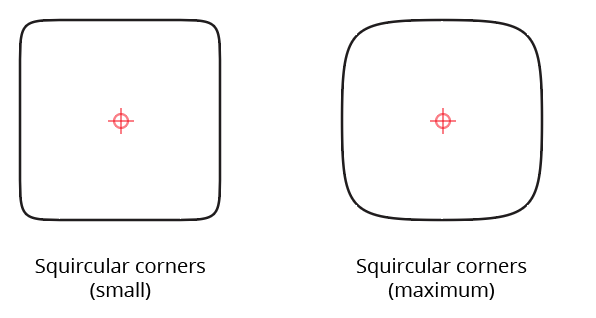
Squircular method corners approximate the “Squircle” curve popularized by Apple. A squircle is a blend between a square and a circle. These non-constant-radius corners feature a smoother transition between the curved section and the straight section of path, and are most useful on the right angles of squares and rectangles.

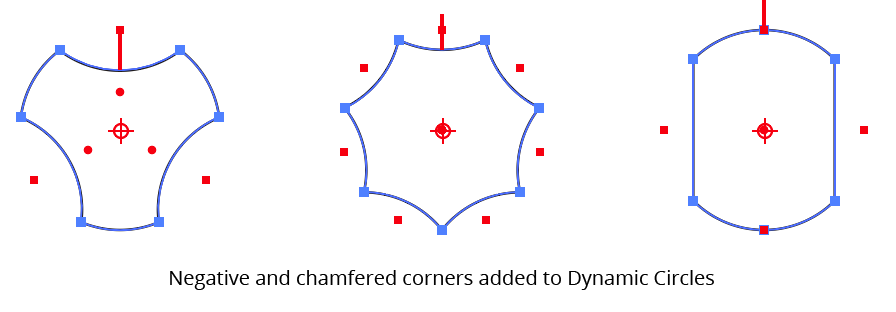
It may seem meaningless to to apply a “corner” to a circle or ellipse, and indeed, Regular corners have no effect on the appearance of these shapes (although they do add extra anchor points). However, using Negative or Chamfered corners allows the creation of some potentially useful geometry:

Dynamic Shapes Negative Chamfered Corners
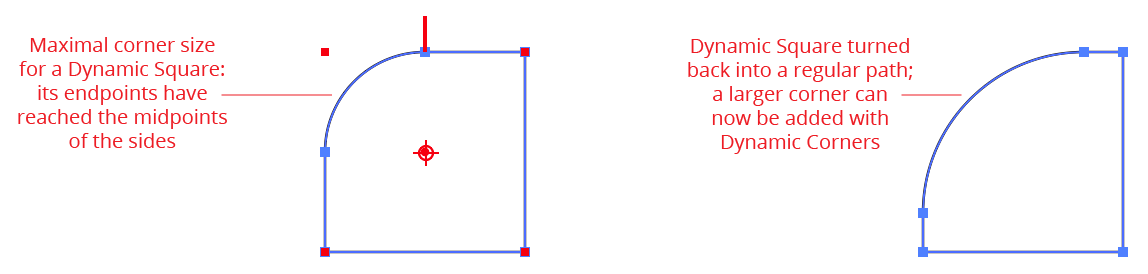
The radii of corners on a Dynamic Shape cannot be increased beyond the point when one of their endpoints reaches the midpoint of one of the two adjacent segments, even if it might have space to go past this point. To enlarge a corner past this limit, you must remove the shape’s dynamic status (see Dynamic Shapes Panel: Flyout Menu) and use the Dynamic Corners tool to edit the corner.

Dynamic Shape corner size limits
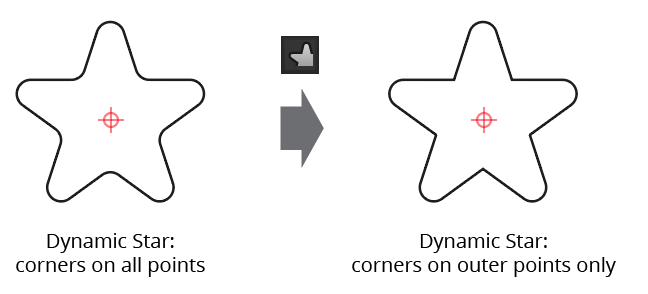
Dynamic Star shapes have one additional setting that is controlled by the button on the right side of the corners section of the panel. It determines whether or not a Dynamic Star’s corners appear on all of its points (both inner and outer), or only the outer points:

Dynamic Star Corner Setting
10. Slicing Section
This section controls the start and end values of slices that may be added to the seven standard shapes, as previously described in Dynamic Shapes Tool: Editing Existing Shapes. Similarly to the size controls, a standard “link” icon between the two input fields can be clicked to specify whether changing the start slice value simultaneously changes the end slice value, and vice versa.
By default, slice values are specified as angles in degrees, but using the preferences it can be changed to instead use percentage values (also measured in the clockwise direction starting at the top).
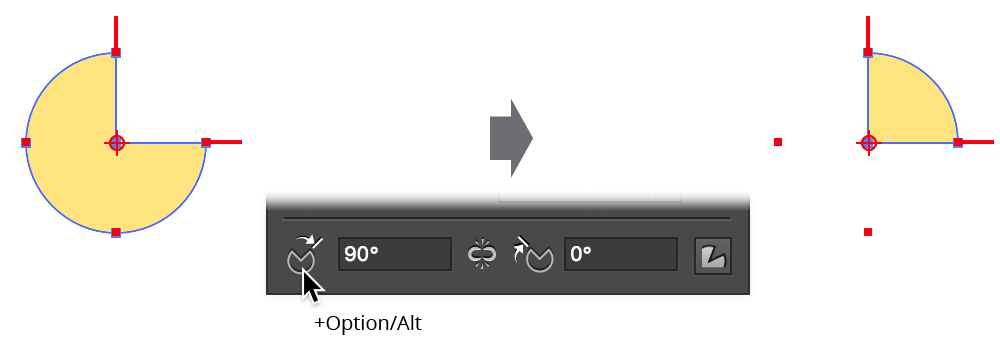
Option/Alt-clicking on either the start slice icon or the end slice icon is a shortcut for reversing the slice values (the start value becomes the end value, and vice versa):

Dynamic Shapes Slice reversing
Adding Shift while Option/Alt-clicking duplicates the shape before reversing the slice values, which can be useful when making pie charts.
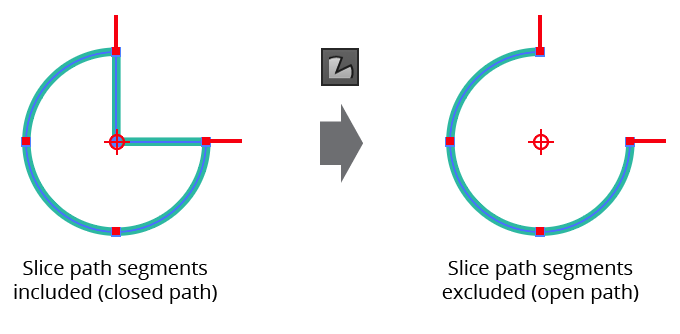
The button on the right side of the slicing section controls whether line segments are drawn to the center of the path from the slice perimeter, keeping the path closed. When turned off, these segments are not included, and the resulting path is an open path.

Dynamic Shapes Slice segments button
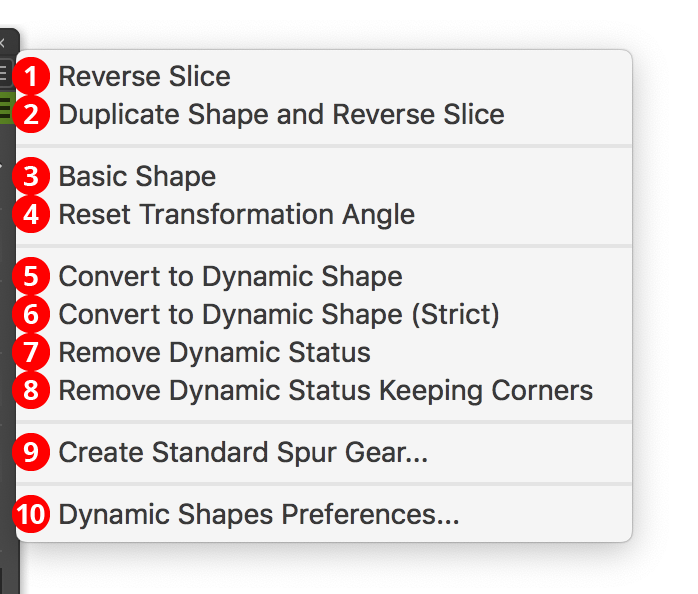
Dynamic Shapes Panel Flyout Menu

Dynamic Shapes Flyout Menu
1. Reverse Slice
Reverses the slice values (the start value becomes the end value, and vice versa). Any selected Dynamic Shapes are modified. The shortcut for this menu item is to Option/Alt-click on one of the slicing icons in the panel.
2. Duplicate Shape and Reverse Slice
Same as “Reverse Slice”, but duplicates the selected Dynamic Shape(s) before reversing the slicing values. The shortcut for this menu item is to Shift+Option/Alt-click on one of the slicing icons in the panel.
3. Basic Shape
Makes the selected Dynamic Shape(s) “basic.” This resets the shape to its default appearance: corners are removed, the aspect ratio (if applicable) is reset to its default value, and the number of segments, sides or corners is reset (for example, circles are given four segments; stars are given five corners, and polygons are given six sides). Standard shapes have any slicing removed, and advanced shapes have other parameters reset to their defaults. The shape’s position, size and angle are not changed.
4. Reset Transformation Angle
Changes the rotation of any selected Dynamic Shapes to zero degrees.
5. Convert to Dynamic Shape
6. Convert to Dynamic Shape (Strict)
Converts the selected ordinary paths (when possible) into Dynamic Shapes. If no paths are selected, all unlocked and unhidden paths in the document are considered. The “Strict” version differs in that the path geometry must be closer to “ideal” for conversion to occur than the non-Strict version, which uses a higher tolerance. When possible, the starting point of the Dynamic Shape’s path is matched with the starting point of the original path, which may lead to unexpected rotation angles.
Only standard (top-row) shapes can be converted. Sliced shapes (except in the case of circular arcs, which are converted to sliced circles) and shapes with negative or chamfered corners cannot be converted.
7. Remove Dynamic Status
8. Remove Dynamic Status Keeping Corners
Changes any selected Dynamic Shapes back into ordinary paths by discarding all meta-data that they contain. This can be useful to allow editing by the Dynamic Corners tool to create corners that are larger than the limit imposed when the corner is on a Dynamic Shape. The “Keeping Corners” version retains all existing corners, allowing them to be immediately edited by the Dynamic Corners tool.
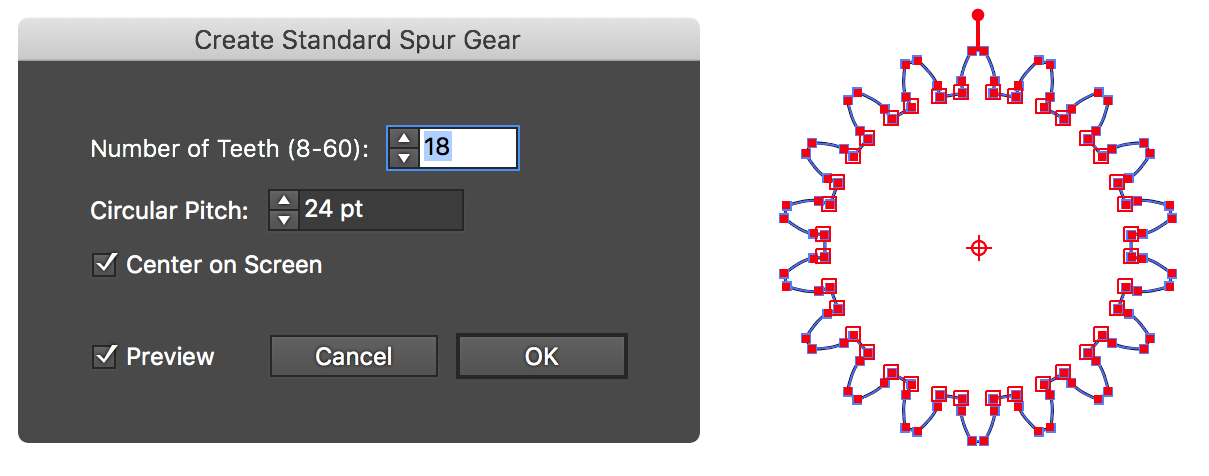
9. Create Standard Spur Gear...
Brings up a dialog allowing you to create a Dynamic Gear that has its parameters set to resemble as closely as possible a realistic spur gear. Tooth count can be specified from 8 to 60. Circular pitch is the distance from tooth to tooth around the gear’s pitch circle; two gears with the same circular pitch will mesh precisely.

Dynamic Shape Create a standard spur gear
10. Dynamic Shapes Preferences...
Brings up the Preferences dialog (see Dynamic Shapes Preferences).
Dynamic Shapes Preferences
The Dynamic Shapes preferences dialog can be brought up in three ways: by choosing Dynamic Shapes Preferences... in the flyout menu of the panel; by double-clicking on the Dynamic Shapes tool icon in the toolbar; or by pressing the Return/Enter key when the Dynamic Shapes tool is selected.

Dynamic Shapes Preferences
1. Annotation Color
Changes the color which which the annotated controls are drawn for all Dynamic Shapes.
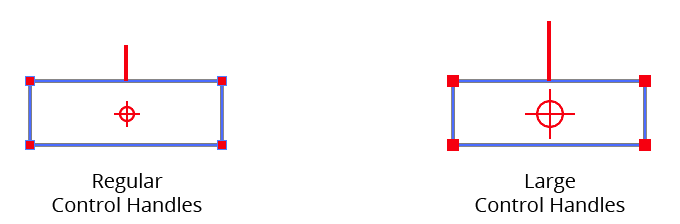
2. Large Control Handles
Enlarges the annotated control handles to make them easier to see on high-resolution screens.

Dynamic Shapes Large control handles
3. Differentiate Special Control Points
Surrounds the special control points of advanced shapes (see Dynamic Shapes Tool: Edit Existing Shapes) with a second square to differentiate them from the normal controls which change the size of the shape.
4. All Shape Buttons in a Single Row
Moves the advanced shape buttons to the same row as the standard shape buttons, in order to make the panel slightly shorter. Switching between standard and advanced shapes will take an extra click.
5. Define Slices by Percentage
Changes the values which specify slices from angular degree units to percentage units. This is helpful when using slices to create pie charts.
6. Recall Last Used Between Sessions
When enabled, each time Illustrator is launched the Dynamic Shapes panel will be restored to its previous settings, rather than its default settings.
7. Define New Shapes by Bounding Box
Changes the method with which new shapes are created by dragging with the Dynamic Shapes tool (see Dynamic Shapes Tool: Creating New Shapes - Dragging). This preference can be toggled on the fly by pressing the S key.
8. Informational area
Shows a brief description of each preference control when the cursor is being hovered over it.
9. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
