Corners
Dynamic Corners Tool
AG Corners Live Effect
Illustrator Location:
Advanced Toolbar > Dynamic Corners Tool
New Dynamic Corners can be created with the tool in four ways: by clicking on a path, by dragging on a path, by marquee-creating over one or more paths, or by converting a corner on an existing path.
Clicking
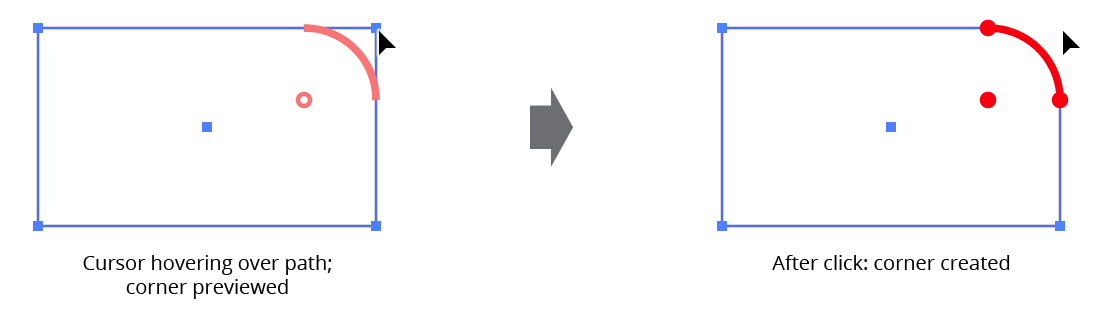
Clicking on an eligible anchor point of a path creates a Dynamic Corner at that point, with the size (when possible), type and method that are specified in the Dynamic Corners panel. The path does not need to be selected first. The corner is previewed while the cursor is hovering over the point:

Dynamic Corners click creation
Clicking is a fast way to make a new corner that matches an existing corner: by first selecting the corner you want to match, the parameters are loaded into the panel and thereby copied to any new click-created corner.
Dragging
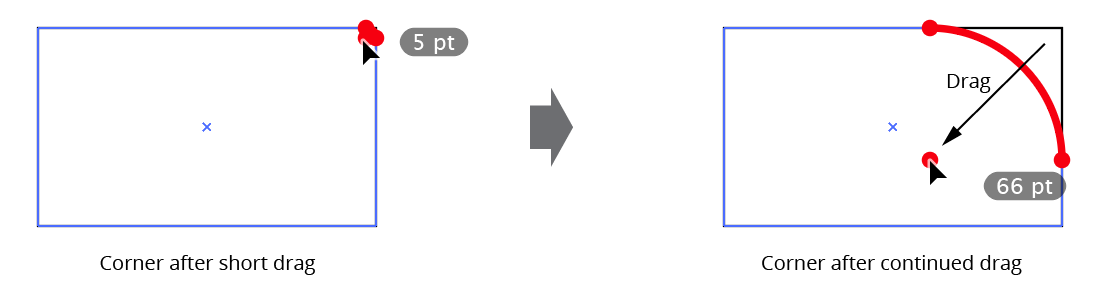
Dragging out a new corner lets you see and change its radius interactively before its creation:

Dynamic Corner drag creation
While dragging, there are several keypresses which can be used:
Shift: Constrains the radius of the corner to “nice” values. These values depend on the units in use and the zoom level. For example, when working at 100% zoom, radii specified in points are constrained to integer values while radii specified in millimeters snap to 0.25 mm increments.
Option/Alt: Shows the “zero-radius” appearance of the corner; i.e. shows the section of the path as it existed before the corner was added.
Command/Ctrl: Enables slow-drag. The cursor will show a small “S” and its movement will be divided by a value called the slow-drag divider (specifiable in the preferences), allowing finer control without having to zoom in.
Space: Hides the annotations normally associated with a Dynamic Corner.
C: Changes the corner type on the fly between Regular, Negative, and Chamfered.
M: Changes the corner method on the fly between TrueRadius, Standard, and Squircular.
U: Temporarily disables Smart Guides, if they were enabled when the drag started.
Marquee-Creating
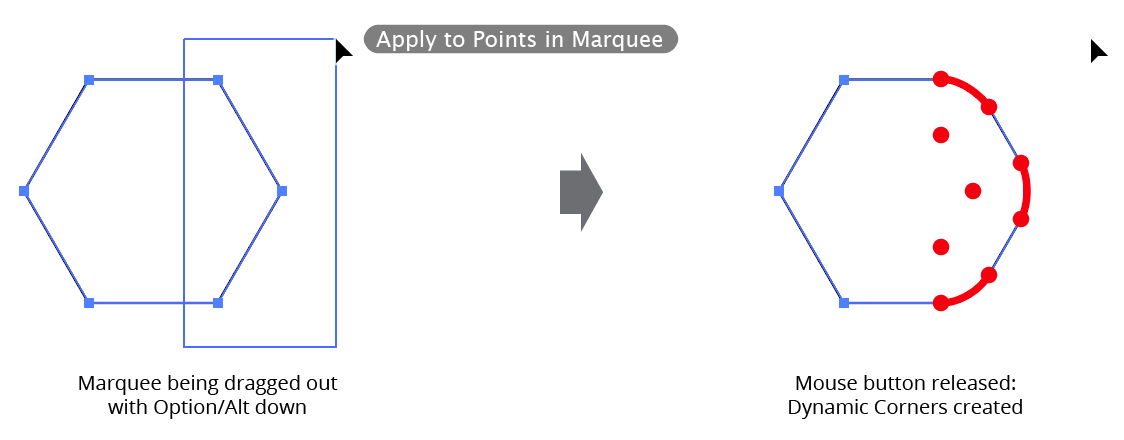
Holding down Option/Alt when dragging out a marquee will cause all eligible points within the marquee (whether on one path or multiple paths) to have a Dynamic Corner added, with the size (when possible), type and method that are specified in the Dynamic Corners panel. The paths do not need to be selected. If Dynamic Corners already exist on any marqueed point, they will be replaced.

Dynamic Corner Marquee creation
If Shift is held down in addition to Option/Alt, Dynamic Corners will be added to all eligible points on all paths that are intersected by the marquee. All existing Dynamic Corners will be replaced.
Converting
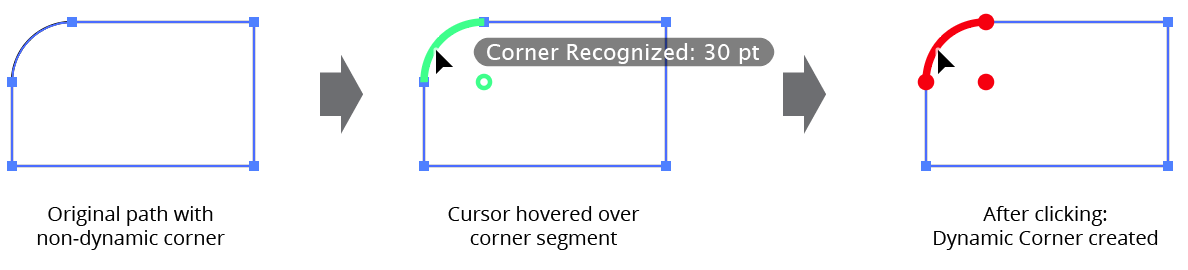
If the preference Allow Hover Conversion of Individual Corners is enabled (the default), corners which are not dynamic but have the proper geometry to allow them to be recognized can be converted to Dynamic Corners by hovering over them with the cursor and clicking on them:

Dynamic Corner Hover converting
You may also click to convert the corner and then immediately begin dragging to edit it. Note that only Regular corners (i.e., not Negative or Chamfered corners) can be converted. To convert multiple corners in one step, use the panel menu (see Dynamic Corners Panel: Flyout Menu).
Illustrator Location:
Advanced Toolbar > Dynamic Corners Tool
To edit multiple Dynamic Corners simultaneously, they need to be selected first. To select Dynamic Corners with the tool, simply drag a marquee that encloses (or at least intersects) the desired corners, just as you would use the selection tool to select art objects. Holding Shift also works in a similar manner: corners which are Shift-marqueed have their selection state inverted. Clicking on an empty area of the canvas deselects all corners. Note that selecting a corner does not automatically select the path on which it lies.
Illustrator Location:
Advanced Toolbar > Dynamic Corners Tool
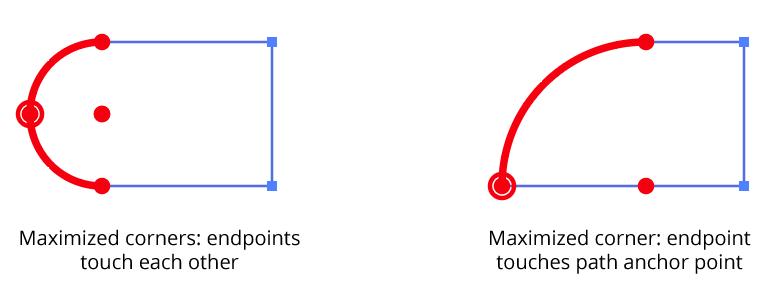
Dynamic Corners are edited with the tool by dragging them to change their size. Corner may be dragged by their corner radius point, their endpoints, or their segment(s). If a corner is dragged such that its size becomes zero, it is removed when the mouse button is released. A corner may also be removed by doubleclicking its radius point. A corner which cannot be enlarged further, because one of its endpoints touches another corner or a path anchor point, will be indicated by a small circle around the endpoints which touch:

Dynamic Corners Maximized corners
When multiple corners are edited simultaneously, they are changed in a proportional manner: if the corner under the cursor has its radius changed to 50% of its original value, then all of the selected corners will have their radii changed to 50% of their original values.
While dragging, you can use the same keypresses described under Creating New Corners.
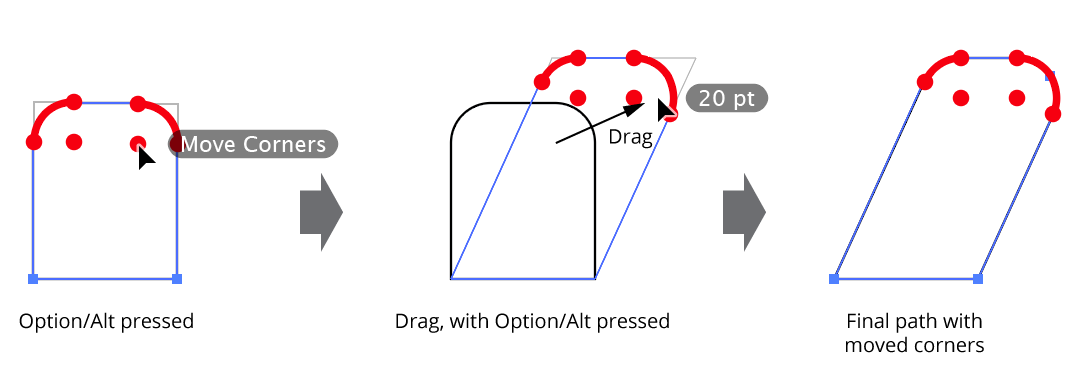
If, before starting to drag-edit a corner, Option/Alt is held down, then the corner is moved. Essentially, this is equivalent to removing the corner, moving the path’s corner anchor point, and re-applying the corner — except changes to the corner are displayed in real-time. Depending on the final geometry of the path, the corner’s radius may be forced to a smaller value. Multiple corners may be moved simultaneously.

Dynamic Corners - Move dynamic corners
By default, the current radius of the corner under the cursor is displayed next to the cursor.
Illustrator Location:
Illustrator Main Menu > Effect > VectorScribe > AG Corners...
AG Corners is an Astute Graphics live effect for paths that improves the native “Round Corners” effect, by allowing for the rounding of points adjacent to curved segments without distorting them, by implementing the different corner types and methods found in the Dynamic Corners panel, and by allowing different corner types on the outside and the inside corners. AG Corners is part of the VectorScribe plugin.
As with most live effects, AG Corners appears in the main menu, under Effect > VectorScribe. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
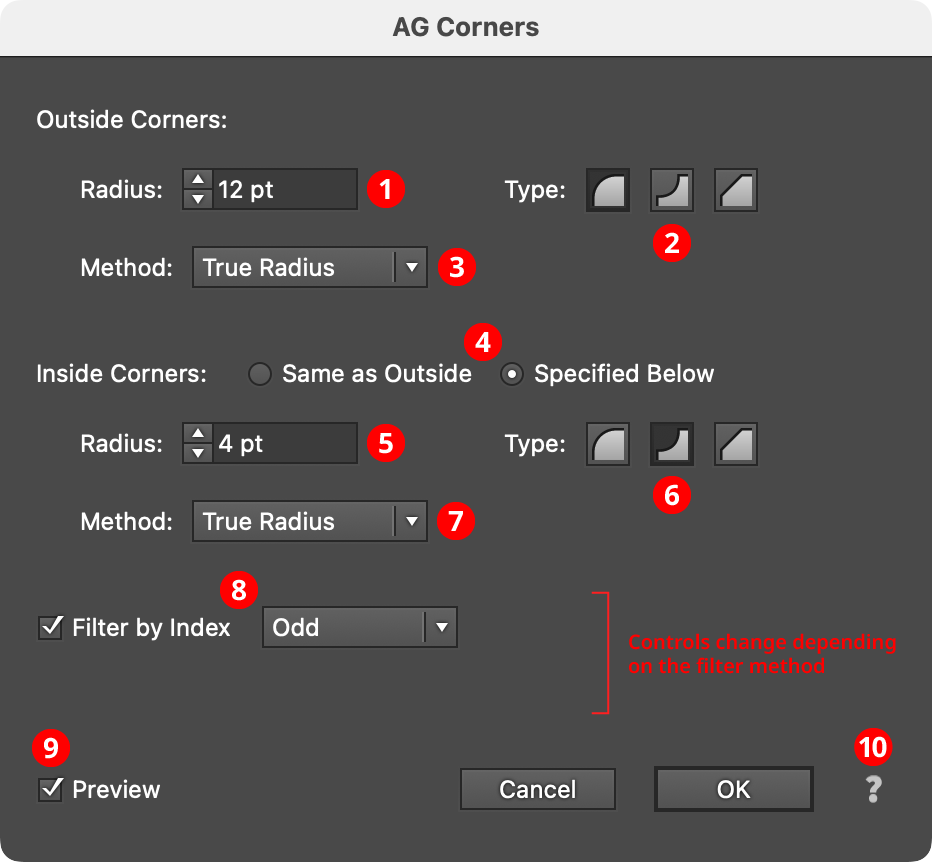
AG Corners Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

AG Corners Parameters Dialog
1. Outside Corners Radius
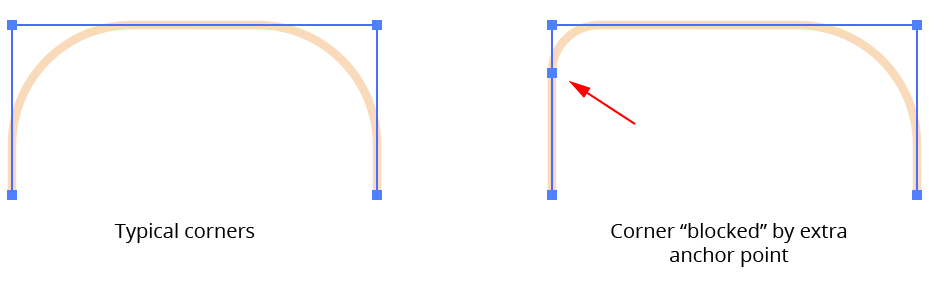
The radius of each outside corner. “Outside” is only defined for closed, non-intersecting paths, and means a corner which has its concave side on the interior of the path. If a corner cannot accommodate the specified radius, its radius will be made as large as possible. Corners cannot extend past the next anchor point along the path in either direction, so sometimes placing a Smart Remove Points live effect before the AG Corners effect can fix issues where additional anchor points have been inadvertently added by effects such as AG Offset.

AG Corners Blocked Corners Example
2. Outside Corners Type
Specifies the type of outside corners, either Regular (curve facing outwards), Negative (curve facing inwards), or Chamfered (a straight line cutting across the corner).
3. Outside Corners Method
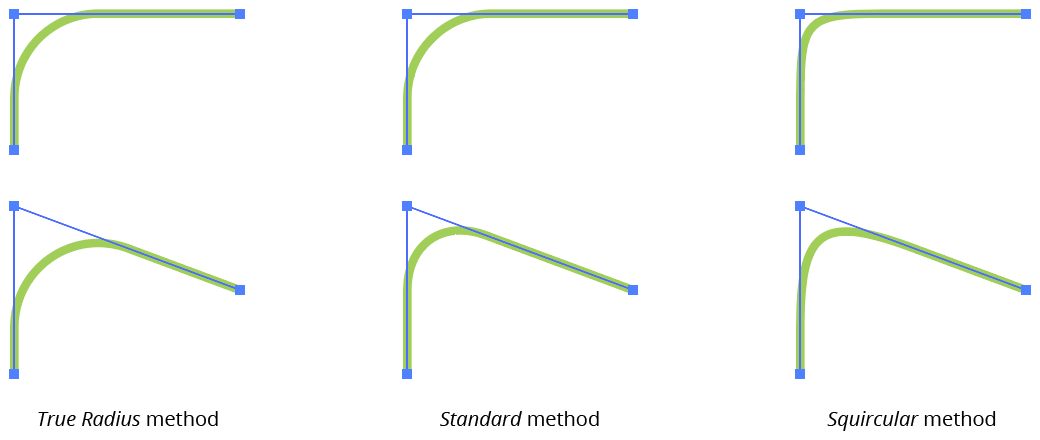
For curved corners (Regular and Negative), specifies the method used to draw the corner.

AG Corners Method Example
True Radius method corners are created with one or two circular segments and maintain a constant radius as closely as is possible using the cubic bezier curves with which all Illustrator paths are constructed.
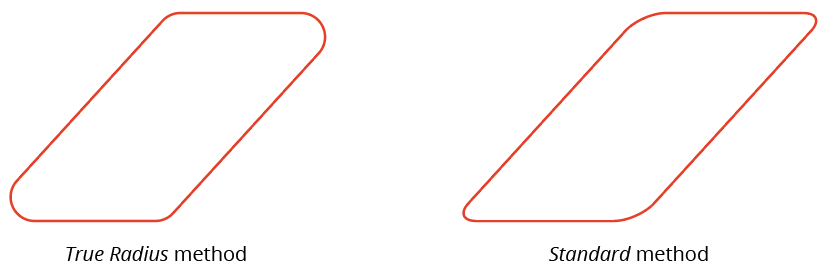
Standard method corners are the type that the native “Round Corners” live effect creates. When placed on a right angle, they are identical to True Radius corners, but at other angles they are of non-constant radii, the values of which vary substantially from the nominal radius value. They are useful for certain shapes which tend to look incorrect with True Radius corners:

AG Corners Standard corner example
Squircular method corners approximate the “Squircle” curve popularized by Apple. A squircle is a blend between a square and a circle. These non-constant-radius corners feature a smoother transition between the curved section and the straight section of path, and are most useful on the right angles of squares and rectangles. A Squircular corner of the same nominal radius as a True Radius corner will look smaller due to its changing curvature.
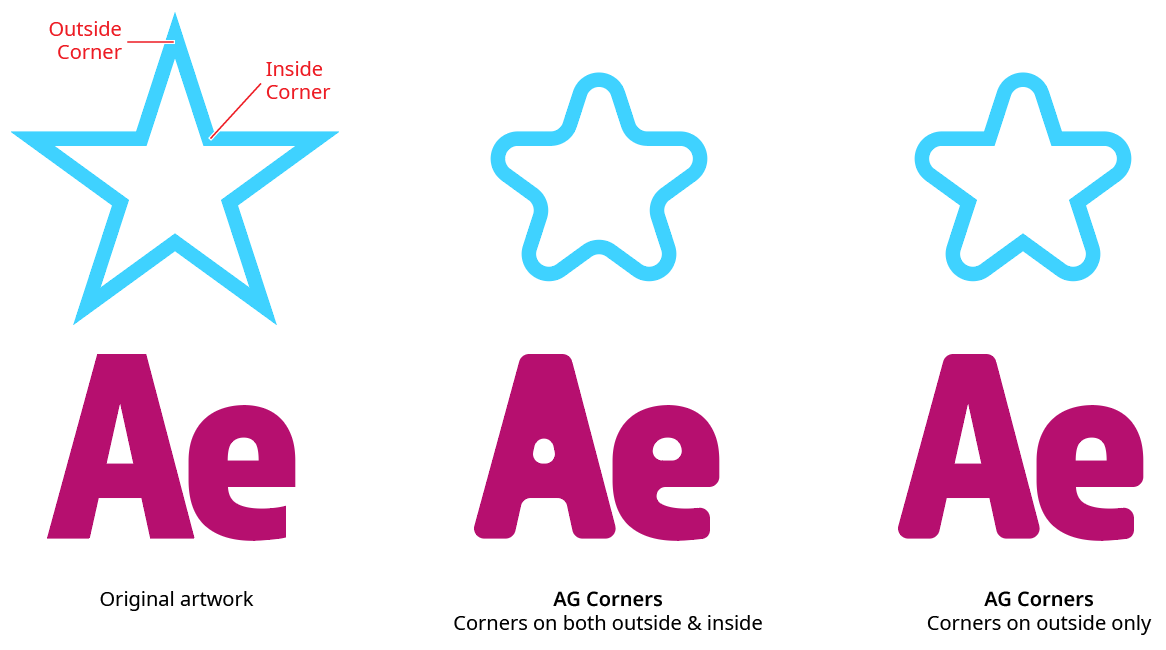
4. Inside Corners Treatment
Specifies whether inside corners use the same parameters as outside corners or whether they have their own, independent parameters. In the latter case, the same three parameters are available as with outside corners. “Inside” is only defined for closed, non-intersecting paths, and means a corner which has its concave side on the exterior of the path.

AG Corners Inside and Outside Corner Example
5. Inside Corners Radius
Available when inside corners are treated independently. It is the same as Outside Corners Radius, but for inside corners only.
6. Inside Corners Type
Available when inside corners are treated independently. It is the same as Outside Corners Type, but for inside corners only.
7. Inside Corners Method
Available when inside corners are treated independently. It is the same as Outside Corners Method, but for inside corners only.
8. Filter By Index
When enabled, each eligible anchor point’s index along the path is used to determine whether it should have a corner added, using one of seven different methods. The index is simply an integer sequentially assigned to each eligible anchor point in the original path, starting with zero (points that can never hold a corner, such as endpoints of open paths and smooth points, are not “eligible” and are therefore not included in the numbering). The available By Index methods are as follows:
a. First: Only the first n eligible points are affected, where n is the specified value.

AG Corners Filter by Index First Controls
b. Last: Only the last n eligible points are affected, where n is the specified value.

AG Corners Filter by Index Last Controls

AG Corners Filter by Index First - Last
c. First or Last: Only the first and last eligible points are affected.
d. Odd: Only eligible points with an odd index (1, 3, 5, 7...) are affected.
e. Even: Only eligible points with an even index (0, 2, 4, 6...) are affected.

AG Corners Filter by Index Odd
f. Pattern: Creates a repeating pattern of matching indices based on the three pattern parameters.

AG Corners Filter by Index Pattern Controls
Initial Skip specifies the number of indices to skip over at the start (eligible points with these indices will not be affected). Then, Match specifies the number of indices that will match and therefore be affected. Finally, Skip specifies the number of indices to skip over following the matching indices. When the total of the values in the three parameters is less than the number of eligible points, the pattern repeats, using the Match and Skip values in alternation.

AG Corners Filter by Index Even - Pattern
g. Randomly: Each eligible point has the specified random chance (from 0% to 100%) of having a corner added. Each random seed number leads to a different sequence of random values. Clicking the Seed button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly,
Option/Alt-clickthe button. This lets you recreate a previously-generated look.

AG Corners Filter by Index Randomly Controls

AG Corners Filter by Index Randomly
9. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
10. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
