 Dynamic Corners Tool
Dynamic Corners Tool

Dynamic Corners Tool Location
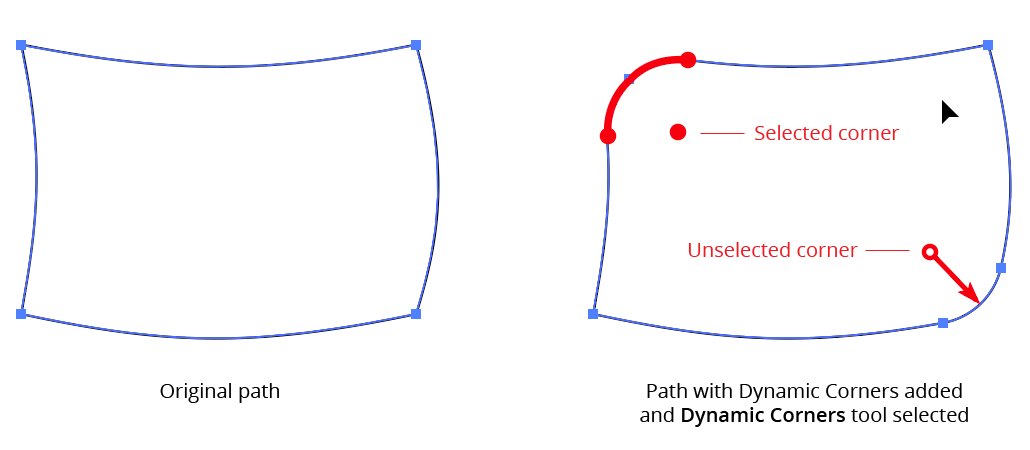
The Dynamic Corners tool is used to create new corners (either from scratch, or by converting existing non-dynamic corners), select existing corners, or edit existing corners. Its cursor is a solid, tail-less arrow. When the Dynamic Corner tool is in use, all Dynamic Corners in the document, except for those on hidden paths, are annotated. By default, the annotation consists of a small red circle at the radius point of the corner and (unless selected) a red arrow connecting the radius point to the center of the corner’s segment(s). This appearance can be changed in the preferences.

Dynamic Corner Overview Example
Creating New Corners
New Dynamic Corners can be created with the tool in four ways: by clicking on a path, by dragging on a path, by marquee-creating over one or more paths, or by converting a corner on an existing path.
Clicking
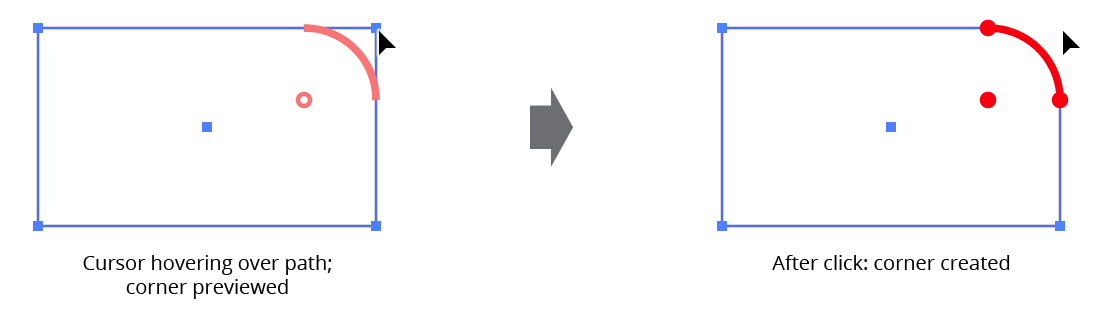
Clicking on an eligible anchor point of a path creates a Dynamic Corner at that point, with the size (when possible), type and method that are specified in the Dynamic Corners panel. The path does not need to be selected first. The corner is previewed while the cursor is hovering over the point:

Dynamic Corners click creation
Clicking is a fast way to make a new corner that matches an existing corner: by first selecting the corner you want to match, the parameters are loaded into the panel and thereby copied to any new click-created corner.
Dragging
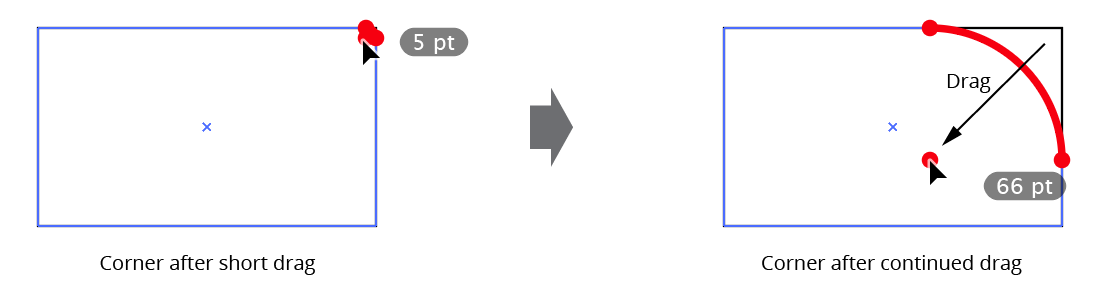
Dragging out a new corner lets you see and change its radius interactively before its creation:

Dynamic Corner drag creation
While dragging, there are several keypresses which can be used:
Shift: Constrains the radius of the corner to “nice” values. These values depend on the units in use and the zoom level. For example, when working at 100% zoom, radii specified in points are constrained to integer values while radii specified in millimeters snap to 0.25 mm increments.
Option/Alt: Shows the “zero-radius” appearance of the corner; i.e. shows the section of the path as it existed before the corner was added.
Command/Ctrl: Enables slow-drag. The cursor will show a small “S” and its movement will be divided by a value called the slow-drag divider (specifiable in the preferences), allowing finer control without having to zoom in.
Space: Hides the annotations normally associated with a Dynamic Corner.
C: Changes the corner type on the fly between Regular, Negative, and Chamfered.
M: Changes the corner method on the fly between TrueRadius, Standard, and Squircular.
U: Temporarily disables Smart Guides, if they were enabled when the drag started.
Marquee-Creating
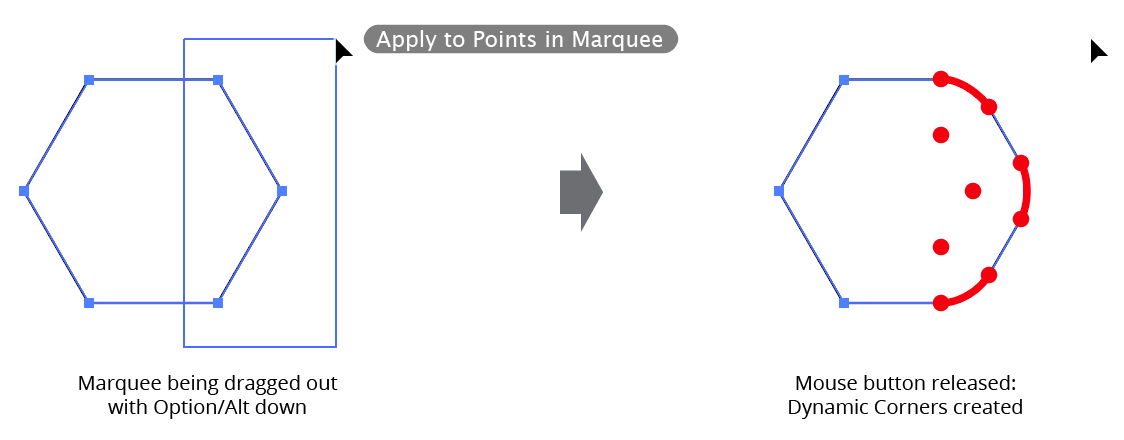
Holding down Option/Alt when dragging out a marquee will cause all eligible points within the marquee (whether on one path or multiple paths) to have a Dynamic Corner added, with the size (when possible), type and method that are specified in the Dynamic Corners panel. The paths do not need to be selected. If Dynamic Corners already exist on any marqueed point, they will be replaced.

Dynamic Corner Marquee creation
If Shift is held down in addition to Option/Alt, Dynamic Corners will be added to all eligible points on all paths that are intersected by the marquee. All existing Dynamic Corners will be replaced.
Converting
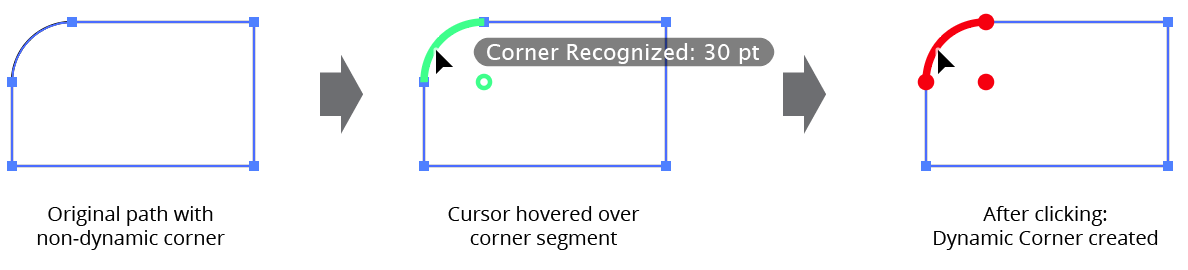
If the preference Allow Hover Conversion of Individual Corners is enabled (the default), corners which are not dynamic but have the proper geometry to allow them to be recognized can be converted to Dynamic Corners by hovering over them with the cursor and clicking on them:

Dynamic Corner Hover converting
You may also click to convert the corner and then immediately begin dragging to edit it. Note that only Regular corners (i.e., not Negative or Chamfered corners) can be converted. To convert multiple corners in one step, use the panel menu (see Dynamic Corners Panel: Flyout Menu).
Selecting Existing Corners
To edit multiple Dynamic Corners simultaneously, they need to be selected first. To select Dynamic Corners with the tool, simply drag a marquee that encloses (or at least intersects) the desired corners, just as you would use the selection tool to select art objects. Holding Shift also works in a similar manner: corners which are Shift-marqueed have their selection state inverted. Clicking on an empty area of the canvas deselects all corners. Note that selecting a corner does not automatically select the path on which it lies.
Editing Existing Corners
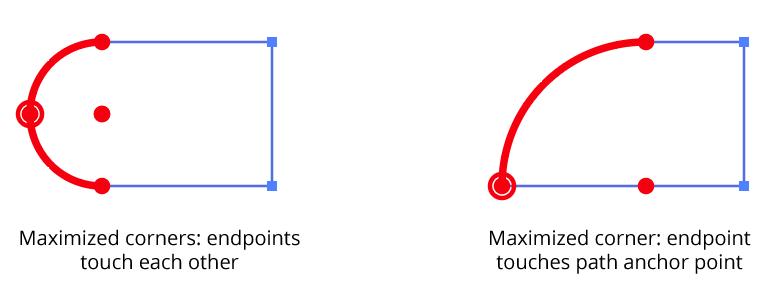
Dynamic Corners are edited with the tool by dragging them to change their size. Corner may be dragged by their corner radius point, their endpoints, or their segment(s). If a corner is dragged such that its size becomes zero, it is removed when the mouse button is released. A corner may also be removed by doubleclicking its radius point. A corner which cannot be enlarged further, because one of its endpoints touches another corner or a path anchor point, will be indicated by a small circle around the endpoints which touch:

Dynamic Corners Maximized corners
When multiple corners are edited simultaneously, they are changed in a proportional manner: if the corner under the cursor has its radius changed to 50% of its original value, then all of the selected corners will have their radii changed to 50% of their original values.
While dragging, you can use the same keypresses described under Creating New Corners.
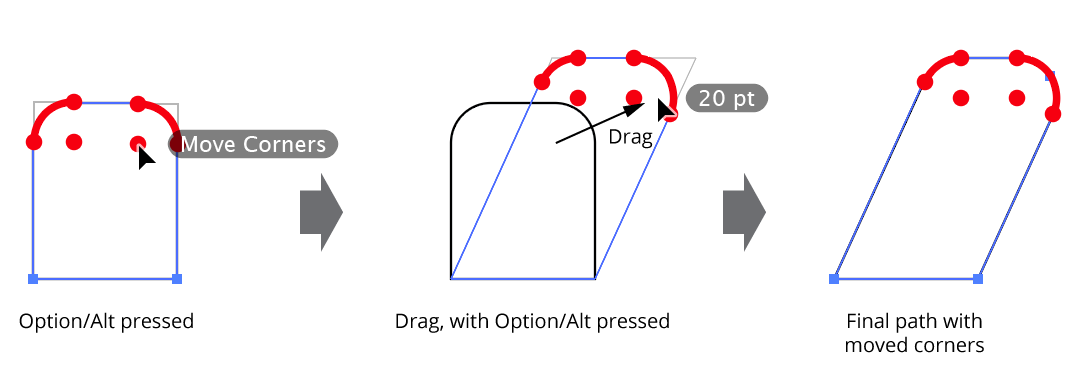
If, before starting to drag-edit a corner, Option/Alt is held down, then the corner is moved. Essentially, this is equivalent to removing the corner, moving the path’s corner anchor point, and re-applying the corner — except changes to the corner are displayed in real-time. Depending on the final geometry of the path, the corner’s radius may be forced to a smaller value. Multiple corners may be moved simultaneously.

Dynamic Corners - Move dynamic corners
By default, the current radius of the corner under the cursor is displayed next to the cursor.
