 Dynamic Sketch
Dynamic Sketch
Dynamic Sketch is an Astute Graphics tool for Adobe Illustrator that is similar to the native Pencil tool, but with many more features. With an associated panel for controlling various functions and parameters, Dynamic Sketch can use a pulled-cursor for smoother curves; create paths using variable smoothness and accuracy (which can be edited even after the sketch path is completed); average multiple sketch paths together; intelligently join paths, trimming off excess sections; control the width of the path using cursor speed or stylus pressure; and more.
Dynamic Sketch Tool
Tool Location and Cursor Appearance
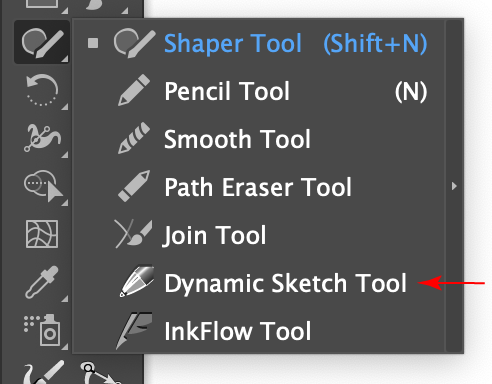
The Dynamic Sketch tool appears in Illustrator’s main toolbar (which must be in Advanced mode: View > Toolbars > Advanced), stacked under the native Shaper and Pencil tools. As with other stacked tools, click and hold on the top tool icon to display the tools stacked under it.

Dynamic Sketch Tool Location
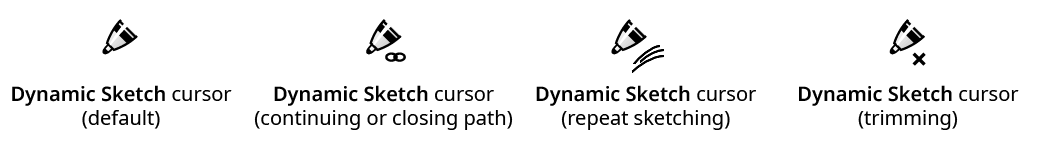
The Dynamic Sketch tool’s cursor looks like the end of a ballpoint pen, and can have additional badges depending on the mode it is operating in:

Dynamic Sketch Cursors
Dynamic Sketch Tool Operation
As the Dynamic Sketch tool has several keypresses which can add or change its functionality, we suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
Nearly all the functionality of the Dynamic Sketch tool is controlled by the associated Dynamic Sketch panel, which should be open and accessible.
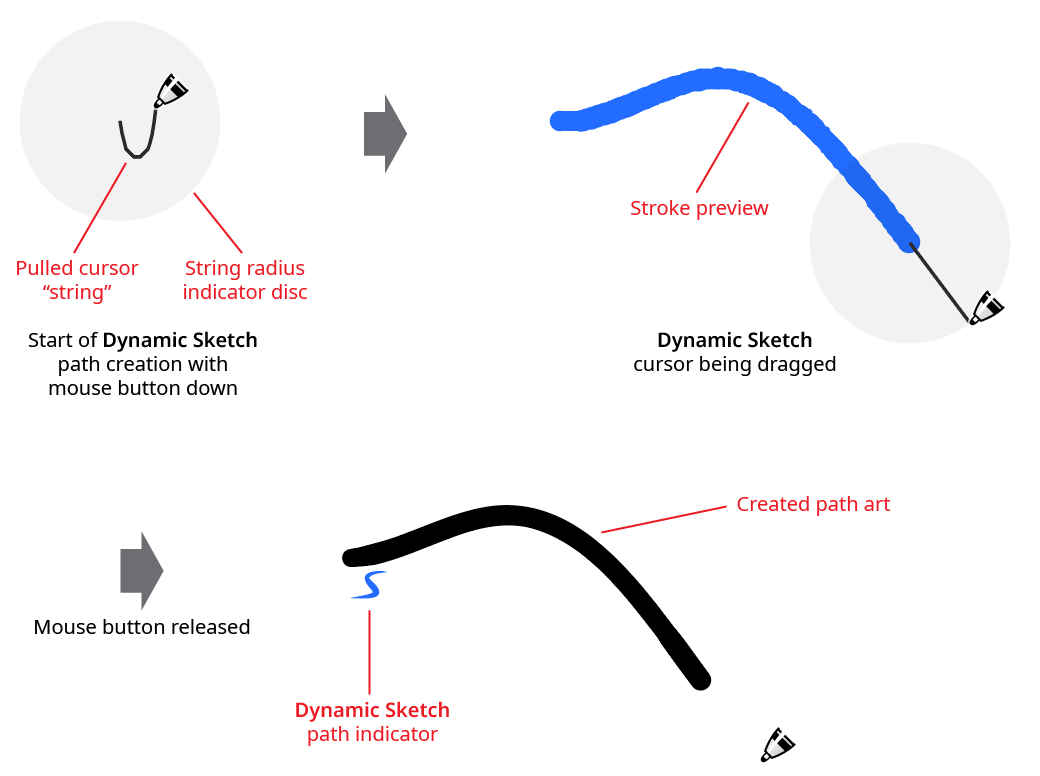
At its most basic, the Dynamic Sketch tool is a direct replacement for the native Pencil tool: dragging the tool on the artboard creates a trail of points, referred to here as a “sketch path.” By default, the cursor is pulled by a “string” which is 50 pixels long, which creates smoother paths. When the mouse button is released, the points are converted to a path using various settings which determine how faithfully the path should conform to the original input points, whether anchor points are automatically created at horizontal and vertical tangencies, and so on. The new path’s style depends on several settings as well. By default, the path will have a stroke of variable width (ranging from 0 to 8pt), with the stroke weight determined by the speed that the cursor was moved across the artboard (faster speeds equating to a thinner weight). As the path is being drawn, the weight of the stroke will, by default, be previewed on the screen.

Dynamic Sketch Basic Example
Generally, Dynamic Sketch paths remain “live” after creation: their smoothness, accuracy, and stroke weight input parameters can be freely changed using the Dynamic Sketch panel controls to update the artwork. A path which is a live Dynamic Sketch path will, by default, have a small blue “S” icon annotated by the start of the path. If the path is not selected, the icon will be dimmed.
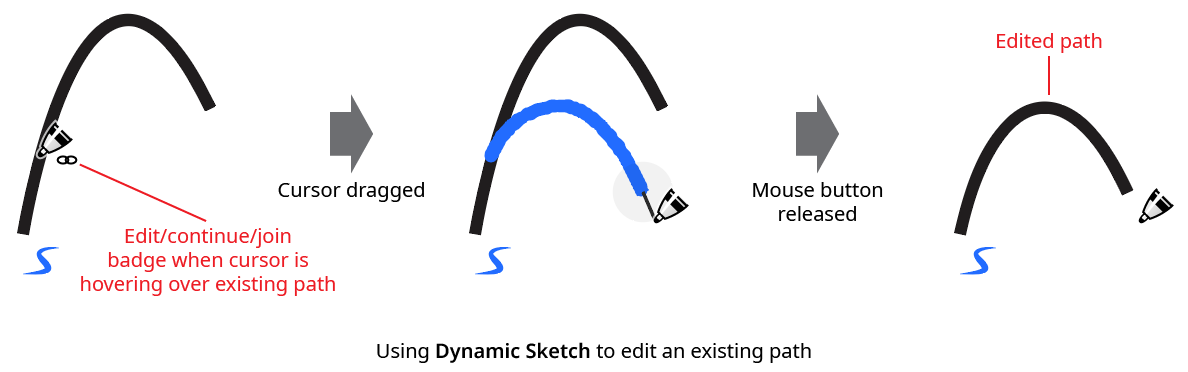
The default behavior of the tool is to allow editing, continuing, and joining paths. In each of these cases, the tool’s cursor will display a small “links” badge next to it to indicate that dragging it from the current point will not create a new path, but will instead edit, continue, or join the existing path, which can be a Dynamic Sketch path or a path created by another tool.
If the cursor is dragged from a spot along an existing path, the path will be edited to have a new shape:

Dynamic Sketch Edit Path
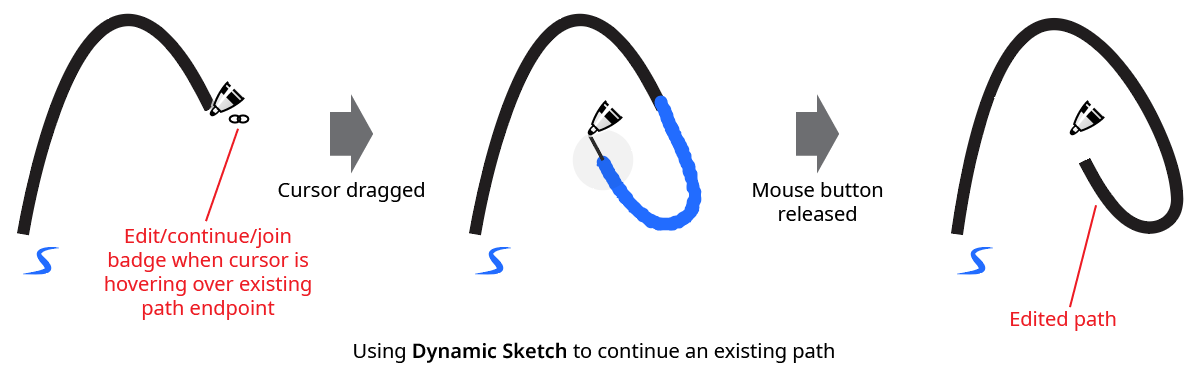
If the cursor is dragged from an endpoint of an existing path, the path will be continued, with a new section added:

Dynamic Sketch Continue Path
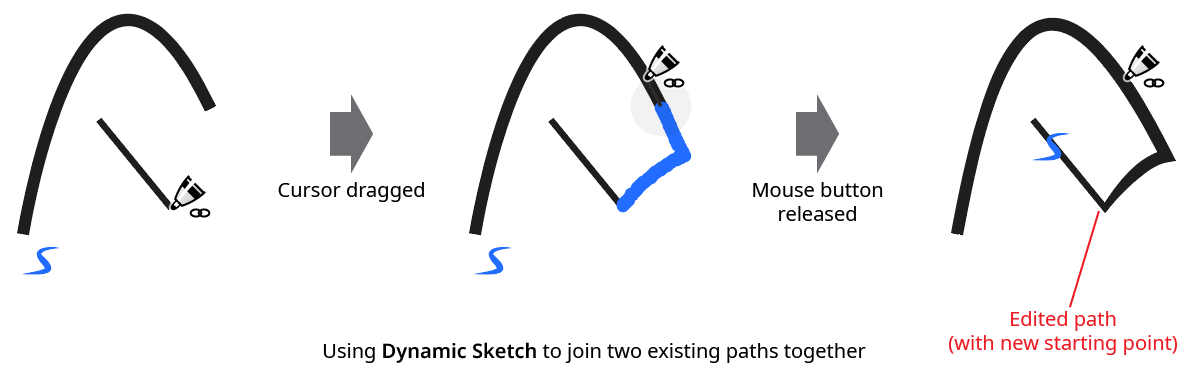
Finally, if the cursor is dragged from one endpoint of an existing path to another endpoint, the path will be joined to another path (an open path can also be closed by connecting its endpoints):

Dynamic Sketch Join Path
When joining one path to another and their stroke widths are different, the width will be blended in an attempt to join them smoothly. Tolerance values for determining how close the cursor must be to edit, continue, or join can be set in the preferences.
While dragging the tool to create a path, several keys may be pressed to held down for additional options:
Esc: Aborts the path currently being drawn.
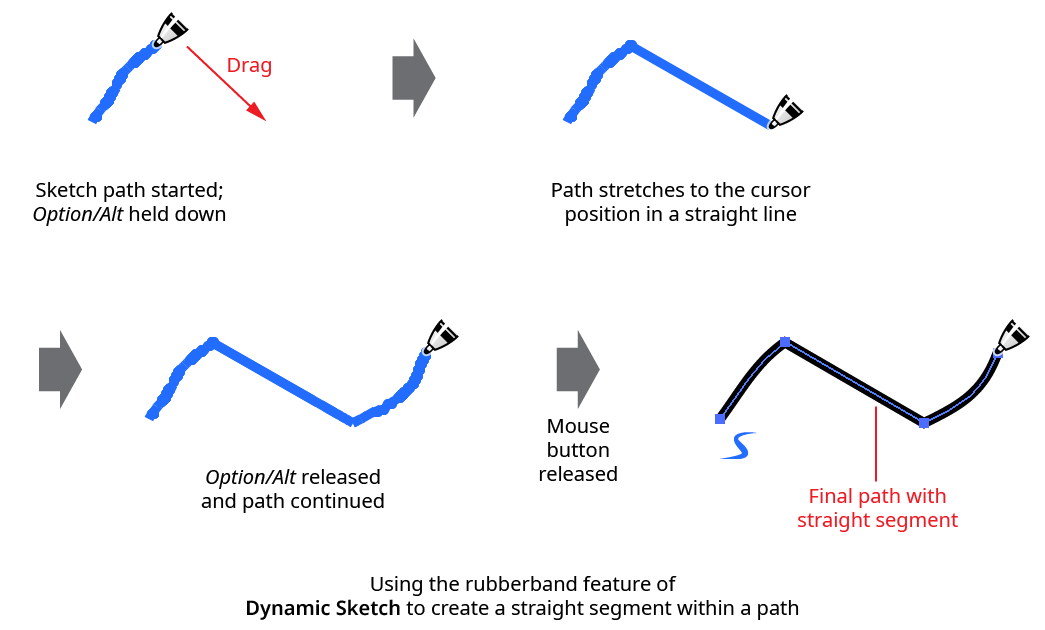
Option/Alt: Starts a “rubberband” section – a completely straight section of path that stretches between the point at which the modifier key was held down and the point at which it is released:

Dynamic Sketch Rubberband Example
Shift: When creating a rubberband section, constrains the rubberband to angles that are 45° increments around the general constrain angle.
Up Arrow/Down Arrow: Lengthens or shortens the pulled cursor string length.
C: Changes the annotation color among the following choices: blue (default), red, magenta, green, cyan, and black.
E: Toggles Edit/Continue/Join mode (discussed previously).
M: Toggles annotation mirroring (see Dynamic Sketch: Preferences).
S: Toggles stroke width preview (see Dynamic Sketch: Preferences).
Other features and operations of the Dynamic Sketch tool are discussed in conjunction with the Dynamic Sketch panel, below.
Dynamic Sketch Panel
The menu item to show and hide the Dynamic Sketch panel can be found in the main menu under Window > Astute Graphics > Dynamic Sketch.

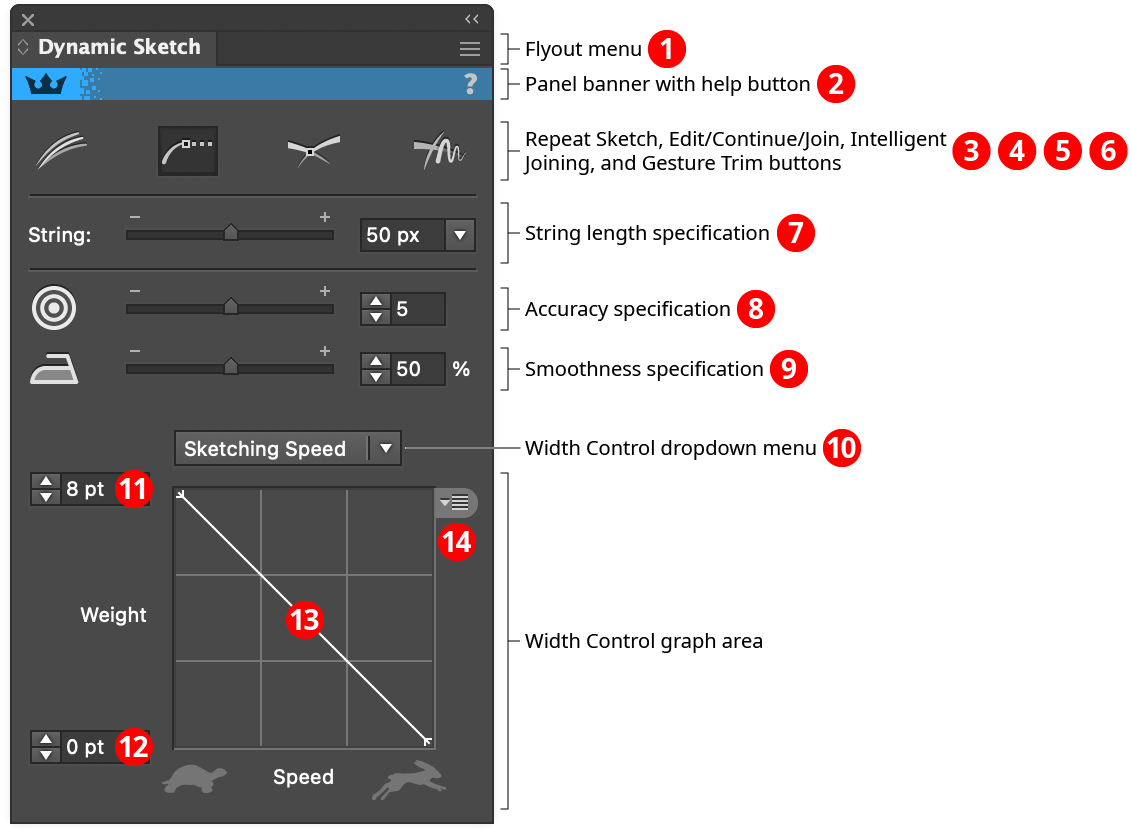
Dynamic Sketch Panel
1. Flyout menu
See Dynamic Sketch Panel: Flyout Menu.
2. Panel banner
The Dynamic Sketch panel banner has a help button on the right which opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first. Along with the rest of the panel, the panel banner can be clicked to activate the Dynamic Sketch tool. This is a quick method of locating the tool within the default Advanced toolbar or a custom toolbar.
3. Repeat Sketch Button
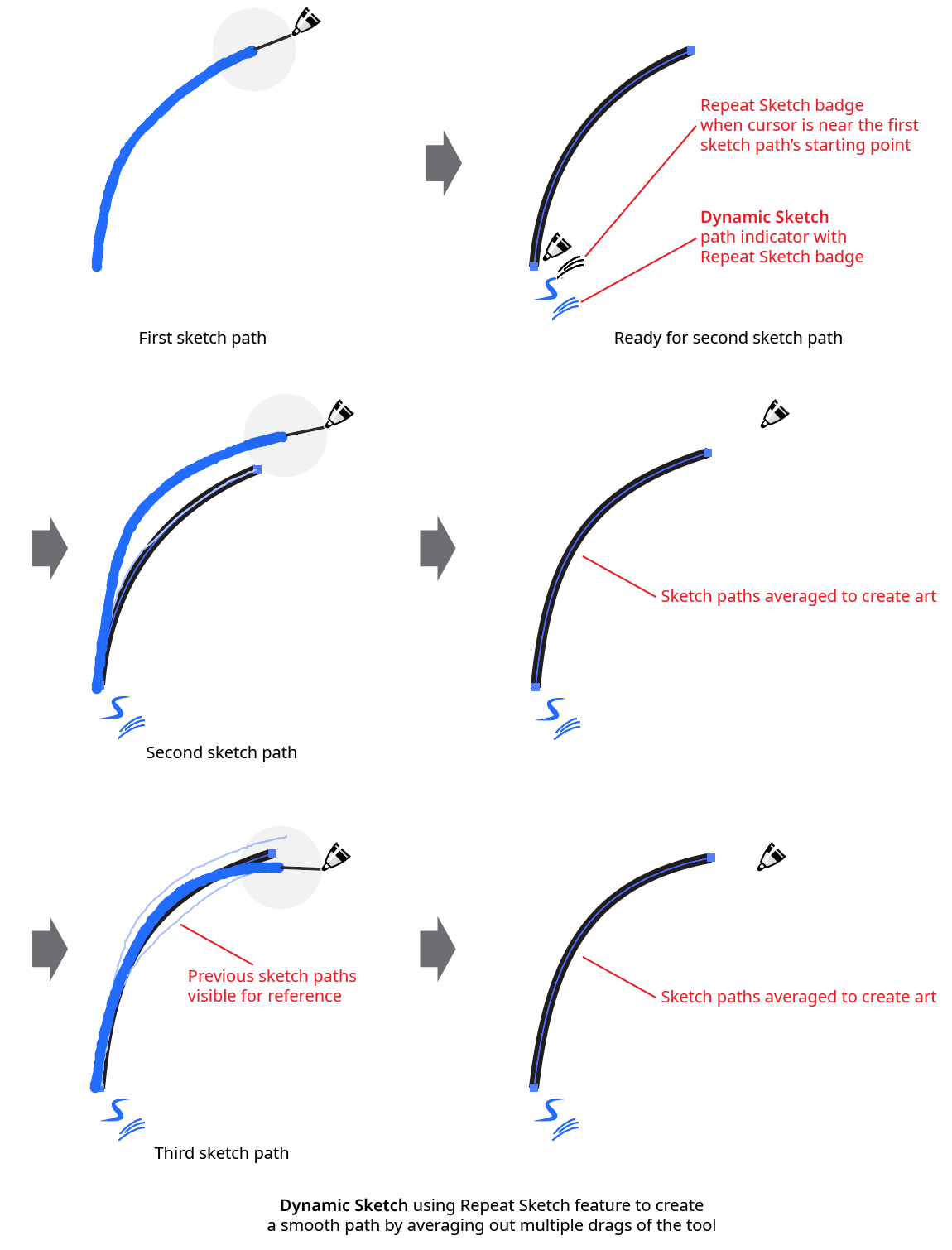
Toggles Repeat Sketch mode for the Dynamic Sketch tool. When Repeat Sketch is enabled, the tool can be dragged multiple times and the final path will be an average of all the individual sketch paths (both positions as well as widths), thereby smoothing it out:

Dynamic Sketch Repeat Sketch Example
Each repeat sketch path must start within a certain distance from the original sketch path’s starting point. This distance has a default value of 50 pixels, but can be customized in the preferences dialog.
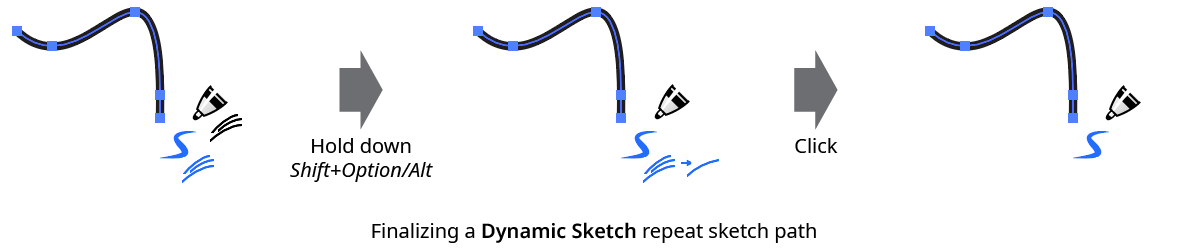
By default, if a new sketch path is drawn that does not begin near the start of a repeat sketch path, then the repeat sketch path is automatically finalized (combining all the separate sketch paths into a single one). To finalize an existing repeat sketch path without drawing a new path, use the tool and Shift+Option/ Alt-click on the path indicator, which will change to indicate the function. A finalized path (or one that was drawn when Repeat Sketching was disabled) can be turned back into a Repeat Sketch path using the same method.

Dynamic Sketch Finalize Repeat Sketch
Repeat Sketching on a closed path will generally result in it becoming open. To average several passes and retain a closed path, see the preference Auto-Detect Continuous Repeated Closed Path Sketches.
4. Edit/Continue/Join Button
Toggles the ability to edit, continue, or join existing paths. See Dynamic Sketch: Tool for information on this mode, which is enabled by default.
5. Intelligent Joining Button
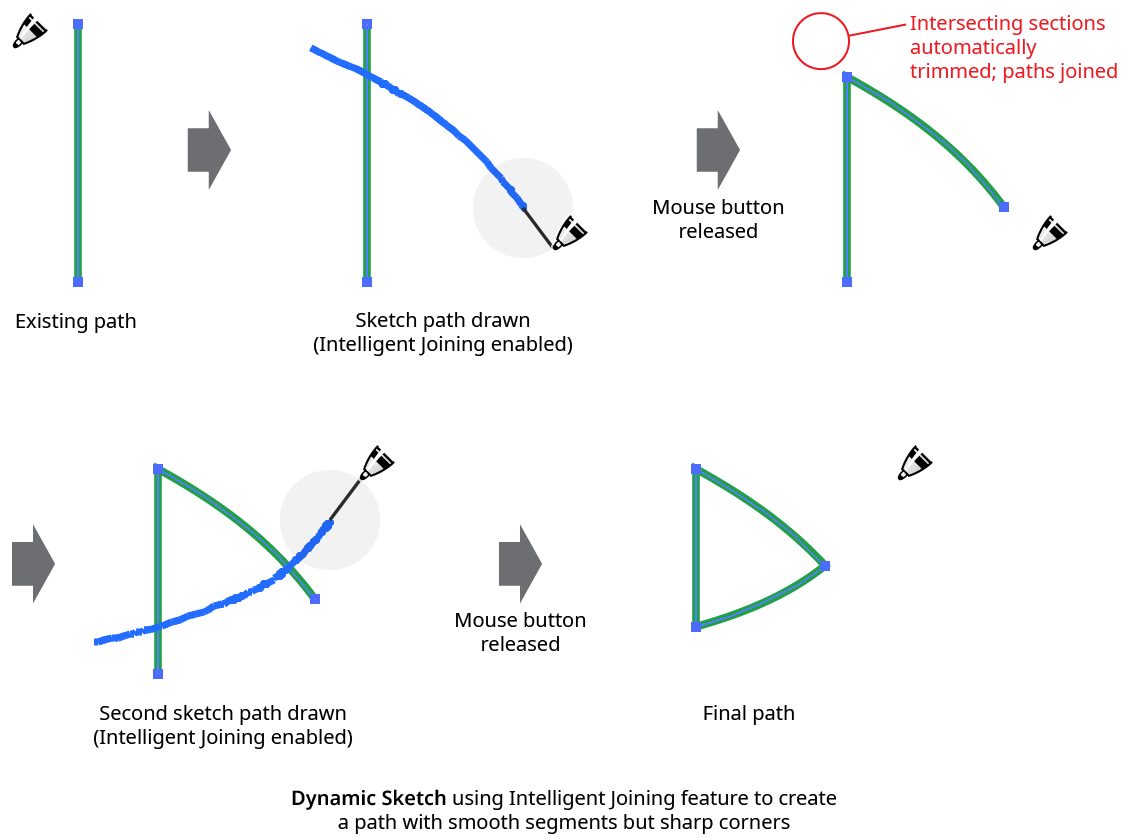
Toggles intelligent path joining mode. When this mode is enabled, sketch paths drawn so that they intersect one or at most two existing, selected paths will be automatically trimmed and joined to that path or paths. The shorter lengths of the paths on either side of the potential join point(s) are the ends of the paths which are trimmed.

Dynamic Sketch Intelligent Joining Example
Using intelligent joining is generally the easiest method for creating shapes with smooth sides but sharp corners.
6. Gesture Trim Button
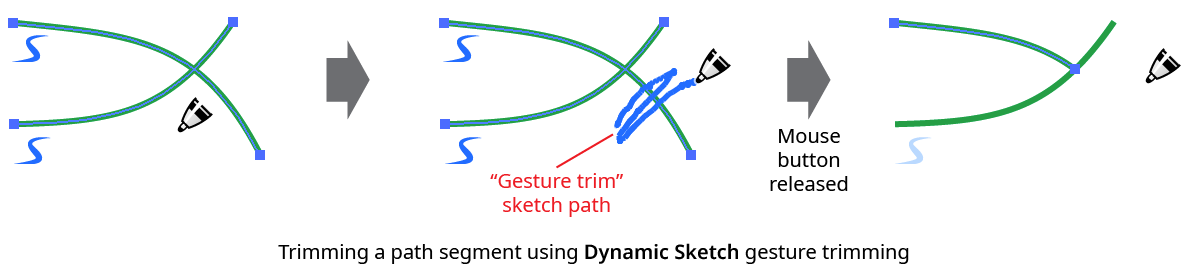
Toggles the gesture trim feature on and off. When gesture trimming is enabled, paths or sections of paths (which need not be Dynamic Sketch paths) can be deleted by “scribbling” across them – i.e., sketching a path made up of between two and five short strokes roughly perpendicular to the target path section. This is generally most natural when using a stylus and a short (or no) string.

Dynamic Sketch Gesture Trimming
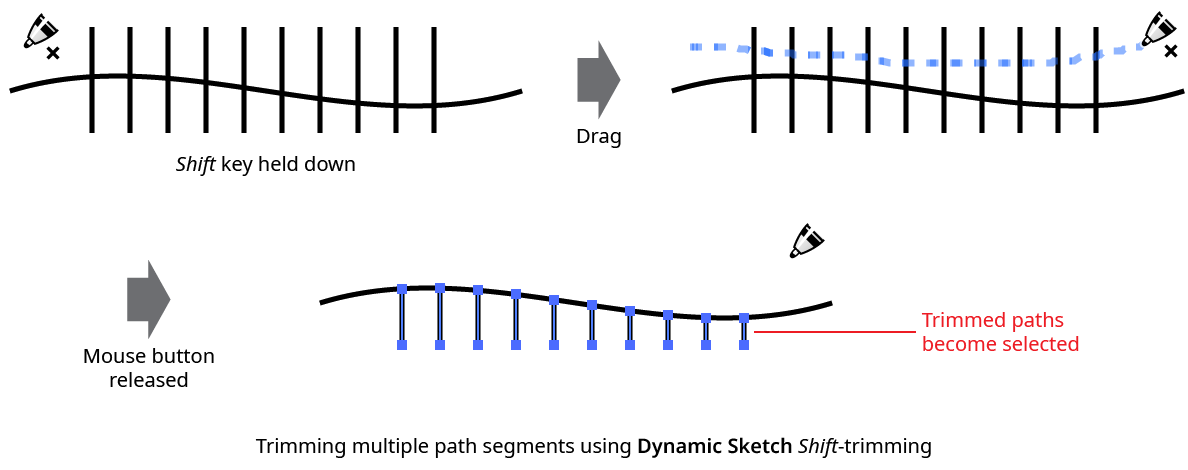
An easier method of trimming a path, which does not require gesture trimming to be enabled, is to hold Shift before starting to drag and then draw a sketch path across the target path(s). When using this method, the cursor will display a small “X” badge, will not use its string (if any), and will annotate its path in a dashed line. As with normal sketch paths, the Option/Alt key may be used to create a straight trimming section.

Dynamic Sketch Shift Trimming
If a path which does not cross any other paths is trimmed, the entire path will be deleted. Closed paths can only have one section deleted at a time.
When a path with variable width stroke is trimmed, Dynamic Sketch attempts to retain the width profile(s) of the untrimmed section(s) as they existed prior to the trimming.
7. String Length Specification
Specifies the length of the virtual string used to pull the cursor, from 0 pixels to 500 pixels. Longer strings generally make for smoother curves, but make it more difficult to draw small features. The default value is 50 pixels.
8. Accuracy Specification
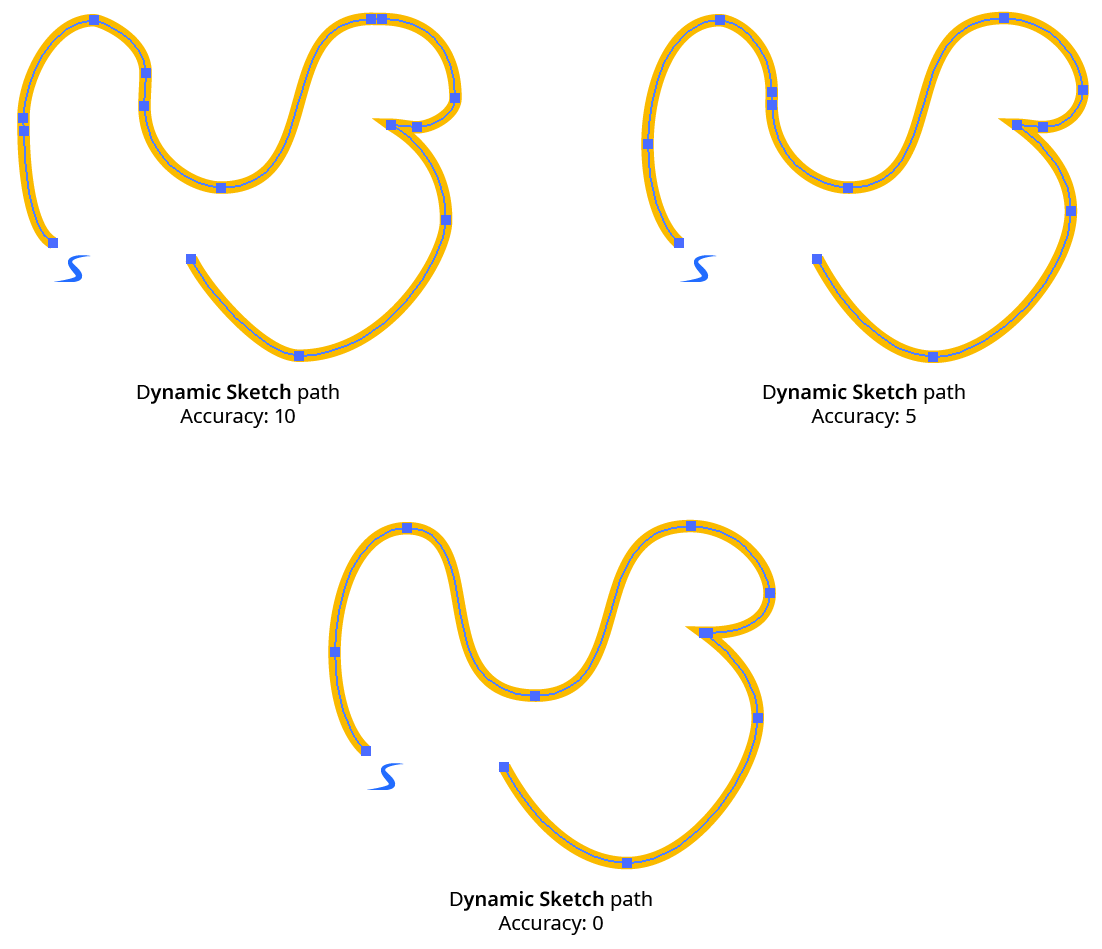
Specifies the accuracy level (from 0 to 10) with which the final path conforms to the sketch path (the trail laid down when the tool was dragged on the artboard). Existing Dynamic Sketch paths that are selected can still have their accuracies changed using the slider or value input control. The default accuracy is 5. Depending on the sketch path, changing the accuracy from one value to another nearby value may not always produce a visible change in the path. Higher accuracies will generally require more anchor points.

Dynamic Sketch Accuracy Examples
Clicking on the Accuracy icon will change the accuracy value to its default value. The default value to use when doing this can be set by Option/Alt-clicking on the icon.
9. Smoothness Specification
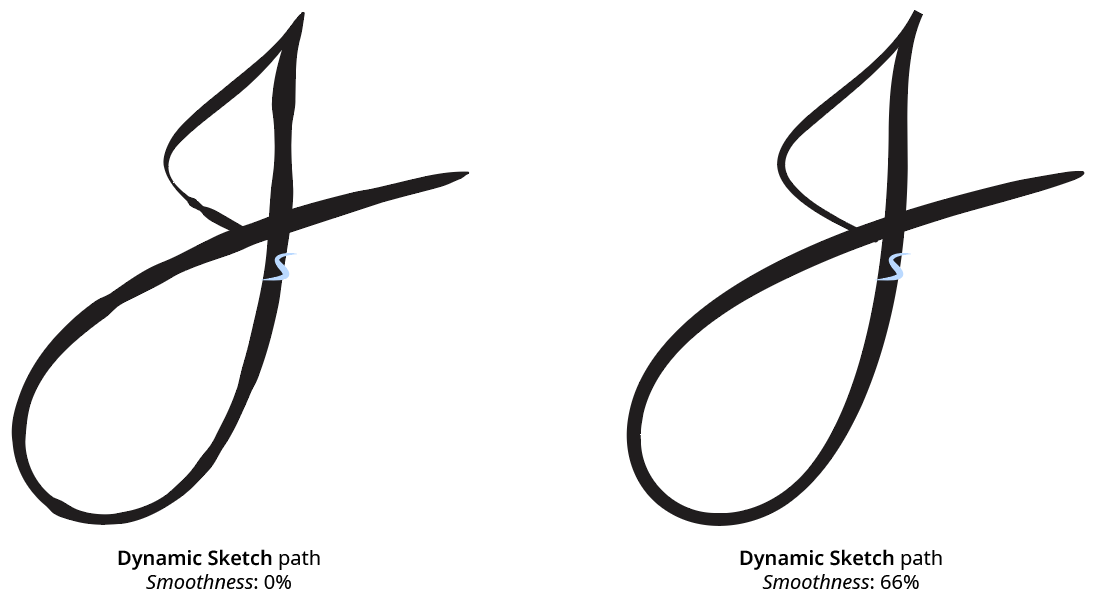
Specifies the smoothness level (from 0% to 100%) of the final path. Existing Dynamic Sketch paths that are selected can still have their smoothness values changed using the slider or value input control. The default smoothness is 50%. Smoothness only has a subtle effect on path shape, but is more important for stroke width (when using variable widths), as generally the cursor speed or stylus parameter used to control the width is difficult to vary in a completely smooth manner:

Dynamic Sketch Smoothness Example
Clicking on the Smoothness icon will change the smoothness value to its default value. The default value to use when doing this can be set by Option/Alt-clicking on the icon.
10. Width Control Dropdown Menu
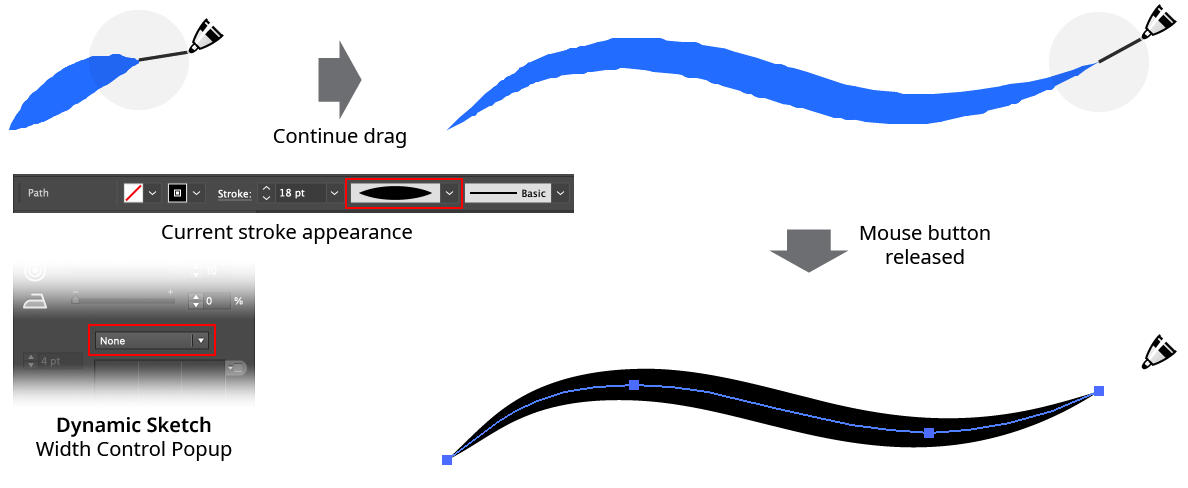
This item, and all items below it, are only visible on the panel if the panel flyout menu item Show Input Graph has been enabled. The Width Control dropdown menu specifies how the stroke width of the path is determined. When the menu is set to None, the width is taken from the current appearance that is applied any new path art (unless the Dynamic Sketch preference New Paths Have Basic Appearance is enabled; in that case, the path will not include multiple strokes or fills, or live effects). When the current appearance includes a variable width stroke profile, the variable width is, by default, previewed in real time as the sketch path is being drawn (unlike the native Pencil tool).

Dynamic Sketch Variable Sketch Width Profile Preview
If the Width Control dropdown menu is set to Speed (the default), the stroke width is determined by the speed with which the cursor was moved over the artboard along the length of the path, in conjunction with the graph. If set to one of the stylus parameters (Stylus Pressure, Stylus Wheel, Stylus Tilt, Stylus Bearing, or Stylus Rotation), then the stroke width is determined by the corresponding stylus parameter as it was recorded along the path, again in conjunction with the graph.
11. and 12. Maximum and Minimum Stroke Weight Values
These values specify the largest and smallest stroke weights that the variable width stroke will contain. For example, if the maximum value is set to 12 pt, the minimum value is set to 1 pt, the Width Control dropdown menu is set to Stylus Pressure, and the graph is the default linear graph, then places along the path where the stylus was being held down with maximum pressure would have a stroke weight of 12 pt, while places where the stylus had minimum pressure would have a stroke weight of 1 pt. The values can be changed after the path is drawn, if it remains selected.
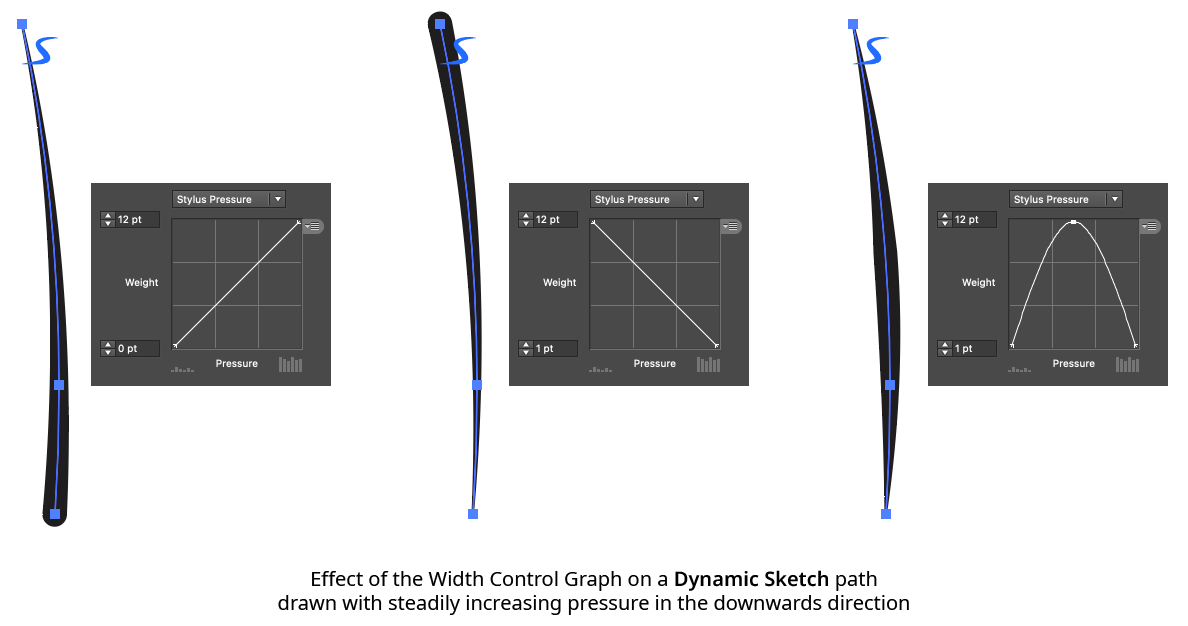
13. Width Control Graph
Specifies the relationship between the maximum and minimum values and the input parameter. The horizontal axis represents the input parameter (for example, stylus pressure) from 0% to 100%, while the vertical axis represents the stroke weight, specified by the maximum and minimum value inputs. With the default diagonal line, the relationship is a linear one. Nodes on the curve may be moved simply by clicking and dragging them. A new node may be added by clicking at a spot along the curve which does not already have a node. Nodes (except the ones at the beginning and the end of the curve) may be deleted by dragging them off the graph area.

Dynamic Sketch Graph Example
14. Width Control Graph Preset Menu
Provides access to saving, managing, and applying graph settings.

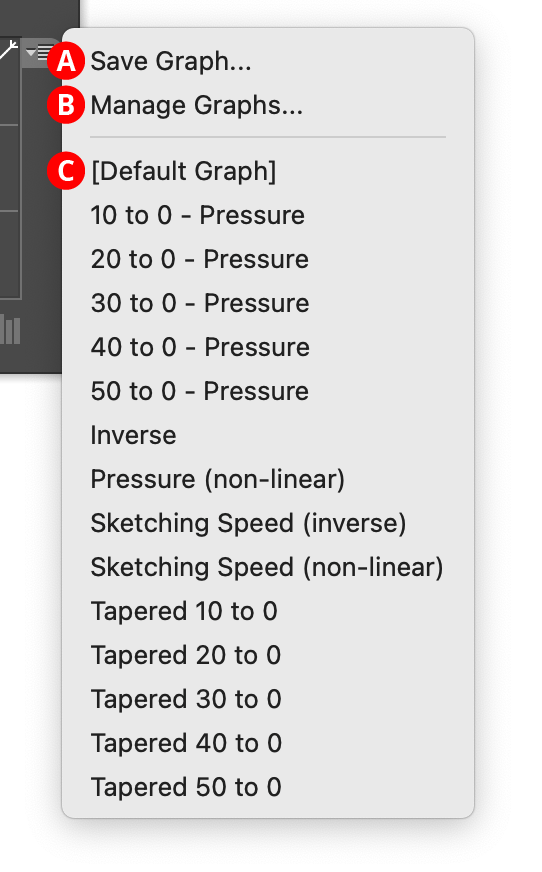
Dynamic Sketch Graph Preset Menu
A. Save Graph...
When you save the current graph, its nodes and maximum and minimum values are captured to an internal file which can be recalled later. The file name may be specified.
B. Manage Graphs...
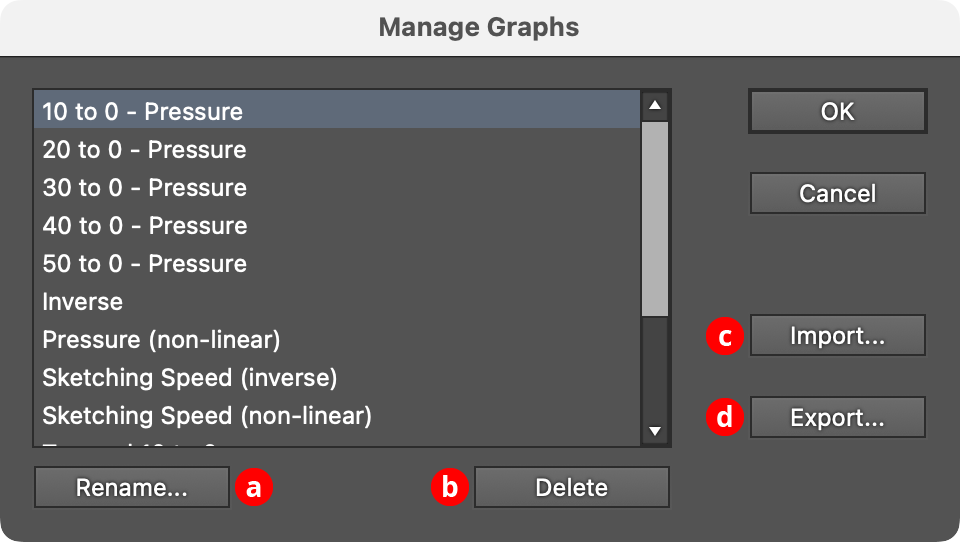
Brings up the Manage Graphs dialog, which lets you rename, delete, import, or export graph files:

Dynamic Sketch Manage Graphs Dialog
a. Rename: Allows the selected graph file to be renamed.
b. Delete: Removes the selected graph file(s).
c. Import...: Imports a previously-exported graphs package file of type “.dsg” using the standard operating system open file dialog.
d. Export...: Exports the selected graph(s) into a graphs package file of type “.dsg” using the standard operating system save file dialog. This file could be used as a backup or passed to another user.
C. Graphs List
Choosing a graph file from this list will update the graph to the values saved within that file (or, the case of “[Default]”, to the default graph).
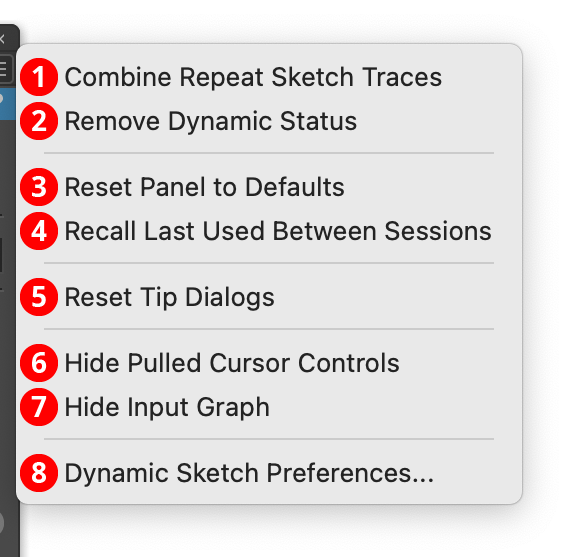
Dynamic Sketch Panel Flyout Menu

Dynamic Sketch Panel Flyout Menu
The Dynamic Sketch panel flyout menu items are contextually sensitive and all items may not be available, depending on the current selection.
1. Combine Repeat Sketch Traces...
Combines the repeat sketch traces of the selected Dynamic Sketch path, averaging them to create a single sketch path. This is the same as Shift+Option/Alt-clicking on the path indicator icon with the tool.
2. Remove Dynamic Status
Converts the selected Dynamic Sketch paths into “regular” paths. Once this is done, their accuracy, smoothness, and width input settings can no longer be changed. Most operations made to a Dynamic Sketch path outside the tool (scaling or rotating it, adding points to it, etc.) will automatically remove the dynamic status.
3. Reset Panel to Defaults
Resets all panel controls (including the width input graph) to their default settings.
4. Recall Last Used Between Sessions
When enabled, the Dynamic Sketch panel’s state will be retained between launches of Illustrator.
5. Reset Tip Dialogs
If one or more of Dynamic Sketch’s tip dialogs have been suppressed using the Don’t show again checkbox, choosing this menu item will re-enable them.
6. Hide Pulled Cursor Controls
The pulled cursor string length slider and input value can be shown or hidden on the panel using this menu item. When the controls are hidden, the menu item will change to Show Pulled Cursor Controls.
7. Hide Input Graph
The entire lower width control section of the panel can be toggled using this menu item. When hidden, the panel takes significantly less vertical space. In this state, the menu item will change to Show Input Graph.
8. Dynamic Sketch Preferences...
Brings up the Preferences dialog.
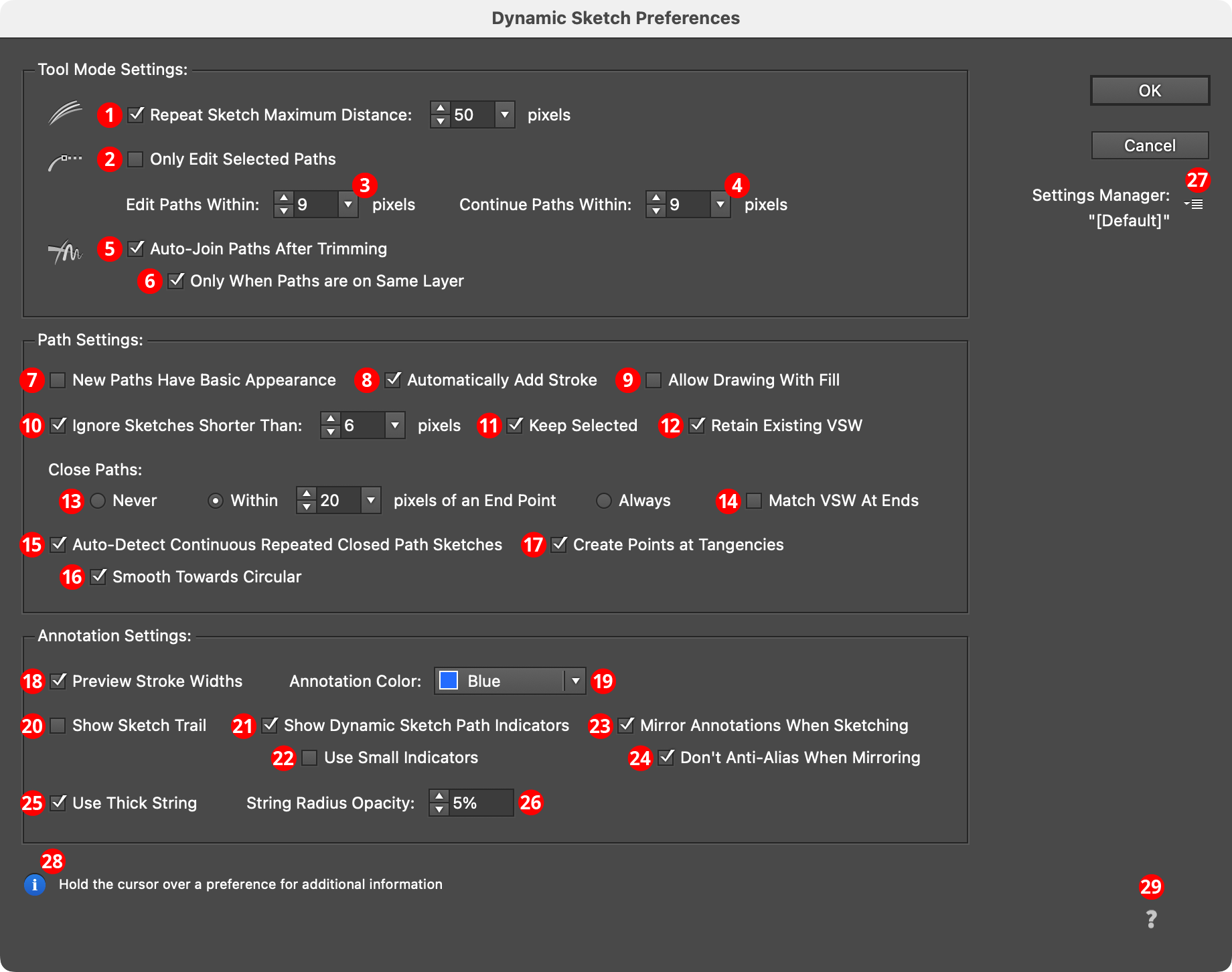
Dynamic Sketch Preferences
Using the flyout menu of the Dynamic Sketch panel, doubleclicking the Dynamic Sketch tool in the toolbox, or pressing the Enter key when the tool is selected will bring up the Dynamic Sketch preferences dialog:

DynamicSketch Preferences
1. Repeat Sketch Traces Maximum Distance
When enabled, repeat sketch traces can only be added to an existing sketch path if the tool’s drag start is within the specified number of pixels of the original start of the path, making it quicker to start a new path some distance away.
2. Only Edit Selected Paths
When enabled, only paths which are already selected can be edited (or continued, or joined). This can make it easier to avoid accidentally editing a path.
3. Edit Paths Within
The maximum distance between the path and the cursor to allow editing of that path to take place. The default value is 9 pixels.
4. Continue Paths Within
The maximum distance between the path endpoint and the cursor to allow continuation of that path to take place. The default value is 9 pixels.
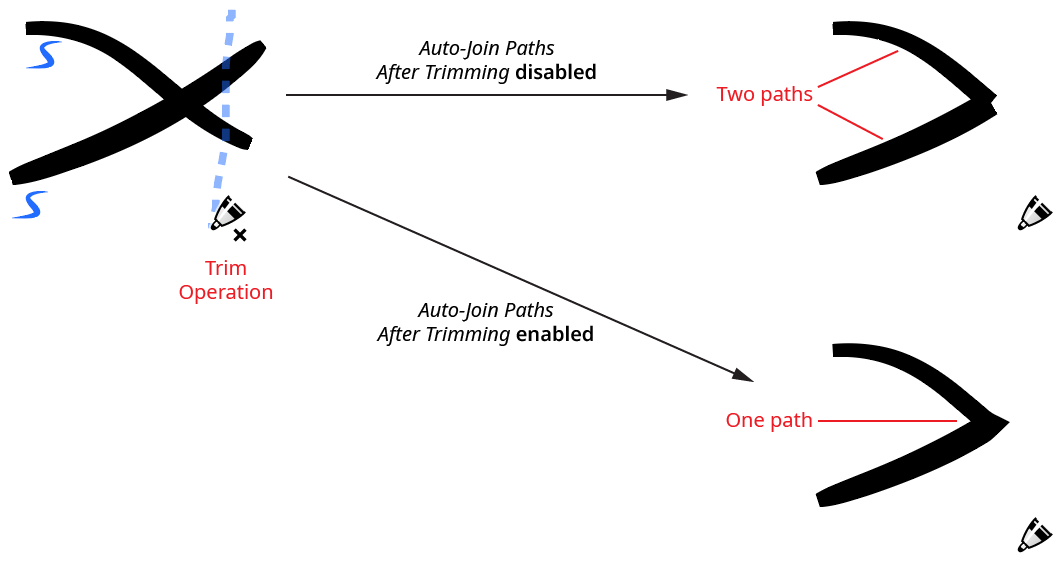
5. Auto-Join Paths After Trimming
Following a manual trim or gesture trim operation, paths with coincident endpoints will be detected and automatically joined, when possible.

Dynamic Sketch Auto-Join Paths
When paths with variable stroke widths are joined, the width profiles of each section will be preserved as best as possible. Note that this is in contrast to joining the paths with the native Command/Ctrl-J, which instead takes the stroke width profile for the joined path from the topmost of the original paths.
6. Only When Paths Are On Same Layer
Available when Auto-Join Paths After Trimming is enabled, this preference ensures that joining will only occur if the trimmed paths are on the same layer.
7. New Paths Have Basic Appearance
Enabling this preference is the same as enabling the native preference New Art Has Basic Appearance (accessible through the flyout menu of the Appearance panel), except it only applied to the paths created with the Dynamic Sketch tool. To create paths with the current variable stroke width profile, enable both this preference and the Retain Existing VSW preference, and set the Width Input menu to None.
8. Automatically Add Stroke
When enabled, drawing a variable width sketch path when the current appearance has no stroke will automatically add a stroke (black in color) to ensure that the variable width data is retained. Otherwise the Width Input will automatically be set to None.
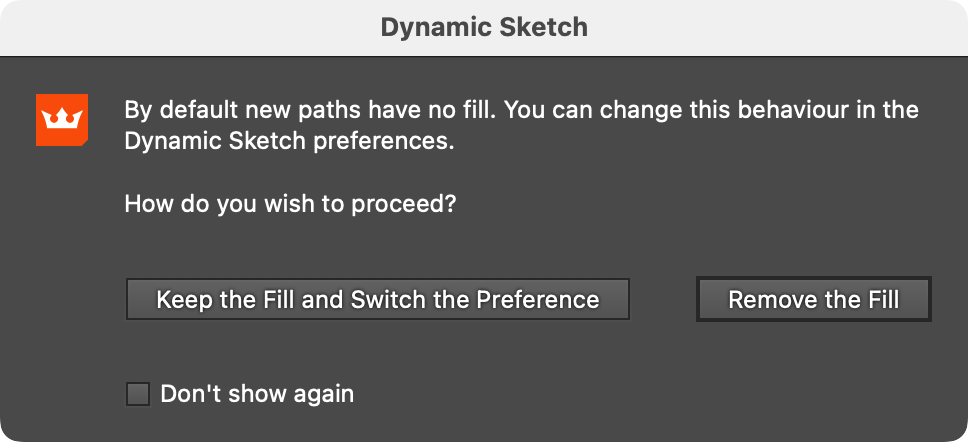
9. Allow Drawing With Fill
By default, Dynamic Sketch draws paths with a stroke only. If the current appearance includes a fill, then the following warning dialog is displayed:

Dynamic Sketch No Fill Warning
Enabling this preference specifies that Dynamic Sketch should keep the fill (if any) when drawing new paths, and the warning dialog will never appear. To always remove the fill after drawing a sketch path without seeing the dialog, enable the “Don’t show again” checkbox and click the “Remove the Fill” button. Fills can still be manually added to any sketch path after it is drawn.
10. Ignore Sketches Shorter Than
When using a tablet, tapping the stylus to click often inadvertently drags the cursor a very short distance as well. To avoid very short sketch paths being created, enable this preference and specify a tolerance value; the default is 6 pixels.
11. Keep Selected
When enabled, drawing a new Dynamic Sketch path will not deselect the previously drawn path.
12. Retain Existing VSW
When enabled, drawing a sketch path with the Width Input menu set to None will retain the existing variable stroke width profile. The path, however, will not remain dynamic.
13. Close Paths
There are three options regarding closing paths when drawing a sketch path:
Never: Paths will never be closed, even if the ending point is very close to the starting point.
Within __ pixels of an endpoint: If the cursor ends within the specified distance of the starting point, the path will be closed. The cursor will show the “link” badge when this distance has been reached.
Always: The path will always be closed, using a straight segment between the ending and starting points.
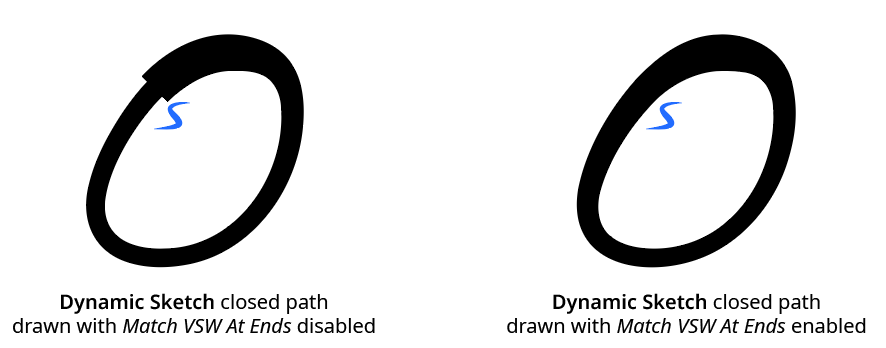
14. Match VSW At Ends
When drawing a closed path with a variable stroke width, the widths will be adjusted so that the join point is smooth:

Dynamic Sketch Match Variable Stroke Width
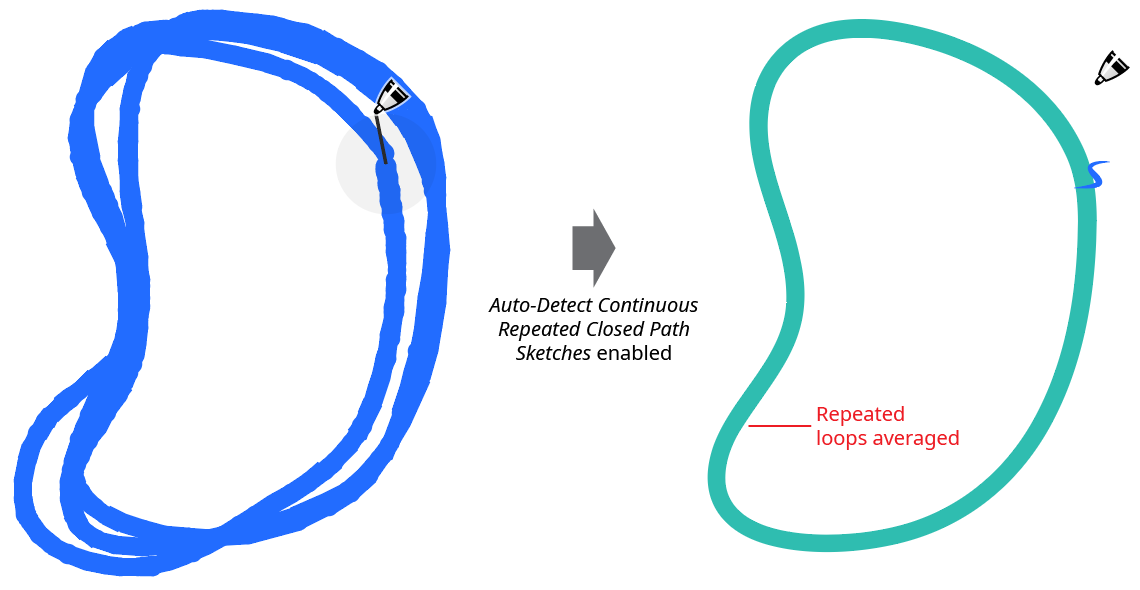
15. Auto-Detect Continuous Repeated Closed Path Sketches
When enabled, closed sketch paths drawn so that they loop on top of themselves reasonably consistently (and at least twice) will be converted to a single, smooth closed path:

Dynamic Sketch Auto-Detect Continuous Repeated
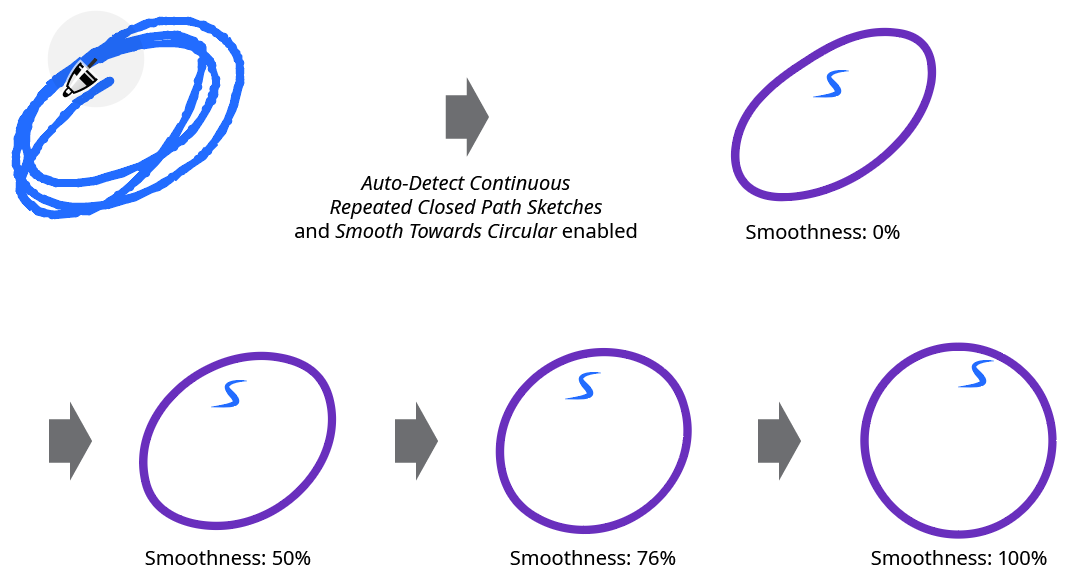
16. Smooth Towards Circular
If Auto-Detect Continuous Repeated Closed Path Sketches is enabled, then enabling this preference allows the Smoothness setting to act as a blending parameter (in addition to its role in smoothing the stroke widths). In this case if the smoothness is set to 0%, the path will simply be an average of the repeated loops; the closer the smoothness is moved towards 100%, the closer the path will conform to a perfect circle.

Dynamic Sketch Smooth Towards Circular
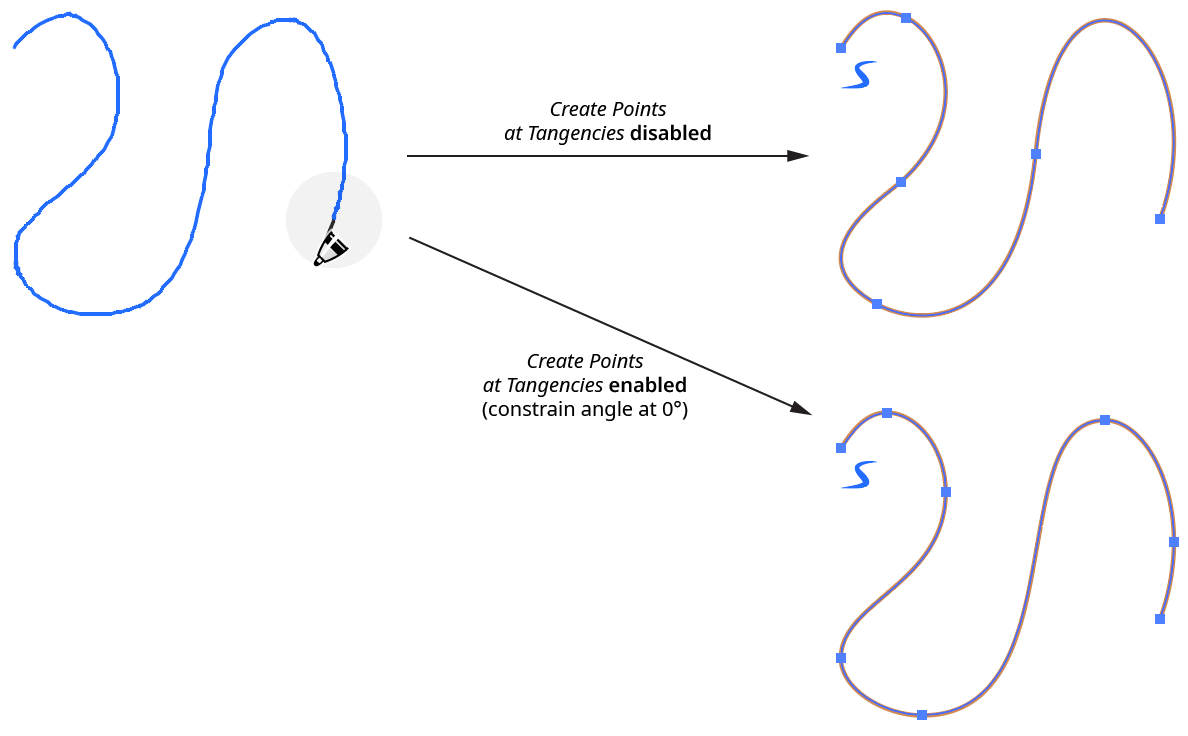
17. Create Points At Tangencies
When enabled, Dynamic Sketch will place the path’s anchor points, where possible, at positions on the path where the path is tangent to the vertical and horizontal axes (taking into account the current general constrain angle):

Dynamic Sketch Creates Points at Tangencies
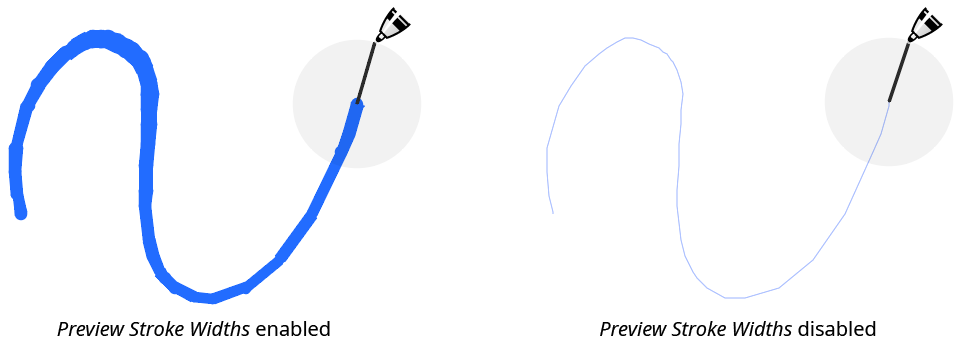
18. Preview Stroke Widths
When enabled (the default), Dynamic Sketch will annotate an approximation of the width of the stroke while the sketch path is being drawn. When disabled, the path is only annotated with a 1-pixel wide line, like the native Pencil tool. This preference can be toggled on the fly (while dragging) with the S key.

Dynamic Sketch Preview Stroke Width
19. Annotation Color
The menu allows a choice of annotation colors, from among blue (default), red, magenta, green, cyan, and black. This preference can be changed on the fly (while dragging) with the C key (each press of the key advances to the next color). If Preview Stroke Widths is disabled, or Show Sketch Trail is enabled, the sketch traces are always shown in light blue.
20. Show Sketch Trail
When enabled, the sketch traces (points laid down as the cursor was moved) are annotated in light blue even after the mouse button is released, thereby allowing a comparison of the resulting path with the original input trace(s).
21. Show Dynamic Sketch Path Indicators
When enabled, each active Dynamic Sketch path will be annotated with a small “swoosh” icon adjacent to its starting point (the default color is blue, but can be changed using the Annotation Color preference).
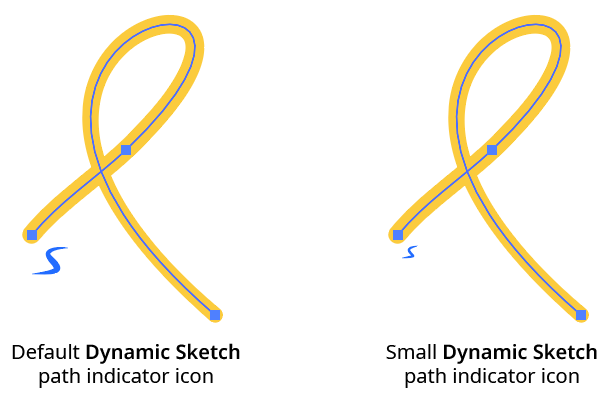
22. Use Small Indicators
The path indicators will be smaller in size that the default indicators.

Dynamic Sketch Path Indicators
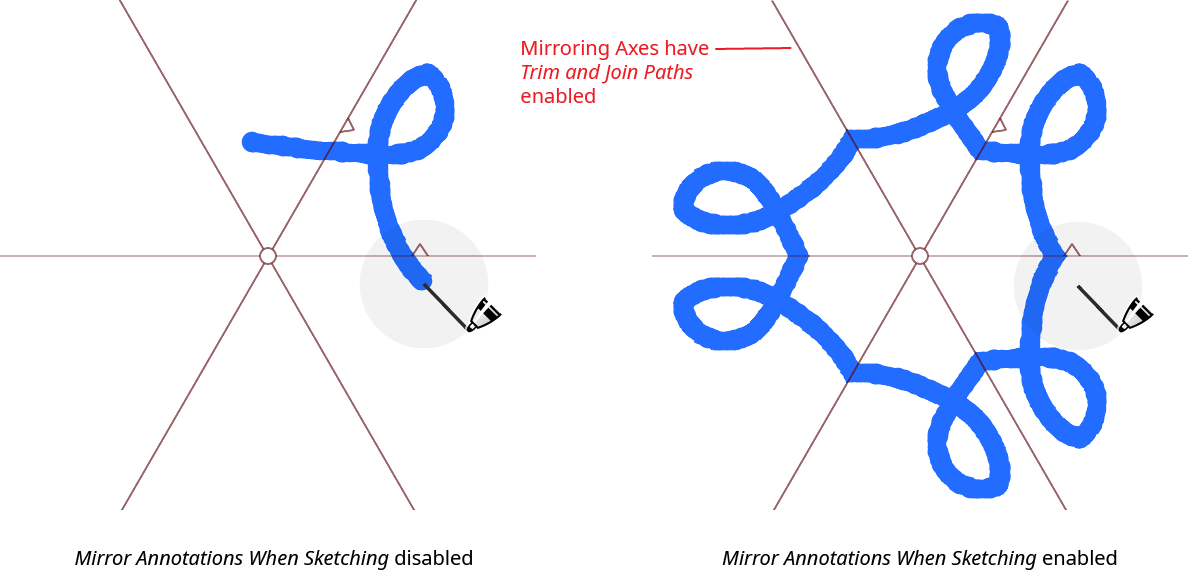
23. Mirror Annotations When Sketching
When using Astute Graphics’ MirrorMe plugin, and drawing into an active sector of mirroring axes applied to a layer, Dynamic Sketch can mirror its annotations during the sketching operation. This may result in slower performance. This preference can be toggled on the fly (while dragging) with the M key.

Dynamic Sketch Mirror Annotations
24. Don’t Anti-Alias When Mirroring
When using mirrored annotations, performance can be sped up somewhat by enabling this preference.
25. Use Thick String
When using the pulled cursor, annotates the string with a thicker line, which is easier to see on high-resolution monitors.
26. String Radius Opacity
When using the pulled cursor, controls the opacity of the “disc” which indicates the current length of the string (by its radius). The disc can be useful when making a sharp corner and the string has been made slack; when the cursor is subsequently moved, it indicates when the cursor will begin drawing again: when it reaches the edge of the disc. The default opacity is 5%.
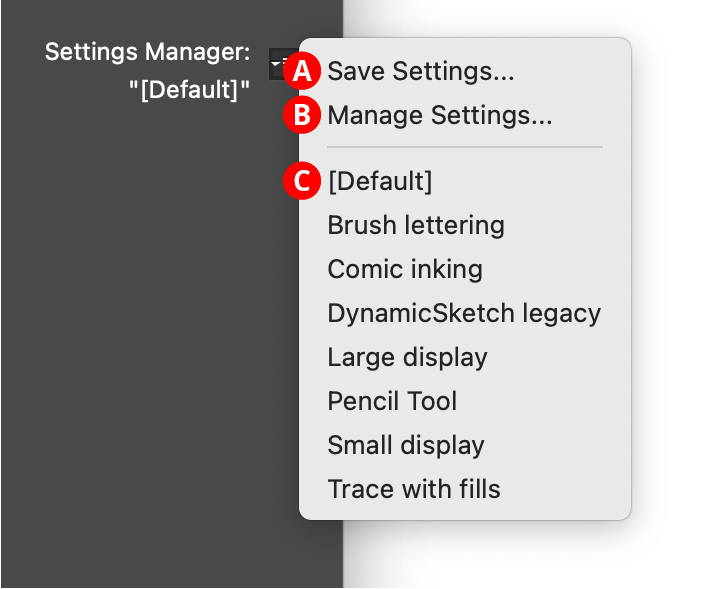
27. Settings Manager
The Settings Manager popup menu provides access to saving, managing, and applying preference settings.

Dynamic Sketch Settings Manager
A. Save Settings...
When you save the preference settings, all of the current settings in the preferences dialog are captured in a file which can be recalled later. The file name may be specified.
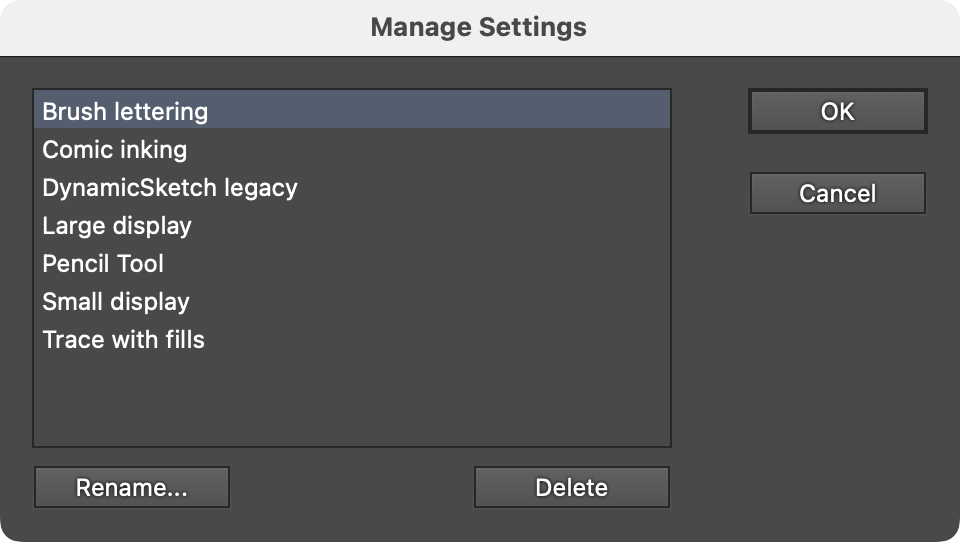
B. Manage Settings...
Brings up the Manage Settings dialog, which lets you rename or delete existing settings files:

Dynamic Sketch Manage Settings Dialog
C. Settings List
Choosing a settings file from this list will change the preference settings to match the state of the dialog when the settings file was saved (or, the case of “[Default]”, to the default values).
28. Informational area
Shows a brief description of each preference control when the cursor is being hovered over it.
29. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
