Editing Handles
InkScribe Tool
PathScribe Tool
PathScribe Panel
AG Utilities Live Effects
Illustrator Location:
Advanced Toolbar > Pen Stack > InkScribe Tool
As the InkScribe tool has several keypresses which can add or change its functionality, we suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
The InkScribe tool is works in conjunction with the associated InkScribe panel, which should be open and accessible. If you are using the free Astute Graphics plugin DirectPrefs, you can have the InkScribe panel automatically be shown when the InkScribe tool is selected.
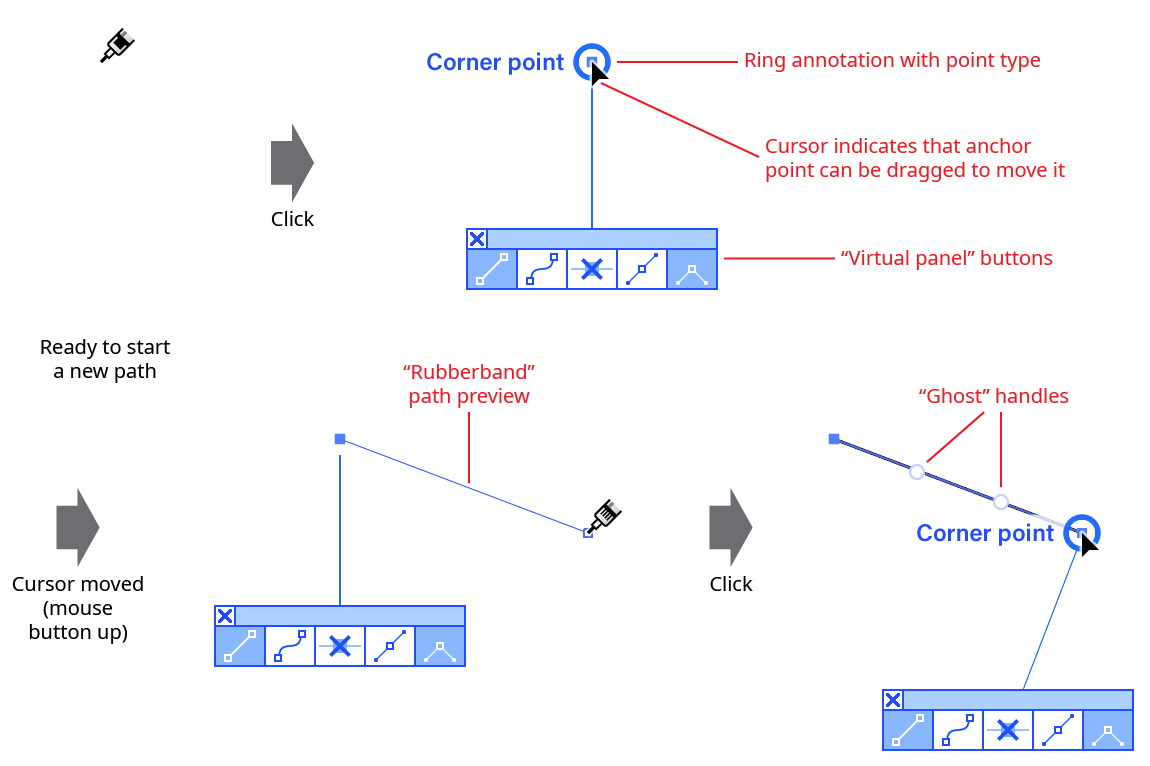
At its most basic, the InkScribe tool is a direct replacement for the native Pen tool. By default, clicking creates an anchor point with no handles, while clicking and dragging creates an anchor point with two handles. If nothing was originally selected and the tool was clicked away from any existing paths, a new path will be started. If a path was already in the process of being drawn, then it will be continued, adding another point to it. By default, a “rubber band” annotation shows a preview of the new path segment before the mouse button is clicked.
Although the InkScribe settings can be changed to make it quite similar in feel to the native Pen tool, with its default settings there are several differences. First, a small annotated “virtual panel” is drawn after the anchor point is created (nearby, “attached” to the point with a leader line, and with virtual buttons similar to those on the InkScribe panel), which allows common actions such as changing the anchor point between corner and smooth type as well as specifying the properties for the next-drawn path segment and point. Second, when the InkScribe cursor is hovered over an anchor point or handle, it changes to an arrowhead to indicate that the point/handle can be moved by simply dragging it; a ring indicates that the cursor is snapping to that point/handle; and the type of point (corner or smooth) is also displayed.

InkScribe New Path Example
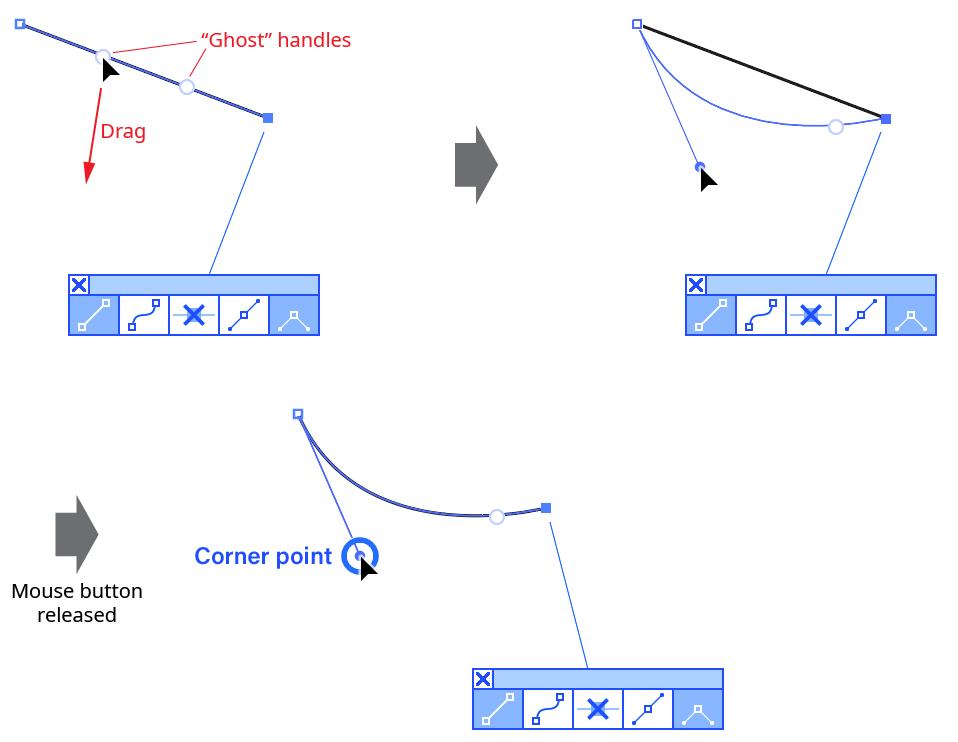
If a segment was created that does not have two handles, “ghost” handles (virtual handles which may be dragged to create real handles for the segment) are annotated along the path:

InkScribe Ghost Handle Example
Unless the tool preference Click-Drag Segments to Reshape is disabled, the InkScribe tool can also directly reshape the segments of selected paths by clicking-and-dragging on them.
Illustrator Location:
Advanced Toolbar > PathScribe Tool
Clicking
Clicking on a handle without any modifier keys will simply select the handle’s associated point (the point will also become selected whenever one of its handles is modified, as below). Note that unlike with the Direct Selection tool, other paths are not affected: if they were fully- or partially-selected, they remain so. To deselect everything, click on a blank area of the document.
Adding one more modifier keys while clicking a handle changes or adds functionality. As with all Astute tool keypresses, most of these will be indicated on the Astute Buddy panel.
Shift:
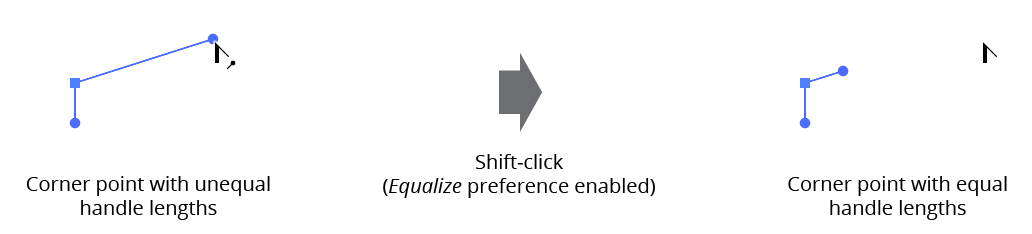
Shift-clickingon a handle will, by default, add or remove the handle’s associated point from the selection. However, by enabling the preference Shift-Clicking Equalizes Handle Lengths, you change this functionality.Shift-clickingon a handle with the preference set will adjust the handle’s length to match the point’s other handle. If the other handle is completely retracted, then the clicked handle will be retracted as well.

VectorScribe PathScribe handle equalization
Option/Alt:
Option/Alt-clickingon a handle will change the type of point from corner to smooth or vice versa. (When cursor highlighting with text annotations is enabled, which it is by default, you can determine a point’s type by holding the cursor over it.) When a smooth point is converted to a corner point, neither handle is changed. When a corner point is converted to a smooth point, and it has two handles, the clicked handle will move, changing its angle so it is opposite (180° from) the existing handle.Shift+Option/Alt:
Shift+Option/Alt-clickingon a handle will retract the handle. The point type remains unchanged.
Dragging
Dragging a handle will move it in the same manner as the Direct Selection tool (unless connector point recognition is enabled and the point is a connector point; see Connector Points). While dragging, there are various keys which can be pressed to perform additional functions:
Shift: Constrains the handle angle to 45° increments around the general constrain angle.
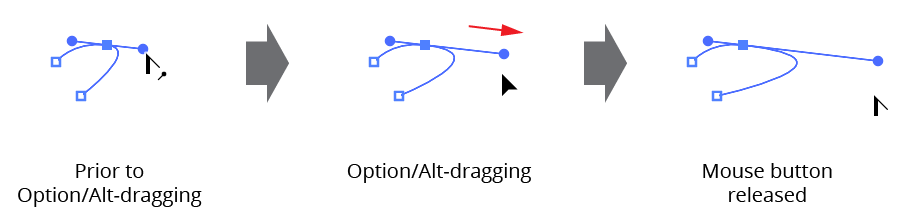
Option/Alt: Constrains the handle’s angle to its original angle, or the angle that is 180° away from the original angle (this lets you flip which side the handle is on if you drag it back past its originating point).

VectorScribe PathScribe handle angle constraining
Shift+Option/Alt: Same as
Option/Alt-dragging, except when Smart Guides are turned on. In this case, the handle will snap to other items on the page while remaining constrained to its original angle.Control [Mac only]: Toggles slow-drag.
Command/Ctrl: On Mac, hides handle annotations; on Windows, either toggles slow-drag or hides handle annotations, depending on the preference setting (see PathScribe: Preferences).
Space bar: Temporarily locks the handle’s anchor point to the handle’s so they move in tandem.
C: Changes the handle’s anchor point to corner type.
L: Toggles length constraining. When the handle’s length is constrained, you can only change its angle.
R: Retracts the handle completely.
S: Changes the handle’s anchor point to smooth type.
Illustrator Location:
Advanced Toolbar > PathScribe Tool
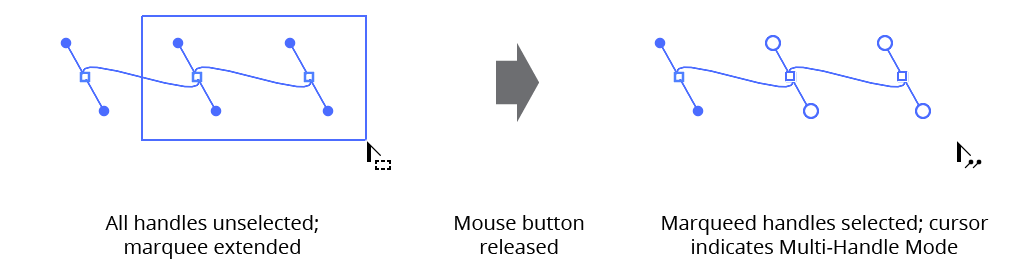
PathScribe can select and edit multiple handles simultaneously. To select multiple handles using the PathScribe tool, they must first be visible on the screen. You can show all the handles on a path by either having part of the path selected and clicking the “Show handles on selected paths” button on the PathScribe panel, or by using the PathScribe tool to Option/Alt-marquee over a small section of a path, being careful not to select any points. Once the handles are visible, simply marquee them with the PathScribe tool by dragging out a rectangle that encloses them. Handles which are selected change from the default solid circles to larger, hollow circles (unless you have changed the display of handles to be hollow, in which case selected handles will be solid).

VectorScribe PathScribe marquee handle selection
You can also select the points whose handles you wish to select and use the first three menu items in the Handle Selection submenu of the PathScribe panel flyout menu.
Handles made visible with Illustrator’s Show Handles When Multiple Anchors are Selected preference may not be marquee-selectable with PathScribe. To avoid the problem, either turn the preference off, or only use the PathScribe tool to select paths and points.
You can use the Shift key while marqueeing to add or subtract handles from the current selection. To deselect all selected handles, click on a blank area of the document. If no handles fall within the marqueed rectangle, PathScribe will check for and select points or path segments instead. (You can also ignore handles and only select points or segments by holding down Option/Alt during the marquee operation.)
When one or more handles are selected, PathScribe enters “Multi-Handle Mode”. The cursor changes to show an icon of two handles to remind you of this. While in this mode, you can’t edit anything else, like an unselected handle or a point. You can Option/Alt-click on unselected paths to show their handles. But if you switch to another tool, you will lose the handle selection. If you hold down Command/Ctrl to temporarily switch to one of the selection (arrow) tools, and you modify a path that contains selected handles, they will become unselected.
Clicking
You can’t use any of the click operations on multiple handles. However, you can use the PathScribe panel to perform the same functions on them (see PathScribe Panel). If you prefer to use the panel for handle editing, you can select a single handle and do so in the same manner as multiple handles.
Dragging
When you drag one of a set of selected handles, the handle under the cursor moves in the same manner as a single dragged handle would (with one exception: connector points are not recognized in Multi-Handle Mode). How the other handles move is dependent on two preference settings (see below) and which multi-handle drag mode is active. There are four multi-handle drag modes: Constraining mode, Normal rotation mode, Counter-rotation mode, and Group mode.
Dragging in Constraining mode
If Option/Alt is held down, the angles of all of the selected handles will be constrained to their original angles. Their lengths will change in the manner explained below.
Dragging in Normal and Counter-Rotation modes
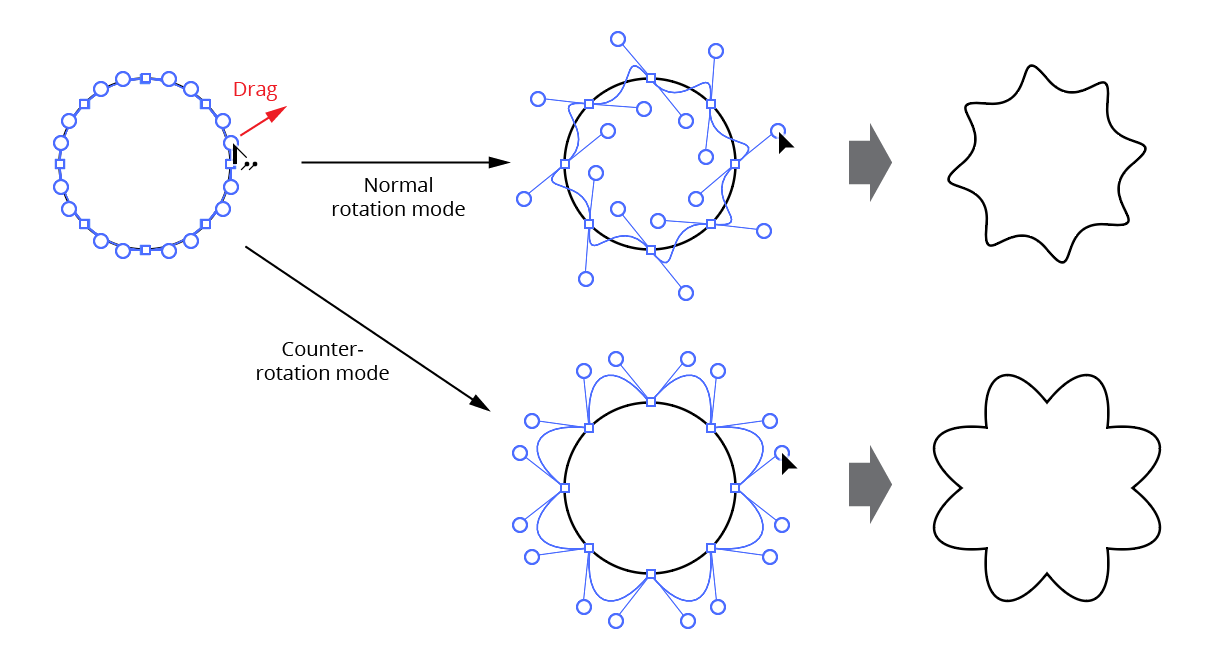
You operate in one of these modes unless the Option/Alt key or space bar are held down. Which mode is active can be seen in the bottom status line on the PathScribe panel, and you can toggle between these modes by pressing the C key when the mouse is down. In both these modes, selected handles will rotate through the same angle as the dragged handle, but in Counter-rotation mode, handles of the opposite type as the dragged handle will rotate in the opposite direction. For example, if the dragged handle is an in handle and is rotated 45° clockwise, then all selected out handles will be rotated 45° counterclockwise. If both handles of a smooth point are selected and moved in Counter-rotation mode, the point automatically becomes a corner point.

VectorScribe PathScribe multihandle normal and counter rotation
The change in each selected handle’s length depends on several preferences. By default, handles shorten or lengthen in proportion to the change in length of the dragged handle. For example, if the dragged handle was shortened to half of its original length, then all of the selected handles will be shortened to half of their original lengths. To change this behavior, see PathScribe Preferences.
Dragging in Group mode
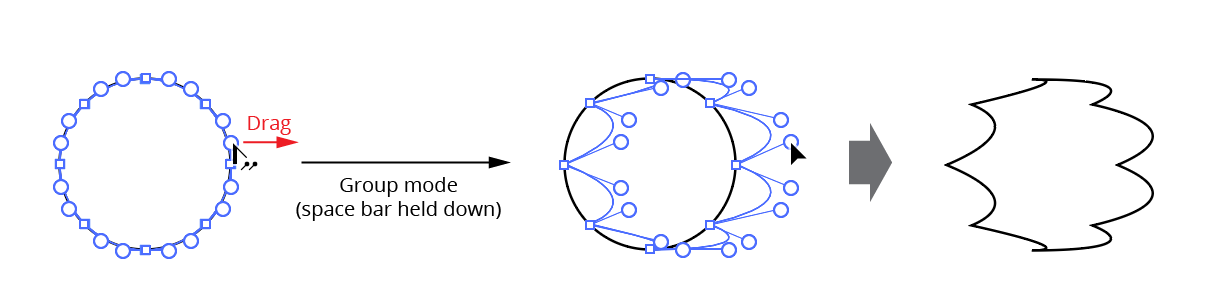
Group mode is accessed by holding down the space bar while moving multiple handles. In this mode, all of the selected handles move as one unit in the same direction and distance as the dragged handle. As with Counter-rotation mode, if both handles of a smooth point are selected and moved, the point automatically becomes a corner point. If you begin your drag without the space bar and add it later, the angles and relative positions of all the selected handles will be restored to their original values.

VectorScribe PathScribe multihandle grouped
Illustrator Location:
Advanced Toolbar > Pen Stack > InkScribe Tool
Visible handles may be edited directly with the InkScribe tool:
Doubleclicking a handle changes the anchor point associated with the handle from corner type to smooth type and vice versa. The handle may move when the point is changed to smooth. Shift-doubleclicking a handle removes it.
Dragging a handle will move it in the same manner as the Direct Selection tool (unless connector point recognition is enabled and the point is a connector point; see Connector Points). While dragging, pressing Shift constrains the angle of the handle to 45° increments around the general constrain angle; pressing Option/Alt constrains the angle of the handle to its original angle; and pressing Space moves the associated anchor point. If the handle is one of a pair, pressing the T key toggles a mode where the handles are kept exactly 90° apart.
Illustrator Location:
Advanced Toolbar > PathScribe Tool
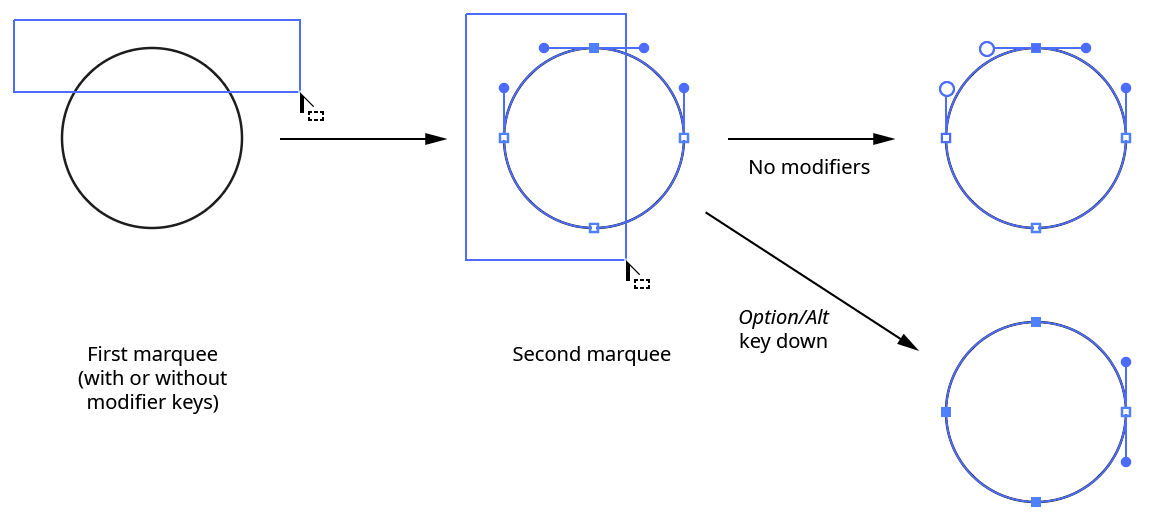
Starting at an area with nothing under the cursor, you can click-and-drag with the PathScribe tool (“marqueeing”) to draw out a rectangle that selects anchor points and path segments that fall within or intersect it, like the Direct Selection tool. Although points and segments can also be selected by clicking on them, multiple handles can only be selected by marqueeing. Additionally, handles take priority over points and segments (unless Option/Alt is held down, see below); i.e., PathScribe will always look for and select handles before selecting points or segments. You can cancel a marquee in progress by pressing the Esc key.
Holding down the Space bar when marquee selecting repositions the entire marquee rectangle.
Holding down Shift when marquee selecting has the same effect as when selecting with the native selection tools: if whatever would be selected is not yet selected, it is added to the current selection, otherwise it is subtracted from the current selection.
Holding down Option/Alt when marquee selecting forces PathScribe to ignore handles and only select points or segments. (If no points are selected, but at least one segment is, all of the path’s segments will be selected, thereby showing all the path’s handles.)

PathScribe marqueeing points
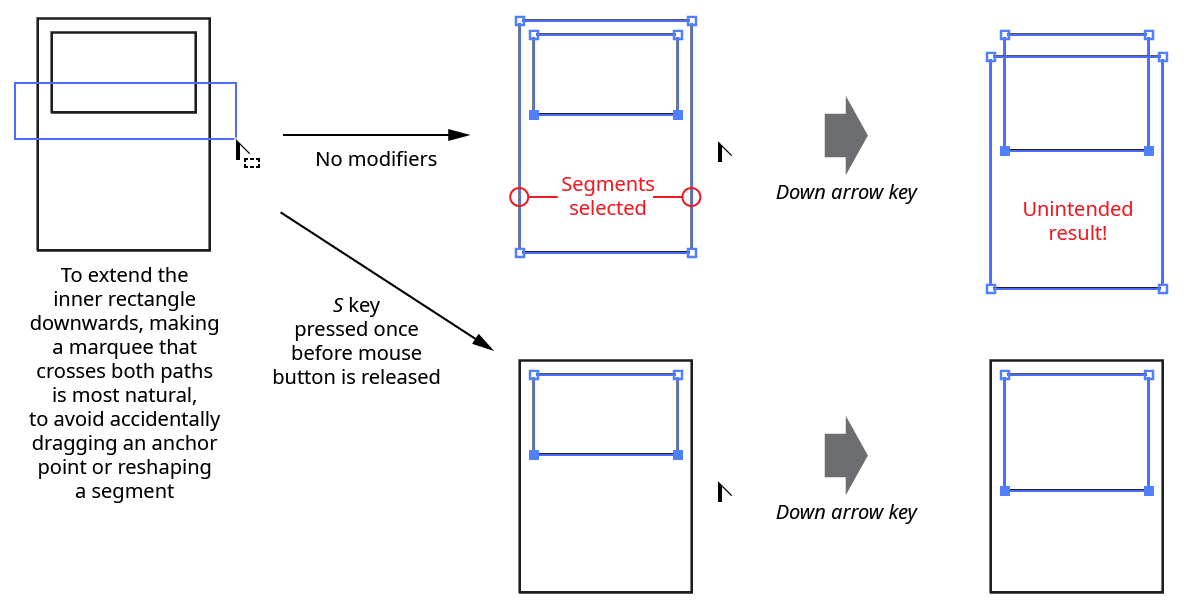
Pressing the S key when marqueeing toggles Ignore Segments mode. In this mode, segments will never be selected, even if they intersect the marquee, and only anchor points will be selected. Note that this mode does not exist for the Direct Selection tool, which always selects both anchor points and segments.

PathScribe marqueeing - ignore segments
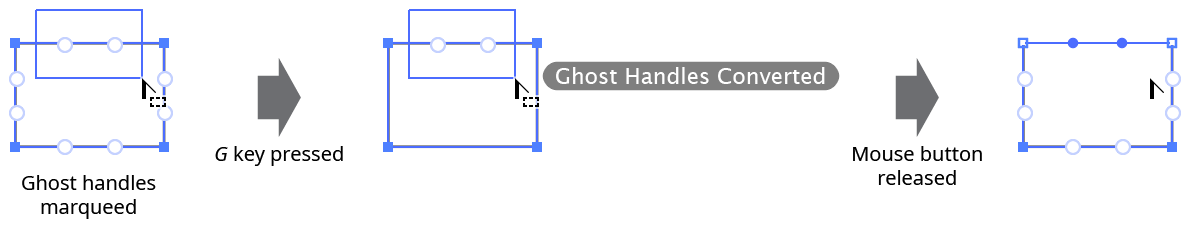
If ghost handles are visible, pressing the G key when marqueeing will convert the ghost handles that are within the marquee into real handles (after the mouse button is released):

PathScribe marqueeing - Convert ghost handles
Shift+Option/Alt-clicking on an empty area of the document is a shortcut which will select all the handles of any selected points and enter Multi-Handle mode.
Illustrator Location:
Advanced Toolbar > Pen Stack > InkScribe Tool
When the Recognize Connector Point button is enabled, InkScribe can recognize and work with connector points: points that act as transitions between straight segments and curved segments.
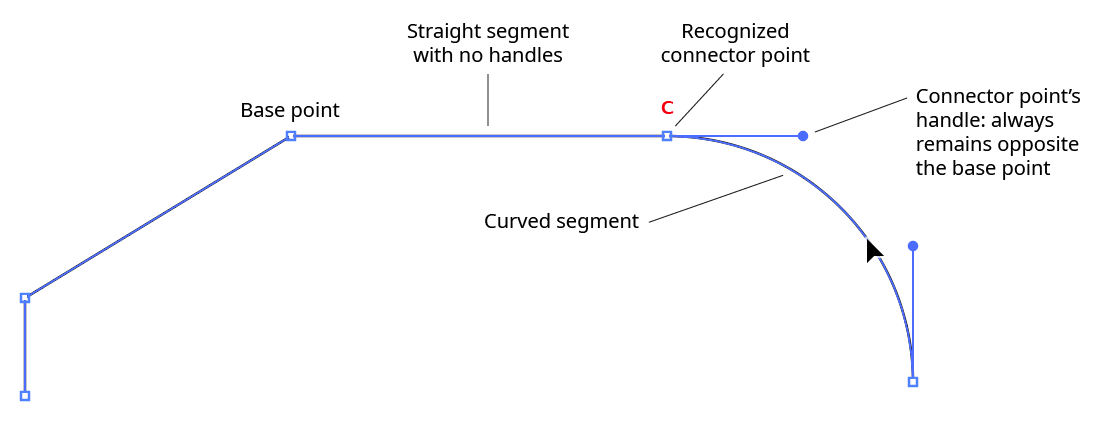
A connector point:
1. Can be either a smooth or corner point, but not an endpoint of an open path;
2. Must have a single handle that faces directly away from another point (the base point);
3. Must be adjacent (on its non-handle side) to a segment with no handles
Additionally, for InkScribe to recognize a point as a connector, its handle must be lined up with the straight segment. The amount that its handle can be off and still qualify as a connector is called the angle threshold. It has a default value is 5° but can be set in the preferences dialog.

InkScribe Connector Point Description
Hovering the InkScribe cursor over a path will identify all of the path’s recognized connector points by drawing a small “C” above them. The color of the “C” indicates whether a connector is within the angle threshold but not perfectly lined up (gray) or aligned precisely (red):
InkScribe Connector Point Icons
Nearly all clicks and drags with the InkScribe tool on a connector point, its handle, the segments next to it, or the points adjacent to it, will automatically align (if not already), and keep aligned, the connector point’s handle. When a connector point is being automatically aligned during an edit, a red “C” will appear above it. If the edit removes the connector’s points handle (such as dragging its handle back until it is of zero length), the “C” will disappear.
Since other native Illustrator tools will not see connector points any differently from non-connector points, any geometry edits other than those that affect the entire path (such as moving, rotating, and scaling) should only be done using the InkScribe tool (or Astute Graphics’ PathScribe tool, which also supports connector points), otherwise any connector point’s handles may be disturbed.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > PathScribe
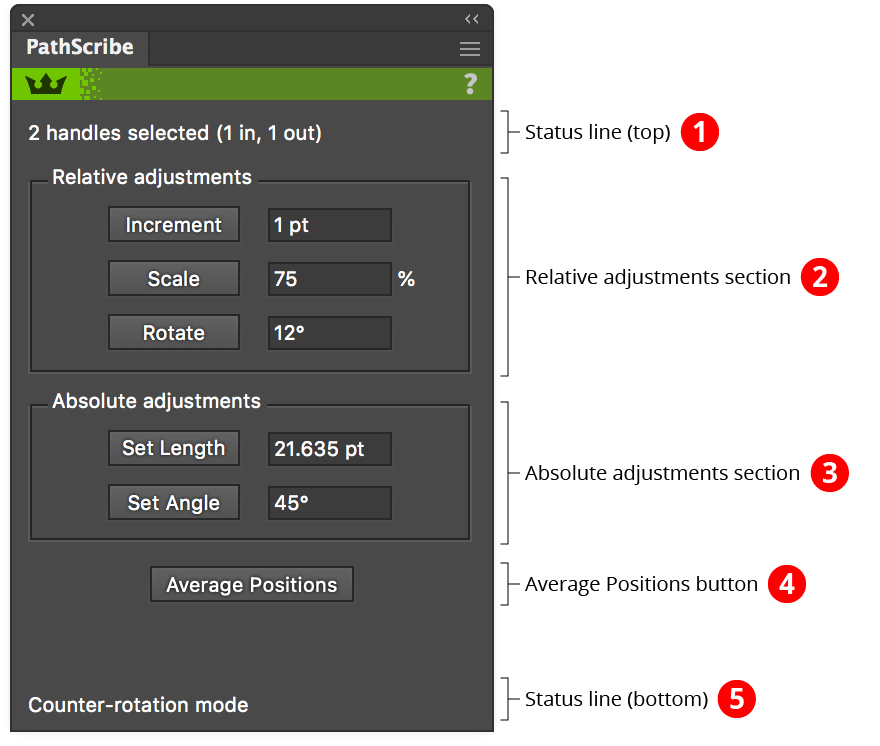
If one or more handles are selected, the panel switches to Multi-Handle Mode:

PathScribe Multi-Handle Mode
1. Status Line (top)
In Multi-Handle Mode, the top status line will tell you how many handles you have selected, and how many are of each type (in and out).
2. Relative Adjustments Section
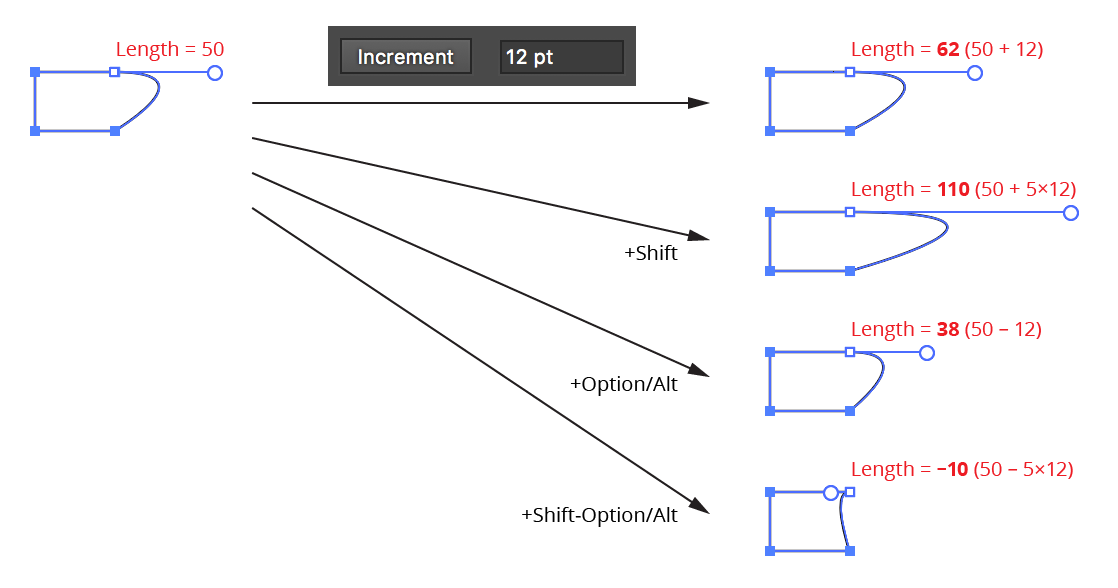
The relative adjustment buttons (Increment, Scale, and Rotate) transform selected handles relative to their current lengths and/or angles. The values you enter are retained from use to use. You can either enter a value and click on the button next to it, or enter a value and type Return/ Enter . If you click the button, you can simultaneously hold down Shift to multiply the effect of the transformation by the shift multiplier, which is set in the preferences. You can also hold down the Option/Alt key to reverse the effect of the transformation.

PathScribe Panel Mutlihandle Increment
When using Option/Alt with the Scale button, the reciprocal of the scale value is used (e.g. if a handle is scaled 80%, Option/Alt will change the scale to (1/0.80) = 1.35 = 125%).
3. Absolute Adjustments Section
The absolute adjustment buttons (Set Length and Set Angle) transform handles using the values in the fields adjacent to them. As with relative adjustments, the Shift and Option/Alt keys can be held while clicking the buttons to scale or invert the transformation. However, the keys have a slightly different meaning with the Set Angle button: Shift + Set Angle reflects the handle across the horizontal axis passing through the point; Option/Alt + Set Angle reflects the handle across the vertical axis. Shift+Option/Alt + Set Angle reflects the handle across both axes (which is the same as rotating it 180°).
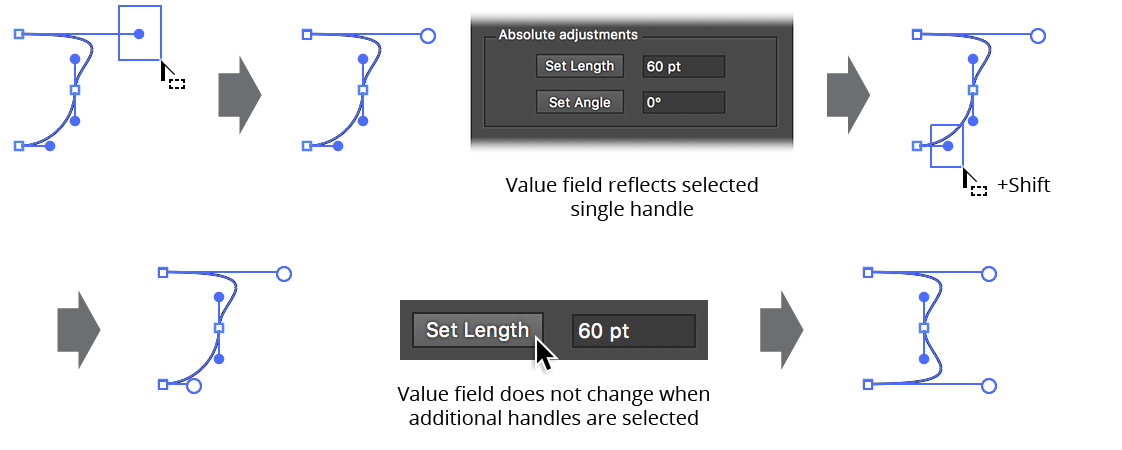
When a single handle is selected, its length and angle values are copied into the value fields of the absolute adjustments section. This enables you to easily “pick up” a handle’s attributes and copy it to one or more other handles. To do this, select only the handle whose attribute(s) you wish to copy. Then, holding down Shift, marquee-select the other handles and click the appropriate buttons to duplicate either the length or angle:

PathScribe Panel handle length copying
You can also hold down the Command/Ctrl key when clicking the Set Length button to change the length to zero (retract the handles). Or, even easier, use the keypress assigned in the Keyboard Shortcuts dialog for “Increase Diameter” (by default, the right bracket key – ]).
4. Average Positions Button
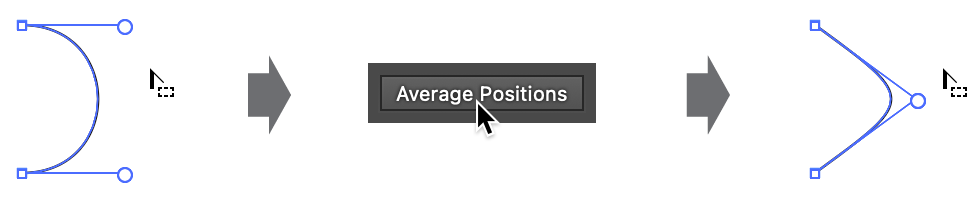
The Average Positions button moves all selected handles to the position whose X coordinate is an average of all the selected handle X coordinates and whose Y coordinate is an average of all the selected handle Y coordinates. If the selected handles are already coincident (all at the same position), the button will be disabled.

PathScribe Panel handle averaging
5. Status Line (bottom)
When the mouse button is up, the bottom status line that tells you which multi-handle drag mode is active. When the mouse button is down, it gives information about the current operation and any keypresses which can affect it. Also, when you are constraining multiple handles (by holding down the Option/Alt key while dragging), the bottom status line will indicate whether you are using the proportional method of handle extension or the absolute method.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Path Visualizer is an Astute Graphics live effect that provides the visualization of anchor points, handles, and redundant points on a path or live text by rendering them as art elements. These art elements remain visible even if the path is not selected. Path Visualizer can be useful when evaluating various fonts (no need to create outlines), and when building large effect stacks; by temporarily inserting it at a certain location in the stack (and hiding effects below it), the state of the path(s) at that point in the effect chain can be visualized without having to expand the effect.
As with most live effects, Path Visualizer appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Path Visualizer Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Path Visualizer Parameters Dialog
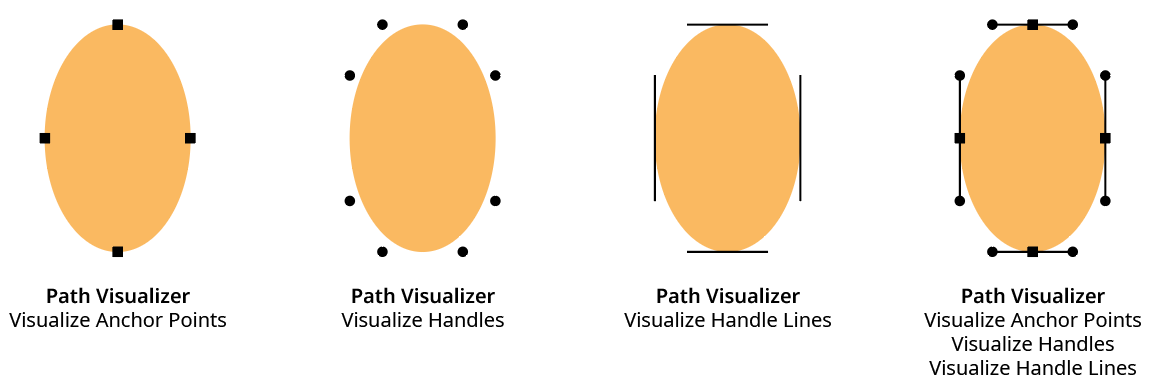
1. Visualize Anchor Points
Creates a filled square at each anchor point on the path. At default 100% scaling, the squares have a side length of 5 pt.
2. Visualize Handles
Creates a filled circle at each bezier handle on the path. At default 100% scaling, the circles have a diameter of 5 pt.
3. Visualize Handle Lines
Creates a straight line from each handle to its associated anchor point on the path. At default 100% scaling, the lines have a stroke weight of 0.75 pt.

AG Utilities Live Effects - Path Visualizer Example
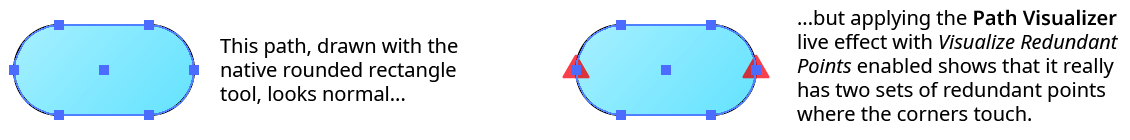
4. Visualize Redundant Points
Draws a semi-transparent red, triangular shape similar to the Astute Graphics PathScribe tool redundant point indicator over redundant points. A redundant point, also known as a doubled point, is defined as the latter of two consecutive anchor points on a path that have exactly the same X and Y coordinates and don’t have handles in the (zero-length) segment between them. They are often created after using the PathFinder functions or after using Object > Path > Outline Stroke, and despite not changing the shape of the path, can cause problems when performing additional functions such as offsetting.

AG Utilities Live Effects - Path Visualizer Redundant Points
5. Include Unpainted Paths
When enabled, paths that have no fill or stroke are included when generating the visualization art. This is generally only necessary when placing the Path Visualizer effect above the fills and strokes in the Appearance panel.
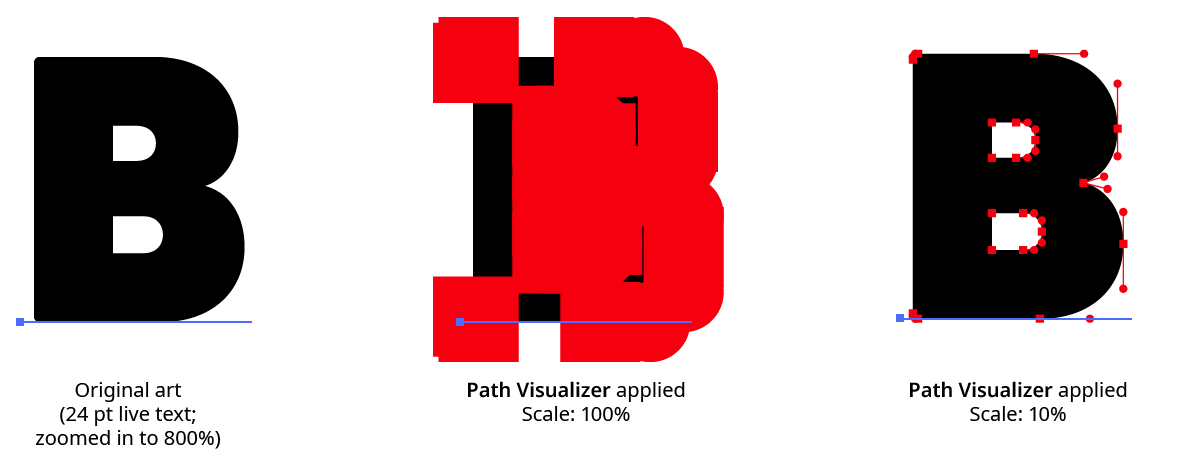
6. Scale
Makes all the visualization art smaller or larger by the specified amount. The annotations that typically show anchor points and handles are independent of the zoom value, but since the live effect visualizations create actual art, they will get larger when the art is zoomed in on. This can make it difficult to see points that are very close to each other, very short handles, etc. The Scale factor can vary from 0.1% to 10000%.

AG Utilities Live Effects - Path Visualizer Scale Example
7. Positioning
The position of the visualization art relative to the original artwork. It can replace the original, go above it (the default), or go below it.
8. Color
The color of the visualization art for anchor points, handles, and handle lines. The default color is black, but it can be changed by clicking on the color chip to bring up the standard color picker.
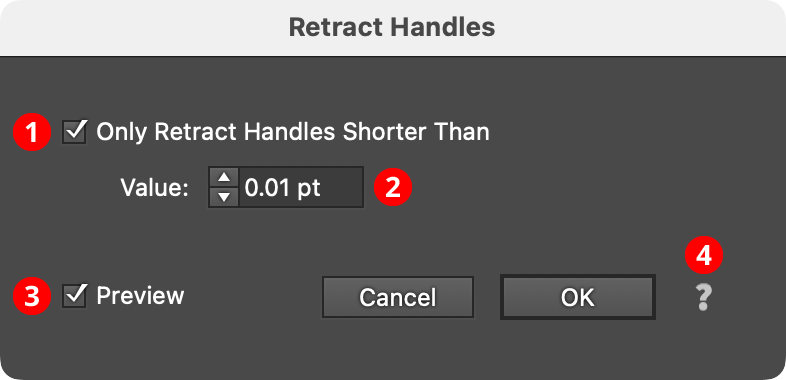
9. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
10. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Retract Handles is an Astute Graphics live effect with one simple function: to retract (remove) the handles of the anchor points in the original art’s paths. An option allows only handles that are shorter than a specified amount to be retracted.
As with most live effects, Retract Handles appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Retract Handles Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Retract Handles Parameters Dialog
1. Only Retract Handles Shorter Than
When enabled, only the handles in the artwork which are shorter than the specified value are retracted. This can be useful for removing very tiny handles that are generated by a previous live effect in the Appearance stack, such as an Outline Path or PathFinder effect, from keeping subsequent effects, such as AG Corners, from working properly.
2. Value
The length value above which handles will be preserved.
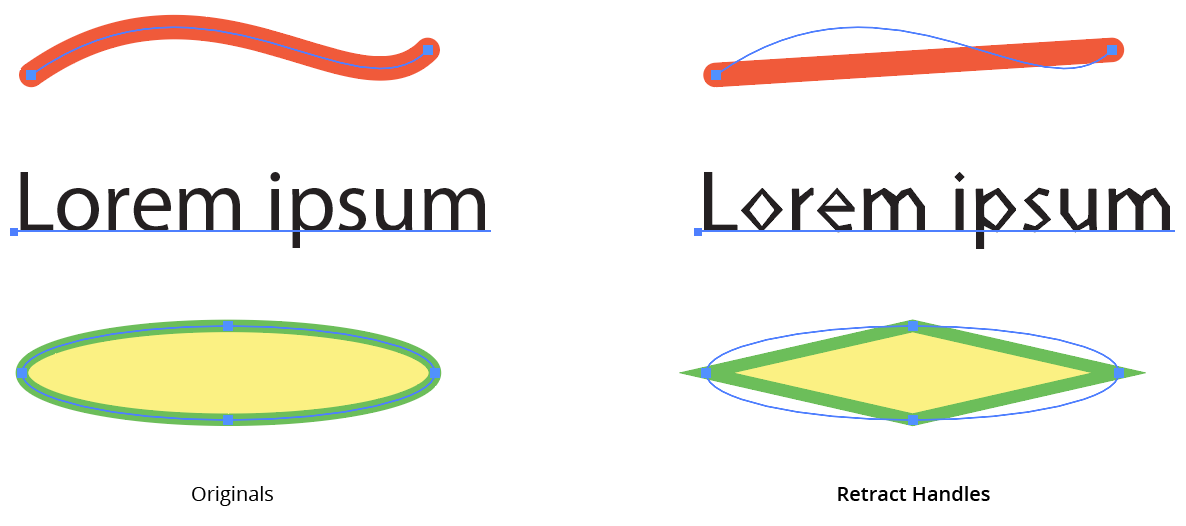
When its Only Retract Handles Shorter Than preference is turned off (the default), the Retract Handles effect ensures that all segments in the paths to which it is applied become straight:

AG Utilities Live Effects - Retract Handles Live Effect
