Building Blocks
AG Utilities Live Effects
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Add Points is an Astute Graphics live effect for paths that adds anchor points to paths, similar to the functionality of the “Add Points” function of the PathScribe panel. By itself, adding points is not particularly useful, as the look of the art won’t change; the real power comes by stacking the live effect with other live effects that operate on or depend on anchor point placement.
As with most live effects, Add Points appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Add Points Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

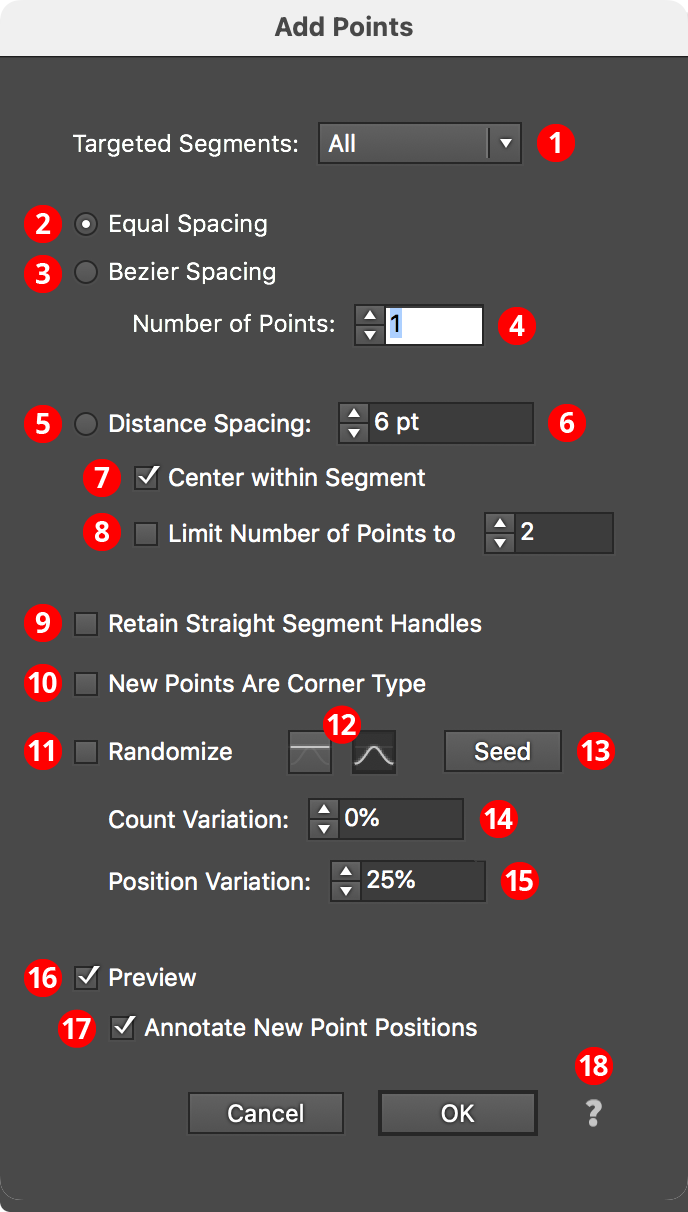
Add Points Parameters Dialog
1. Targeted Segments
By default, all segments in the path have points added to them, but this can be changed to First, Last, Even Only, Odd Only, Curved Only, or Straight Only segments. Even and odd refer to the index number of the segment, which starts at zero for the first segment in the path.
2. Equal Spacing Mode
In this mode, points are added such that the space between them (as measured along the path) is equal.
3. Bezier Spacing Mode
In this mode, points are added such that the cubic bezier t parameter is equally spaced. Generally, this adds more points to areas along the segment which are more tightly curved.
4. Number of Points
For Equal Spacing and Bezier Spacing modes, specifies the number of points to add along each segment.

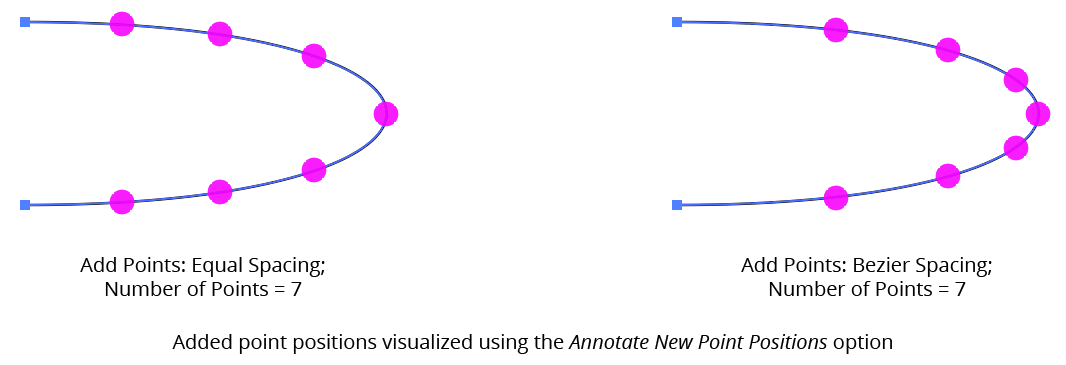
AG Utilities Live Effects - Add Points Equal or Bezier Spacing
5. Distance Spacing Mode
In this mode, points are added equally spaced along the path with the distance specified, adding as many as will fit along the segment unless Limit Number of Points is also enabled.
6. Distance Value
The distance between the added points when using Distance Spacing mode. If the distance value is greater than the segment’s length, no points will be added to the segment.
7. Center Within Segment
In Distance Spacing mode, causes the added points to be centered within the segment, so the distances from the segment’s ends to the first or last added point will be equal (but may not match the specified distance).
8. Limit Number of Points
In Distance Spacing mode, specifies the maximum number of points to add along each segment.

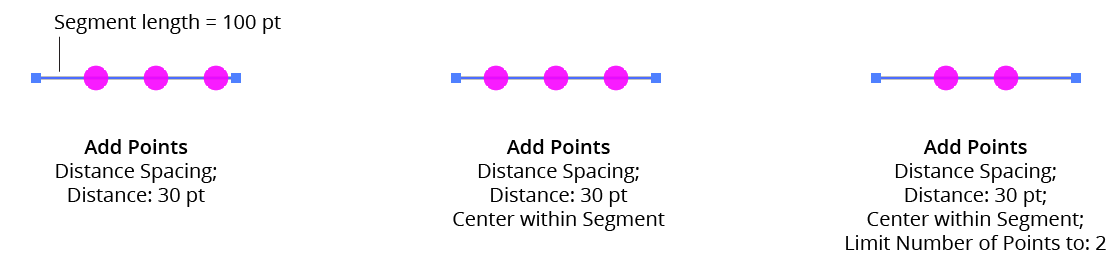
AG Utilities Live Effects - Add Points Distance Spacing
9. Retain Straight Segment Handles
Normally, when anchor points are added to a handleless straight segment, the new points have their handles removed. However, enabling this setting causes the handles to be retained, which can be useful when the new anchor points are subsequently moved and a smooth curve is desired.
10. New Points Are Corner Type
Forces the added points to have corner type rather than smooth. This does not change any handles that the point might have, only the point type.
11. Randomize
Allows for random variation in the count and/or position of the new points.
12. Distribution Curves
Specifies either a linear distribution in random values (all values in the range are equally likely to be chosen) or a Gaussian distribution (central values in the range are more likely to be chosen).
13. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
14. Count Variation
Specifies the random variation in the added point count (valid for Equal Spacing and Bezier Spacing modes only). For example, if the count is set to 20, then a variation value of 25% would produce count values that vary by as much as 20 × 25% = 5, that is, between 16 and 20; a variation value of 100% would produce count values between 1 and 20.
15. Position Variation
Specifies the random variation in the final positions of the added points.
16. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
17. Annotate New Point Positions
When enabled, the positions of the added points will be temporarily displayed using magenta dot annotations, which is useful if subsequent live effects have not been added to the artwork yet, because by itself, Add Points will produce no visual change to the art.
18. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
AG Array is an Astute Graphics live effect for creating arrays, or grids, of artwork. It includes multiple methods of specifying the horizontal and vertical sizes, and can stagger the items as well as switch their stacking order.
As with most live effects, AG Array appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
AG Array Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

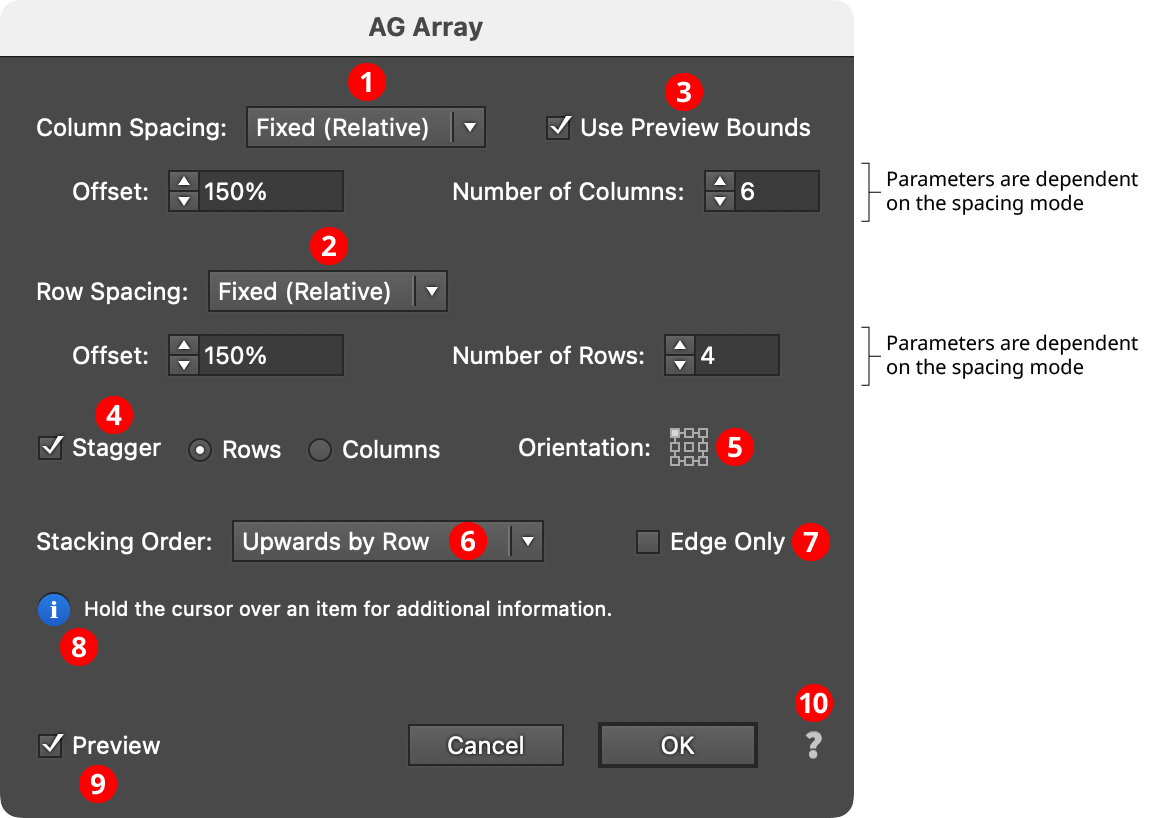
AG Array Parameters Dialog
1. Column Spacing Mode
The column spacing of the array can be specified in one of four ways:
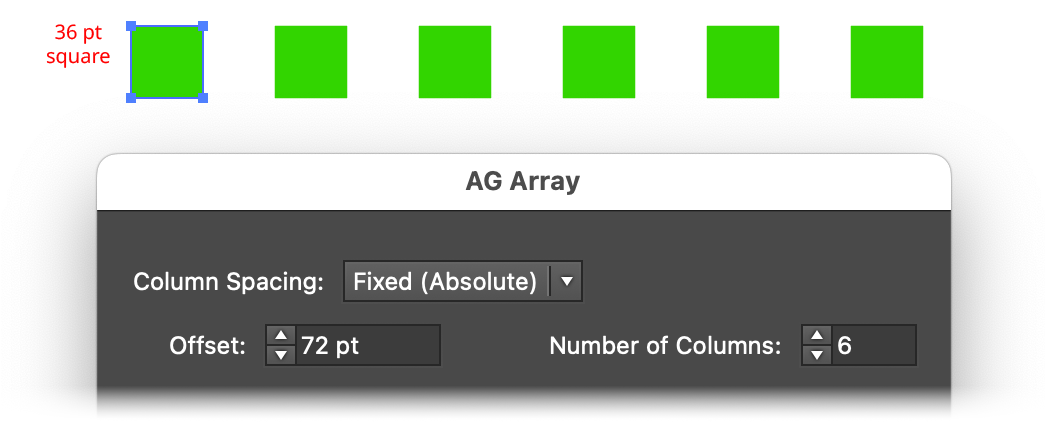
a. Fixed (Absolute): The horizontal offset between columns is specified as an absolute value (for example, 72 pt). If this value is smaller than the width of the art object, the columns will overlap. The number of columns is also specified, from 1 to 1000.

AG Array Spacing - Fixed (Absolute) Mode
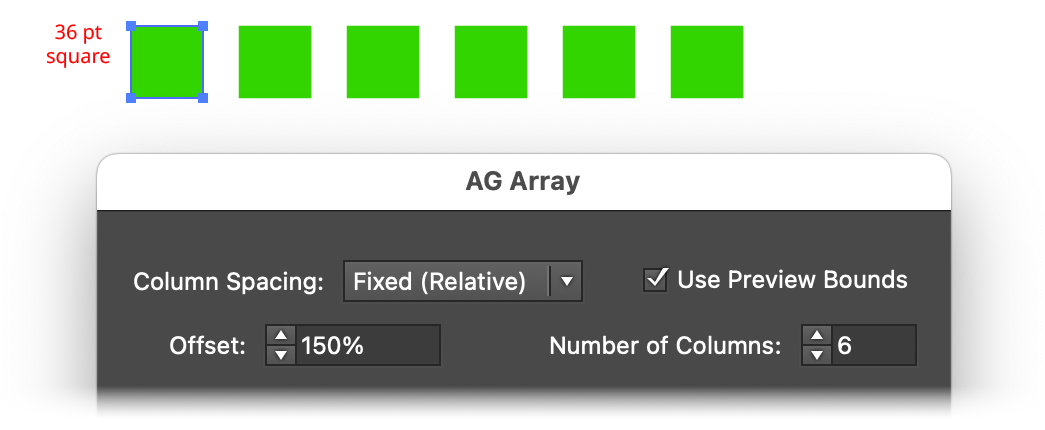
b. Fixed (Relative): The offset between columns is specified as a percentage value relative to the width of the bounding box of the art (for example, 150%). If this value is less than 100%, the columns will overlap. As with Fixed (Absolute), the number of columns is also specified, from 1 to 1000.

AG Array Spacing - Fixed (Relative) Mode
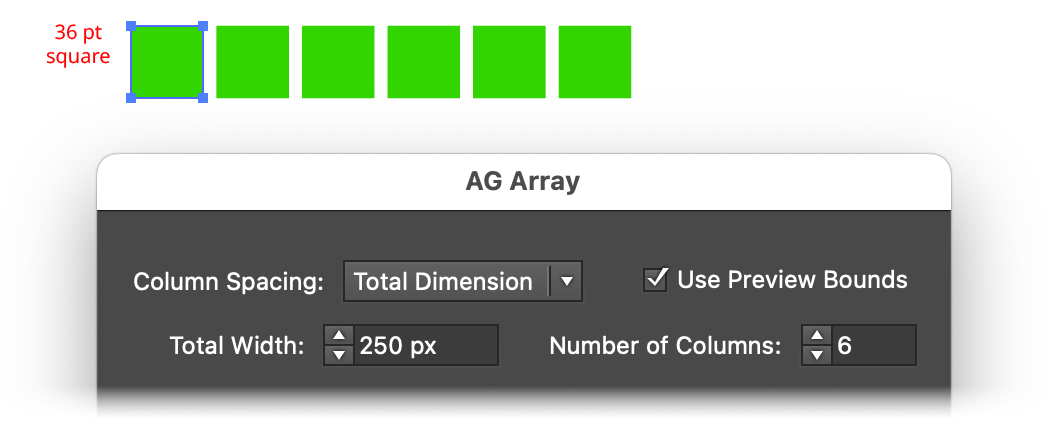
c. Total Dimension: The overall width of the array is specified. If this value is equal to or smaller than the width of the art object, then all of the columns will be stacked atop each other. Otherwise AG Array adjusts the offset so the specified number of columns is evenly spaced across the width.

AG Array Spacing - Total Dimension Mode
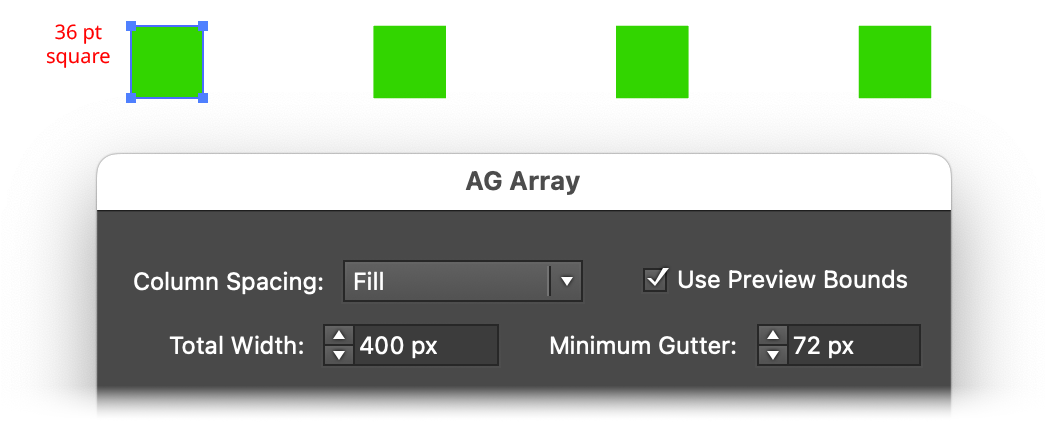
d. Fill: As with Total Dimension mode, the final width of the array is specified. AG Array then creates as many columns as will fit in this width while keeping the gutter between columns equal to or greater than the Minimum Gutter value.

AG Array Spacing - Fill Mode
2. Row Spacing Mode
The row spacing of the array can be specified in one of four ways:
a. Fixed (Absolute): The vertical offset between rows is specified as an absolute value (for example, 72 pt). If this value is smaller than the height of the art object, the rows will overlap. The number of rows is also specified, from 1 to 1000.
b. Fixed (Relative): The offset between rows is specified as a percentage value relative to the height of the bounding box of the art (for example, 150%). If this value is less than 100%, the rows will overlap. As with Fixed (Absolute), the number of rows is also specified, from 1 to 1000.
c. Total Dimension: The overall height of the array is specified. If this value is equal to or smaller than the height of the art object, then all of the rows will be stacked atop each other. Otherwise AG Array adjusts the offset so the specified number of rows is evenly spaced across the height.
d. Fill: As with Total Dimension mode, the final height of the array is specified. AG Array then creates as many rows as will fit in this height while keeping the gutter between rows equal to or greater than the Minimum Gutter value.
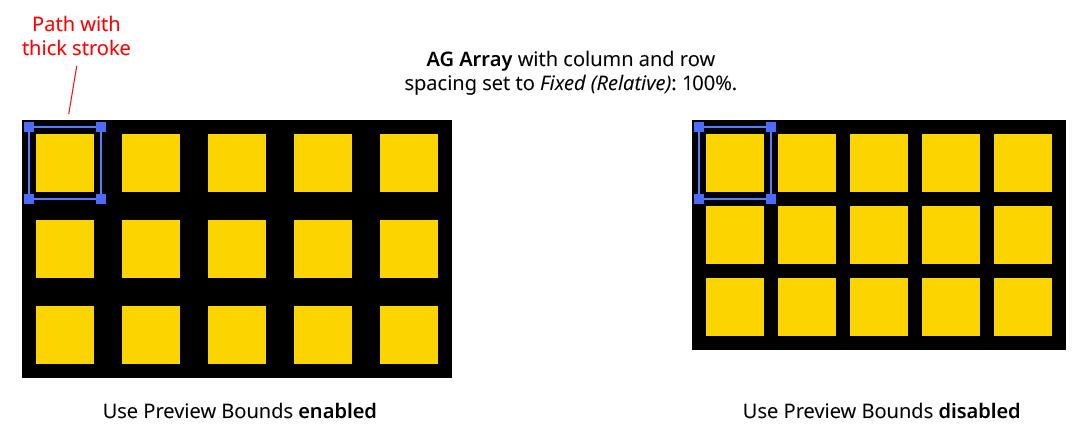
3. Use Preview Bounds
Overrides the general preference of the same name. When enabled, the strokes and live effects of the artwork are included in its bounding box, which affects column or row positioning unless the spacing mode is set to Fixed (Absolute).

AG Array Use Preview Bounds
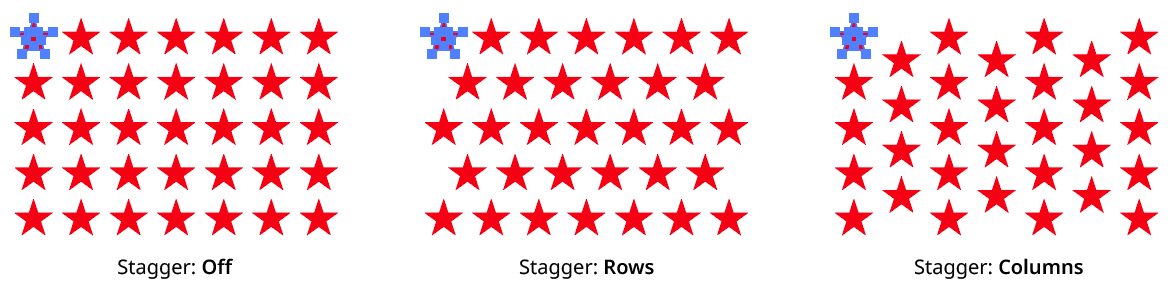
4. Stagger
When enabled, alternate rows (or columns) are shortened by one item and shifted so their items fall halfway between those of the previous row or column.

AG Array Stagger
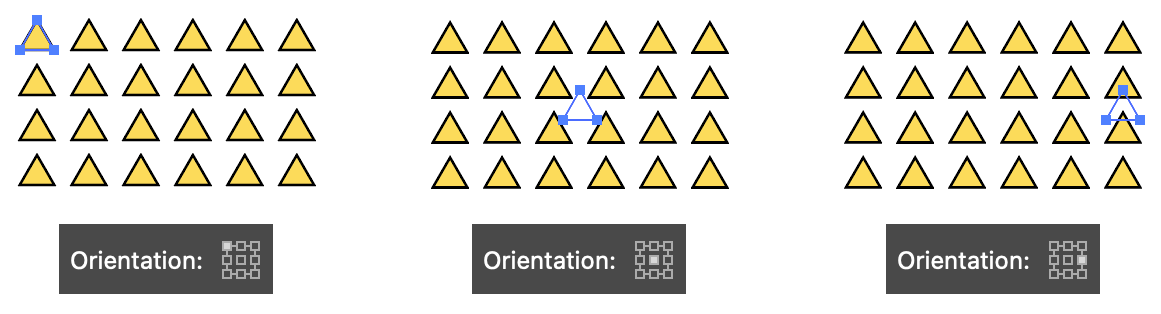
5. Orientation
Specifies the orientation of the entire array in relation to the bounding box of the original art. The default is to have the upper left corner of the array in the same location as the upper left corner of the original art.

AG Array Orientation
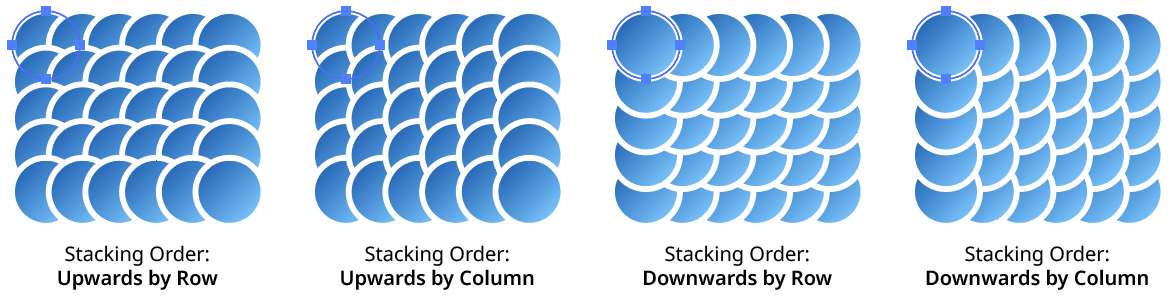
6. Stacking Order
Specifies how the items in the array are stacked: Upwards by Row, Upwards by Column, Downwards by Row, or Downwards by Column, where row items are created from left to right and column items are created from top to bottom.

AG Array Stacking Order
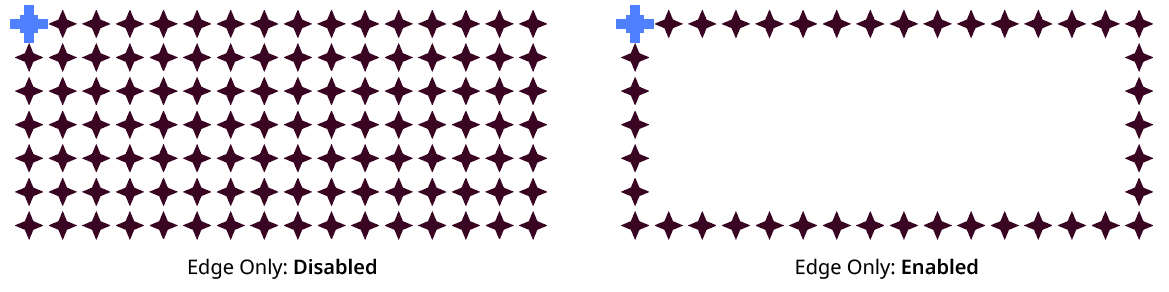
7. Edge Only
When enabled, only the first and last columns and rows of the array will be populated.

AG Array Edge Only
8. Informational area
Shows a brief description of each control when the cursor is being hovered over it.
9. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
10. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
AG Shear is an Astute Graphics live effect that adds the ability to shear art objects, including live text, non-destructively — without resorting to hard-to-edit, multiple-stacked native Transform effects.
As with most live effects, AG Shear appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
AG Shear Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

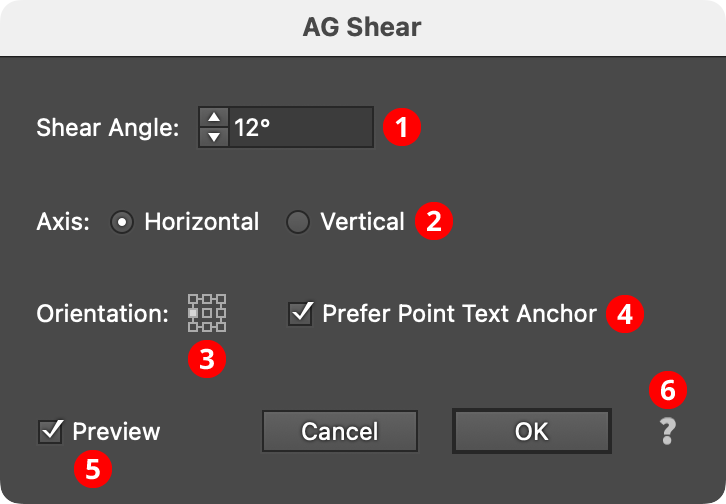
AG Shear Parameters Dialog
1. Shear Angle
The angle of the shear, from –85° to 85°. As with the native Shear tool, positive shear angles slant the artwork to the right (when the axis is set to horizontal) or downwards (when the axis is set to vertical).
2. Axis
The axis along which to shear, either Horizontal or Vertical. Axes of an arbitrary angle, which are rarely used, are not supported.

AG Shear Examples
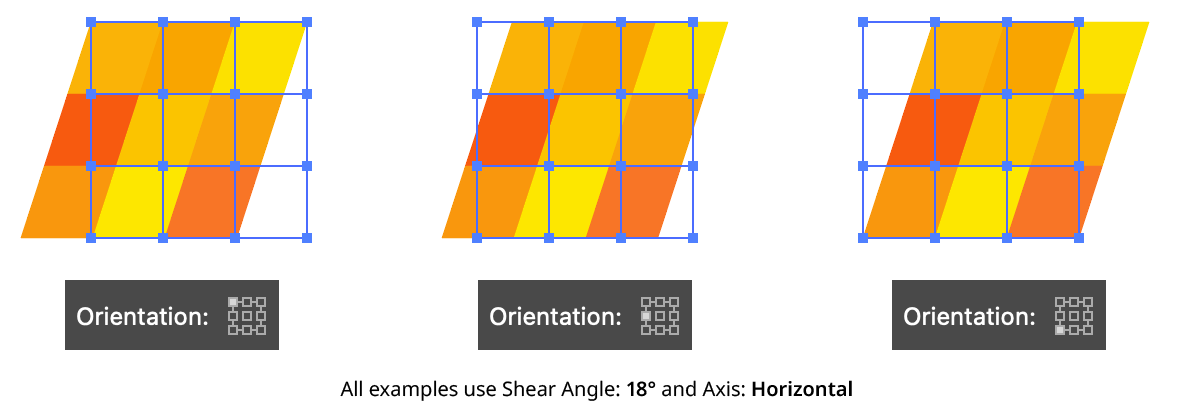
3. Orientation
The position of the shear’s transformation point in relation to the artwork’s bounding box.

AG Shear Orientation
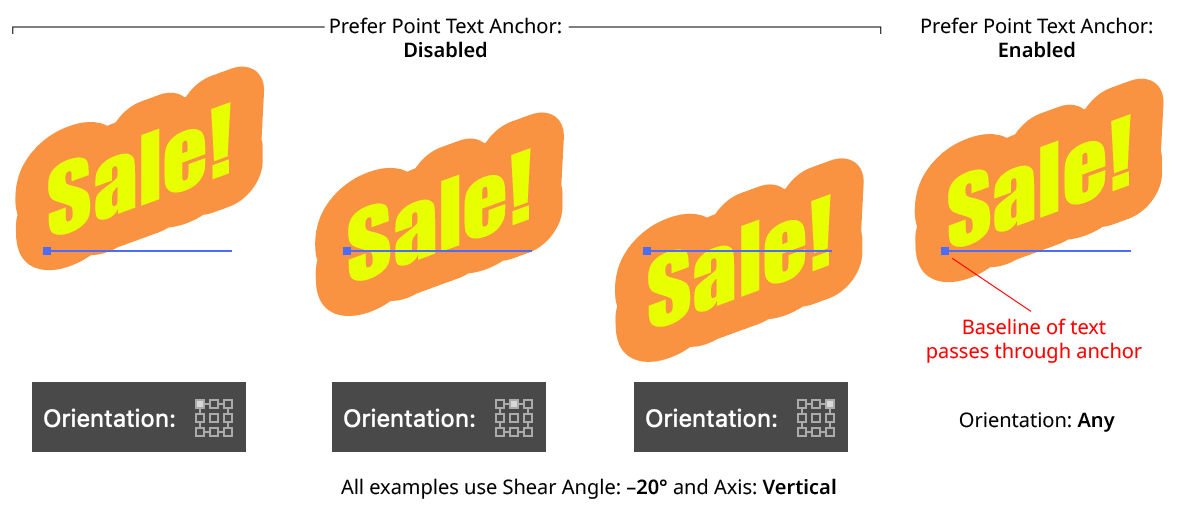
4. Prefer Anchor Point Text
When enabled, and the art object is a single point text object, then the shear’s transformation point will always be placed at the anchor point of the text object, regardless of the Orientation setting. This ensures that the baseline of the text passes through the anchor point of the text, as normal.

AG Shear Prefer Point Text Anchor
5. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
6. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
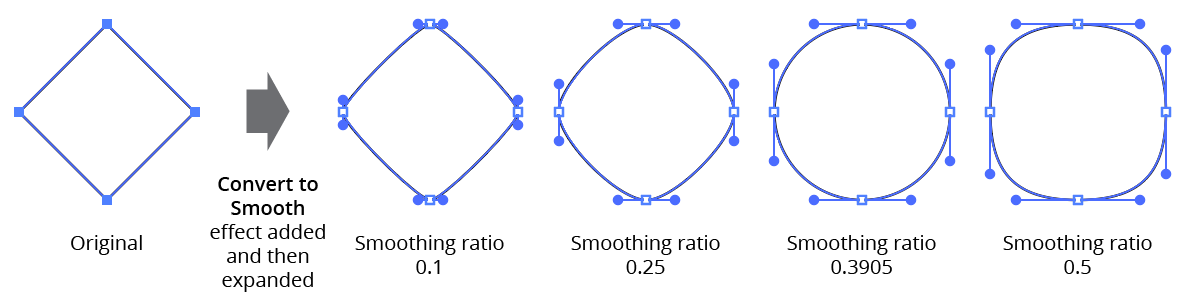
Convert to Smooth is an Astute Graphics live effect for paths that changes the anchor points in the artwork to smooth type, automatically adding and adjusting handles where needed.
As with most live effects, Convert to Smooth appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Convert to Smooth Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Convert to Smooth Parameters Dialog
1. Smoothing Ratio
Controls the lengths of any newly-generated handles. The smoothing ratio can range from 0.01 to 0.5, with values between 0.3 and 0.4 generally give the smoothest looking curves; a value of 0.3905 will convert a square to a circle.

AG Utilities Live Effects - Convert to Smooth Ratios
2. Handleless Points Only
When enabled, only anchor points that have no handles will be converted to smooth points with new handles.
3. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
4. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Dashify is an Astute Graphics live effect for paths that breaks them into multiple segments that, if stroked, have the same look as native dashes. But unlike native dashes, when a path with Dashify is expanded, each dash is converted to a short, open section of a compound path rather than an outlined, filled and closed path. Additionally, Dashify supports five independent lengths for pairs of dashes and gaps, an additional alignment mode for open paths, and randomization options.
As with most live effects, Dashify appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
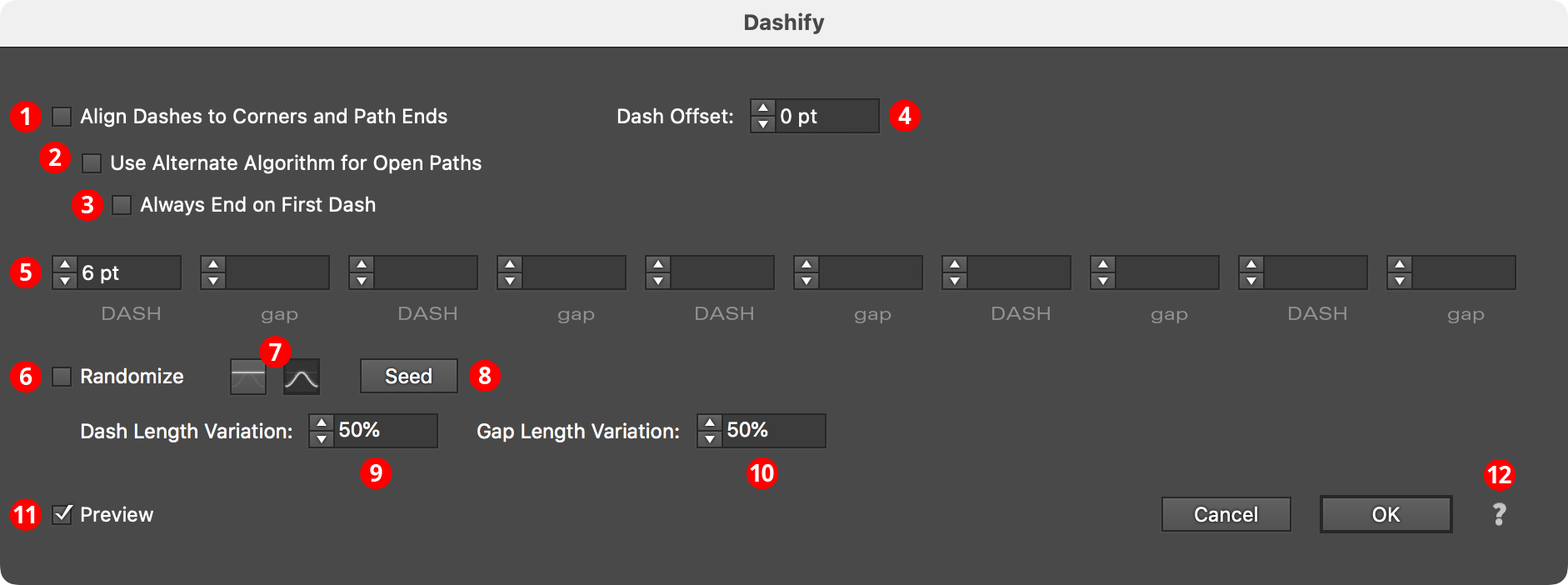
Dashify Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Dashify Parameters Dialog
1. Align Dashes to Corners and Path Ends
When enabled, dashes are aligned in the same manner as the native dashes are aligned using the native Stroke panel’s “Align” button. This may cause the absolute size of each dash and gap to be changed slightly.
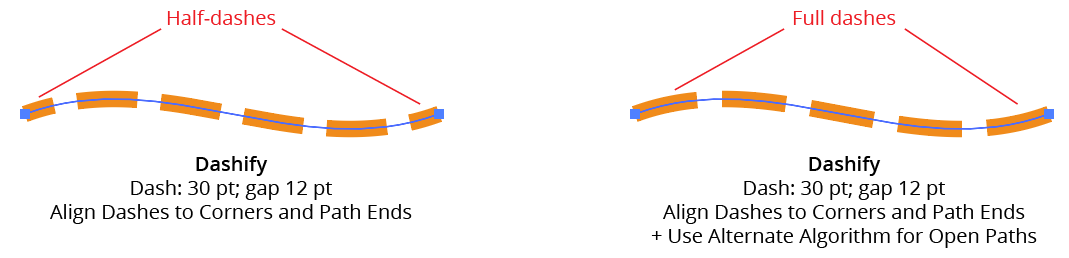
2. Use Alternate Algorithm for Open Paths
Available when Align Dashes to Corners and Path Ends is enabled. When enabled, dashes are aligned such that each end of the open path gets a full dash rather than the half-dash that the native algorithm produces. Interior corners will be ignored for alignment purposes.

AG Utilities Live Effects - Dashify Alignment
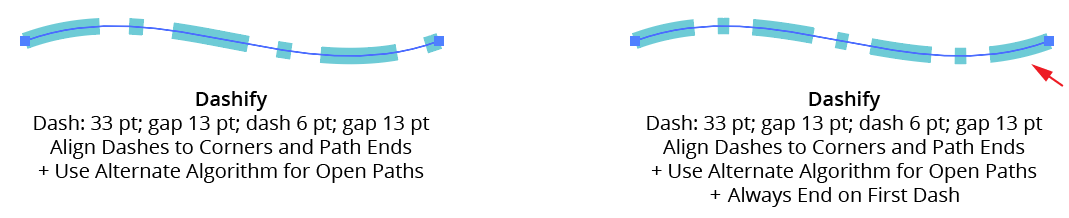
3. Always End on First Dash
Available when the Alternate Algorithm for Open Paths is being used. When enabled, the dashed path will not only start with the first dash in the pattern but will also end with it:

AG Utilities Live Effects - Dashify Alignment (Always end on first dash)
4. Dash Offset
Shifts the starting position of the dash pattern along the path. Positive values move the pattern in the path’s direction while negative values move it in the opposite direction. Dash Offset is not available when Align Dashes to Corners and Path Ends is enabled.

AG Utilities Live Effects - Dashify Dash Offset
5. Dashes and Gaps
As per the native Stroke panel, specifies the length of the dashes and gaps. Supports up to five pairs of values, (compared to three for the native panel). When using zero as a gap length, the path will still be broken into dashes; each will touch its neighbours. Zero can be useful as a dash length when combined with round end caps: it produces circular dots.
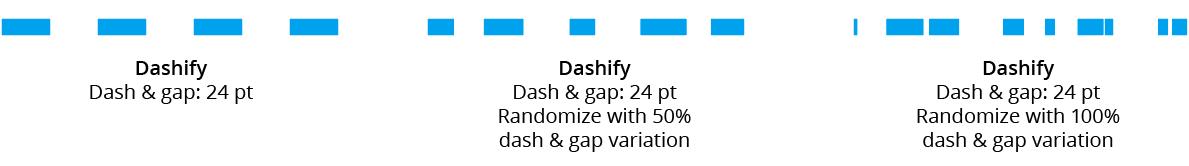
6. Randomize
Allows randomization of the lengths of the dashes and/or the gaps. Randomization is not available when Align Dashes to Corners and Path Ends is enabled.
7. Distribution Curves
Specifies either a linear distribution in random values (all values in the range are equally likely to be chosen) or a Gaussian distribution (central values in the range are more likely to be chosen).
8. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
9. Dash Length Variation
Specifies the random variation in the length of each dash. For example, if a dash’s length is set to 20 pt, then a variation value of 25% would produce lengths that vary by as much as 20 pt × 25% = 5 pt, that is, between 15 pt and 20 pt; a variation value of 90% would produce lengths between 2 pt and 20 pt.
10. Gap Length Variation
As per Dash Length Variation, but for gaps.

AG Utilities Live Effects - Dashify Randomization
11. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
12. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Extend Path is an Astute Graphics live effect for open paths that allows them to be extended (lengthened) or shortened. Extension can be made using four different methods, and randomization options are available.
As with most live effects, Extend Path appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Extend Path Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Extend Path Parameters Dialog
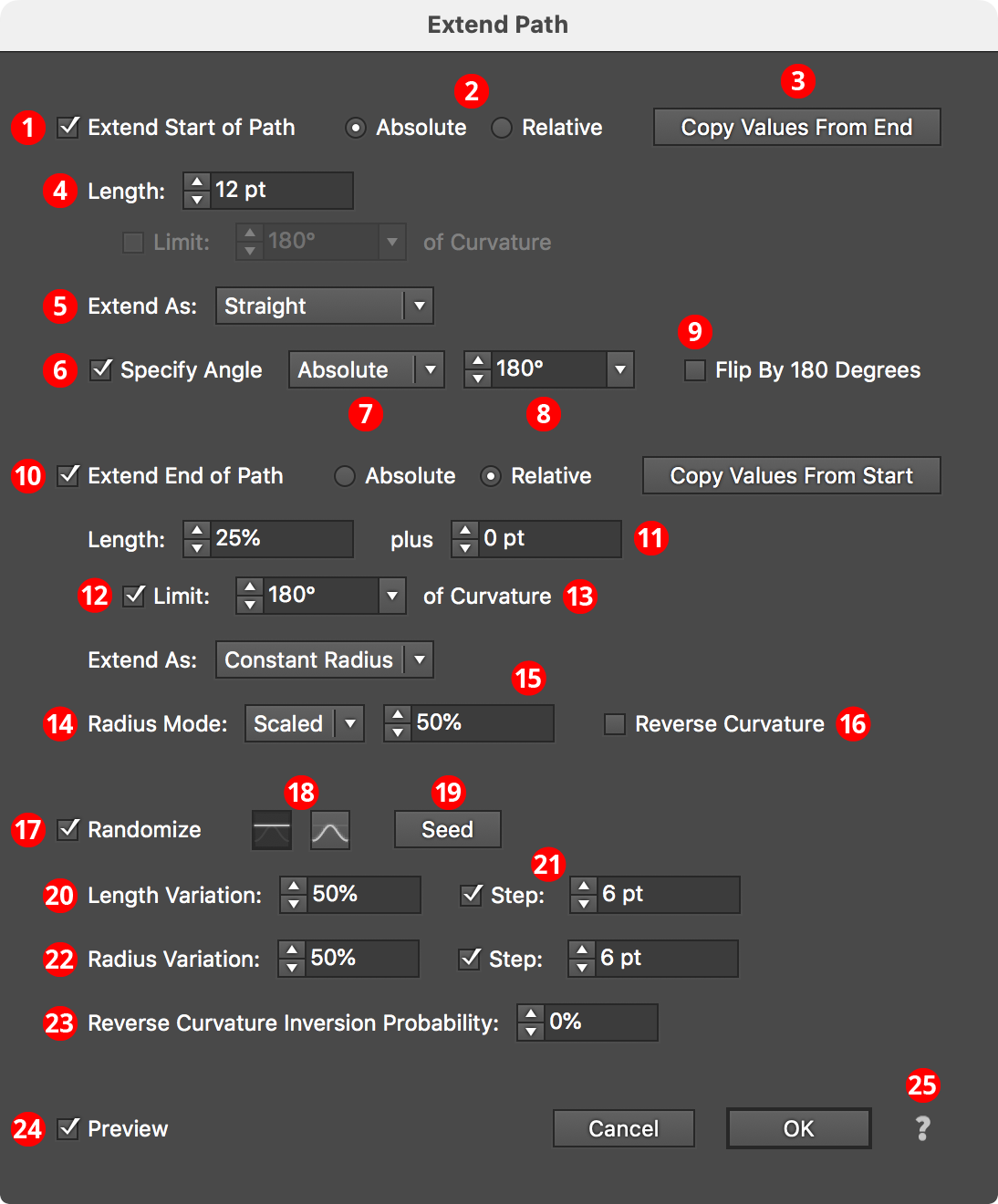
1. Extend Start of Path
Each end of the open path can be independently affected. The top section of the dialog pertains to the start of the path.
2. Absolute/Relative
Specifies whether the extension length is an absolutely-specified value (for example, 24 pt) or a value relative to the path length (for example, 50%, which would make the path 1.5 times as long as it was originally).
3. Copy Value button
Allows you to pick up all the parameters from the section of the dialog for the opposite end of the path, in cases where both ends of the path must be extended in the same manner.
4. Length
The amount that the path will be extended or shortened. In Relative mode, the value is interpreted as a percentage of the original path length. Negative values will result in the path being shortened instead of extended.
5. Extend As
The type of extension (ignored when shortening a path).
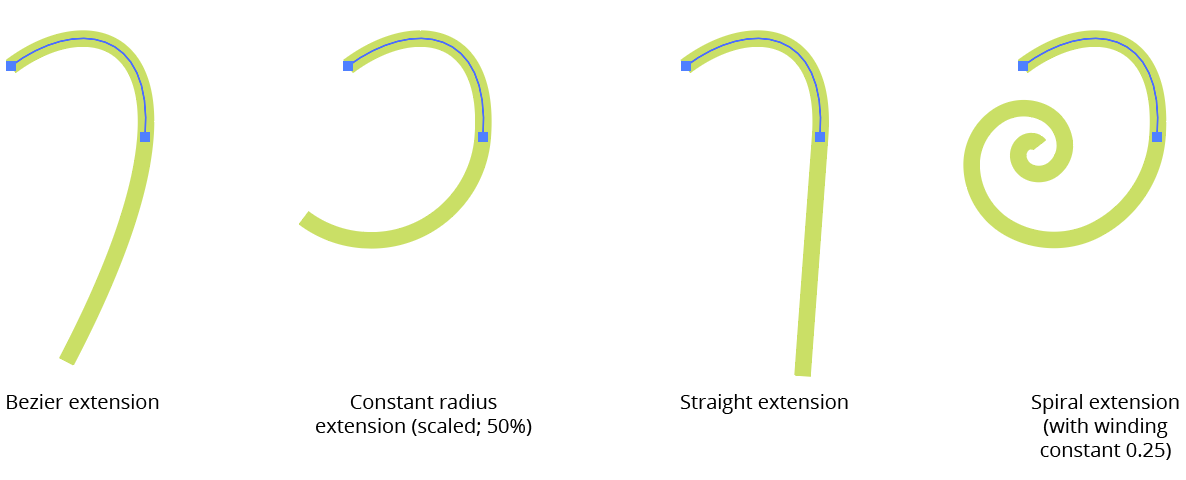
Bezier Extension
In Bezier extension mode, no additional anchor points are added to the path. Instead, the cubic bezier curve that comprises the path segment being extended is simply expanded. Due to the mathematics of cubic beziers, this may lead to situations where the curve turns in unexpected directions or even reverses direction at a cusp point if the original bezier had only a single handle.
Constant Radius Extension
In Constant Radius extension mode, the path is continued as a circular arc of constant radius. The radius value itself depends on which radius mode is active (see Radius Mode).
Straight Extension
In Straight extension mode (the default), the path is continued as a simple straight line.
Spiral Extension
In Spiral extension mode, the path is continued as a logarithmic spiral with the specified winding constant. Lower winding constants make the spiral’s radii become smaller more quickly.

AG Utilities Live Effects - Path Extension Types
6. Specify Angle
Applicable with Straight extensions only; when enabled, the straight extension of the path will not be made at the original angle of the end of the path, but at the specified angle.
7. Specify Angle Mode
When specifying the straight extension angle, you can choose between an absolute angle or an angle that represents the change in angle (“Difference”) between the end of the path and the extension.
8. Specify Angle Value
The final angle, either as an absolute value or as a difference in angles.
9. Flip by 180 Degrees
The final angle is flipped by 180 degrees.
10. Extend End of Path
All controls are identical to the “Start of Path” section, but control the other end of the path.
11. Plus Value
For Relative mode extensions, allows an absolute value to be added to the relative value.
12. Limit Curvature
For Constant Radius and Spiral extensions, limits the length of the extension based on the amount of path bend.
13. Limit Curvature Value
The maximum amount of path bend (in degrees), regardless of length.
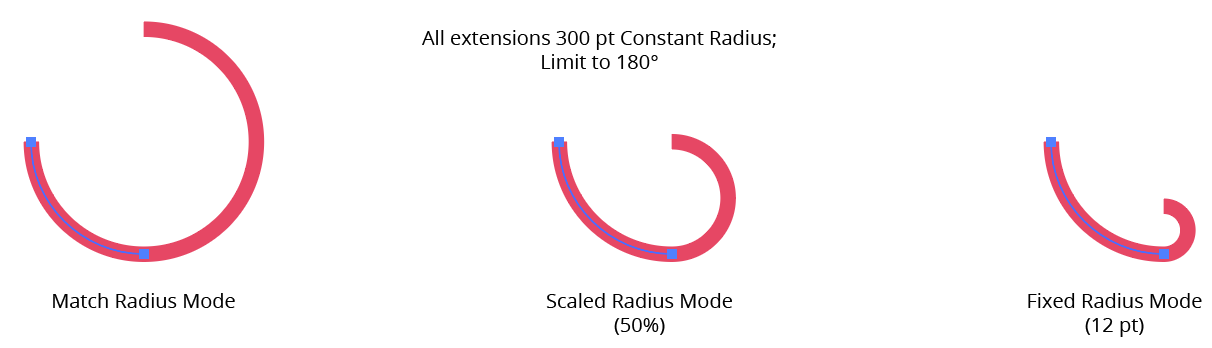
14. Radius Mode
For Constant Radius and Spiral extensions, one of the following: Match Radius Mode (the radius value will match the existing radius at the end of the path); Scaled Radius Mode (the radius value will be taken from the existing radius multiplied by the scale value); or Fixed Radius Mode (the radius value will be equal to the specified fixed value).

AG Utilities Live Effects - Extend Path Radius Modes
15. Radius Value
For Scaled and Fixed modes, the scale factor or fixed value.
16. Reverse Curvature
Normally the curvature of the extension is in the same direction as the existing path; Reverse Curvature makes the extension curve in the opposite direction.
17. Randomize
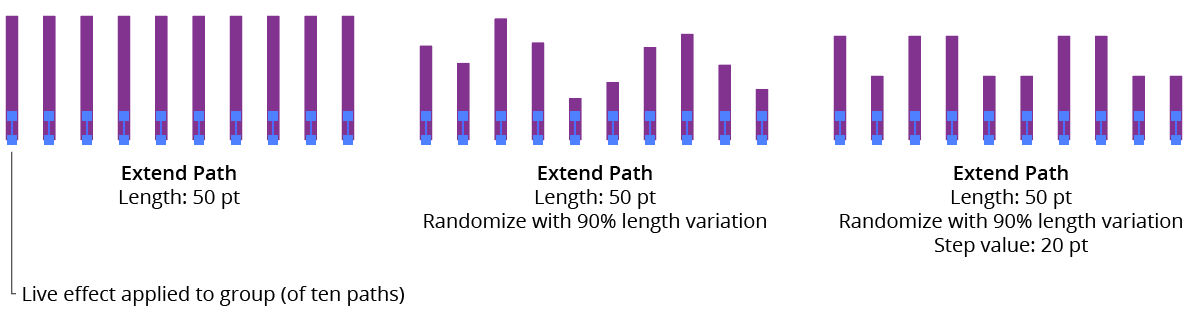
Allows randomization of several parameters, including length, radius, and the probability of reverse curvature. Randomization is most useful when applying the Extend Path effect to a group of many paths, or in an effect stack in which a previous effect breaks a single path into multiple pieces, like Dashify.
18. Distribution Curves
Specifies either a linear distribution in random values (all values in the range are equally likely to be chosen) or a Gaussian distribution (central values in the range are more likely to be chosen).
19. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
20. Length Variation
Specifies the random variation in the length of the extension. For example, if the length is set to 20 pt, then a variation value of 25% would produce lengths that vary by as much as 20 pt × 25% = 5 pt, that is, between 15 pt and 20 pt; a variation value of 90% would produce lengths between 2 pt and 20 pt.
21. Length Step
Constrains each final extension length (after randomization) to multiples of the specified step value while still remaining in the original range. For example, if the extension length is set to 24 pt with a random variation of 50%, then normally values of 12 to 24 pt would be produced. But enabling Step with a value of 5 pt would result in only values of 15 pt and 20 pt.

AG Utilities Live Effects - Extend Path Randomization
22. Radius Variation
For Constant Radius and Spiral extensions, similar to Length Variation but affects the final radius value.
23. Reverse Curvature Inversion Probability
For Constant Radius and Spiral extensions, specifies the probability that the reverse curvature setting (when enabled) will be inverted to the opposite value.
24. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
25. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Make Compound Path is an Astute Graphics live effect with one simple function: to turn multiple paths into a single compound path. It has no parameters.
As with most live effects, Make Compound Path appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
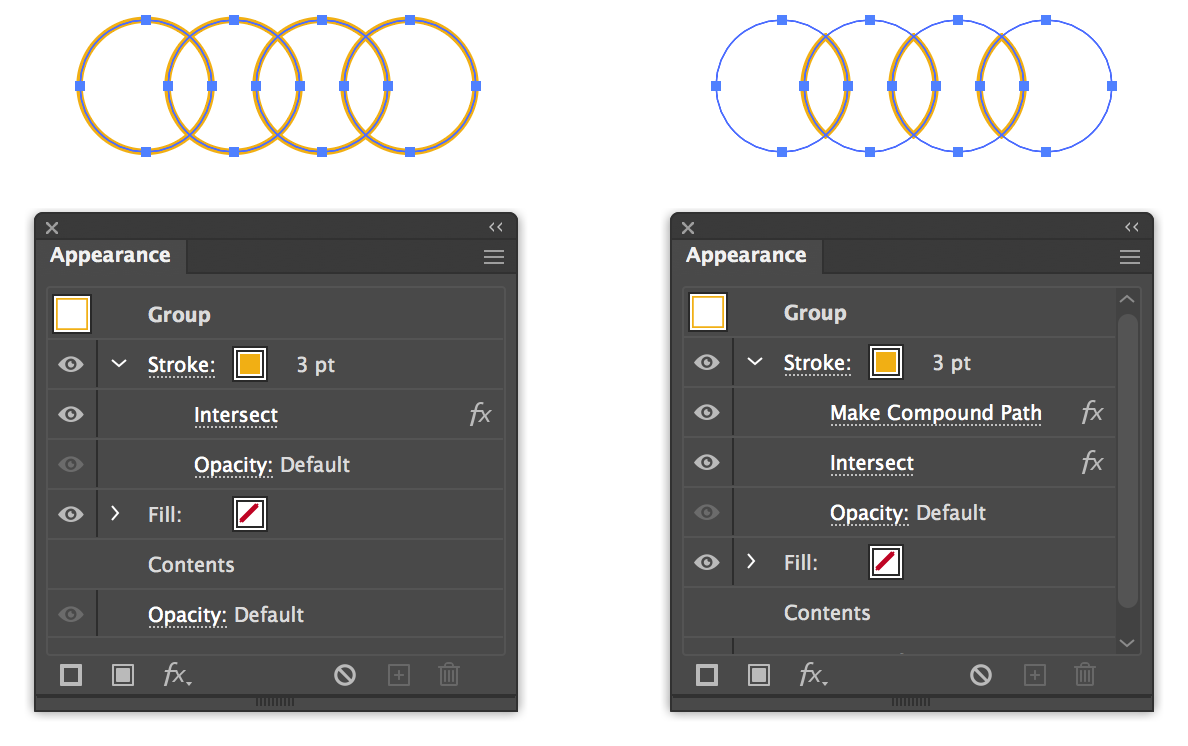
The Make Compound Path effect is mainly useful when followed by a native PathFinder effect such as “Intersect”. For example, if a group of four circles has an “Intersect” effect applied, normally nothing happens. But if it is preceded by Make Compound Path, then the Boolean operation works as expected:

AG Utilities Live Effects - Make Compound Path
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Make Shape is an Astute Graphics live effect that creates paths which are basic geometric shapes from the artwork to which it is applied. In its basic form it is similar to the native “Convert to Shape” effect, but it includes many more parameters and options, such as the ability to place the shapes above or under the original artwork, the ability to change the alignment, and angle of the shape, and the ability to place multiple copies of shapes along paths. Randomization options are also included.
As with most live effects, Make Shape appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Make Shape Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

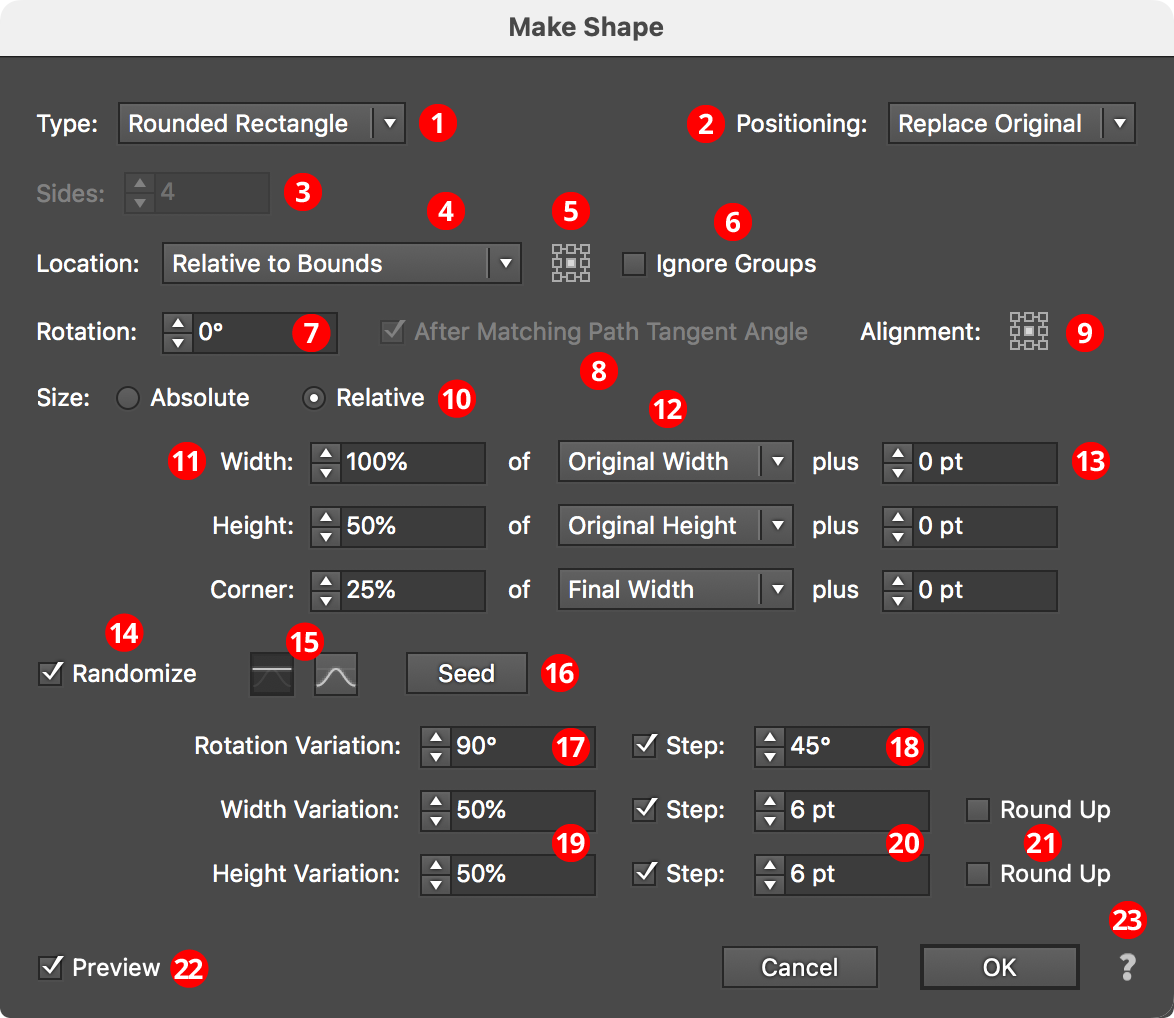
Make Shape Parameters Dialog
1. Shape Type
The type of shape to create, from among: Arc, Circle, Ellipse, Half-Circle, Line, Polygon, Rectangle, Rounded Rectangle, Square, Star, and Triangle. Depending on the type of shape selected, other parameter controls in the dialog may be hidden or changed.
2. Positioning
The position of the shape relative to the original artwork. It can replace the original (the default), or go above or below it.
3. Sides
Some of the shape types (Arc, Circle, Ellipse, Half-Circle, Polygon, and Star) allow the number of sides (anchor points for rounded shapes; points for stars) to be specified, from 3 to 1000. For Stars, an additional control will appear that lets you force the star to be “Regular” (this locks the ratio of its inner diameter to its outer diameter).
4. Location
Where to place the shape(s). The default, similar to the native “Convert to Shape” effect, is relative to the bounding box of the original artwork (note that Make Shape uses the outlines of live text to directly determine its bounding box). Other options (each will add parameter-specific controls alongside the popup menu) include:
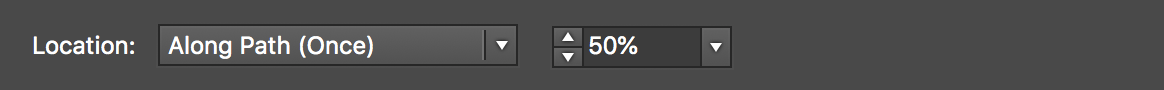
Along Path (Once)

AG Utilities Live Effects - Make Shape Along Path Once
The shape is placed once along each path at the specified path length fraction (0 to 100%), where 0% indicates the start of the path and 100% indicates the end of the path; for closed paths, 0% and 100% refer to the same spot.
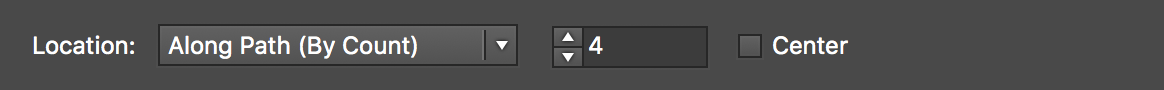
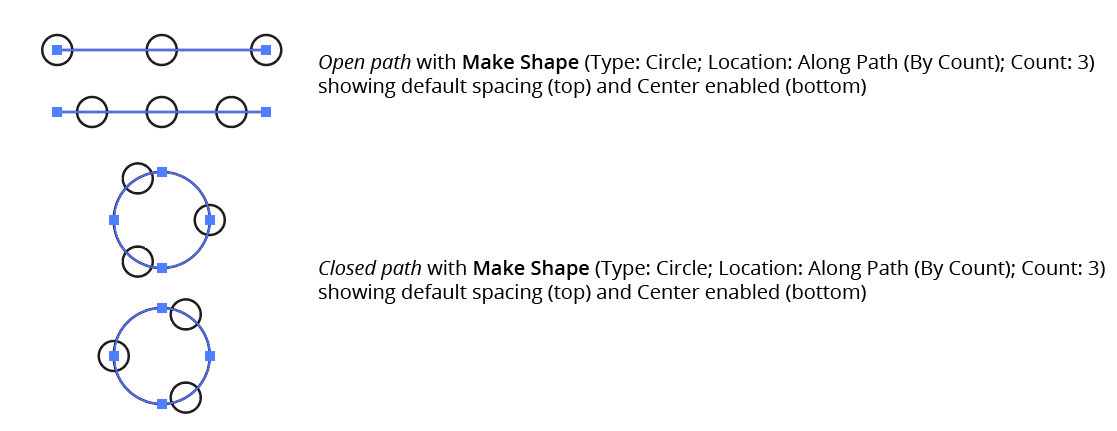
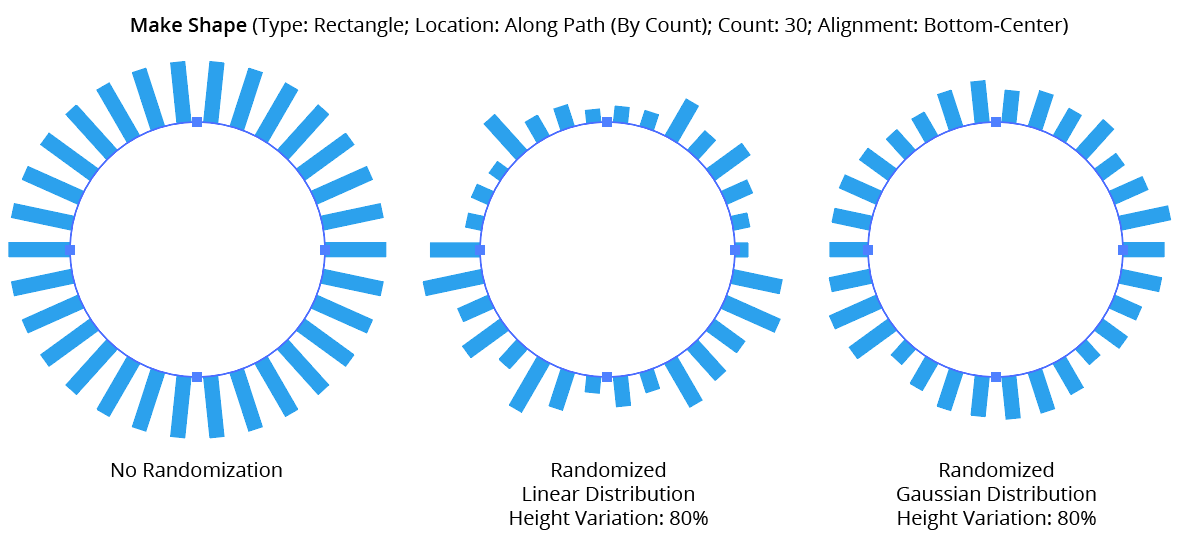
Along Path (By Count)

AG Utilities Live Effects - Make Shape Along Path by Count
The shape is placed the specified number of times along each path, equally spaced. For open paths, a shape is placed at each end except when Center is enabled: then the endpoints do not receive shapes and instead the shapes are placed along the interior of the path such that equal spacing would be maintained if multiple copies of the path were placed end-to-end. For closed paths, Center shifts the shapes such that they appear centered between the spots where they would be placed if Center were not enabled.

AG Utilities Live Effects - Make Shape Along Path by Count Center
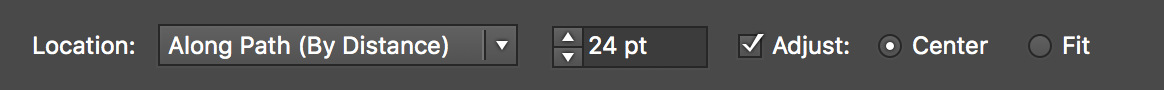
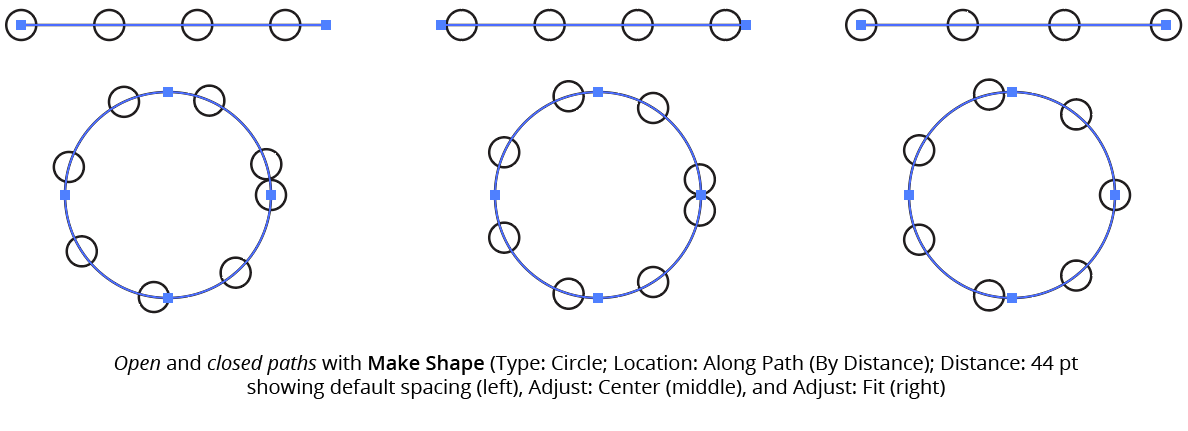
Along Path (By Distance)

AG Utilities Live Effects - Make Shape Along Path by Distance
Shapes are placed along each path, starting at the first anchor point, with the specified distance between shapes. When Adjust is enabled, the spacing is modified in one of two different ways. In Center mode, the shapes are moved to be centered within the path. In Fit mode, the distance value is changed to the closest value which produces an integral number of shapes along the path.

AG Utilities Live Effects - Make Shape Along Path by Distance Example
If the distance exceeds the path length, then no shapes are created unless Adjust is enabled.
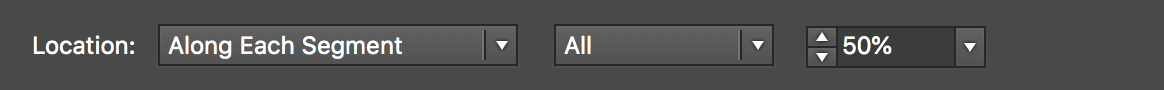
Along Each Segment

AG Utilities Live Effects - Make Shape Along Each Segment
Shapes are placed along segments of each path at the specified length fraction (0 to 100%), where 0% indicates the start of the segment and 100% indicates the end of the segment. By default, all segments are included, but this can be changed to First, Last, Even Only, Odd Only, Curved Only, or Straight Only to affect only a subset of the segments.
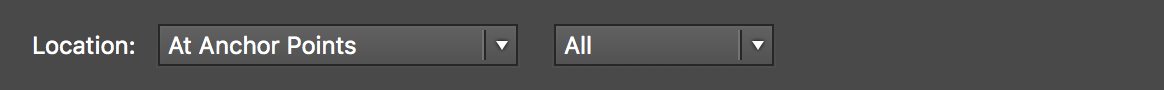
At Anchor Points

AG Utilities Live Effects - Make Shape at Anchor Points
Shapes are placed at the positions of the anchor points of each path. By default, all anchor points are included, but this can be changed to First, Last, Even Only, Odd Only, Corner Only, or Smooth Only to affect only a subset of the anchor points.
5. Nine-block Control
When using a Location of Relative to Bounds, allows the picking of one of the nine standard positions (upper-left, upper-center, etc.) to which the shape can be oriented relative to the bounding box.
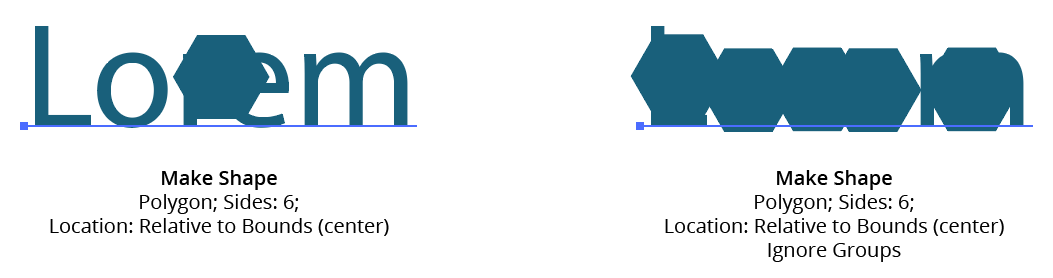
6. Ignore Groups
When using a Location of Relative to Bounds, when enabled, bounds are calculated separately for each member of any group in the original art (including groups created internally by the live effect mechanism), thereby resulting in multiple shapes if the group has more than one object (such as live text).

AG Utilities Live Effects - Make Shape Ignore Groups
7. Rotation
Specifies the rotation of the shape. This rotation value may be in addition to path tangent-matching rotation (see below).
8. After Matching Path Tangent Angle
This option is available when the location is set to anything other than Relative to Bounds. When enabled, the shape is first rotated to match the tangent angle at its spot along the path, and then any additional rotation specified by the rotation option is added to that value. Angles at corner points are determined by averaging the angles on either side of the point.
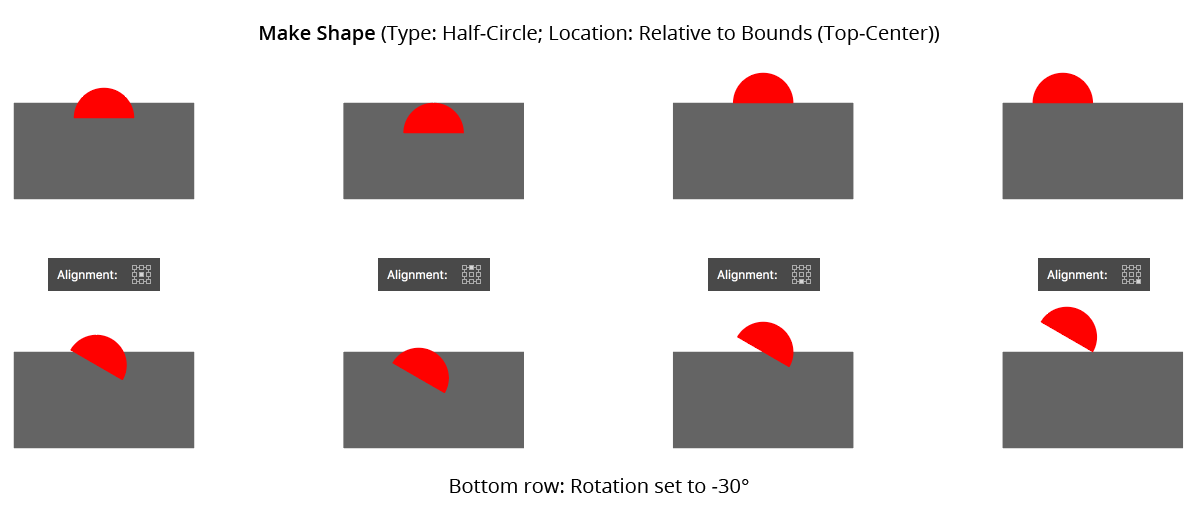
9. Alignment
Specifies the alignment of the shape to its nominal center point. This alignment is calculated with the shape in an unrotated state and any rotation is then carried out around the alignment point.

AG Utilities Live Effects - Make Shape Alignment
10. Size
When set to Absolute, the dimensions of the shape are set directly. When Relative, each dimension is based on another dimension, specified using the menu.
11. Dimensional Values
Sets the dimension(s) of the shape (shape types of Arc, Circle, Half-Circle, Line, Polygon, and Square have only a single dimension; Rounded Rectangle has three dimensions).
12. Dimensional Relative
For size Relative, specifies what the dimension is based on. For example, a circle’s diameter can be set to 50% of the original width of the art. For shape types with two or more dimensions, one dimension can be based on the other to determine its aspect ratio (for example, an ellipse’s width can be set to 200% of its height).
13. Plus Value
For size mode Relative, specifies an additional value that is added to the relatively-derived dimension, essentially giving it a minimum value.
14. Randomize
Allows randomization of the rotation and dimensions of the shapes.
15. Distribution Curves
Specifies either a linear distribution in random values (all values in the range are equally likely to be chosen) or a Gaussian distribution (central values in the range are more likely to be chosen).
16. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
17. Rotation Variation
Specifies the maximum amount of variation in the final rotation of the shapes (in either clockwise or counter-clockwise directions), in degrees. For example, if the rotation value is set to 90° and the variation is set to 15°, possible values would be between 75 and 105°.
18. Rotation Step
Constrains each final rotation value (after randomization) to multiples of the specified step value while still remaining in the original range. In the example above, where possible values range continuously between 75 and 105°, setting the step value to 10° would instead only result in values of 80°, 90° or 100°.
19. Dimensional Variations
Specifies the random variation in the first dimension of the shape. For example, using a Line shape, if the length is set to 20 pt, then a variation value of 25% would produce lengths that vary by as much as 20 pt × 25% = 5 pt, that is, between 15 pt and 20 pt; a variation value of 90% would produce lengths between 2 pt and 20 pt.
20. Dimensional Steps
Constrains each final shape dimension (after randomization) to multiples of the specified step value while still remaining in the original range. For example, using a Line shape, if the length is set to 24 pt with a random variation of 50%, then normally values of 12 to 24 pt would be produced. But enabling Step with a value of 5 pt would result in only values of 15 pt and 20 pt.

AG Utilities Live Effects - Make Shape Randomization
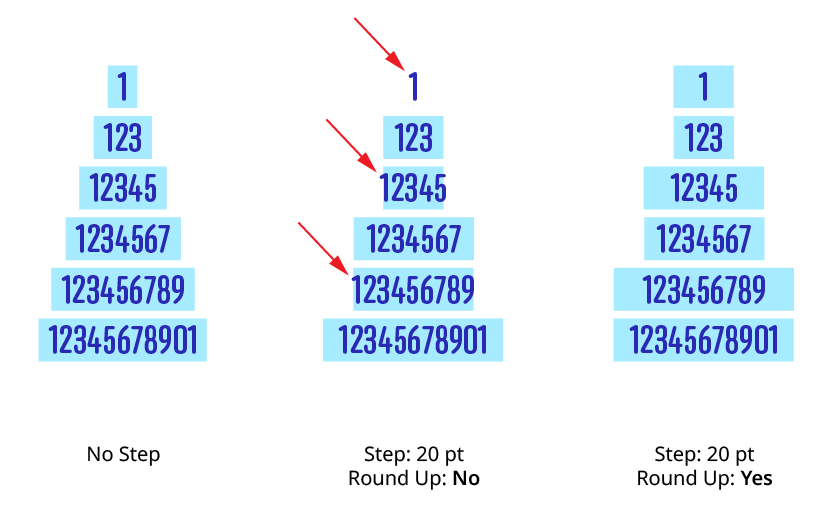
21. Round Up
When constraining a dimensional value to steps, enabling this setting ensures that the stepped (quantized) value is always higher then the non-quantized value. For example, suppose Make Shape were used to place a rectangle behind live text, but the rectangle needed to be a multiple of 20 pt wide. Without Round Up, the rectangle would sometimes become narrower than the text:

Make Shape Step Round Up
22. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
23. Help Button
pens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Path Removal is an Astute Graphics live effect that removes paths from the object it is applied to, based on criteria such as path length, type (open/closed), or index. It is most useful when applied to a group of many paths, or is preceded by another live effect which breaks one path into many, such as Astute’s Dashify or Split Path to Segments.
As with most live effects, Path Removal appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Path Removal Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Path Removal Parameters Dialog
1. Criteria Popup
By default, paths will be removed only if they match all of the enabled options (the first six checkboxes below). However you can change this to When They Match Any Enabled Options, Unless They Match All Enabled Options, or Unless They Match Any Enabled Options.
2. Point Count
Paths match when they have an anchor point count from the minimum to the maximum values specified. The defaults are both 1, meaning paths will match if they are single points. When compound paths are treated as a whole, the anchor point count is the sum of all the anchor points in all subpaths.
3. Length
Paths match when they have a length from the minimum to the maximum values specified. When compound paths are treated as a whole, the length is the sum of the lengths of all subpaths.
4. Type
Paths match when their type is the same as specified. When compound paths are treated as a whole, they match if all of the subpaths match.
5. Subpaths of a Compound Path
Paths match as specified.
6. Segments With Handles
When set to Yes, paths match if any of their segments have handles; when set to No, paths match if none of their segments have handles.
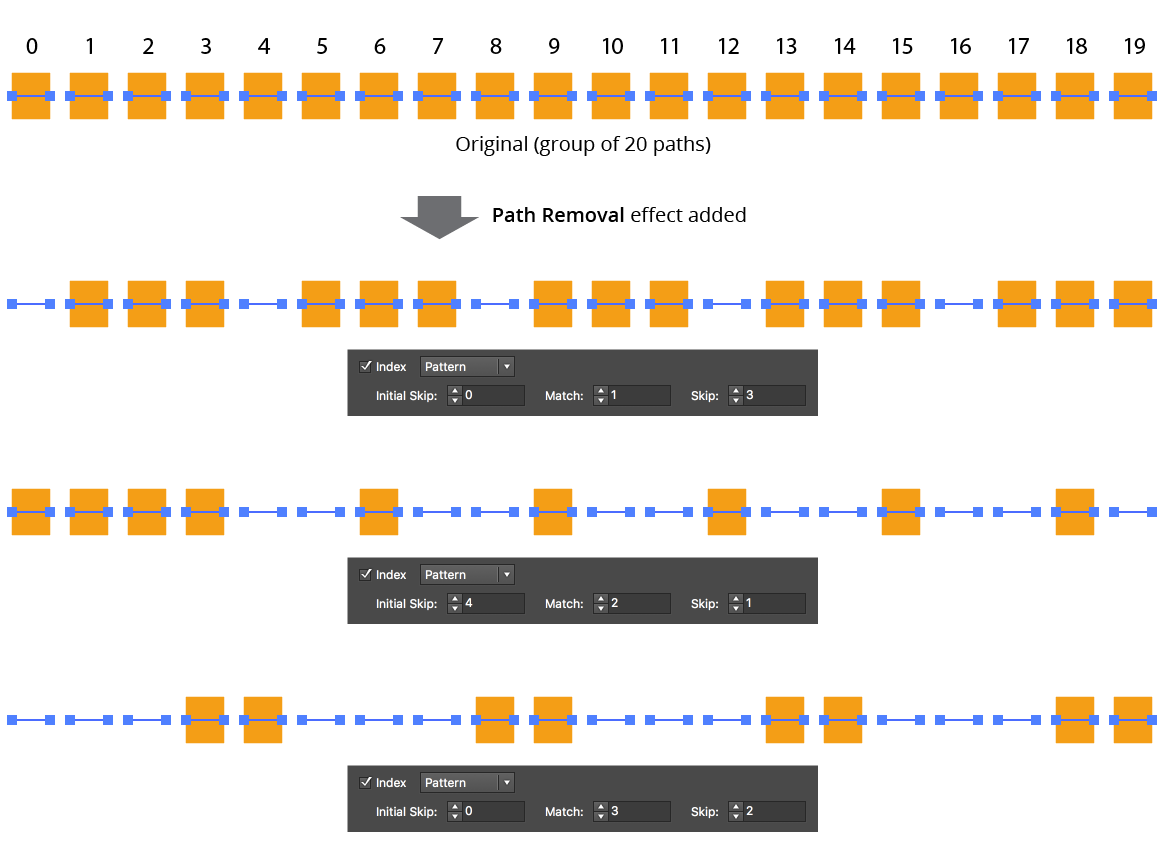
7. Index
Paths match if their index matches the specified indices. Paths are assigned indices starting at zero, increasing in the order in which they are encountered within the live effect. The default type of index match is Odd, i.e. 1, 3, 5, 7, etc. Other options are First, Last, First or Last, Even, and Pattern. Pattern type creates a repeating pattern of matching indices based on the three subsequent parameters.
8. Initial Skip
For Pattern index matching, the initial number of indices to skip over.
9. Match
For Pattern index matching, the number of indices to match after skipping some.
10. Skip
For Pattern index matching, the number of indices to skip over after matching some.

AG Utilities Live Effects - Path Removal Pattern
11. Randomize
Allows randomization of the removal.
12. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
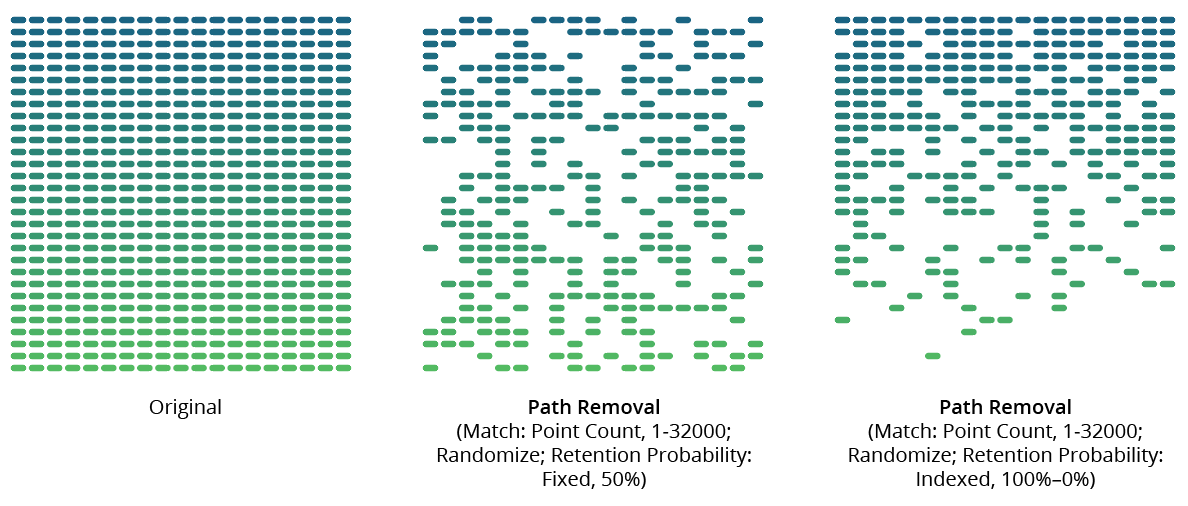
13. Retention Probability
The probability that a path that would normally be removed under the previous criteria will instead be retained. This value can be fixed (the default) or based on the index.
14. Retention Probability Value
For Fixed probability, the fixed value that applies to all removed paths. When the probability is set to Indexed, it consists of a starting probability value and an ending probability value, which linearly changes based on the index of the path.

AG Utilities Live Effects - Path Removal Randomization Retention
15. Keep Same Geometry Paths Together
When the Path Removal effect is positioned under an artwork’s strokes and fills in the Appearance panel, the stroked and filled paths are passed to it separately, and would therefore normally be randomly affected independently, leading to some paths being stroked but not filled and vice versa. Sometimes this can be solved by simply moving the Path Removal effect above them in the Appearance panel, but depending on the other effects that are present, this may not always be possible. In that case, enabling this setting allows paths with the exact same underlying geometry (such as fills and strokes of the same path) to be retained or removed in a unified manner.

AG Utilities Live Effects - Path Removal Keep Same Geometry Together
16. Treat Compound Paths As a Whole
Normally each subpath of a compound path is examined for possible removal independently. When this setting is enabled, compound paths are either removed in their entirety or retained in their entirety. Some of the match parameters are interpreted slightly differently (for example, Point Count is interpreted to mean the total number of anchor points in all of the compound path’s subpaths).
17. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
18. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Path Visualizer is an Astute Graphics live effect that provides the visualization of anchor points, handles, and redundant points on a path or live text by rendering them as art elements. These art elements remain visible even if the path is not selected. Path Visualizer can be useful when evaluating various fonts (no need to create outlines), and when building large effect stacks; by temporarily inserting it at a certain location in the stack (and hiding effects below it), the state of the path(s) at that point in the effect chain can be visualized without having to expand the effect.
As with most live effects, Path Visualizer appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Path Visualizer Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Path Visualizer Parameters Dialog
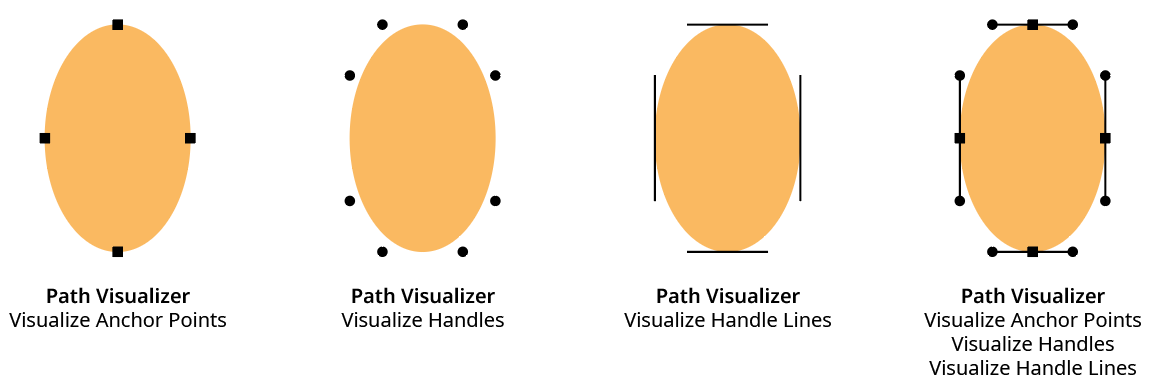
1. Visualize Anchor Points
Creates a filled square at each anchor point on the path. At default 100% scaling, the squares have a side length of 5 pt.
2. Visualize Handles
Creates a filled circle at each bezier handle on the path. At default 100% scaling, the circles have a diameter of 5 pt.
3. Visualize Handle Lines
Creates a straight line from each handle to its associated anchor point on the path. At default 100% scaling, the lines have a stroke weight of 0.75 pt.

AG Utilities Live Effects - Path Visualizer Example
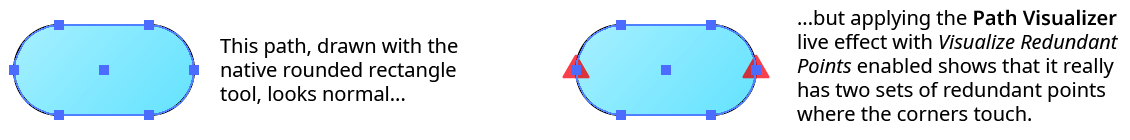
4. Visualize Redundant Points
Draws a semi-transparent red, triangular shape similar to the Astute Graphics PathScribe tool redundant point indicator over redundant points. A redundant point, also known as a doubled point, is defined as the latter of two consecutive anchor points on a path that have exactly the same X and Y coordinates and don’t have handles in the (zero-length) segment between them. They are often created after using the PathFinder functions or after using Object > Path > Outline Stroke, and despite not changing the shape of the path, can cause problems when performing additional functions such as offsetting.

AG Utilities Live Effects - Path Visualizer Redundant Points
5. Include Unpainted Paths
When enabled, paths that have no fill or stroke are included when generating the visualization art. This is generally only necessary when placing the Path Visualizer effect above the fills and strokes in the Appearance panel.
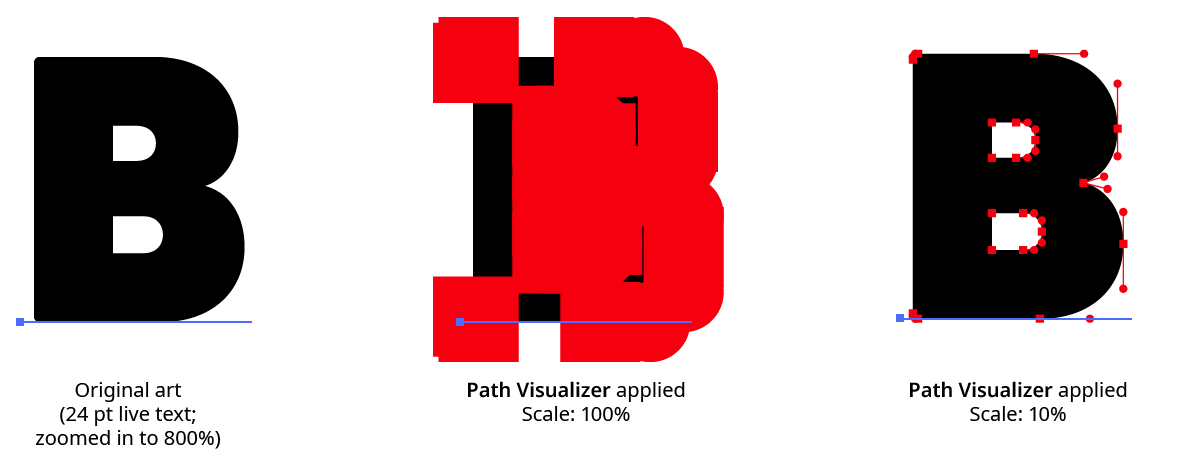
6. Scale
Makes all the visualization art smaller or larger by the specified amount. The annotations that typically show anchor points and handles are independent of the zoom value, but since the live effect visualizations create actual art, they will get larger when the art is zoomed in on. This can make it difficult to see points that are very close to each other, very short handles, etc. The Scale factor can vary from 0.1% to 10000%.

AG Utilities Live Effects - Path Visualizer Scale Example
7. Positioning
The position of the visualization art relative to the original artwork. It can replace the original, go above it (the default), or go below it.
8. Color
The color of the visualization art for anchor points, handles, and handle lines. The default color is black, but it can be changed by clicking on the color chip to bring up the standard color picker.
9. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
10. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Point Removal is an Astute Graphics live effect that removes anchor points from the paths in the artwork to which it is applied, based on criteria such as their distance from the previous point, the change in path angle at the point, or index. In contrast to the Smart Remove Points live effect, the handles of non-removed points are not adjusted to try to maintain path geometry.
As with most live effects, Point Removal appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Point Removal Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Point Removal Parameters Dialog
1. Criteria Popup
By default, points will be removed only if they match all of the enabled options (the first four checkboxes below). However you can change this to When They Match Any Enabled Options, Unless They Match All Enabled Options, or Unless They Match Any Enabled Options.
2. Distance From Previous
Points match when their distance (measured along the path) to the previous anchor point is between the minimum and the maximum values specified. The first point on an open path will never be matched.
3. Change In Path Angle
Points match when the change in the tangent angle of the path at the point is between the minimum and maximum values specified. Smooth points (unless malformed) will always have a 0° change in angle. The endpoints of an open path will never be matched.
4. Handles
Points match when their number of handles match the specified value: None, Any, Exactly One, or Exactly Two.
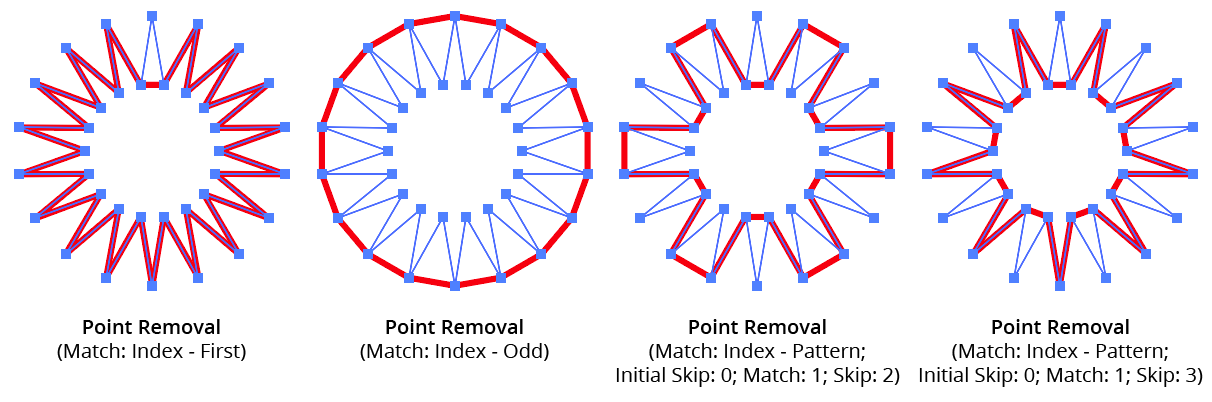
5. Index
Points match if their index matches the specified indices. Points are assigned indices starting at zero, increasing in the order in which they are encountered within the live effect. The default type of index match is Odd, i.e. 1, 3, 5, 7, etc. Other options are First, Last, First or Last, Even, and Pattern. Pattern type creates a repeating pattern of matching indices based on the three subsequent parameters.
6. Initial Skip
For Pattern index matching, the initial number of indices to skip over.
7. Match
For Pattern index matching, the number of indices to match after skipping some.
8. Skip
For Pattern index matching, the number of indices to skip over after matching some.

AG Utilities Live Effects - Point Removal Pattern
9. Randomize
Allows randomization of the removal.
10. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
11. Retention Probability
The probability that a point that would normally be removed under the previous criteria will instead be retained.
12. Keep Same Geometry Paths Together
When the Point Removal effect is positioned under an artwork’s strokes and fills in the Appearance panel, the stroked and filled paths are passed to it separately, and their points would therefore normally be randomly affected independently, leading to some paths having different points removed when Randomize is enabled. Sometimes this can be solved by simply moving the Point Removal effect above them in the Appearance panel, but depending on the other effects that are present, this may not always be possible. In that case, enabling this setting allows paths with the exact same underlying geometry (such as fills and strokes of the same path) have the same points removed or retained.
13. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
14. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Release Compound Path is an Astute Graphics live effect with one simple function: to break compound paths into their individual subpaths. It has no parameters.
As with most live effects, Release Compound Path appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
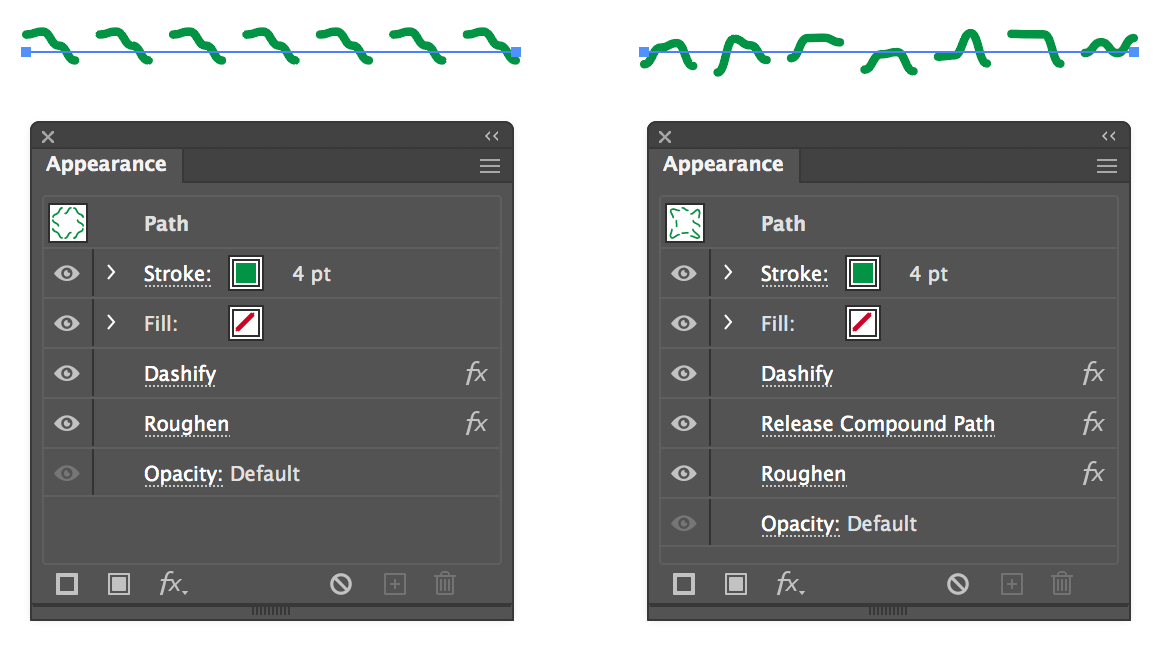
The Release Compound Path effect is useful mainly in cases where subsequent live effects act differently when applied to a compound path than from a group of normal paths. For example, applying an Astute Graphics Dashify live effect to a path (which breaks it into a compound path of many subpaths representing the dashes) and subsequently applying a native “Roughen” effect produces dashes that all have the same roughened profile. But if Release Compound Path is added after the Dashify, then each dash receives a different random roughened profile:

AG Utilities Live Effects - Release Compound Path Example
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Retract Handles is an Astute Graphics live effect with one simple function: to retract (remove) the handles of the anchor points in the original art’s paths. An option allows only handles that are shorter than a specified amount to be retracted.
As with most live effects, Retract Handles appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Retract Handles Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

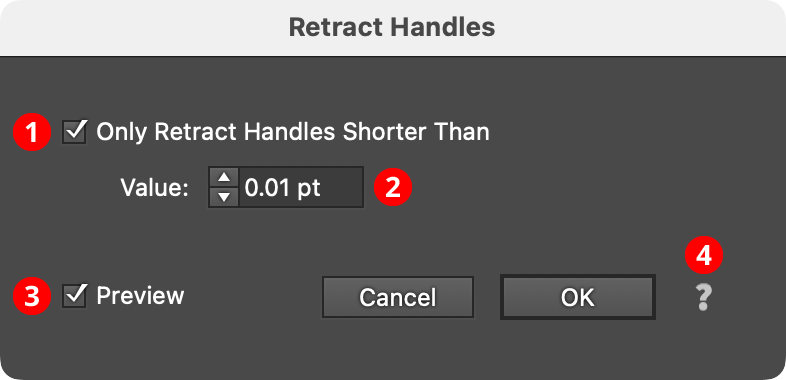
Retract Handles Parameters Dialog
1. Only Retract Handles Shorter Than
When enabled, only the handles in the artwork which are shorter than the specified value are retracted. This can be useful for removing very tiny handles that are generated by a previous live effect in the Appearance stack, such as an Outline Path or PathFinder effect, from keeping subsequent effects, such as AG Corners, from working properly.
2. Value
The length value above which handles will be preserved.
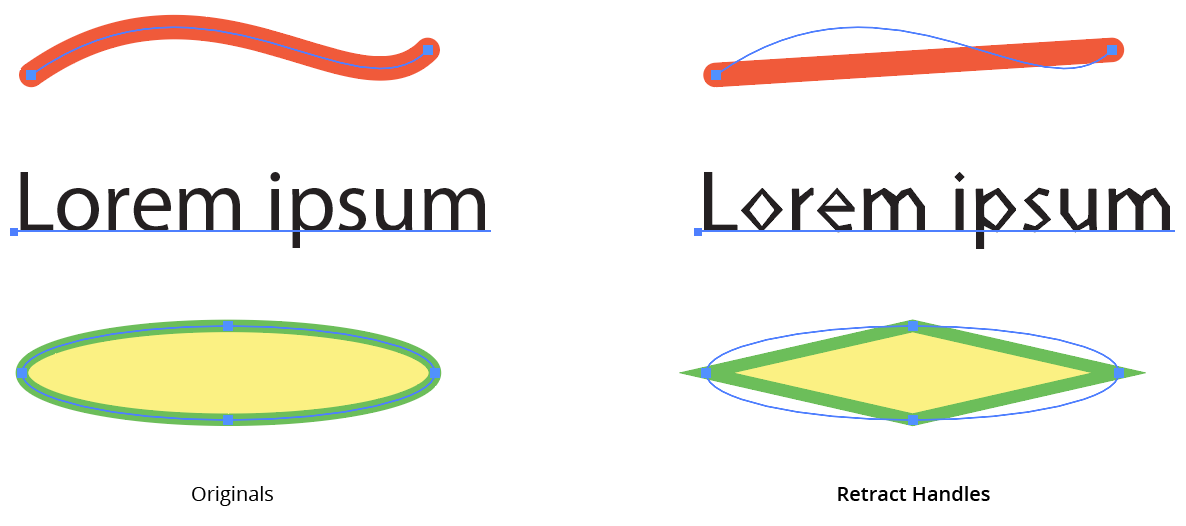
When its Only Retract Handles Shorter Than preference is turned off (the default), the Retract Handles effect ensures that all segments in the paths to which it is applied become straight:

AG Utilities Live Effects - Retract Handles Live Effect
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Reverse Path Direction is an Astute Graphics live effect with one simple function: to reverse the directions of all paths. It has no parameters.
As with most live effects, Reverse Path Direction appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
For paths that are not subsequently brushed, have arrowheads, or are affected by another live effect that depends on path direction (such as Make Shape), Reverse Path Direction will generally not show any visible changes.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Segment Removal is an Astute Graphics live effect that removes segments from the paths in the artwork to which it is applied, based on criteria such as their length, handle status, or index. When segments are removed, the path is split into multiple paths (unless the segments are contiguous in a closed path, in which case the path becomes an open path).
As with most live effects, Segment Removal appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Segment Removal Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Segment Removal Parameters Dialog
1. Criteria Popup
By default, segments will be removed only if they match all of the enabled options (the first four checkboxes below). However you can change this to When They Match Any Enabled Options, Unless They Match All Enabled Options, or Unless They Match Any Enabled Options.
2. Length
Segments match when they have a length (as measured along the path) from the minimum to the maximum values specified.
3. At Least One Handle
When set to Yes, segments match if they have one or two handles; when set to No, segments match if they have no handles (thus are straight).
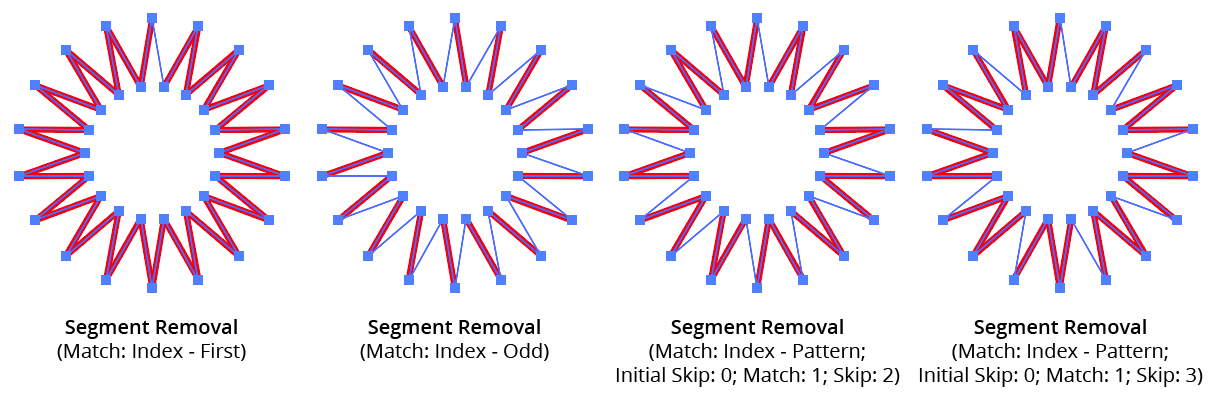
4. Index
Segments match if their index matches the specified indices. Segments are assigned indices starting at zero, increasing in the order in which they are encountered within the live effect across multiple paths or subpaths. The default type of index match is Odd, i.e. 1, 3, 5, 7, etc. Other options are First, Last, First or Last, Even, and Pattern. Pattern type creates a repeating pattern of matching indices based on the three subsequent parameters.
5. Initial Skip
For Pattern index matching, the initial number of indices to skip over.
6. Match
For Pattern index matching, the number of indices to match after skipping some.
7. Skip
For Pattern index matching, the number of indices to skip over after matching some.

AG Utilities Live Effects - Segment Removal Pattern
8. Randomize
Allows randomization of the removal.
9. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
10. Retention Probability
The probability that a segment that would normally be removed under the previous criteria will instead be retained.
11. Keep Same Geometry Paths Together
When the Segment Removal effect is positioned under an artwork’s strokes and fills in the Appearance panel, the stroked and filled paths are passed to it separately, and their segments would therefore normally be randomly affected independently, leading to some paths having different segments removed when Randomize is enabled. Sometimes this can be solved by simply moving the Segment Removal effect above them in the Appearance panel, but depending on the other effects that are present, this may not always be possible. In that case, enabling this setting allows paths with the exact same underlying geometry (such as fills and strokes of the same path) have the same segments removed or retained.
12. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
13. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Smart Remove Points is an Astute Graphics live effect that removes anchor points from a path (like the Point Removal effect) but while trying to maintain the geometry of the path. This is achieved by adjusting the lengths (but not angles) of the handles on either side of the removed points.
As with most live effects, Smart Remove Points appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Smart Remove Points Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Smart Remove Points Parameters Dialog
1. Tolerance
Specifies how much the geometry of the path can change when removing a point. The value can range between 0 and 200, with a default of 10. Low values remove fewer points (prioritizing the path’s geometry) while high values remove more points (at the likely cost of some distortion).
2. Protect Sharp Corners
When enabled, corner points along the path where the path angle changes by more than 6° are never removed, regardless of the tolerance setting. This allows simplifying smooth sections of a path by using a large tolerance without having to worry that sharp corners will be lost.

AG Utilities Live Effects - Smart Remove Points Example
3. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
4. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Split Path to Segments is an Astute Graphics live effect that breaks a path at its anchor points into multiple segments. Paths can be split at corner points, sharp points, or all points.
As with most live effects, Split Path to Segments appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Split Path to Segments Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

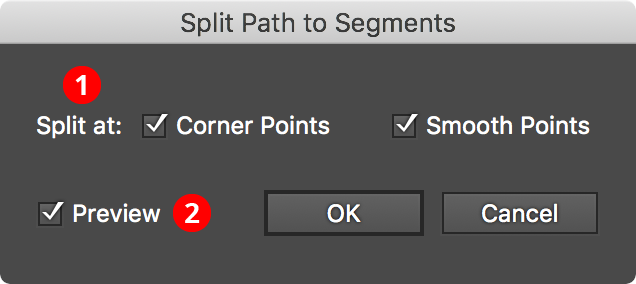
Split Path to Segments Parameters Dialog
1. Split At
Specifies which types of anchor points at which splits should occur: corner, smooth, or both.

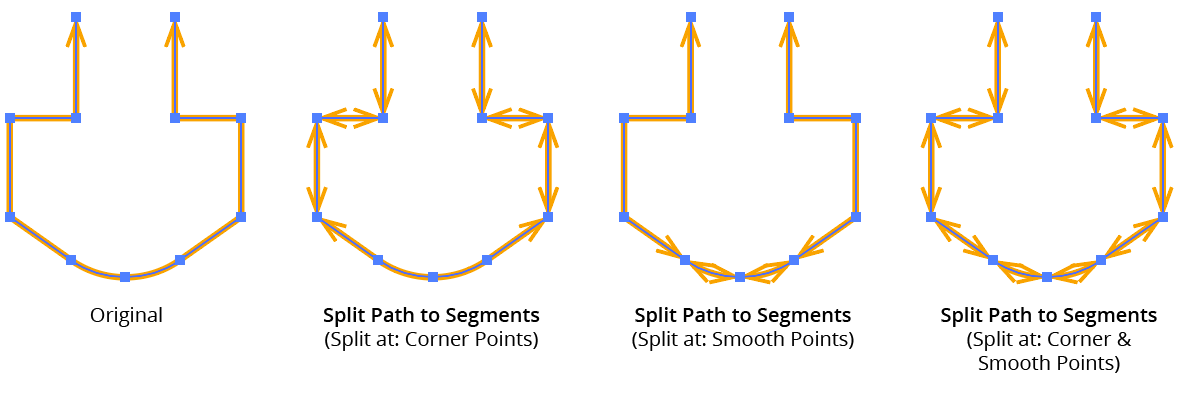
AG Utilities Live Effects - Split Path to Segments Examples
2. Filter By Index
When enabled, each anchor point’s index (starting with zero on each path) is used to determine whether the path will be split at that point. Filter by Index has seven different methods, as follows:
a. First: Each path will be split at the first n points, where n is the specified value.

Split Path to Segments Filter by Index First Controls
b. Last: Each path will be split at the last n points, where n is the specified value.

Split Path to Segments Filter by Index Last Controls
c. First or Last: Only the first and last points will be used as split points.
d. Odd: Only points with an odd index (1, 3, 5, 7...) will be used as split points.
e. Even: Only points with an even index (0, 2, 4, 6...) will be used as split points.
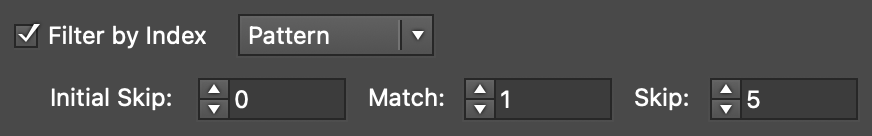
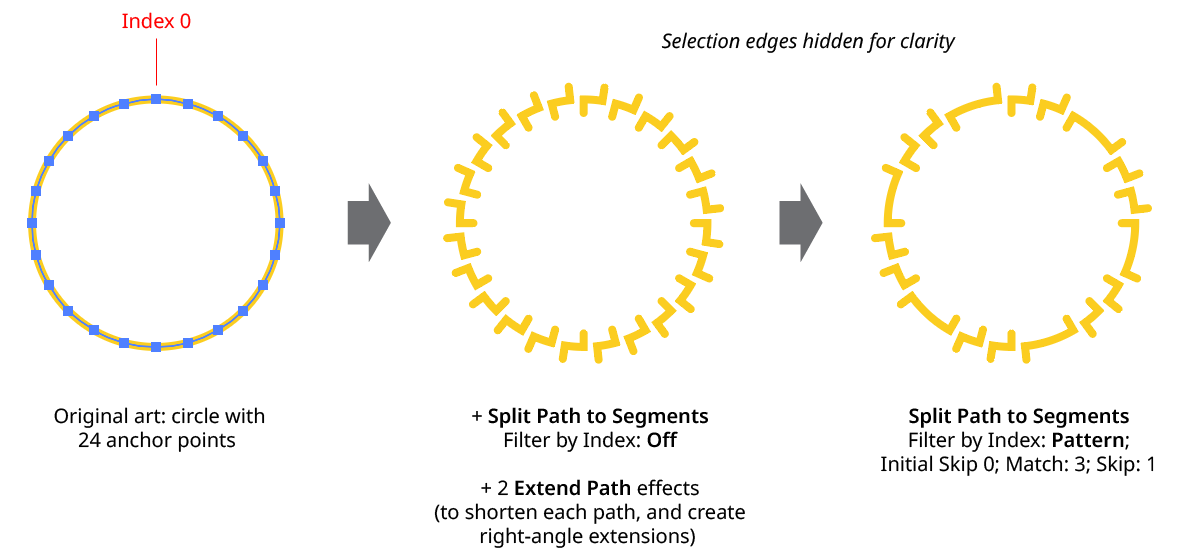
f. Pattern: Creates a repeating pattern of matching indices based on the three pattern parameters.

Split Path to Segments Filter by Index Pattern Controls
Initial Skip specifies the number of indices to skip over at the start (the path will not be split at points with these indices). Then, Match specified the number of indices that will match and therefore cause splits. Finally, Skip specifies the number of indices to skip over following the matching indices. When the total of the values in the three parameters is less than the number of anchor points, the pattern repeats, using the Match and Skip values in alternation.

Split Path to Segments Filter by Index - Pattern
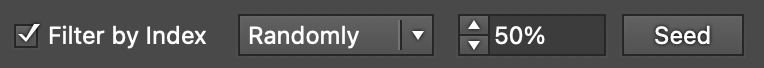
g. Randomly: At each anchor point, the path has the specified random chance (from 0% to 100%) of being split. Clicking the Seed button picks a new random seed, thereby changing the look of the artwork. To view or specify the seed number directly,
Option/Alt-clickthe button. This lets you recreate a previously-generated look.

Split Path to Segments Filter by Index Randomly Controls
3. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
3. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > ...
Stroke Attributes is an Astute Graphics live effect that allows changing a path’s stroke parameters (weight, end caps, and corner joins). It also allows forcing a stroke onto a fill-only path, and (optionally) removing that fill.
As with most live effects, Stroke Attributes appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Stroke Attributes Parameters Dialog
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Stroke Attributes Parameters Dialog
1. Alter Weight
When enabled, the stroke weight of the path(s) will be changed.
2. Base Value Mode
Specifies what to use for the base value of the stroke weight, which may be subsequently modified by the limit values or through randomization:
Set Absolute: The default; the stroke weight will be set to the specified value.
Set Relative to Path Length: The stroke weight will be set to the length of the path times the specified factor. The default factor is 1%, meaning a path with a length of 120 pt would be given a stroke weight of 1.2 pt.
Set Relative to Original: The stroke weight will be set to the original stroke weight times the specified factor. The default factor is 200%, which doubles the existing stroke weight.
Use Original: Does not change the base weight.
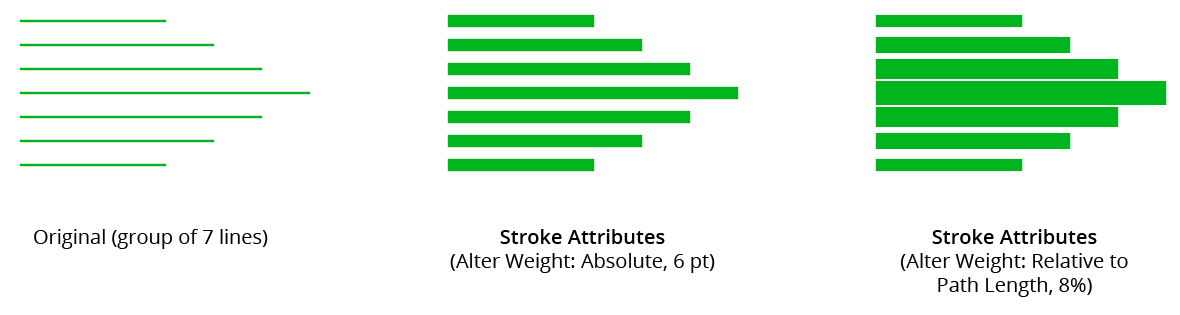
3. Weight Value
For Set Absolute mode, specifies the base weight of the stroke. For Set Relative to Path Length mode, specifies the factor (as a percentage) by which the path’s length is multiplied to get the base weight. For Set Relative to Original mode, specifies the factor (as a percentage) by which the original stroke weight is multiplied to get the base weight.

AG Utilities Live Effects - Stroke Attributes Example
4. Limit, Minimum Value
Any base weights smaller than this will be changed to this value.
5. Limit, Maximum Value
Any base weights larger than this will be changed to this value.
6. Alter End Caps
When enabled, the end cap type of the stroke is changed to the specified type.
7. End Cap Type
As per the native stroke panel, the type of end cap to use: Butt, Round, or Projecting.
8. Alter Corner Joins
When enabled, the corner join type of the stroke is changed to the specified type.
9. Corner Join Type
As per the native stroke panel, the type of corner join to use: Miter, Round, or Bevel.
10. Miter Limit
For Miter type joins, per the native stroke panel, the miter limit to use.
11. Randomize
Allows randomization of the final stroke weight. This option is only available when Alter Weight is enabled.
12. Distribution Curves
Specifies either a linear distribution in random values (all values in the range are equally likely to be chosen) or a Gaussian distribution (central values in the range are more likely to be chosen).
13. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
14. Weight Variation
Specifies the maximum amount of variation in the final stroke weight. For example, if the weight is set to 20 pt, then a variation value of 25% would produce weights that vary by as much as 20pt × 25% = 5 pt, that is, between 15 pt and 20 pt; a variation value of 90% would produce weights between 2 pt and 20 pt.

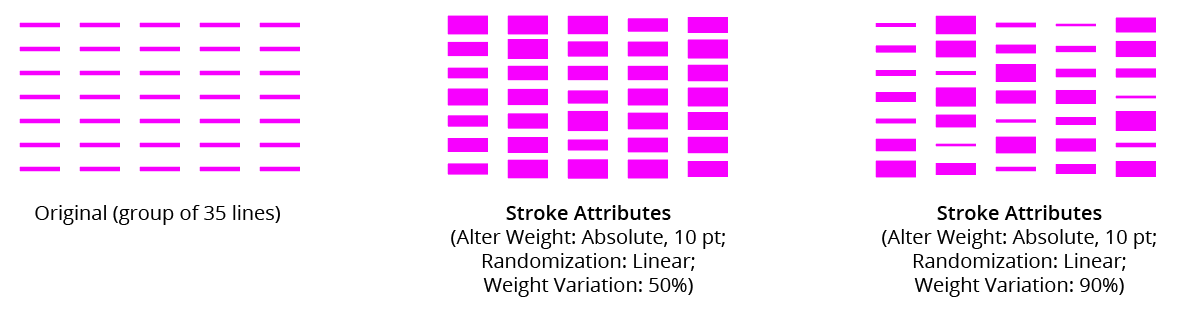
AG Utilities Live Effects - Stroke Attributes Randomization Examples
15. Force Stroke On Fill-Only Paths
When enabled, a stroke will be added to any paths which are fill-only, if at least one attribute (weight, caps, or joins) is specified. For non-specified attributes, default values will be used. The color of the stroke will be the same as the fill color.
16. And Remove Fill
When enabled, the fill of the path will be removed when the new stroke is added.
17. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
18. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
