Tangencies
Tangent Circle Tool
PathScribe Panel
Tangent Line Tool
Reposition Point Tool
Illustrator Location:
Advanced Toolbar > Circle By Points Stack > Tangent Circle Tool
As the Tangent Circle tool has several keypresses which can add or change its functionality, we suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
In the general case, there are an infinite number of circles which could be drawn tangent to two path segments, differing in their location and radii. Therefore, some method must be used to locate the desired circle. The Tangent Circle tool has two different locate modes. In “Anchored Locate Mode,” the circle is constrained to pass through the point at which the first path segment is clicked. In “Radius Locate Mode,” the circle is constrained to a specific radius. In either mode, Tangent Circle provides an option to adjust the radius of the circle after its creation.
Anchored Locate Mode
In this mode, the tool is used by clicking on one path segment, and then clicking on a second. The paths on which the segments lie do not need to be selected. A circle is then created (when possible) that passes through the first point (and is tangent to the first path segment at that point) and also is tangent to the second path segment.

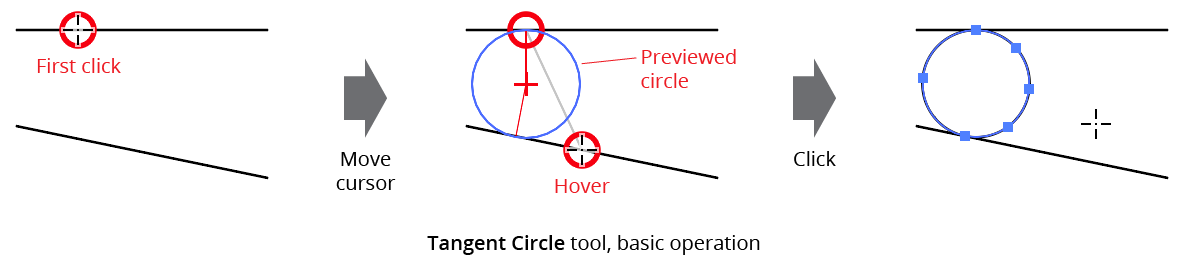
Tangent Circle Tool Basic Example
The Tangent Circle tool will actually also consider path segments that are adjacent to the second one, and will prefer circles that touch them if their tangent point is closer to the cursor than those that touch the actual segment that the cursor is over:

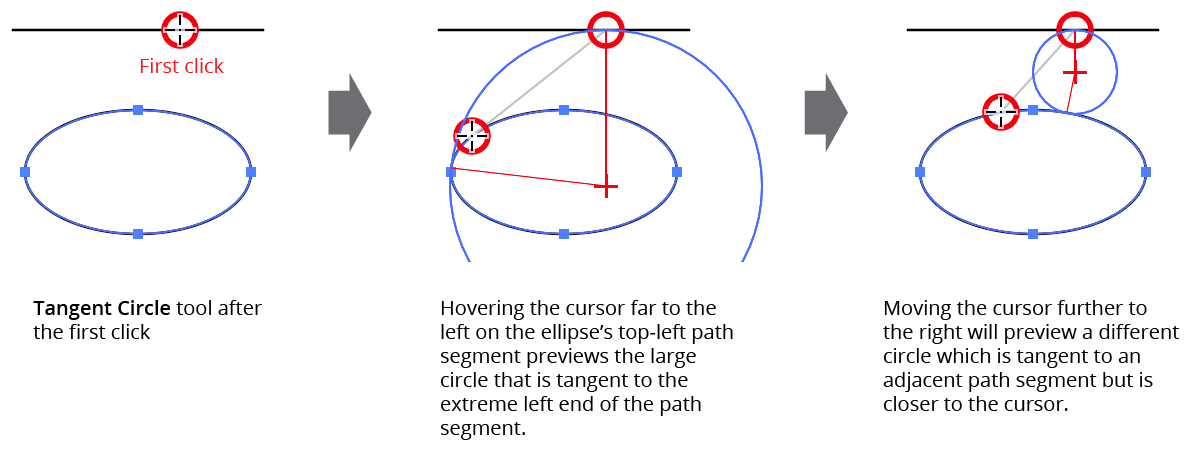
Tangent Circle Tool Closest Example
The second segment may be on the same path as the first segment:

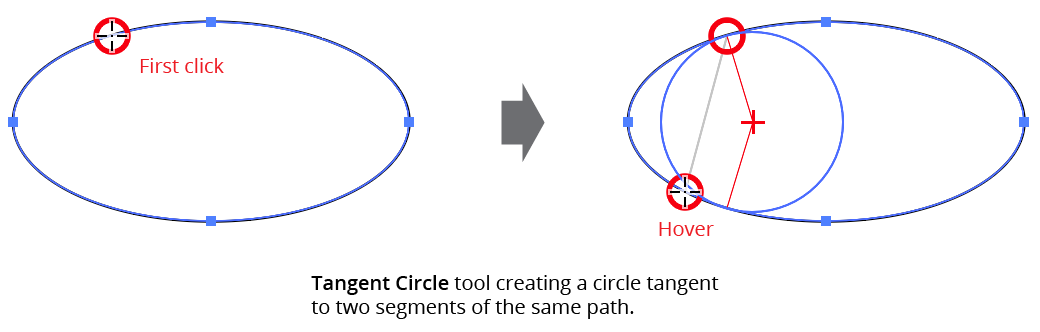
Tangent Circle Tool Same Path Example
If no anchored circle can be located, annotation text adjacent to the cursor will indicate this.
Radius Locate Mode
By holding down Shift when hovering over and clicking on the second path segment, Radius Locate Mode is used, whereby the tool locates the doubly-tangent circle closest to the clicked point anywhere along the path(s) with the default radius specified in the preferences.

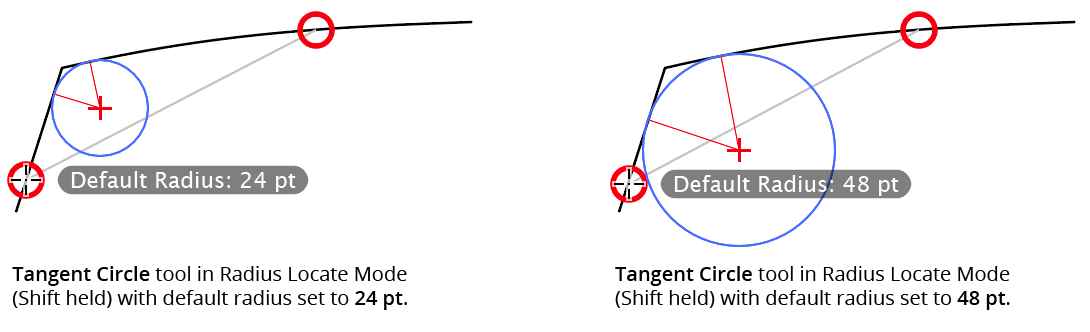
Tangent Circle Tool Radius Locate Mode
If no circle with the specified radius can be located, annotation text adjacent to the cursor will indicate this.
Adjusting Circle Radius Numerically
If the tool preference Ask For Circle Radius is enabled, then regardless of which mode was used to create the circle, a dialog will be shown after the mouse button is released allowing you to change the radius. However, if the radius was adjusted by dragging (see below), then the dialog will not be shown.

Tangent Circle Tool Radius Dialog
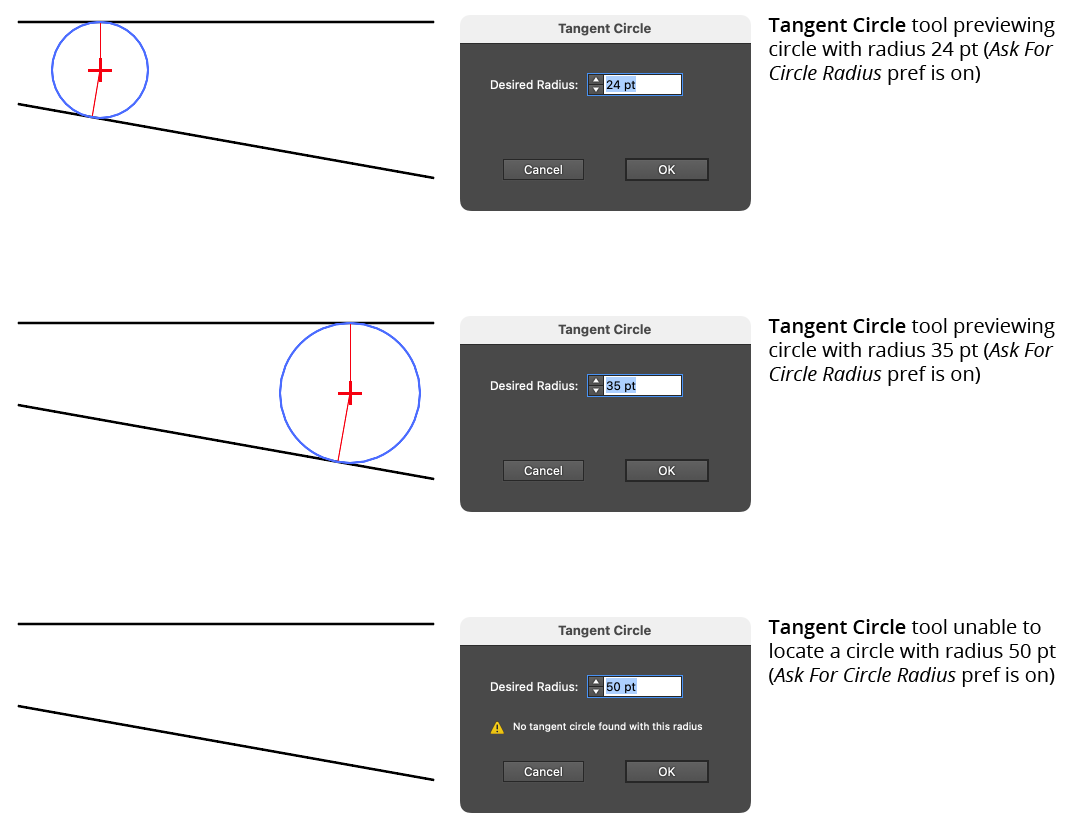
While the dialog is up, each change to the radius value will re-preview the circle in its new position. If the radius is changed to a value for which no circle can be found, an alert message will be displayed. If the dialog is cancelled, no circle will be created.

Tangent Circle Tool Numerically Adjusting Radius
Adjusting Circle Radius by Dragging
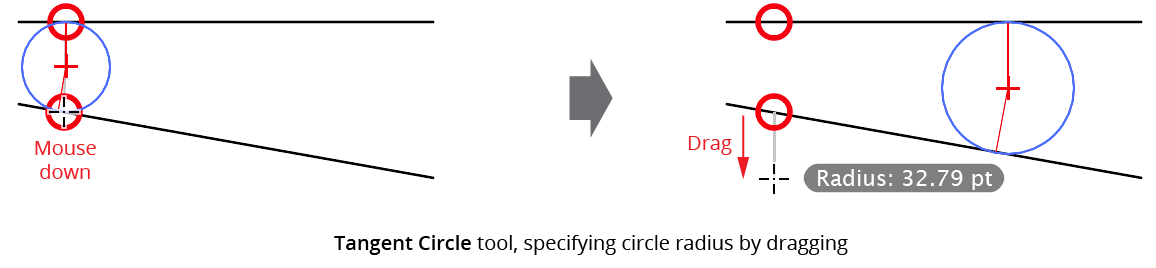
If, after clicking on the second path segment, the mouse button is not immediately released but a drag is started instead, then the Tangent Circle tool will dynamically attempt to locate a circle with a radius equal to the current distance between the start of the drag and the end of the drag (visualized as a gray line and numerically annotated next to the cursor). Releasing the mouse button creates the circle, if found.

Tangent Circle Tool Adjust Radius by Dragging
Several modifier keys may be pressed while dragging to adjust the circle radius:
Shift: Constrains the radius value to “nice” values, dependent on the current zoom level and units. For example, at 200% zoom, the radius is constrained to multiples of 2 pt or 0.5 mm.
Option/Alt: Toggles the tool preference Add Points to Existing Paths (see Tangent Circle: Preferences).
Command/Ctrl: Enables Slow-Drag, in which the cursor movement is “geared down” by a factor of ten for more precise control of the radius change.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > PathScribe
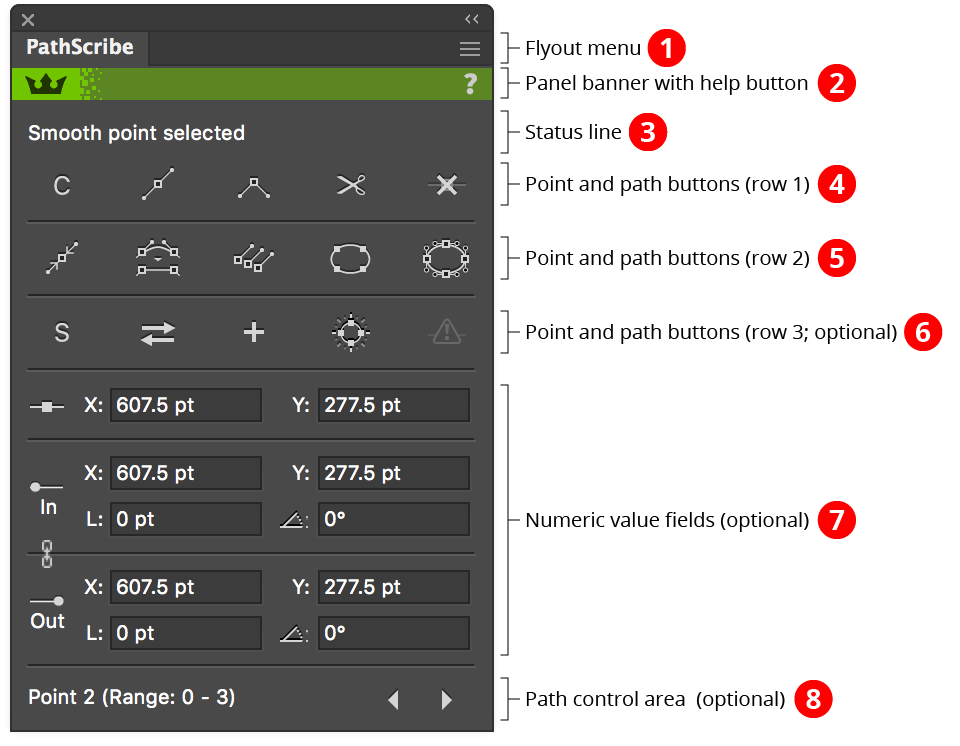
When no handles are selected, the panel appears in Point Mode:

PathScribe Panel point mode
1. Flyout menu
See PathScribe Panel: Flyout Menu.
2. Panel banner
The help button on the right opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Click on the other area of the color bar to activate the PathScribe tool. This is a quick method of locating the tool within the default Advanced toolbar or a custom toolbar.
3. Status Line
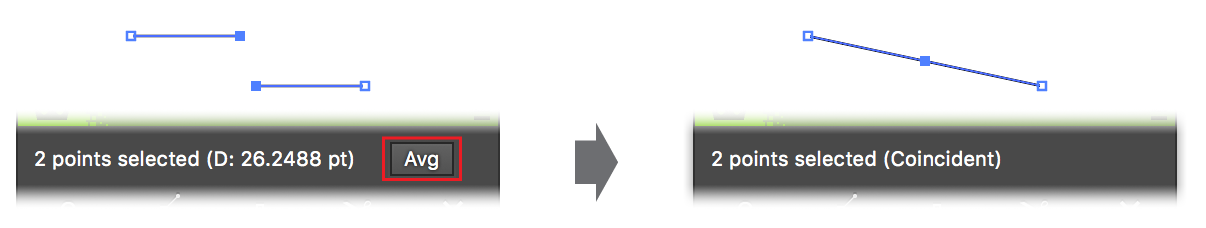
Shows information about the current selection, for example “7 points selected”. When exactly two anchor points are selected, the status line shows the distance between them, and displays a small button which allows you to average the points’ positions, to make them coincident:

PathScribe Panel two point average
Option/Alt-clicking on the status line when showing the distance between two points will copy the distance value to the system clipboard.
If the third row of buttons is hidden, the status line also contains a redundant point indicator/button (see below). Finally, the status line will also indicate what you are editing during a drag operation.
4. Point and Path Buttons (row 1)
a. Connector Point Recognition Button: Toggles Connector Point recognition. When the “C” symbol is dim, connector point recognition is off and the PathScribe tool will not afford any special handling to points which qualify as connectors.
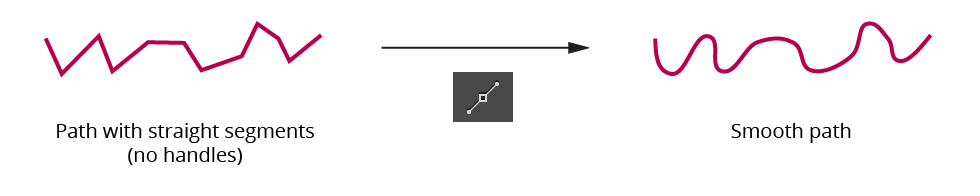
b. Smooth Point Button: Changes all selected anchor points to smooth points. By default, this also adds new handles to these points so they all have two opposed handles. This can be very useful for creating a path that runs smoothly through the points:

PathScribe smooth point button example
The algorithm that PathScribe uses to create new handles is as follows: If a point already has one handle, its second handle is created by mirroring the existing handle. If a point has no handles, the new handle angle is calculated by bisecting the angle formed by the previous point, the point in question, and the next point, and taking its perpendicular. The new handle length is calculated by taking the lesser of the distances from the point in question to the previous and next points, and multiplying by the smoothing ratio (set in the Preferences dialog). Handles of endpoints of open paths, if created, are adjusted to aim towards the next/previous handle.
To change selected anchor points to smooth points without adding handles, hold down Option/Alt when clicking the button.
c. Corner Point Button: Changes all selected anchor points to corner points. No handles are created or changed.
d. Split Path Button: Splits the path(s) at the selected points, just as clicking on them with the Scissors tool would. Both new endpoints get a copy of the original point’s handles.
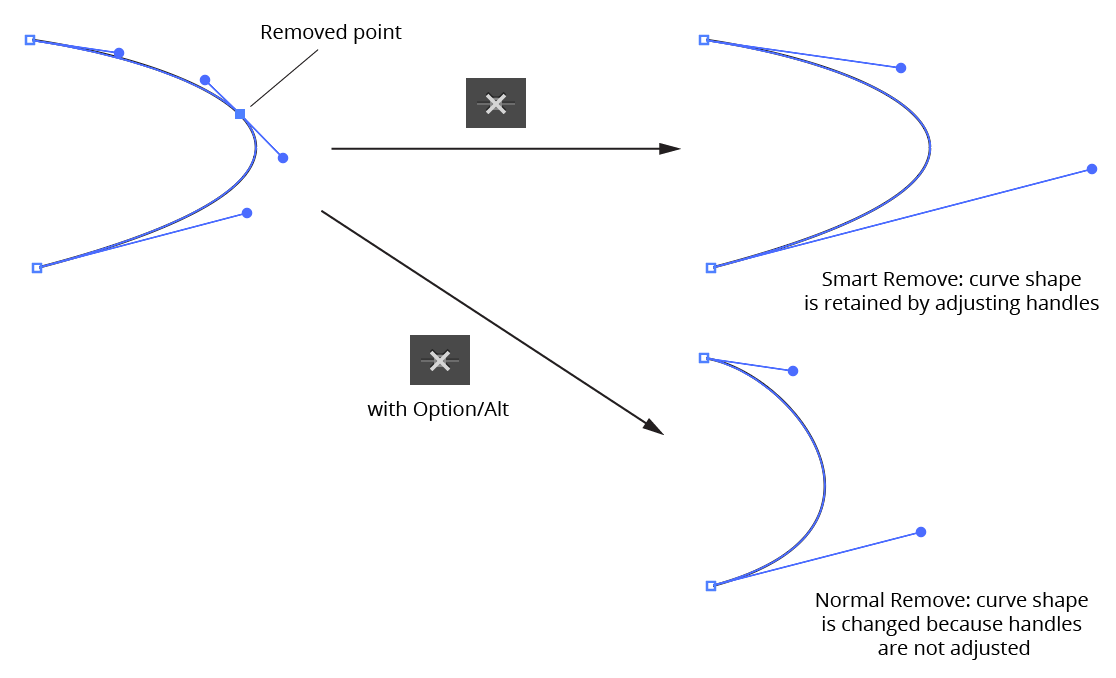
e. Smart Remove Point Button: Removes the selected point(s) from the path while attempting to keep the curve as close as possible to its original shape. This is achieved by adjusting the lengths (but not angles) of the handles on either side of the removed points. To remove points without handle adjustment in the manner of the Delete Anchor Point tool, hold down Option/Alt while clicking the button.

PathScribe Panel smart point remove
When anchor points are selected, you can use the keypress assigned in the Keyboard Shortcuts dialog for “Increase Diameter” (by default, the right bracket key – ]) as a shortcut for the Smart Remove Point button.
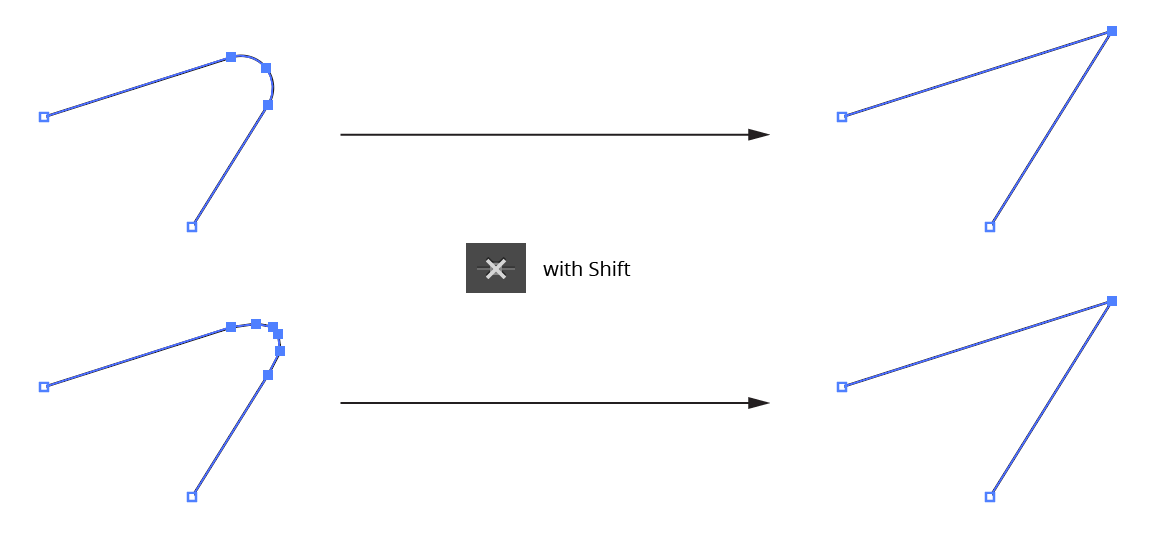
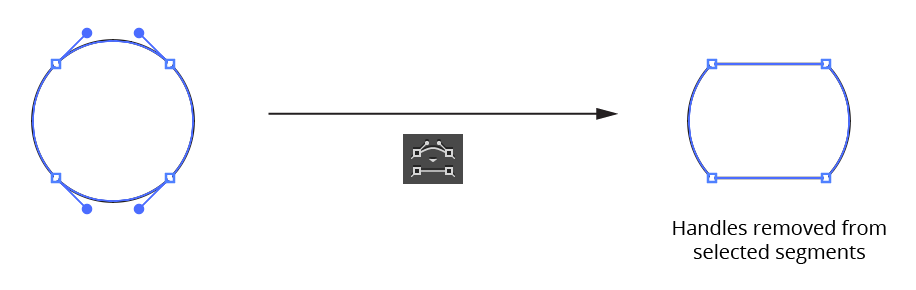
When Shift is held down while the button is clicked, PathScribe removes straight segment corners. To utilize this function, two or more adjacent anchor points must be selected, the first and last of which are adjacent to a straight segment (or at the end of an open path); the segments do not necessarily have to form a “nice” corner. The selected anchor points are replaced by a single anchor point at the intersection of the outer straight segments:

PathScribe removes handles
5. Point and Path Buttons (row 2)
a. Retract Handles Button: Retracts all of the handles on the selected point(s). Point types are not changed. Holding down Option/Alt while clicking the button activates an alternate function: it swaps the positions of the in and out handles on each selected point.
b. Retract Segment Handles Button: Retracts handles from all selected path segments. Point types are not changed.

PathScribe Panel remove handles from segments
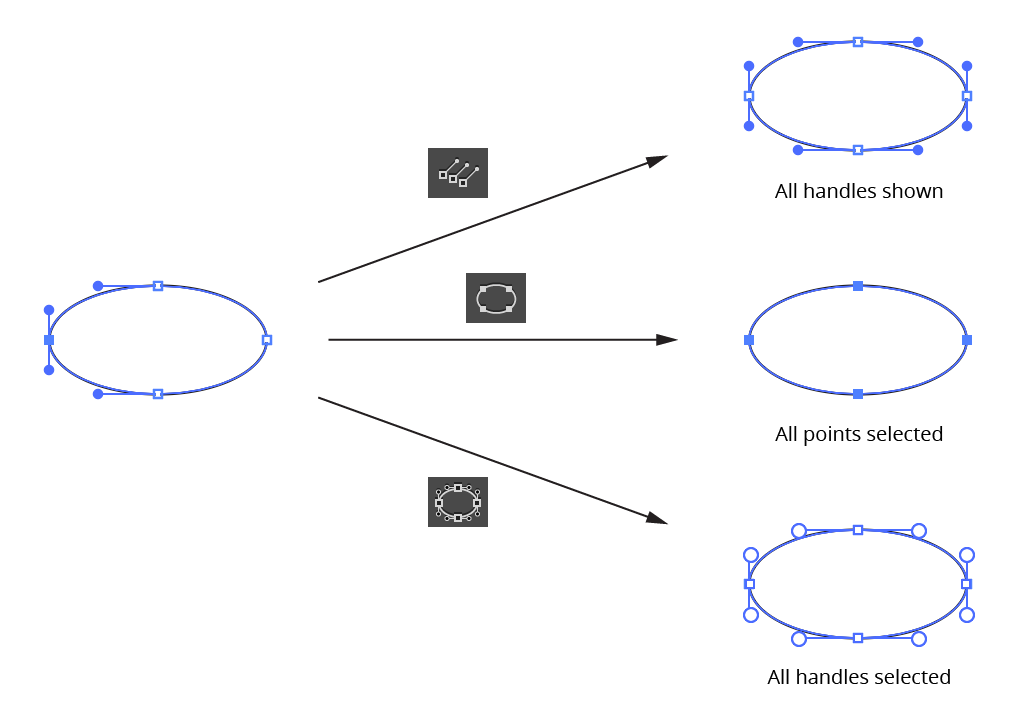
c. Show Handles Button: All paths or compound path subpaths which are at least partly selected will have all handles made visible (note that this deselects all anchor points and instead selects all path segments).
d. Select Path Points Button: Selects all points on all paths which are at least partially selected.
e. Select All Handles Button: Selects all handles on all paths which are at least partially selected; PathScribe then enters Multi-Handle mode.

PathScribe second row icons
6. Point and Path Buttons (row 3)
This row can be shown or hidden using the PathScribe panel flyout menu.
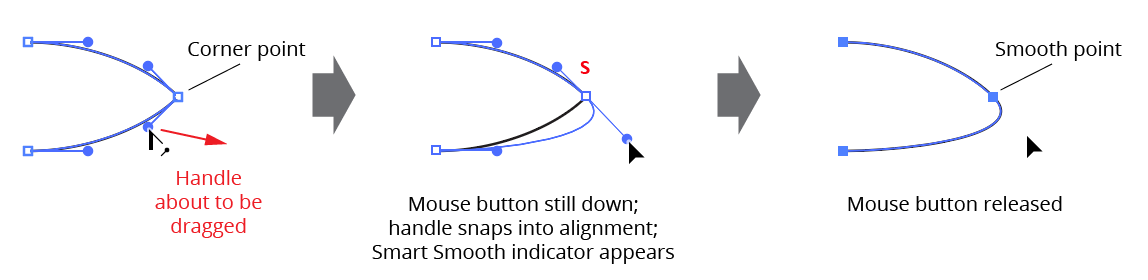
a. Smart Smooth Button: Enables or disables “Smart Smooth”, a feature of the PathScribe tool which allows you to convert a corner point into a smooth point simply by dragging one of the point’s handles to be opposite the other (within a certain tolerance). A small red “S” annotation is drawn over points which are being aligned this way. The threshold angle value can be specified in the Preferences dialog.

PathScribe panel smart smooth
b. Reverse Path Direction Button: Reverses the direction of any selected paths or subpaths. This will generally only produce a visible change to the artwork if a subpath of a filled compound path is reversed or if the path is being stroked by an asymmetric brush:

PathScribe Reverse Path Direction Button
When the third row of buttons is hidden, the “Reverse Path” command can still be accessed through the PathScribe panel flyout menu (see below).
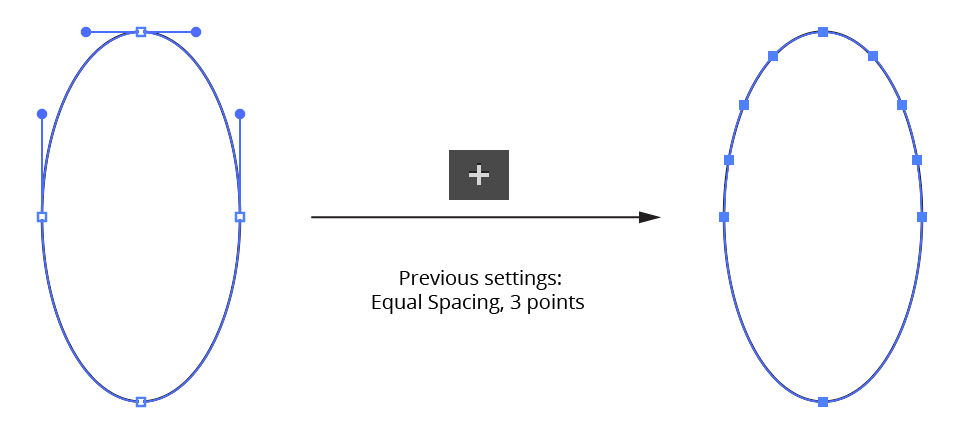
c. Add Points to Selected Segments Button: Adds anchors points to every selected segment of every selected path. The number of points added and algorithm used to add them are taken from the last-used settings. To open the dialog which enables you to edit these values, Option/Alt-click on the button.

PathScribe Add Points to Selected Segments Button
When the third row of buttons is hidden, the “Add Points” command can still be accessed through the PathScribe panel flyout menu (see below).
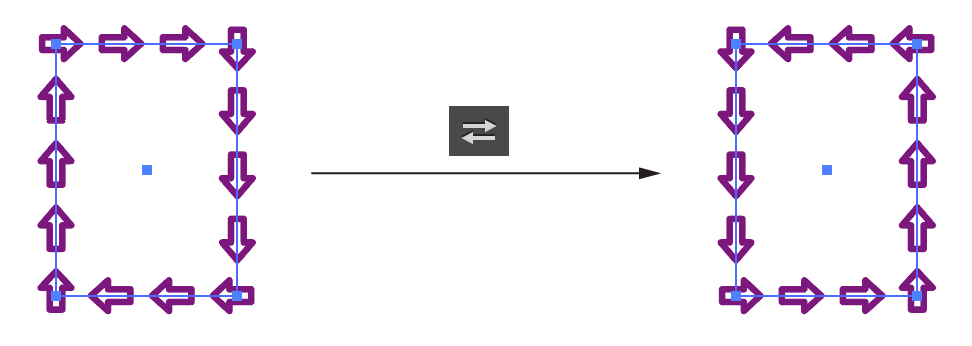
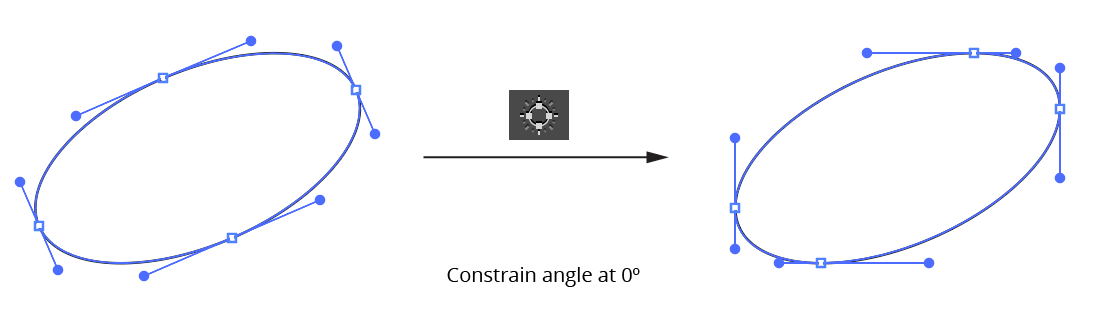
d. Move Points to Tangencies Button: Moves anchor points on the selected paths to positions along the path where the angle of the path as it passes through the anchor point is tangent to the horizontal or vertical axes (taking into account the current constrain angle).

PathScribe Move Points to Tangencies Button
Holding down Option/Alt when clicking the button changes its functionality: new anchor points are placed at the tangent positions, but the existing anchor points are retained.
Holding down Shift when clicking the button also changes its functionality: Only selected points are moved to tangencies.
When the third row of buttons is hidden, the “Move Points” command can still be accessed through the PathScribe panel flyout menu (see below).
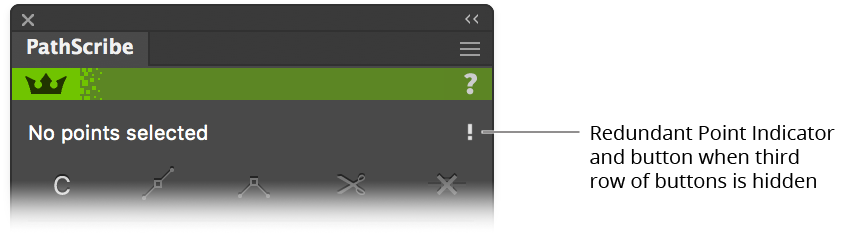
e. Remove Redundant Points Button: Removes all redundant points from all selected paths. If the button is disabled (dim), no redundant points exist. A redundant point, also known as a doubled point, is defined as the latter of two consecutive anchor points on a path that have exactly the same X and Y coordinates and don’t have handles in the (zero-length) segment between them. They are often created after using the PathFinder functions or after using Object > Path > Outline Stroke, and despite not changing the shape of the path, can cause problems when performing additional functions such as offsetting. You can highlight the locations of redundant points when using the PathScribe tool by enabling the corresponding preference (see PathScribe Preferences).
When the third row of buttons is hidden, the button will appear on the right side of the top status line. Due to space considerations, the icon uses a small exclamation point rather than the full icon:

PathScribe Remove Redundant Points Button
7. Numeric Value Fields
This area can be shown or hidden using the PathScribe panel flyout menu.

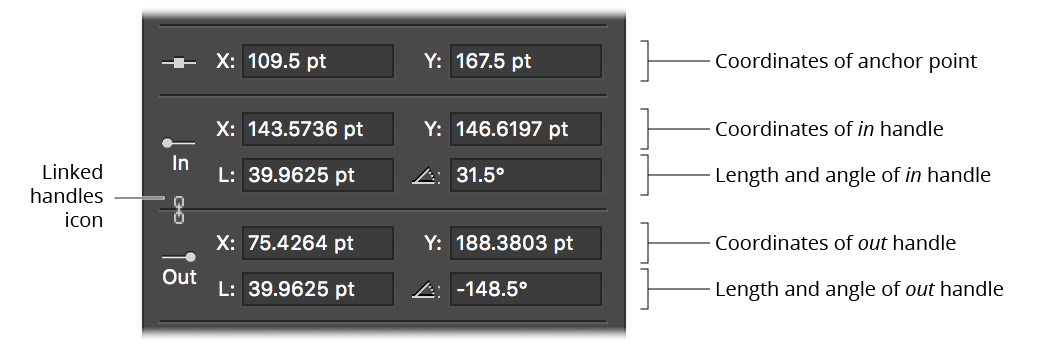
PathScribe Numeric Value Fields
When an anchor point is selected, the numeric value fields becomes active, reflecting the X and Y coordinates of the anchor point and the coordinates, lengths and angles of its two direction handles. You can make edits to any of the fields by simply typing in a new value and pressing Return/Enter or Tab. Like other numerical entry fields in Illustrator, you can use any units you wish (except in the angle fields) and one math operator.
The linked handles icon appears when editing a smooth point, as a reminder that edits to the coordinates or angle of one handle will also affect the other handle (if it exists).
You can specify the number of digits that are displayed after the decimal point through PathScribe’s Precision preference.
When more than one anchor point is selected, fields which are blank indicate that multiple values are present. You can still type a new value into the field, thereby assigning it to all selected anchor points/ handles. Or, for the anchor point fields, you can Shift-click on the anchor point icon to average all values in both fields; or Shift-click on the “X:” or “Y:” labels to average only the corresponding value.
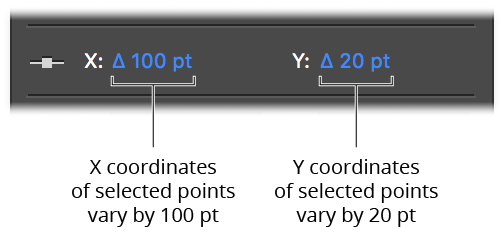
When the Show Anchor Point Coordinate Ranges preference is enabled, mixed values will be instead displayed in the anchor point coordinate fields as a value (in blue) representing the difference between the highest value and the lowest value:

PathScribe Coordinates of points
Clicking on the range will allow you to enter a new value, just as with the preference disabled. Values which are too small to display with the current precision are displayed using scientific notation, e.g. 3.12E-06, where “E-06” means “×10–6” (one-millionth).
8. Path Control Area
This area can be shown or hidden using the PathScribe panel flyout menu. In Point Mode, the path control area has three different appearances:
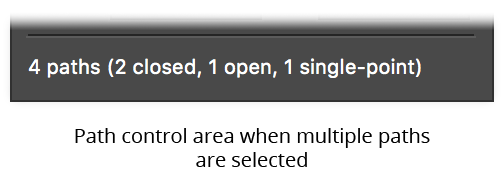
a. When the selection consists of more than one path, the path control area shows the total number of selected paths and the number of each type (closed, open, or single-point). Each subpath of a compound path is reported separately.

PathScribe Panel Path Control Area multiple paths
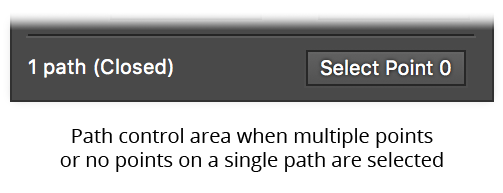
b. When the selection consists of a single path, and either multiple points or no points on the path are selected, the status line shows the type of path and a Select Point 0 button. Because Illustrator numbers points starting at zero and continuing consecutively in the direction of the path, clicking the button will therefore select the first point on the path. By default, the selected point will be briefly highlighted with a small magenta dot to make it easier to locate. If the Highlight Panel-Selected Points preference is disabled, you can still highlight the point on a use-by-use basis by holding down Option/Alt when clicking the button.

PathScribe Panel Point Control Area Show Point
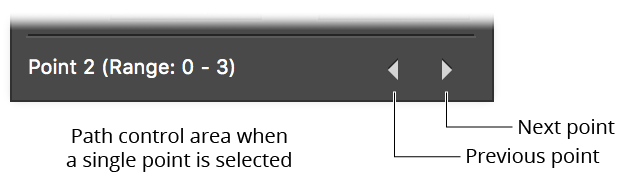
c. When the selection consists of a single point on a single path, the path control area shows the index of the point, the range of indices on the path, and two buttons that let you change the point that is selected. To move to (i.e., select) the previous or next point on the path, click the Previous point or Next point button. Clicking the Next point button or Previous point button while the last point of an open path is selected will wrap around to the other end.
Holding down Shift while clicking the Next point or Previous point buttons will move ahead or back 10 anchor points (if the path has more than 10 points).

PathScribe PCA Previous Next buttons
Again, the selected point will be briefly highlighted by default.
Illustrator Location:
Advanced Toolbar > Tangent Line Tool
As the Tangent Line tool has several keypresses which can add or change its functionality, we suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
Creating a line tangent to one existing path
A line may created that is tangent to an existing path by either starting on the path and drawing the line away from it, or by starting at another location and drawing the line to the path. Either way, after clicking on the first location, the mouse button can be released and a second click made on the second location, or the cursor can be dragged to the second location. The first method allows scrolling, zooming, changing the view mode, etc. in the middle of the operation, but the second method allows additional keypresses that only work with the mouse button down (see below).
When the cursor is snapping tangently to an existing path, the snap point will be highlighted with a small, semi-transparent green circle. A small letter “P” will also be drawn if the cursor is snapping to an anchor point, and an “M” when the cursor is snapping to the midpoint of a straight path segment.

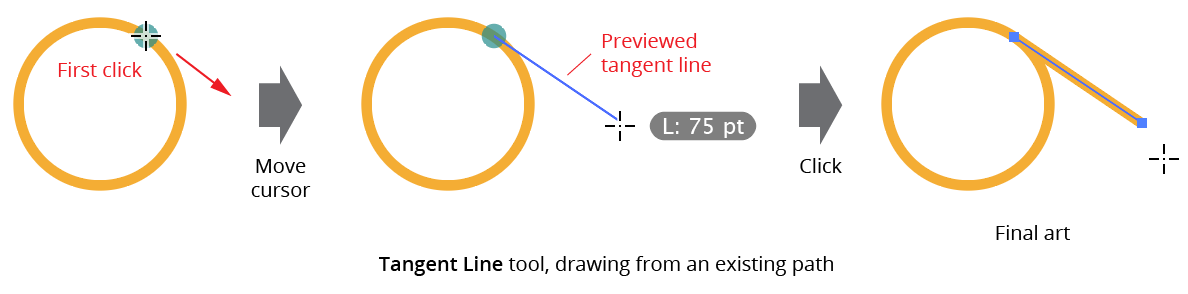
Tangent Line Tool - From an Existing Path
When drawing a tangent line away from a path, the Shift key can be held down to constrain the line’s length to “nice” values, dependent on the current zoom level and units. For example, at 200% zoom, its length is constrained to multiples of 2 pt or 0.5 mm. Additionally, if the cursor is being dragged (mouse button down), Command/Ctrl can be pressed to override snapping to a second path.

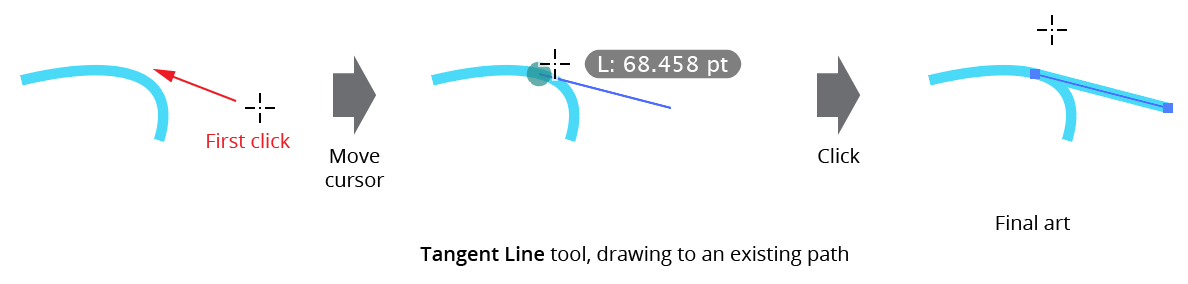
Tangent Line Tool - Drawing to an Existing Path
When drawing a tangent line to an existing path, if the path contains multiple spots of tangency, then the one closest to the cursor is chosen.
Creating a line tangent to two existing paths
If the line is started along a path, and the cursor is subsequently brought close to another path, then, if the line can be positioned so it is tangent to both paths, it snaps to the second path (unless being dragged and Command/Ctrl is being pressed) and the line’s start and end positions are both adjusted. If there are multiple places where a suitable line can be created, then the spot which ends closest to the cursor is chosen.

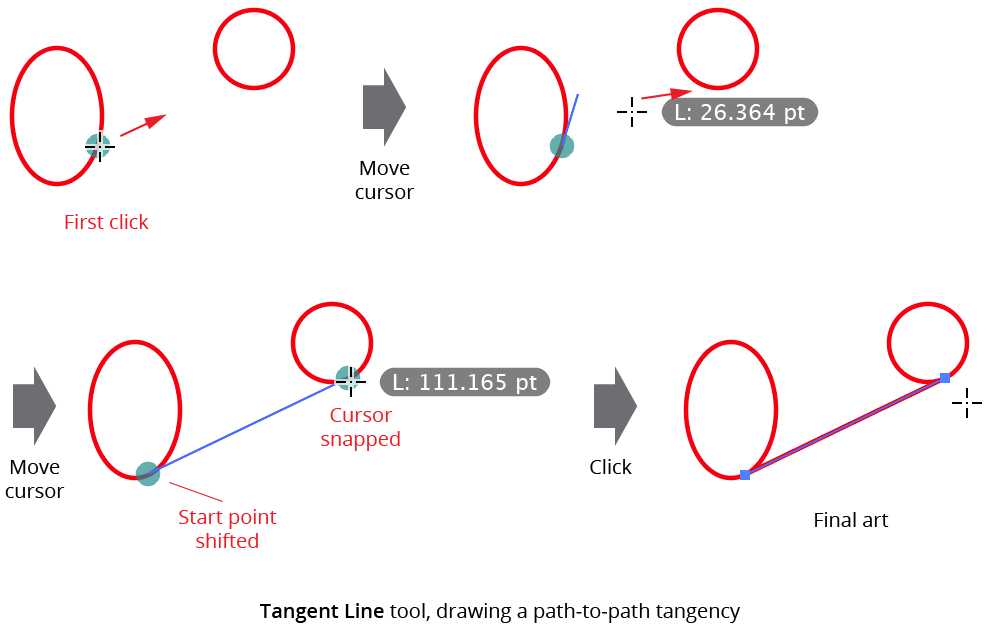
Tangent Line Tool - Line Between Two Paths
Sometimes it is necessary to create a line which starts at a specific spot along a path and is tangent only
to the second path. In this case, pressing the key assigned to “Increase Diameter” in the native Keyboard Shortcuts dialog (by default, for English-speaking locales, the right bracket key “]”) will tell the Tangent Line tool to ignore the start path when finding tangencies; the initial green circle snapping annotation will turn gray to indicate that the line is no longer being forced to be tangent at the start point. Pressing the key again will return to the normal two-tangencies mode.

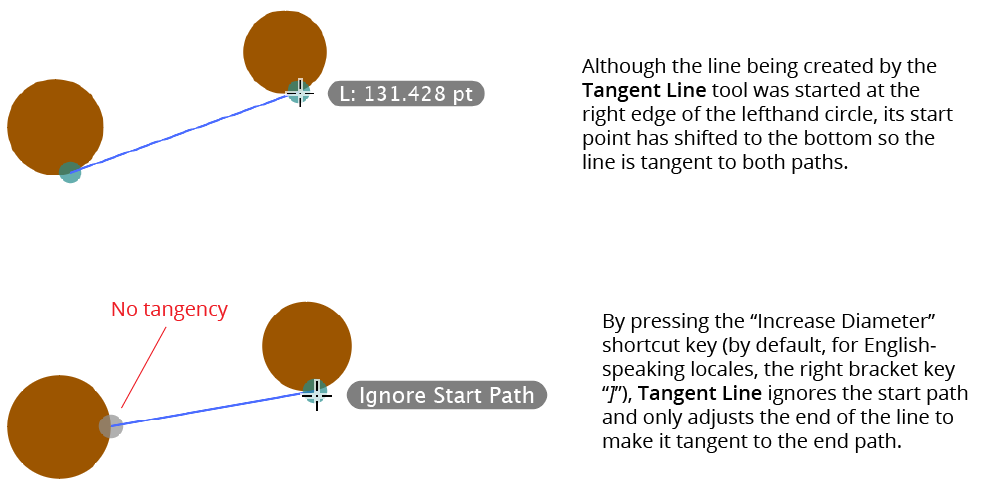
Tangent Line Tool - Ignore Starting Path
You can switch between the Tangent Line tool and the Perpendicular Line tool (except when dragging) by pressing the key assigned to “Decrease Diameter” in the native Keyboard Shortcuts dialog (by default, for English-speaking locales, the left bracket key “[”).
Illustrator Location:
Advanced Toolbar > PathScribe Stack > Reposition Point Tool
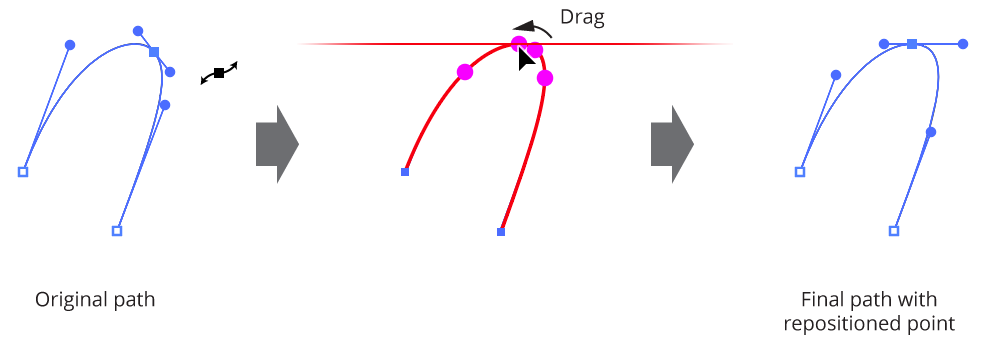
To reposition an anchor point, it must be selected first. Although this can, of course, be done with any selection tool, the Reposition Point tool itself can be used to marquee-select anchor points. Then, simply drag the anchor point(s) to a new position along the path. While dragging, the new shape of the path is displayed in red, so you can see how much the path geometry may have changed. Positions along the path where the tangent angle equals any of the 45° increments around the general constrain angle are highlighted with magenta dots, and the repositioned point will snap to these positions, displaying a red guide which is the tangent line.

Reposition Point Tool Overview
To suppress the tangency snapping, Command/Ctrl can be pressed while dragging. The Space bar can also be pressed, to suppress all annotations.
If an endpoint of an open path is selected, it will be ignored, since it cannot be moved.
