Rotate at Collisions Tool Operations
As the Rotate At Collision tool has several keypresses which can add or change its functionality, we strongly suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
Clicking
The Rotate At Collision tool can be used to click-select the two types of object that it operates on: paths and point text objects. Paths must be clicked at an anchor point or along a segment (not on their fills) and point text objects must be clicked on their baselines. In both cases the Rotate At Collision cursor will snap when hovering to eligible spots and display a red ring with informational text. Shift-clicking will deselect an already-selected object. Clicking on an empty area of the canvas will deselect everything.
Dragging
If the Rotate At Collision tool starts a drag from anywhere except over a path or point text object, it simply acts as a selection tool which creates a marquee for selecting objects. The tool preference Fully Select Groups and Compound Paths controls whether it acts like the Selection tool or the Direct Selection tool, and by holding down Option/Alt while dragging, you can temporarily invert the setting on the fly. To toggle the setting and affect future marquee operations as well, press the V key.
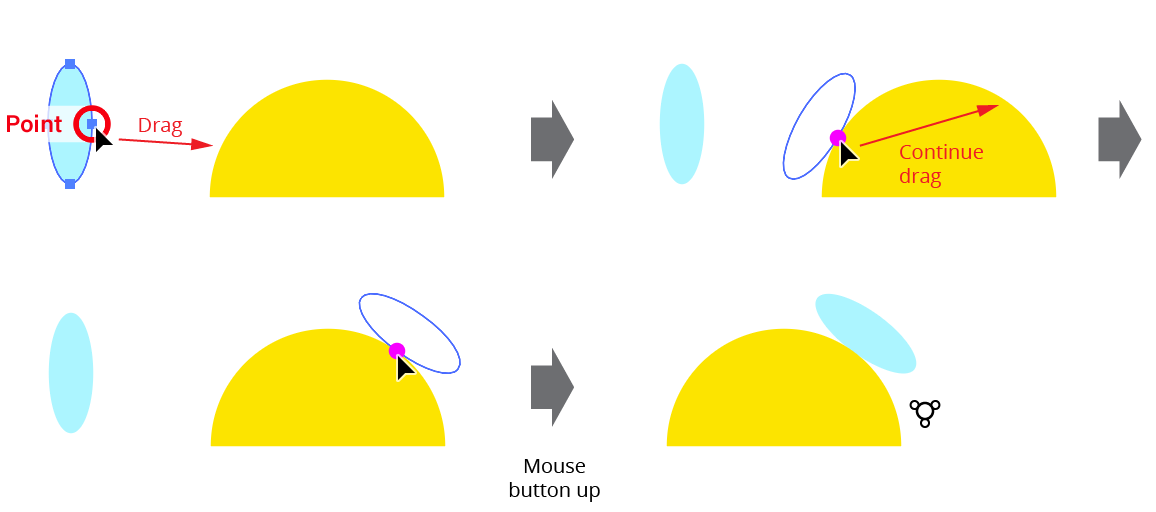
When the drag starts over a path or point text object, the object (and any other selected artwork) is dragged with the cursor, snapping when it “collides” with other paths on the artboard. The snap tolerance is 12 pixels by default but can be changed (see Rotate At Collision: Preferences). When a snap occurs, the dragged path or point text object, along with any other selected artwork, is rotated around the collision point in one of two ways. If an open path was dragged by one of its endpoints, then the path is rotated to be perpendicular (at the dragged endpoint) to the stationary path. Otherwise, the path or point text object is made tangent to the stationary path.

Rotate at Collisions Tool Path Example
When calculating the tangent angle of a path at a sharp corner point, the angle of the path going into the point and the angle of the path coming out of the point are averaged together, so a dragged path will be perpendicular to the imaginary line that bisects the angle:

Rotate at Collisions Tool Sharp Point Example
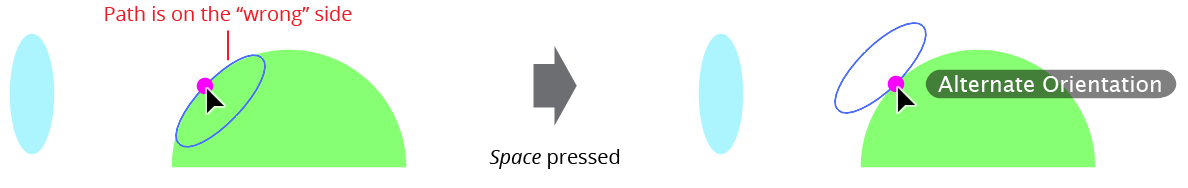
Because the tangent angle depends on path direction (clockwise vs. counter-clockwise), some paths may orient themselves on the opposite side from what is desired. In this case, pressing Space will toggle between the “normal” orientation and the alternate orientation:

Rotate at Collisions Tool Alternate Orientation
Pressing one or more modifier keys while dragging artwork changes or adds tool functionality:
Shift: Constrains the motion of the dragged artwork to increments of 45° around the constrain angle.
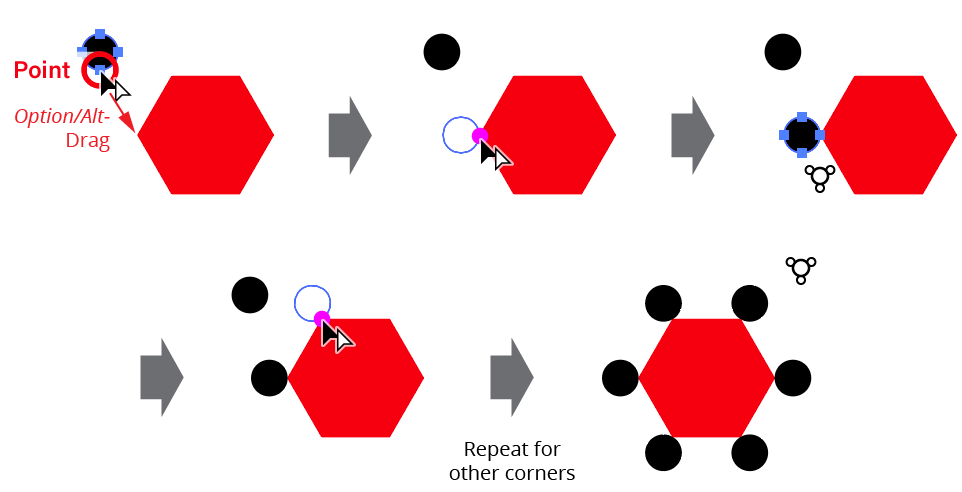
Option/Alt: Duplicates the dragged artwork instead of moving it.
Command/Ctrl: Overrides snapping to anchor points and straight midpoints along the stationary paths.
The following non-modifier keys can be pressed while dragging artwork to toggle or change various tool preferences on the fly (i.e., without having to go to the Rotate At Collision Preferences dialog):
Space: Toggles between normal orientation and alternate orientation (see above).
Up/Down Arrows: When the Use Collision Spacing preference is active, increases or decreases the spacing value by the native Keyboard Increment amount (see Rotate At Collision: Preferences).
A: Toggles the Add Points to Paths at Collisions preference.
L: Toggles the Snap To Locked Paths preference.
S: Toggles the Use Collision Spacing preference.
