Rotate to Collisions Tool
Rotate To Collision is an Astute Graphics tool for Adobe Illustrator. It rotates artwork around a relocatable point and snaps it to positions where paths contained in the artwork “collide” with (first touch) other paths, or, optionally, have a specified space between them. An option to automatically add anchor points to the paths at their touching spots is provided. Rotate To Collision is part of the ColliderScribe plugin.
Tool Location and Cursor Appearance
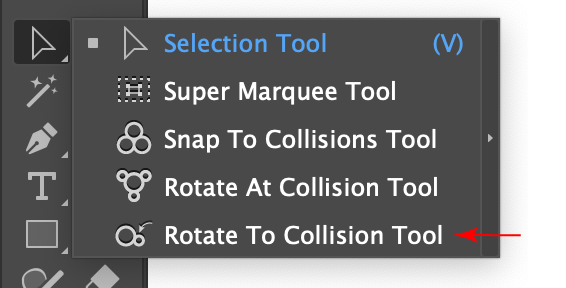
The Rotate To Collision tool appears in Illustrator’s main toolbar (which must be in Advanced mode: View > Toolbars > Advanced) stacked under the native Selection tool along with ColliderScribe’s other tools. As with other stacked tools, click and hold on the top tool icon to display the tools stacked under it.

Rotate to Collisions Tool Location
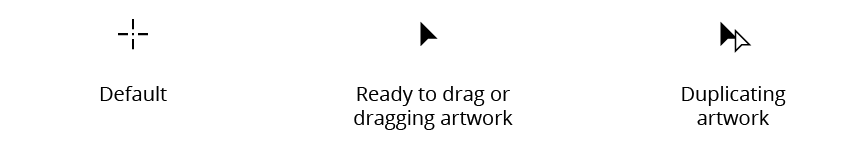
The Rotate To Collision tool’s cursor changes depending on what the tool is currently doing:

Rotate to Collisions Cursors
Additionally, a small dot will appear next to the last two cursors when the Add Points to Paths at Collisions preference is enabled (see Rotate To Collision: Preferences).
The cursor snaps preferentially to paths (including anchor points and midpoints on straight segments) even without Smart Guides; in this case a red ring and explanatory text appears at the cursor location.

Rotate to Collisions Snapping Rings
Rotate to Collisions Tool Operations
As the Rotate To Collision tool has several keypresses which can add or change its functionality, we strongly suggest installing the free Astute Graphics plugin Astute Buddy, which creates a panel that dynamically updates to inform you of the various keys which can be pressed in the tool’s current context.
Clicking
Clicking with the Rotate To Collision tool relocates the rotation center point, indicated by a small red crosshair. This can be done whether or not artwork is selected (however, if artwork is not selected, then selecting it to actually rotate it may result in the rotation center point automatically moving if the preference Reset Rotation Center On New Selection is enabled (see Rotate To Collision: Preferences).
Doubleclicking
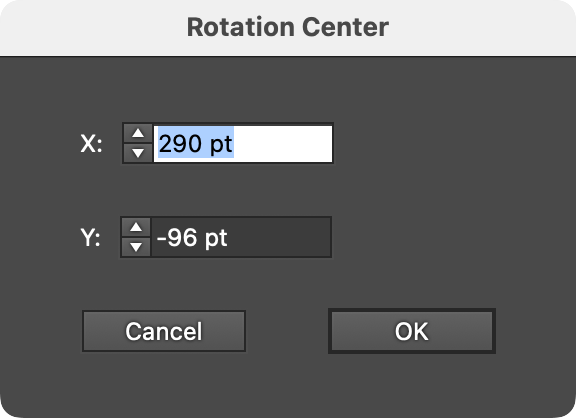
Doubleclicking on the rotation center point crosshair icon allows you to set its position numerically:

Rotate to Collisions Tool - Rotation Center Dialog
Dragging
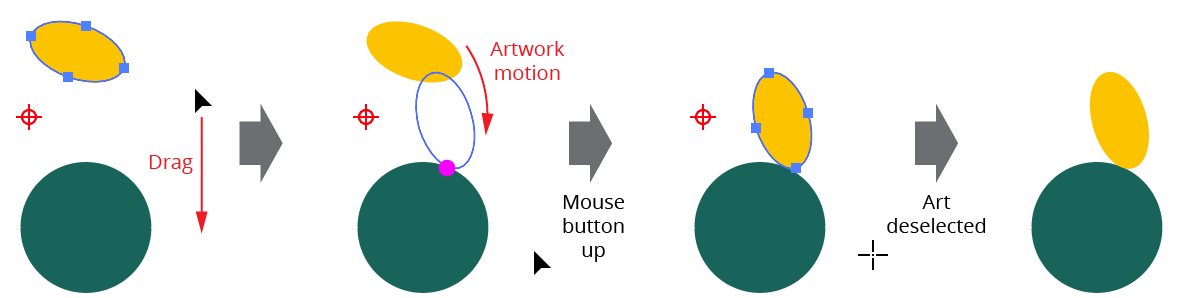
If no artwork is selected, dragging with the Rotate To Collision tool simply relocates the rotation center point. Otherwise, all the selected art objects are rotated around the rotation center point in a manner similar to the native Rotation tool, except that they will snap to positions where paths in the selection “collide” with other paths, either at corner points or at places where the paths share a tangency. Small magenta dots will be drawn at spots where the tool has detected points of collision. The snap tolerance is 12 pixels by default but can be changed (see Rotate To Collision: Preferences).

Rotate to Collisions Tool Example
Pressing one or more modifier keys while dragging artwork changes or adds tool functionality:
Shift: Constrains the rotation of the dragged artwork to increments of 45°. Since this takes precedence over the snapping behavior, it is provided for convenience only, since the same operation could be accomplished with the native Rotation tool.
Option/Alt: Duplicates the dragged artwork instead of moving it.
Command/Ctrl: Overrides collision snapping. This is provided for convenience only, since the same operation could be accomplished with the native Rotation tool.
The following non-modifier keys can be pressed while rotating artwork to toggle or change various tool preferences on the fly (i.e., without having to go to the Rotate To Collision Preferences dialog):
Up/Down Arrows: When the Use Collision Spacing preference is active, increases or decreases the spacing value by the native Keyboard Increment amount.
A: Toggles the Add Points to Paths at Collisions preference.
L: Toggles the Snap To Locked Paths preference.
S: Toggles the Use Collision Spacing preference.
X: Toggles the Snap To Pre-Drag Path Positions preference.
Rotate to Collisions Preferences
Doubleclicking the Rotate To Collision tool in the toolbox (or pressing the Enter key when the tool is selected) will bring up its preferences dialog, which it shares with two other tools in the ColliderScribe plugin.
Some of the preference can be changed on the fly when dragging artwork, by pressing various keys (see Rotate To Collision: Tool Operations).

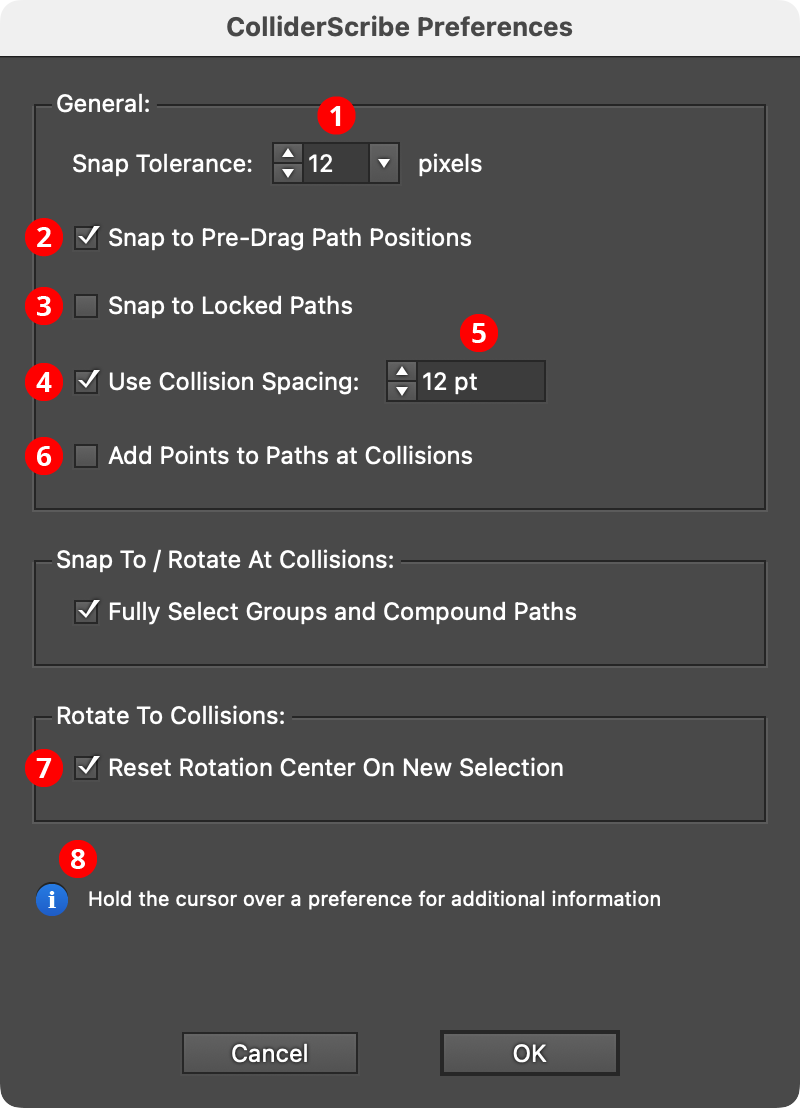
Rotate to Collisions Preferences Dialog
1. Snap Tolerance
Controls the distance from which paths will be snapped to their points of collision, from 2 to 36 px; the default value is 12 px.
2. Snap to Pre-Drag Path Positions
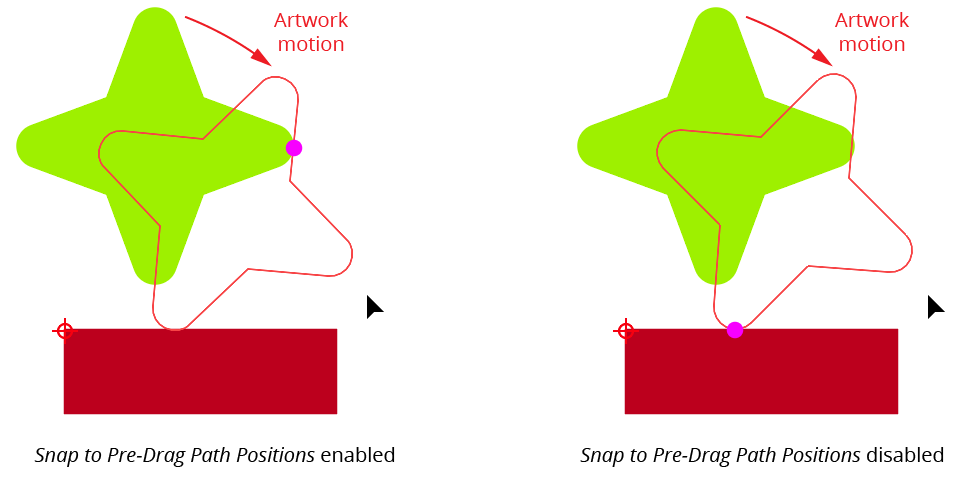
When enabled, rotated paths will snap to themselves in their original position (even if not being duplicated), as long as they have been moved by slightly more than the snap tolerance value. As this can sometimes interfere with positioning the artwork against other art, it can be toggled on the fly using the X key.

Rotate to Collisions - Self Collision Example
3. Snap to Locked Paths
When enabled, rotated paths will snap to other paths on the artboard that are locked; can be toggled on the fly using the L key.
4. Use Collision Spacing
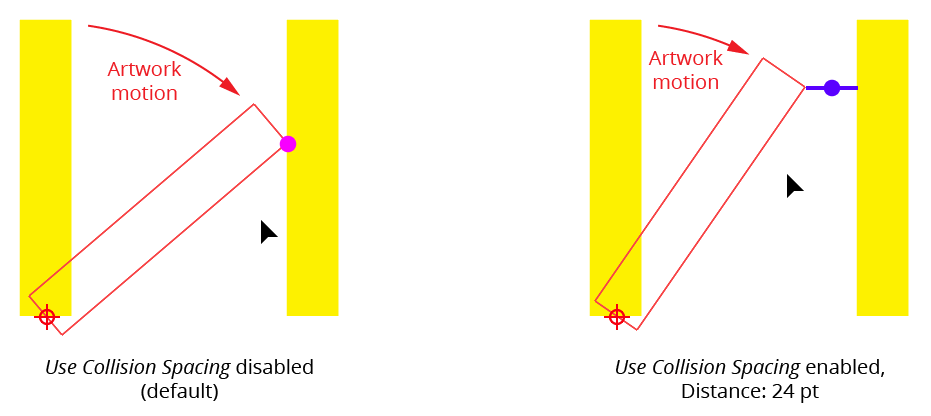
By default, the Rotate To Collision tool snaps when paths collide with other paths (i.e., first touch them). However, when Use Collision Spacing is enabled, snapping occurs when the paths are a specified distance apart. A purple dot with a line connecting the two paths visualizes the “collisions.”
5. Collision Spacing value
Specifies the distance for collision spacing, from 0.001 pt to 16384 pt; the value can be changed on the fly using the Up/Down Arrow keys. Using a value which is much larger than the snapping distance may make the tool hard to control.

Rotate to Collisions Tool - Spacing Example
Spacing can be useful when one or both objects to be snapped have stroked paths and you want the outside edges of the strokes to touch. In this case simply use a spacing distance that is equal to half the sum of the stroke weights (assuming the strokes are center-aligned).
6. Add Points to Paths at Collisions
When enabled, an anchor point is automatically added, when it does not already exist, to each colliding path at their place(s) of collision. A small dot by the cursor when dragging or duplicating indicates that the preference is active. It can be toggled on the fly with the A key. This preference can be useful for making additional constructions, because Smart Guides does not always reliably detect intersections between paths which touch at a tangent, and, of course, if collision spacing is enabled there won’t be any intersections at all.
7. Reset Rotation Center On New Selection
When enabled, the rotation center point is reset each time the selection changes: it is moved to the center of the selection’s bounding box, similarly to the native Rotation tool. When the preference is off, the rotation center point is never automatically moved, even across multiple uses of the tool.
8. Informational area
Shows a brief description of each preference control when the cursor is being hovered over it.
