 Reform Text Panel
Reform Text Panel
Panel Settings and Operations

Reform Text Panel Settings
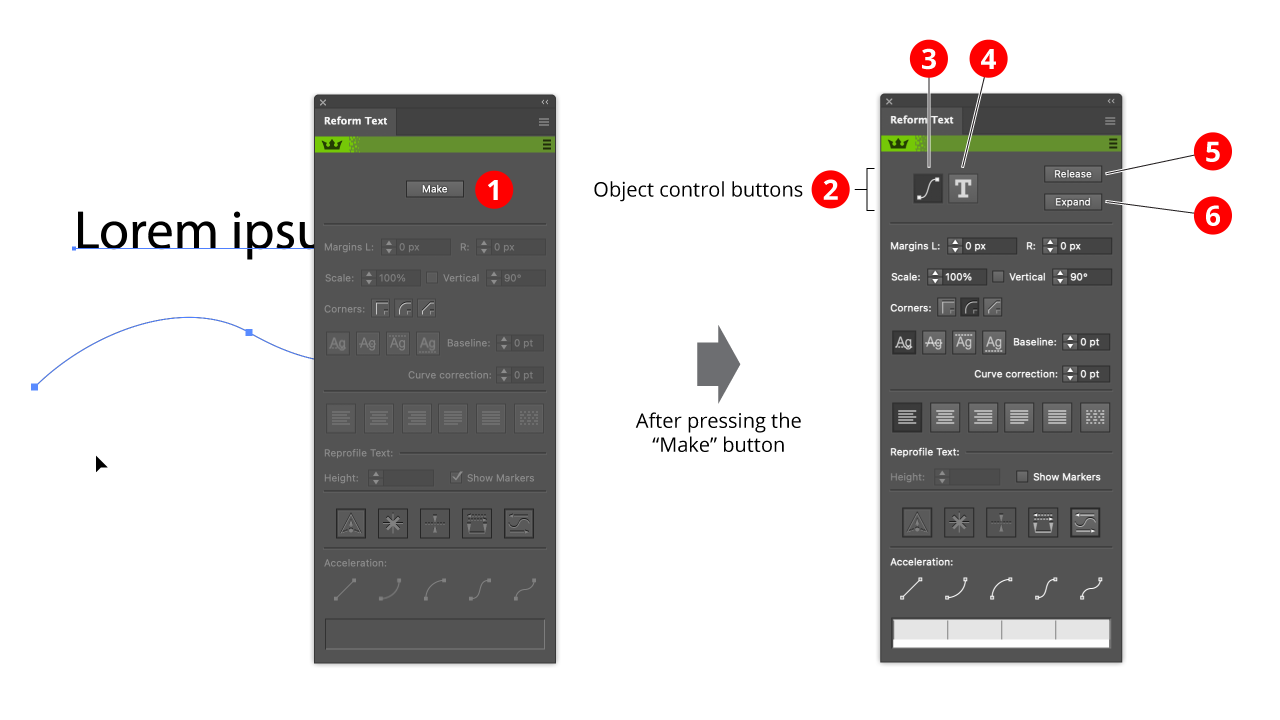
1. Make button
This is available when one Text Box object and one path is selected. It creates a Reform Text object from the two elements. The Text Box object and the Path object are not deleted, but they are moved under the control of the Reform Text object, and will not be rendered.
2. Object control buttons
When a Reform Text object is created and selected, the Make button disappears and the Reform text object control buttons appear.
3. Edit Path button
This radio button makes the path editable by standard Illustrator path editing tools. Reform is especially recommended as a powerful and intuitive path editor, but you can also use the native anchor point tool.
4. Edit text button
This radio button makes the text editable. The text will appear in a box. Click on the text box to obtain a caret, which can be used in conjunction with the other text entry tools to edit the text. It is not possible to edit the text in place on the path, but edits will be echoed to the text on the path interactively.
5. Release button
This deletes the Reform Text object, releasing the Text Box object and the path back to normal Illustrator control.
6. Expand button
This turns the Reform Text object into regular artwork. The Text Box object and the path will be deleted, and Illustrator no longer understands the artwork as text.
Editing Controls

Reform Text Editing Controls
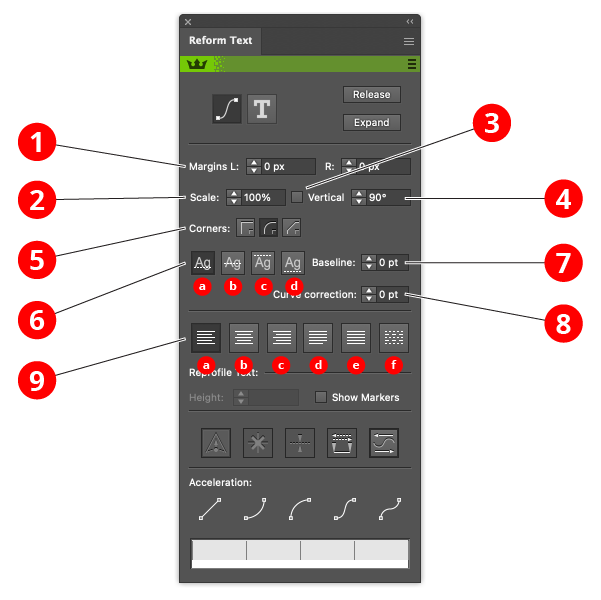
1. Left and Right margins controls
This is an alternative to dragging the delimiters. Enter a value or use the arrow keys to adjust the position.
2. Scale control
Resizes the text to a given percentage of its original size.
3. Vertical checkbox
When checked, the text is vertical rather than rotated in the direction of the path. This option is useful for curves which represent 3D transformations.
4. Vertical angle control
By default 90° is "vertical".
5. Corner buttons
Defines the behaviour when text goes around a corner. There is no good way of flowing text around a sharp corner other than adding spaces to ensure that glyphs do not break on the corner. However if text is in fact non-text symbols, corner behaviour might be crucial.
6. Baseline radio buttons
Text can be:
a: placed with its baseline on the path (normally what you want)
b: placed so that the path goes through the text midpoint
c: placed so that the path touches the top of the text
d: placed so that the path touches the bottom of the text
7. Baseline offset control
The text baseline can be further refined with the baseline control.
8. Curve correction control
Adjust how the text distorts when going round curves. The value represents the adjustment to the offset from the curve. If text is not distorted nicely around sharp curves, setting this value will change the distortion.
9. Justification radio buttons
a: align to left delimiter
b: align to the center of the delimiters
c: align to right delimiter
d: justify (reflow text and adjust spacing so that lines fit exactly in delimiters)
e: scale the text until it fits exactly within the delimiters
f: scale the text horizontally but not vertically until it fits exactly within the delimiters
Variable Height Controls

Reform Text Variable Height Controls
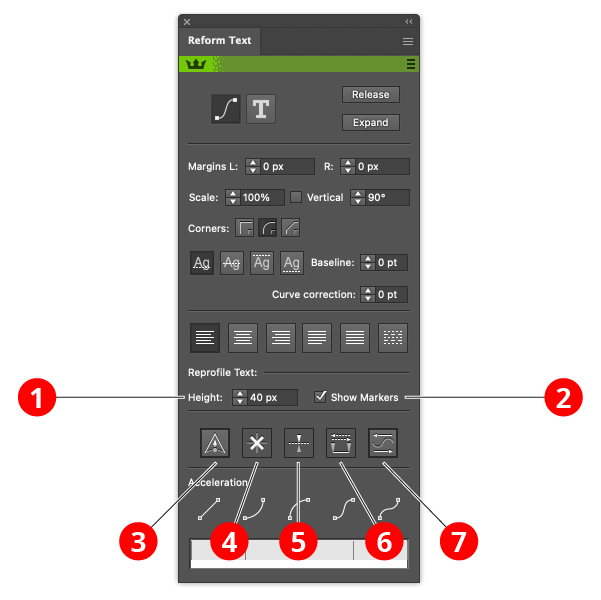
1. Height control
Set the height of a marker by entering a value.
2. Show markers checkbox
When unchecked, the tool is in basic mode. When checked, it is in variable height mode.
3. Sharp marker button
Toggles the selected markers between smooth and sharp (see above for explanation of different types). It also controls the type of any newly-created markers.
4. Delete marker button
Removes all selected markers.
5. Mirror offset button
Changes the direction of the offset of all selected markers. This is the same as changing the sign of the offset value.
6. Swap marker direction button
Changes the position of all markers (selected or not) along the reshape extent. If, for example, a marker is located 1/5 of the way from the start to the end delimiter, swapping the direction will change it to be 1/5 of the way from the end to the start delimiter. Offset values are not changed.
7. Reverse flow direction button
Reverses the direction of the text. Used in conjunction with the Mirror offset button it turns text upside down instead of reflecting it.
Acceleration Controls
Acceleration refers to distortion of the text in the horizontal direction. This is useful for 3 dimensional or other special effects. The buttons are control buttons and it is possible to further edit the acceleration in the Acceleration widget to have fine-grained custom control.

Reform Text Acceleration Controls
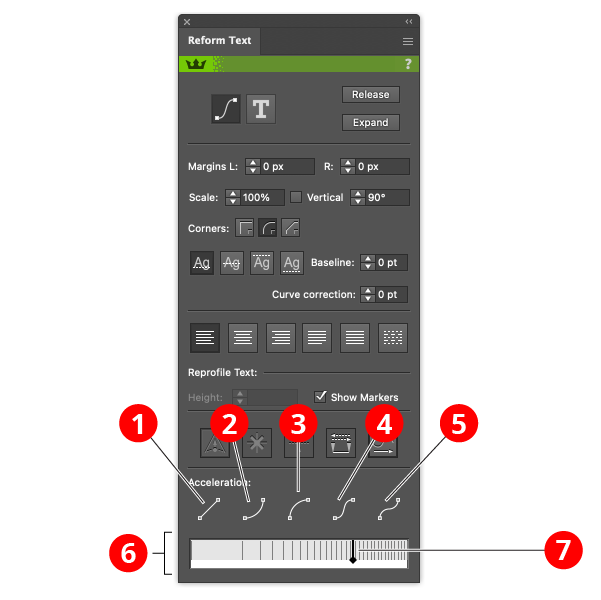
1. Linear acceleration button
The default. No acceleration or uniform acceleration.
2. Ease in acceleration
Text starts very stretched, then becomes very compressed.
3. Ease out acceleration
Text starts very stretched, then becomes very stretched.
4. Shallow sigmoid acceleration
Text starts very compressed, becomes very stretched, then ends very compressed. This one is set up to represent text printed on cylindrical object such as a can or a bottle.
5. Steep sigmoid acceleration [A misnomer]
Text is uniform, but here are two handles which you can use in the acceleration widget control to define your own sigmoid acceleration profile easily.
6. The acceleration widget
This displays the acceleration graphically, and allows for fine control or custom accelerations.
7. Acceleration widget control handles
With a linear acceleration you get no handles (no editing possible), with ease in or ease out one handle, and with the sigmoid controls, two handles. Grab and pull the handles, and the acceleration adjusts to reflect the new handle position. Note that sometimes the handles will appear to get stuck. This is to prevent the entering of extreme accelerations which would produce undesirable results.
Saving and Recalling Height Markers
"Height Markers" (sequences of offset markers along a delimited extent) may be saved and recalled, so that multiple paths may be reshaped in the same manner. To save a height marker profile, use the panel flyout menu when a Reform Text operation is in progress and choose Save Height Markers... and give the profile a name. To apply an existing height marker profile to a path, start editing the path with the Reform Text tool and (if necessary) move the delimiters to the desired positions. Then choose the desired saved option from the panel flyout menu.
Height Marker Profiles may be renamed or deleted by choosing Manage Height Markers... from the panel flyout menu.
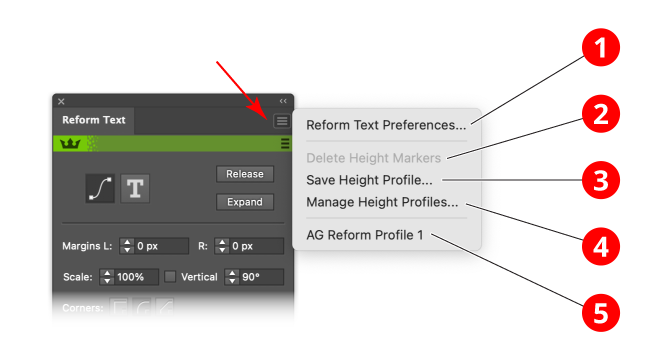
Reform Text Flyout Menu
The flyout menu gives access to the profiles library, which is shared with the other tools in the Reform suite, Reform and Reprofile. In Reform Text, the markers represent the height of the text, and so are referred to as “height markers”.

1. Reform Text Preferences
Goes to the Reform Text Preferences panel..
2. Delete Height Markers
Convenience function delete all current height markers.
3. Save Height Profile
Adds the current height profile to the profile library.
4. Manage Height Profiles
Opens a dialog to allow deleting and renaming of stored profiles in the profile library.
5. Stored height profiles
List of available stored height profiles. Shared with Reform and Reprofile.
