Angle
Randomino Panel
Gradiator Panel
AG Transform Live Effect
AG Utilities Live Effects
Angle Cap Live Effect
QuickOps Panel
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
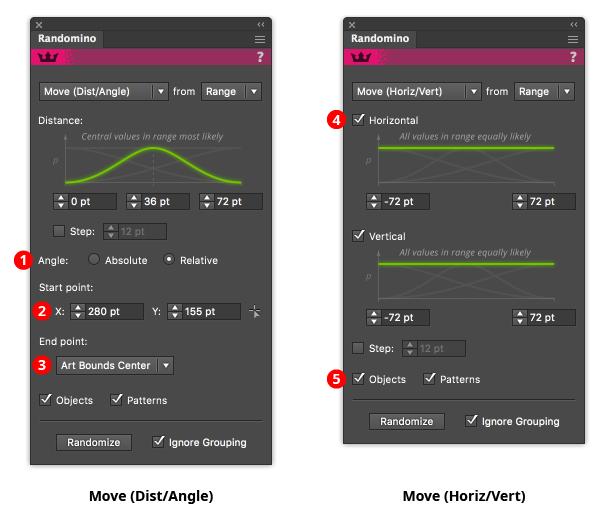
Moves, or offsets, the selected artwork in a random way. There are two different ways to specify movement: by distance and angle, or by horizontal and vertical components.

1. Angle type selector
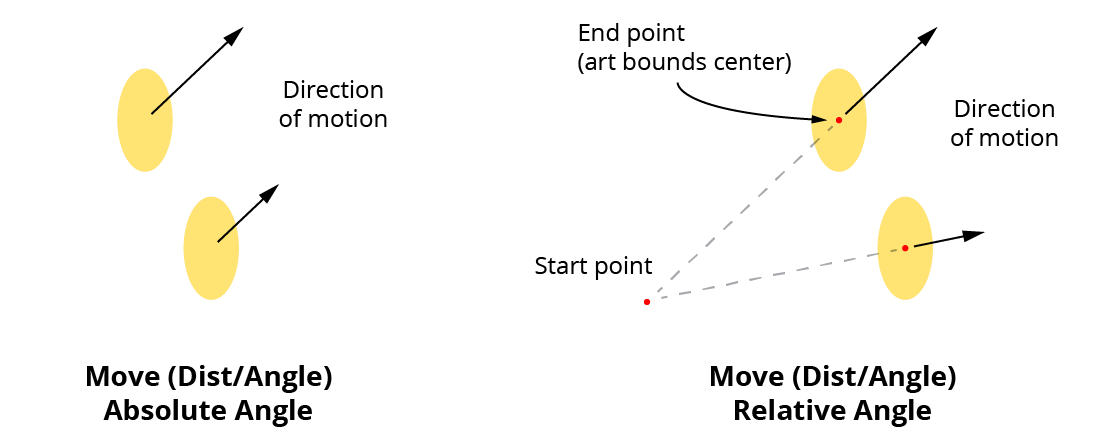
When randomizing movement using distance and angle, the angle may be specified either as an absolute value or a value calculated by starting at a specific point and passing through a point relative to the art. When the angle is Absolute, all the objects will move in the same direction (though by differing amounts). When the angle is Relative, each object will, in general, move in a different direction. Relative angles are useful for causing art to appear to move towards or spread out from a certain spot.

Randomino Move Relative Angles
2. Relative Angle start point
The coordinates may be entered manually, or specified by clicking the small point setter icon to the right of the coordinate inputs, which enables a tool that allows you to click at the point’s position.
3. Relative Angle end point
May be specified as either the art’s bounding box center, the art’s first anchor point (for paths only), or the art’s last anchor point (for paths only).
4. Parameter checkboxes
When randomizing movement using horizontal and vertical components, the components may be enabled independently by ticking or unticking the corresponding checkbox.
5. Objects/Patterns checkboxes
Similar to Illustrator’s native Move dialog, movement randomization can be independently applied to patterns within the objects.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Gradiator
Length/Radius Specification
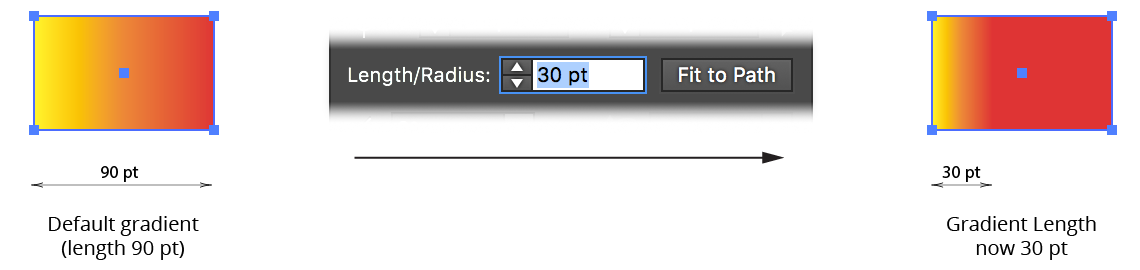
Allows you to numerically specify the length (for linear gradients) or radius (for radial gradients) of the selected gradients.

Gradiator Panel Change Length Example
By default, the length is adjusted from the origin (i.e., the left side, for linear gradients with no rotation). To adjust the length from the middle of the gradient, enable the preference Adjust Linear Gradient Lengths From Center (see Gradiator Preferences).
Note that Illustrator places lower limits on the length of a gradient. Specifically, it cannot be less than 0.1% of the default (fitted) length. A warning message will be displayed if the gradient length could not be changed to the length specified.
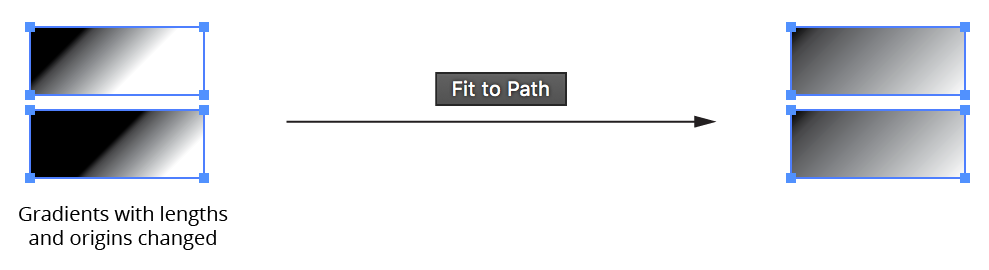
Fit to Path Button
The Fit to Path button resets the length (and origin) of each gradient to the default values that Illustrator assigns whenever the path’s geometry is edited, causing linear gradients to precisely stretch across the entire bounds of the path.

Gradiator Panel Fit to Path Example
For radial gradients, the default fit is more complicated: its radius is set to half the hypotenuse of the bounding box divided by the square root of 2.
Angle Specification
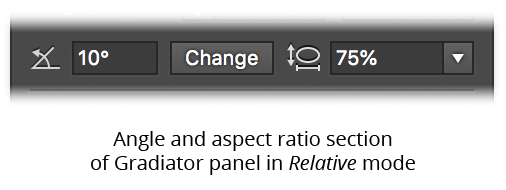
By default, the Gradiator panel angle control is in Absolute mode; i.e., the value you enter becomes the gradient’s new angle (the same as the native Gradient panel). However, either through the preferences or by Option/Alt-clicking on the angle icon, you can change this mode to Relative. In this mode (indicated by a change in icon), the value specified is added to the current angle of each gradient when the now-visible Change button is clicked.

Gradiator Panel Relative Angle Section
Holding Shift when clicking the Change button has the effect of reversing the sign of the angle value (thereby causing the gradient to rotate in the opposite direction).
Aspect Ratio Specification
This control is only enabled when a radial gradient is present in the selection. Unlike the native gradient panel, you can change the aspect ratio of all selected radial gradients even if there are linear gradients also present in the selection.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > AG Transform
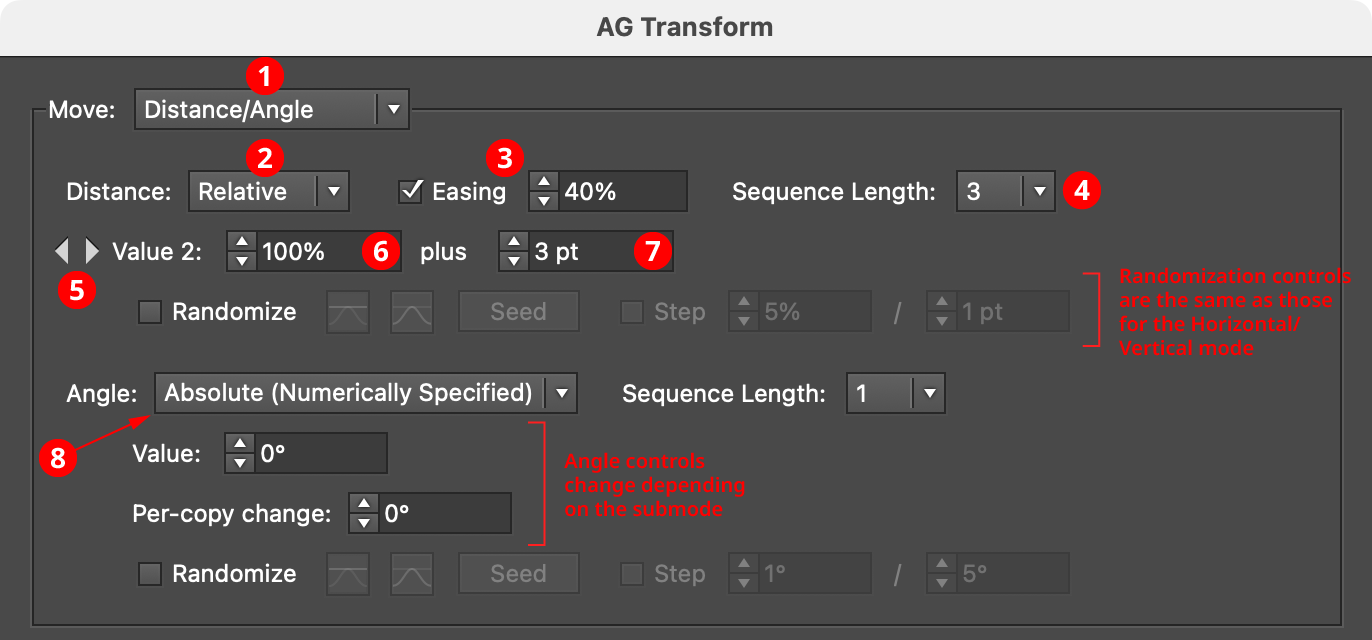
In Distance/Angle mode, the Move section of the dialog has the following controls:

AG Transform Parameters Dialog, Move Section (Distance Angle)
1. Main Mode
The dropdown menu allows the choice between Distance/Angle mode and Horizontal/Vertical mode.
2. Absolute/Relative Submode
The dropdown menu allows the choice between Absolute or Relative submodes for the distance component of the offset. In Absolute submode, the offset is specified using an absolute value, such as 12 pt. In Relative submode, the value is specified using a percentage of the width of its bounding box, plus an additional non-relative value.
3. Distance Easing
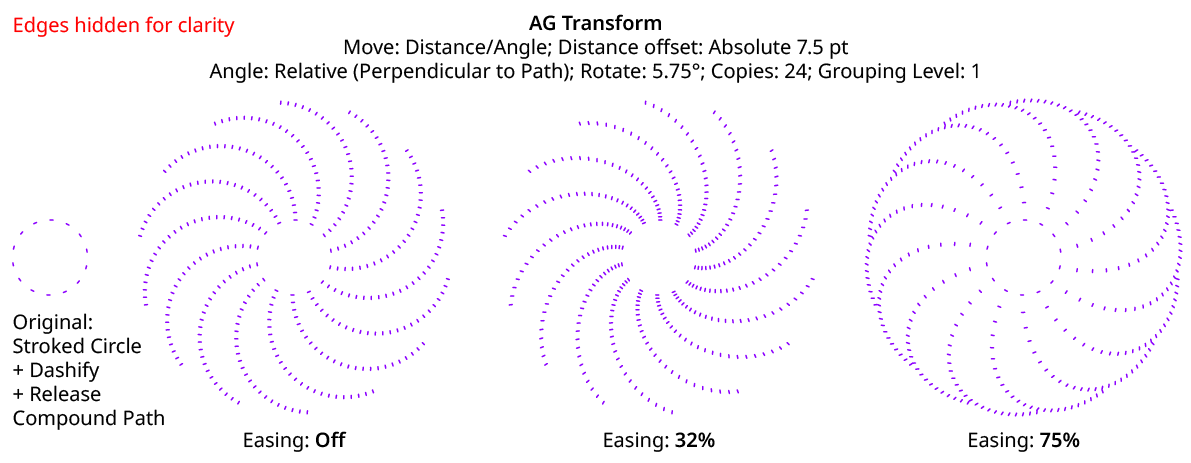
Easing controls the final spacing of all of the transformed copies based on their distance from the original object. When enabled, the easing value (from 1% to 99%) specifies where the middle copy should be placed (as a percentage of the distance from the original to the last copy). It therefore determines whether the copies increase their spacing as they get further away from the original (for values less than 50%), or decrease their spacing (for values more than 50%).

AG Transform Distance Easing
Distance easing can be used with both sequences and randomization.
4. Distance Sequence Length
See Horizontal/Vertical Sequence Length.
5. Previous/Next Value Buttons
Available when the sequence length is set to a value other than 1. Clicking either button will move between the sequence’s values, allowing any of them to be edited.
6. Offset/Minimum Value
The distance value for the current sequence index. In Absolute submode, this is an absolute value like 12 pt. In Relative submode, this is a percentage of the width of the bounding box of the original art. When randomization is enabled, this value specifies the minimum value that may be randomly produced.
7. Maximum Value
Available when randomization is enabled; it specifies the maximum value that may be randomly produced for the current sequence index.
8. Angle Submode
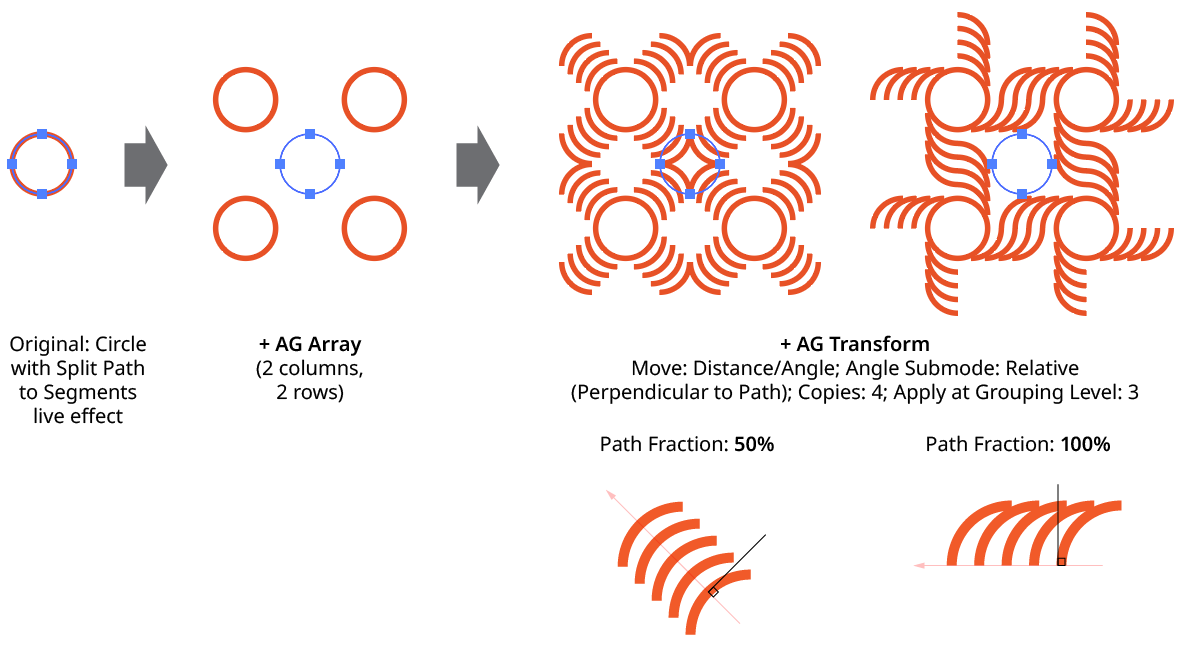
The dropdown menu allows the choice between Absolute (Numerically Specified), Relative (Start Point/End Point), or Relative (Perpendicular to Path) submodes for the angle component of the offset.
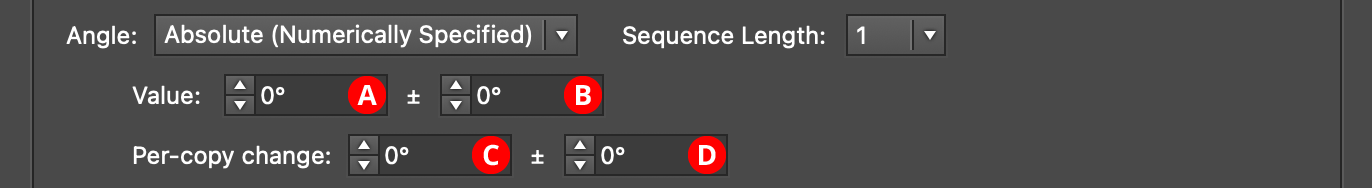
Absolute (Numerically Specified) submode: the angle is specified using an absolute value, such as 45°. In this submode, the angle controls are as follows:

AG Transform Parameters Dialog, Angle Absolute Submode
A. Value/Base Value: The angle component of the offset for the current sequence index. When randomization is enabled, this value specifies the base angle to which a random amount is added or subtracted.
B. Base Value Variation: Available when randomization is enabled; it is the maximum angular amount which is added to or subtracted from the base value to get the random value. For example, if the base value is set to 45°, and the random variation is set to 10°, then angles from 35° to 55° may be produced.
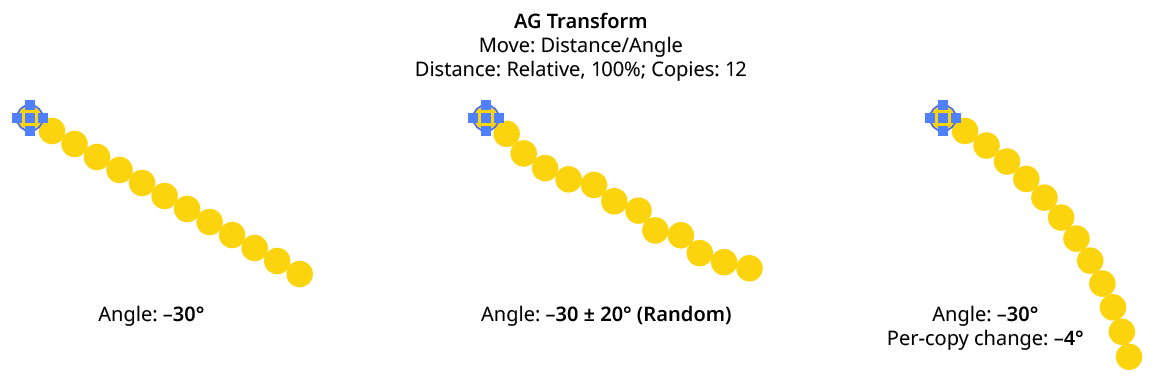
C. Per-copy Change Value: The angular amount to add to the base value for each new copy. For example, if the base value is set to 20°, and the per-copy change is set to 3°, then the first copy will be offset at an angle of 20°, the second at 23°, the third at 26°, and so on. This has the effect of making the copies lie along a circular arc.

AG Transform Angle Absolute Examples
D. Per-copy Change Value Variation: Available when randomization is enabled; it is the maximum angular amount which is added to or subtracted from the per-copy change value to get the random value.
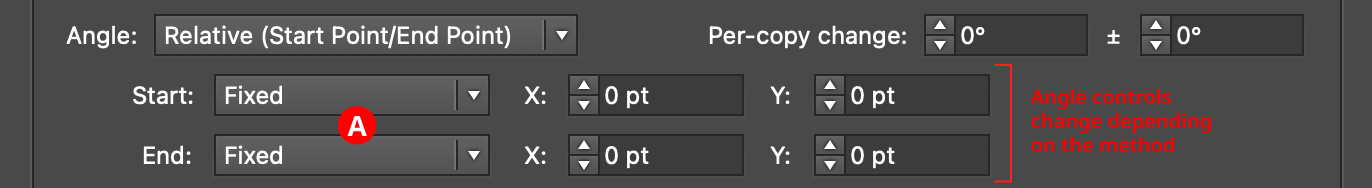
Relative (Start Point/End Point) submode: the offset angle is that of an imaginary line that starts at one point and ends at another. These points are not necessarily path anchor points, but may be specified using one of five different methods. Relative submodes are most useful when there are multiple objects in the selection that are being transformed. In this submode, the angle controls are as follows:

AG Transform Parameters Dialog, Angle Relative (Start End) Submode
A. Start/End Method: The dropdown menu for both the start and end points allows the choice between five different methods of specifying each point: Fixed, Relative to Bounds, Anchor Point, Position Along Path, or Tagged Path.
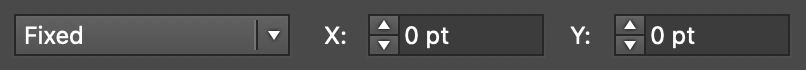
Fixed: With this method, the point is simply specified by its coordinates.

AG Transform Start End Point Fixed Controls
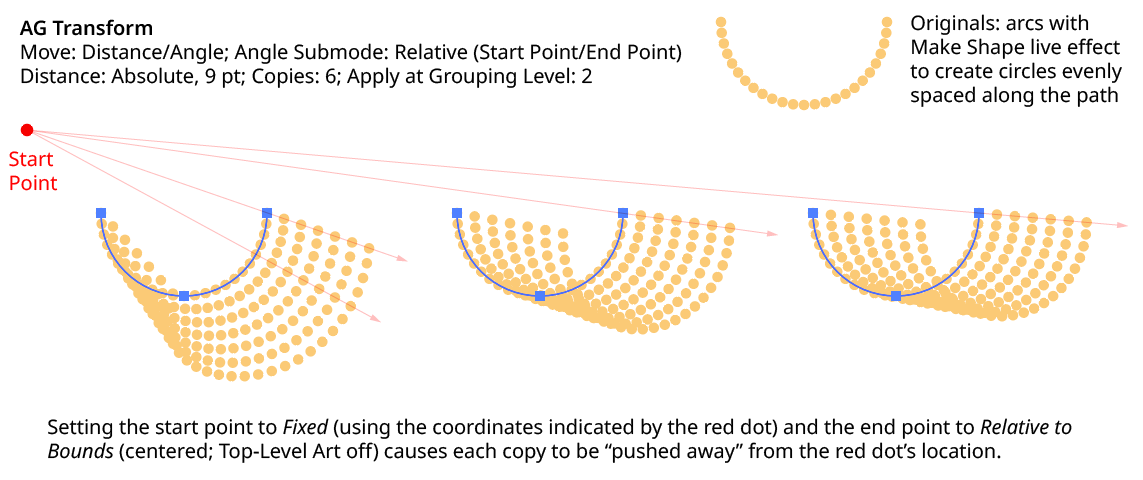
There would be no good reason to use Fixed for both the start and end points, because this would only result in the equivalent of an absolute angle. However, if the start point, say, uses Fixed, and the end point uses a different method which specifies the point relative to the art, then the copies will appear to “expand” from a common origin:

AG Transform Angle Fixed Start End
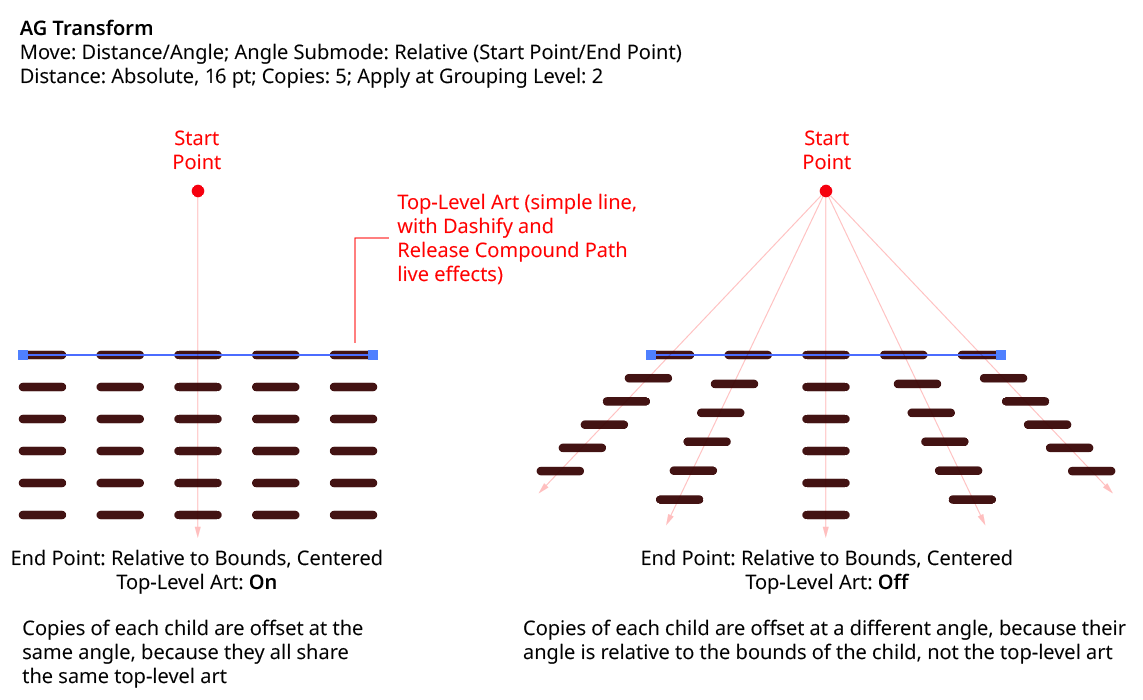
Relative to Bounds: With this method, the start or end point of the angle-determining line is located relative to the bounds of the original art, using the standard nine-box control. If the Apply at Grouping Level setting is set higher than zero, then the Top-Level Art checkbox becomes available. Turning off Top-Level Art means the bounds of each art object at the specified Grouping Level is used instead, which is usually desirable because each object will, in general, be offset at a different angle.

AG Transform Start End Point Relative to Bounds Controls

AG Transform Angle Top Level Art
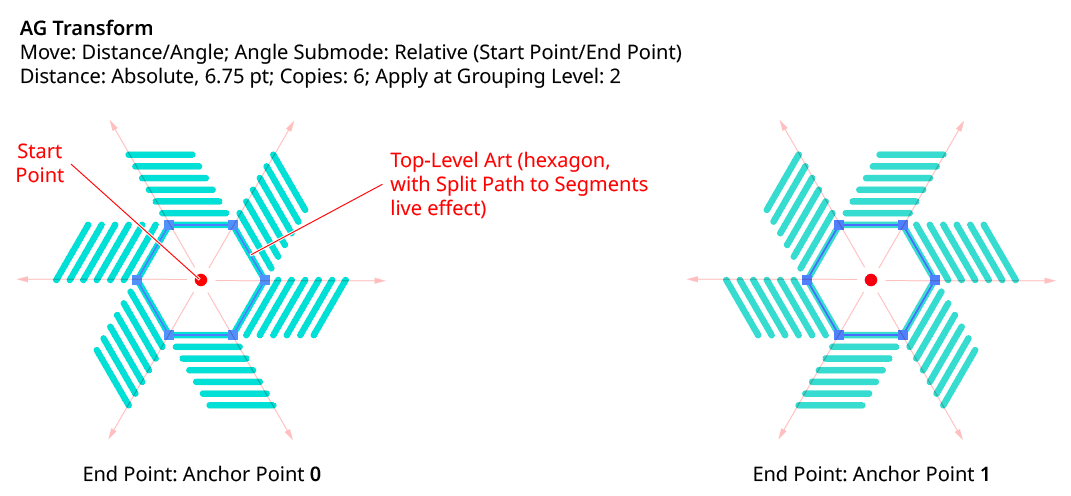
Anchor Point: With this method, the start or end point of the angle-determining line is located at an anchor point of the art object at the current Grouping Level, using the specified index (starting at zero). If the specified index is equal to or greater than the number of points in the path, then the last point on the path is used. If the art object is not a path or does not contain a path, the Relative to Bounds method is used instead.

AG Transform Start End Point Anchor Point Controls

AG Transform Angle Anchor Point
Position Along Path: With this method, the start or end point of the angle-determining line is located at the specified position (from 0% to 100%) along the path of the art object at the current Grouping Level. If the art object is not a path or does not contain a path, the Relative to Bounds method is used instead.

AG Transform Start End Point Position Along Path Controls
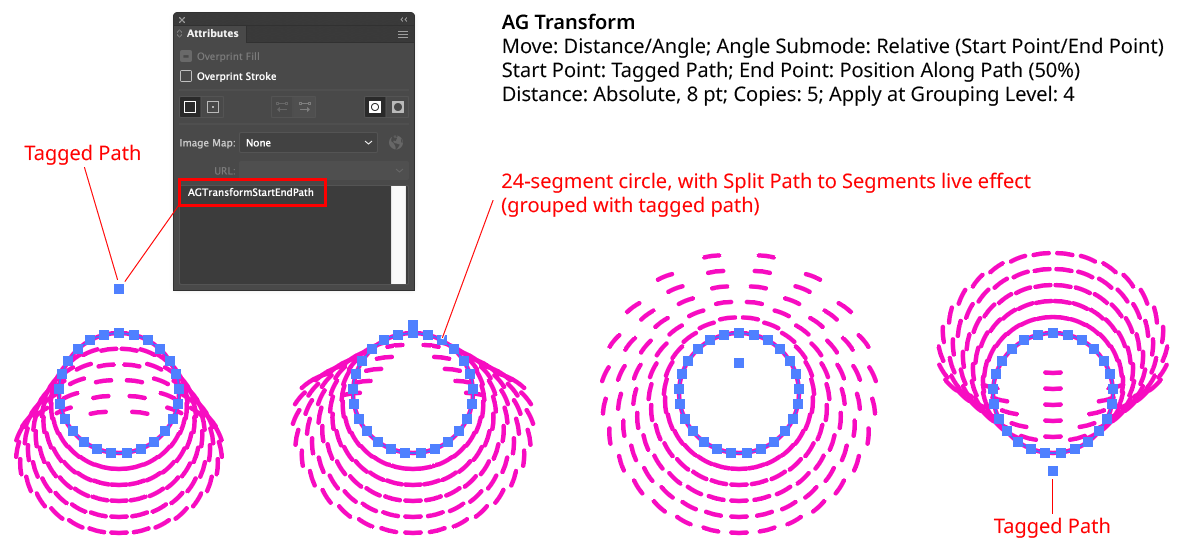
Tagged Path: With this method, the start or end point of the angle-determining line is located at the first anchor point of the path contained in the top-level group that has the note “AGTransformStartEndPath” (as entered on the native Attributes panel). It is customary to use a single-point path for this purpose, so the path won’t inadvertently be made visible. If no such path exists, AG Transform uses the first path it finds in the top-level art. If no paths at all exist, the Fixed location is used instead.

AG Transform Start End Point Tagged Path Controls

AG Transform Angle Tagged Path
Although similar to Fixed, the Tagged Path method allows the art to be moved around the artboard without changing its appearance, since the Tagged Path moves with it.
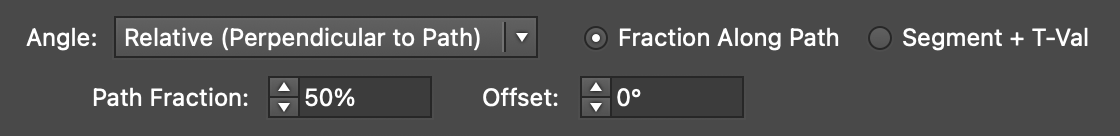
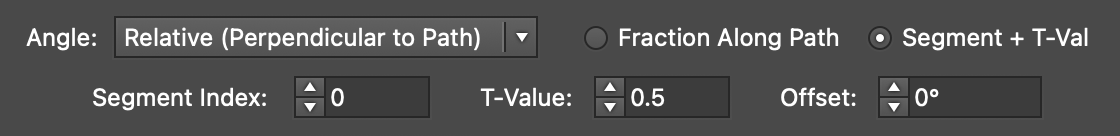
Relative (Perpendicular to Path) submode: the offset angle is perpendicular to the path of the art object at the current Grouping Level (if the art object is not a path or does not contain a path, an angle of 0° is used). The perpendicularity angle is calculated using a “right-hand” rule (i.e., to the right, relative to the direction of the path). Where the perpendicularity is calculated can be specified using either a fraction along the path, or a segment index plus t-value (the bezier-derived distance between the anchor point and the next anchor point). In this submode, the angle controls are as follows:

AG Transform Angle Perpendicular Path Fraction Controls

AG Transform Angle Perpendicular Index and T-Val Controls

AG Transform Angle Perpendicular to Path
Using either method (Fraction Along Path or Segment + T-Val), an additional angular offset to the perpendicular angle may be added. Using a value of 180°, for example, can be useful if the path’s direction is the opposite of what is expected.
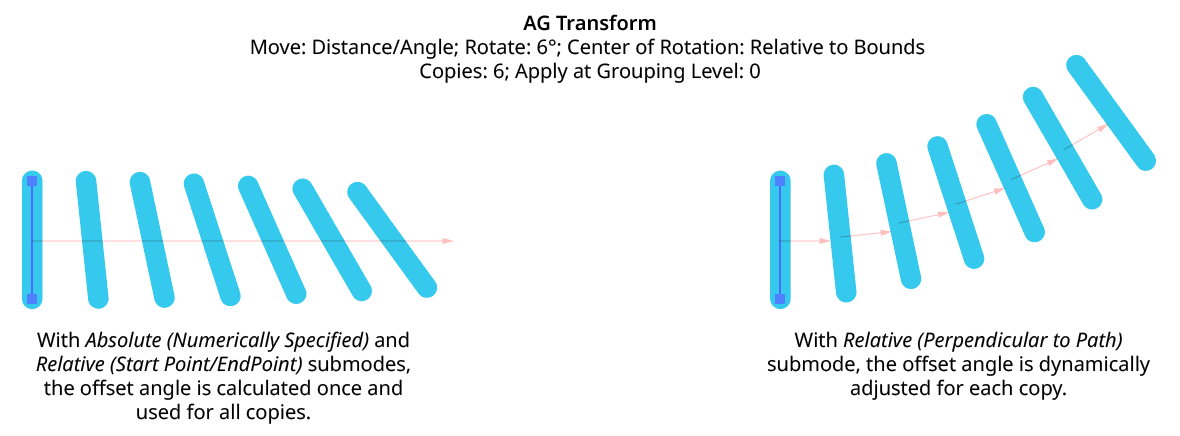
Although the offset angle is calculated once for the Relative (Start Point/End Point) submode and used for all subsequent copies, the angle for the Relative (Perpendicular to Path) submode is dynamically updated with each copy. Thus, if the art is rotated in addition to being offset, the offset angle will change to stay perpendicular to each copy.

AG Transform Angle Perpendicular to Path with Rotation
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > Angle Cap
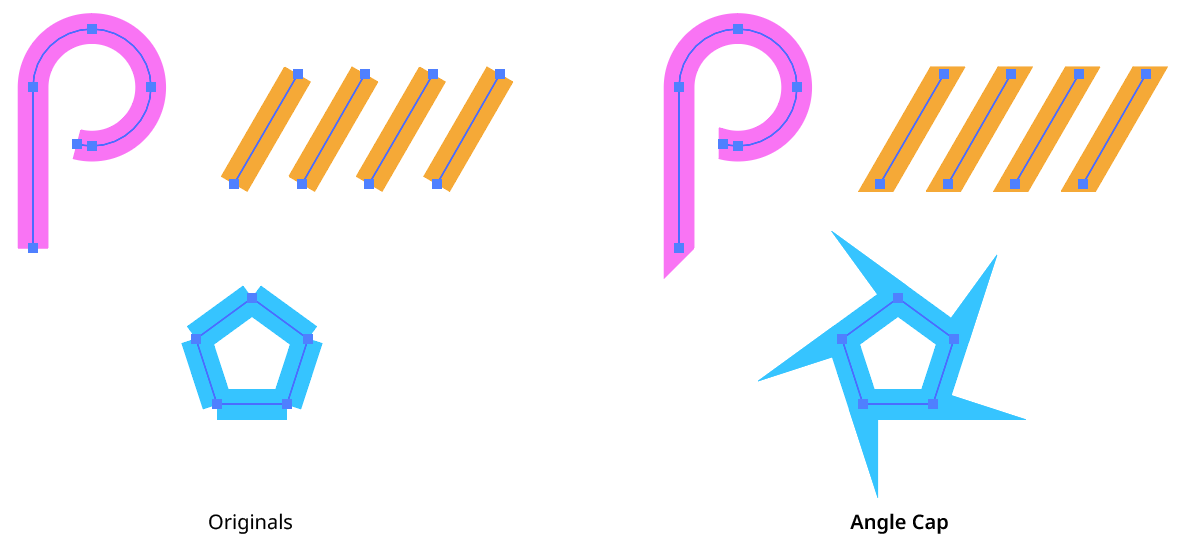
Angle Cap is an Astute Graphics live effect for stroked, open paths that allows for angled end caps, where the flat end of the stroke runs at an adjustable angle to the perpendicular of the path. The angle can be fixed at a certain value (for example, always horizontal), or can be relative to the path’s angle.
As with most live effects, Angle Cap appears in the main menu, under Effect > AG Utilities. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.

Angle Cap Live Effect Example
Angle Cap Parameters Dialog
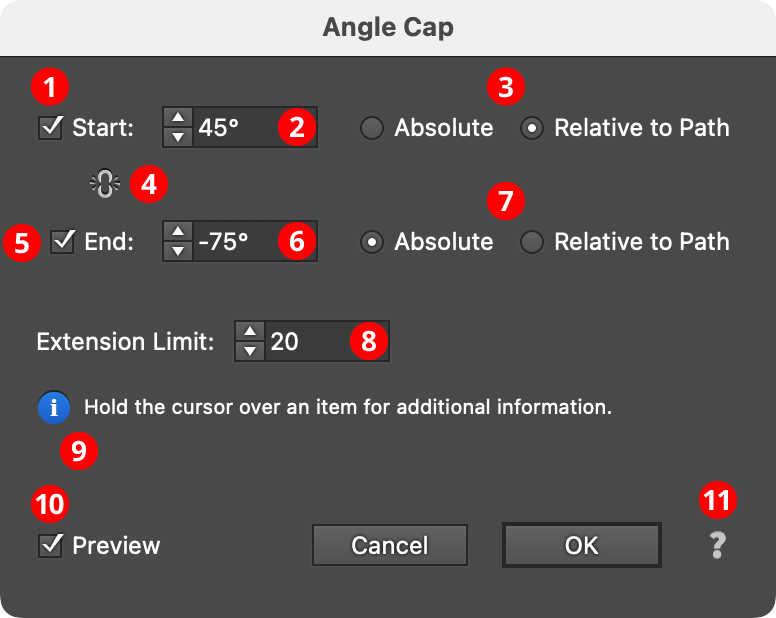
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Angle Cap Parameters Dialog
1. Start
The Start checkbox enables or disables modification of the stroke cap at the start of the path.
2. Start Angle
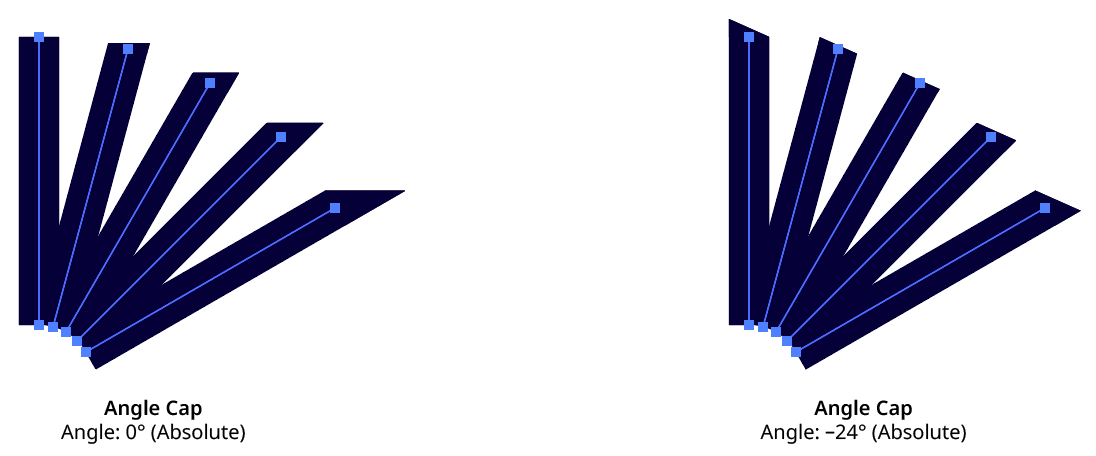
Specifies the angle of the end of the stroke’s cap. In Absolute mode, this angle is fixed (does not depend on the path angle) and can range from –360° to 360° using the normal Illustrator convention of angles (0° is to the right):

Angle Cap Absolute Mode
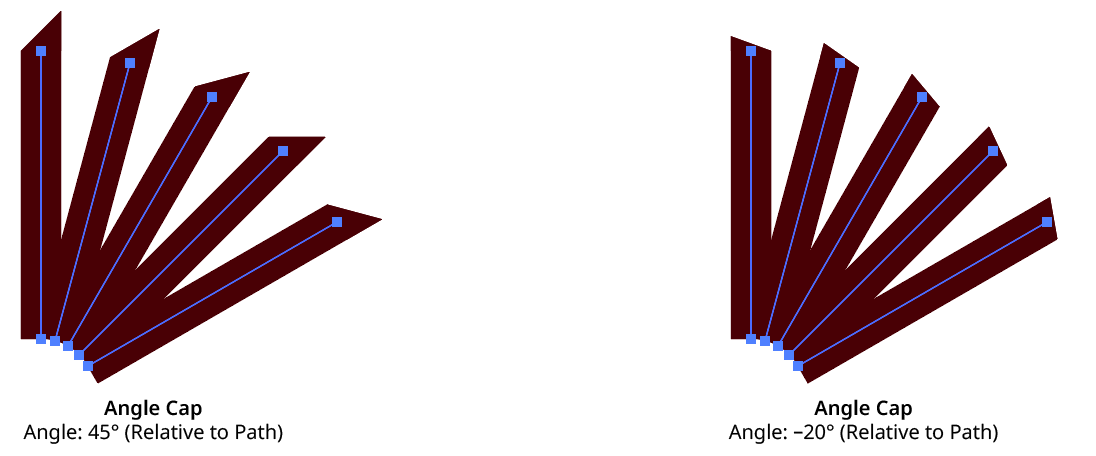
In Relative to Path mode, the angle is relative to a line drawn perpendicular to the path at its tip, and can range from –90° to 90°, where 0° means no change from the normal perpendicular angle:

Angle Cap Relative to Path Mode
3. Start Absolute/Relative
Specifies the mode of the start cap angle (see Start Angle).
4. Link Start & End
Clicking on the icon toggles its state. When “linked,” making changes to either the Start or End parameters will simultaneously affect the opposite side.
5. End
The End checkbox enables or disables modification of the stroke cap at the end of the path.
6. End Angle
As per the Start angle, but for the end (last anchor point) of the path.
7. End Absolute/Relative
Specifies the mode of the end cap angle (see Start Angle).
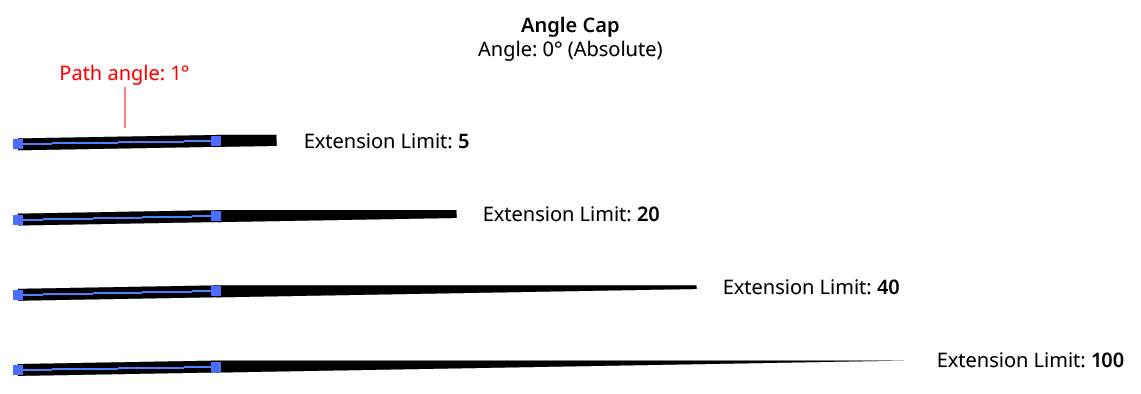
8. Extension Limit
Similar to the native miter limit for corner joins, the Extension Limit is necessary to keep an angled cap from extending out infinitely as the cap’s angle gets closer and closer to the path’s tangent angle. The value represents the maximum length of the cap as a multiple of the path’s width, and can range from 5 to 500.

Angle Cap Extension Limit
9. Informational area
Shows a brief description of each control when the cursor is being hovered over it.
10. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
11. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Effect > AG Utilities > Angle Cap
Angle Cap: Inside, Outside, and Variable Width Strokes
Because these types of strokes are actually converted to closed, filled paths inside the live effect mechanism, Angle Cap cannot be used with them.
Angle Cap: Dashed Strokes
When Aligned dashes are used, the dashes at the start and end of the path are generally converted to separate open paths inside the live effect mechanism, and thus will receive angle caps of their own, producing unexpected results. To put angle caps on each dash, use the Astute Graphics Dashify live effect instead of a dashed stroke.

Angle Cap with Dashes
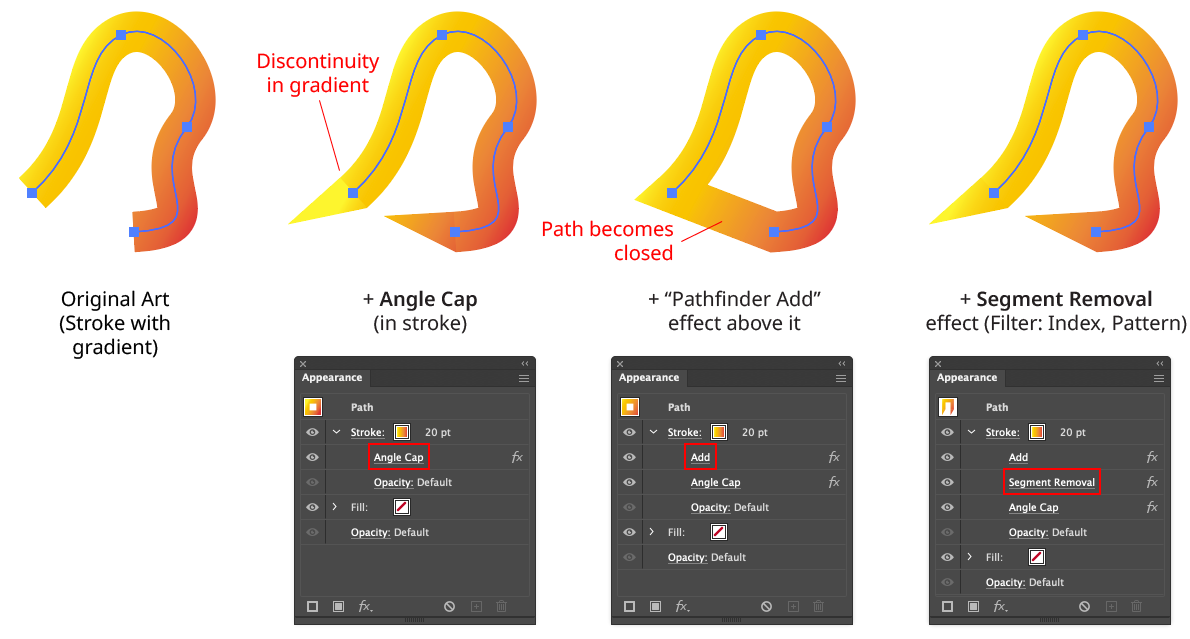
Angle Cap: Strokes with Gradients
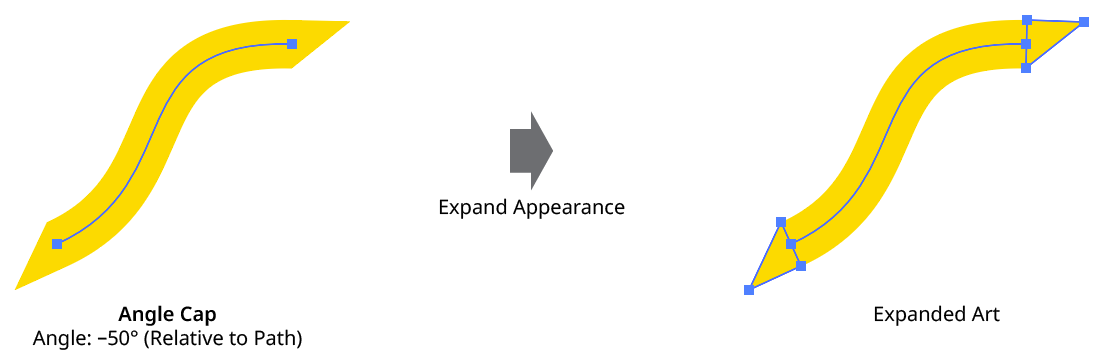
A plugin cannot actually change a stroke’s caps in Illustrator, so the Angle Cap live effect simulates them by placing an appropriately-shaped polygon at the end(s) of the path. This may be seen by expanding the live effect:

Angle Cap Expanded View
If the stroke has a gradient applied (the normal, “within the stroke” type — gradients along or across the stroke are converted to meshes inside the live effect mechanism and will not work with Angle Cap), Illustrator’s method of auto-positioning gradients will typically result in the caps visually not being seamless with the stroke. One way to remedy this is by placing the Angle Cap effect within the stroke and adding (directly above it) a native Pathfinder Add effect and an Astute Graphics Segment Removal effect (to change the path, which becomes a closed path after the Add effect, back to open).

Angle Cap with Gradients
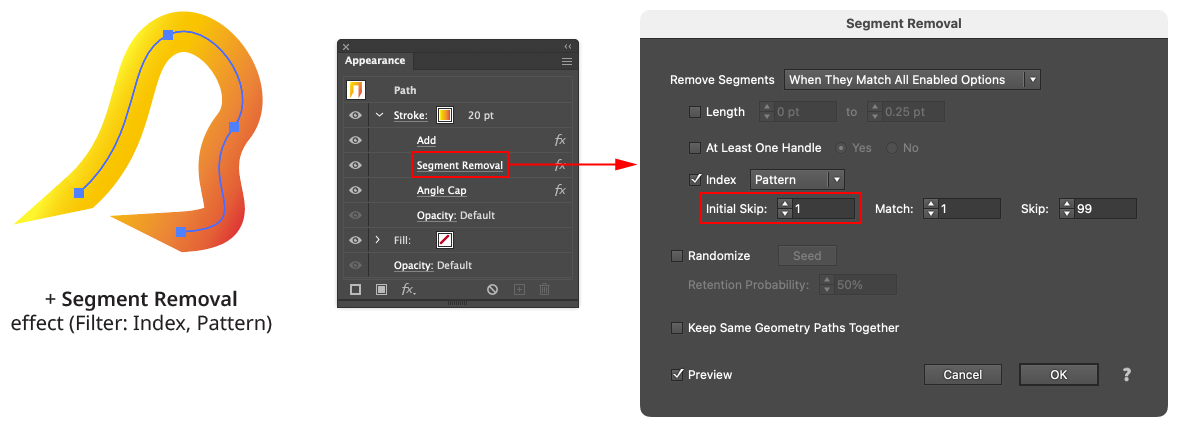
Note that with this method, because the native Add effect can change the starting point of the path, it may be necessary to adjust the Pattern/Initial Skip value in the Segment Removal effect to target the correct segment to remove:

Angle Cap with Gradient - Segment Removal Example
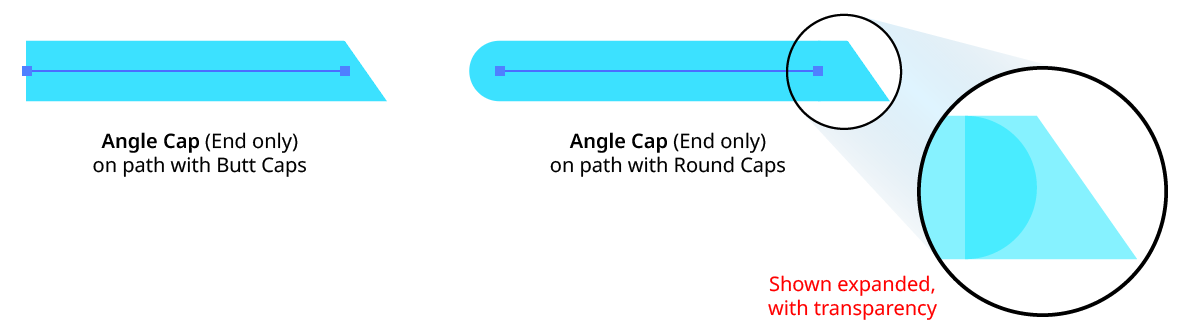
Angle Cap: Strokes with Round or Projecting Caps
Angle Cap handles these types of existing caps by simply extending the cap polygon(s) to cover them.

Angle Cap with Round Caps
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > QuickOps
The Set Bounding Box Angle operation allows the selected art’s bounding box (as displayed by Illustrator when View > Show Bounding Box is turned on) to be numerically rotated to any value. This allows, for example, distortion of the object(s) in a certain direction by dragging a bounding box handle. Because the native main menu command Object > Transform > Reset Bounding Box only allows the angle to be changed to zero, achieving this natively would require three steps: rotating the object to the opposite of the desired angle, resetting the bounding box, and then rotating the object back to the desired angle.
With art selected, clicking the button will bring up a small dialog, in which the new angle can be entered:

QuickOps Set Bounding Box Angle Dialog
By default, the initial angle will be set to the opposite of the document rotation (normally 0° unless the document view has been rotated). This allows for an interactive way to precisely set the angle: use the native Rotate View tool to rotate the document until the desired transformation direction of the selected art is horizontal, and then click the button and OK the dialog.

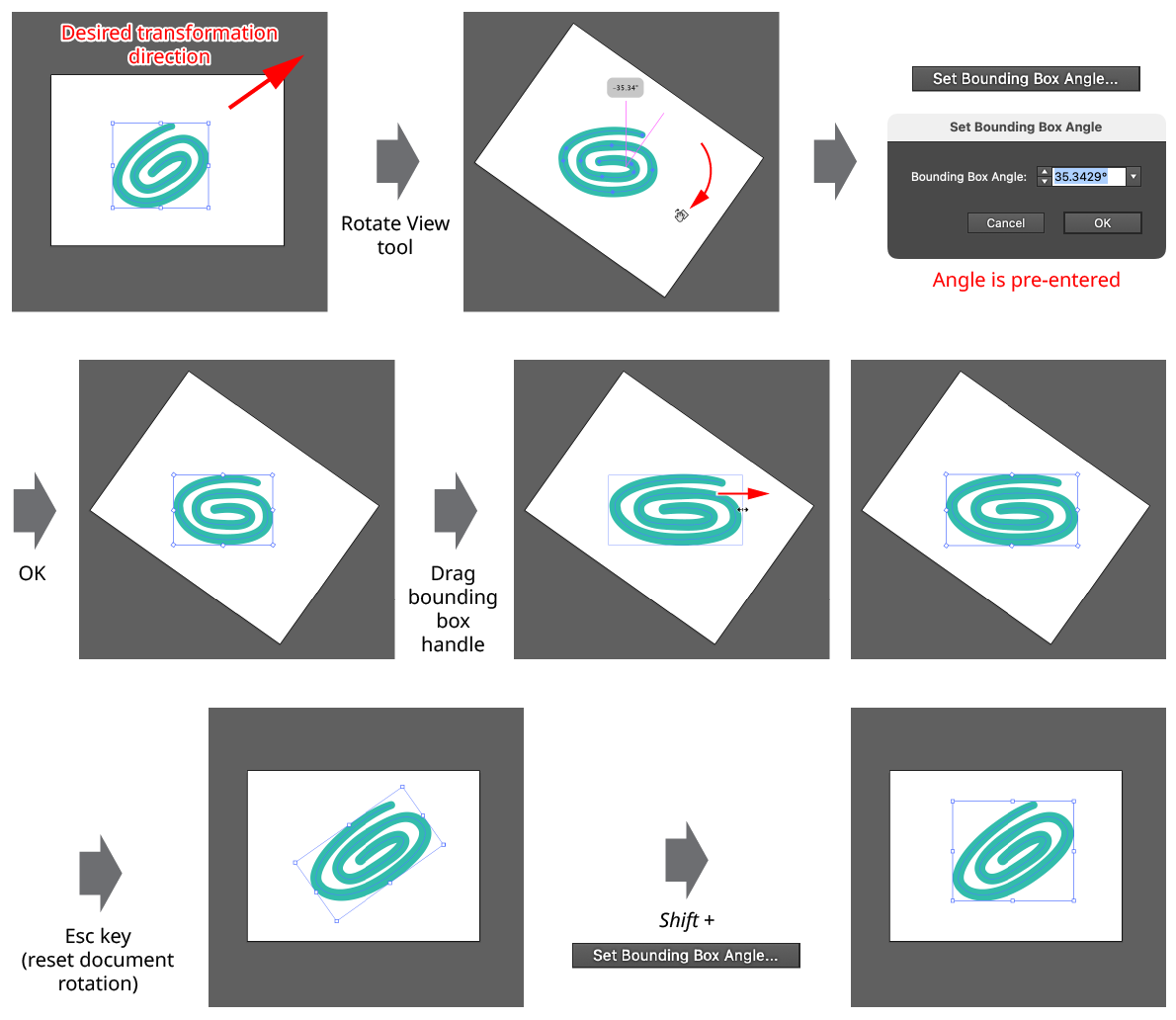
QuickOps Set Bounding Box Angle
Because native shapes like rectangles or ellipses have their own internal rotation value that overrides the normal one, setting the bounding box angle on a native shape will require it to become expanded. A small warning icon will be displayed on the dialog to indicate this.
After using the operation, with the art still selected, the button can be Shift-clicked to set the bounding box angle back to its original value.
