Randomize
Randomini Tool
Randomino Panel
Super Marquee Tool
Space Fill
Color Randomizer Live Effect
Gradiator Panel
Gradient Forge Panel
Illustrator Location:
Advanced Toolbar > Randomini Tool
When one or more art objects are selected and the Randomini tool is in use, its widget will appear, initially centered over the bounds of the selected art (it may later be repositioned; see below). By using the cursor to click or drag parts of the widget, the artwork can be edited. Except for Hue, all changes are previewed using outlines and are not actually applied to the art until the Apply button is clicked or the Enter key is pressed. Therefore, if you change your mind and decide not to randomize the art, simply switch to another tool and the art will remain as it was. All parameters are retained between uses of the tool. When not over a widget control, the cursor for the Randomini tool has the shape of a die showing various random faces. When nothing is selected, the Randomini tool can be dragged to marquee-select artwork.

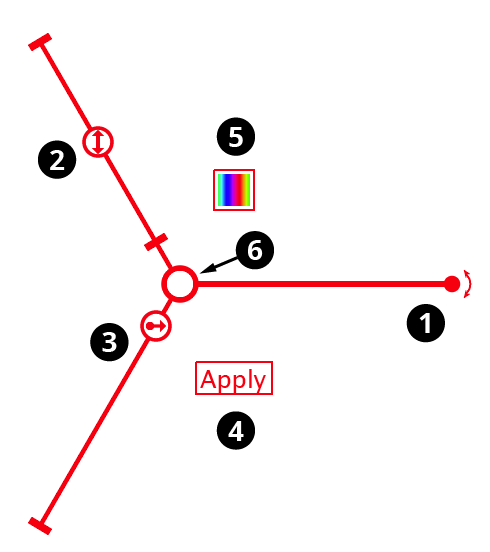
Randomino annotation widget
1. Rotation arm and control
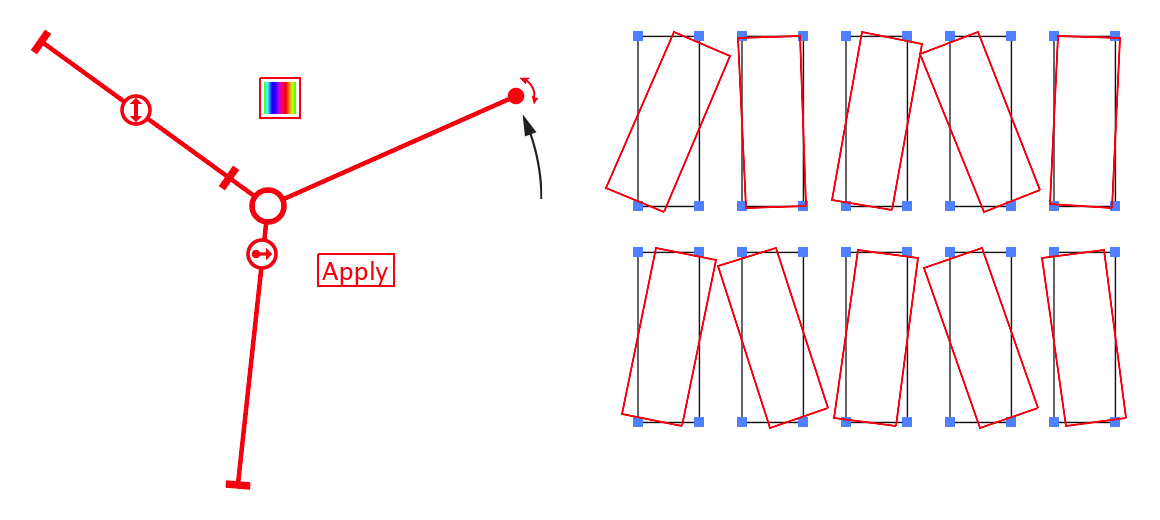
Dragging the rotation control changes the angle up to which each piece of art will be randomly rotated around its bounding box center, in either a clockwise or counterclockwise direction. For example, setting the rotation arm at a 24° angle will cause the preview art to be rotated anywhere from -24° to 24°:

Randomino rotation arm preview
The rotation control may be double-clicked to set the rotation value numerically. Holding down the Shift key when dragging the control causes it to be constrained to steps of 10°. Holding down Command/Ctrl while dragging it enables “Slow-Drag,” which moves the control as if all cursor movements were reduced tenfold, allowing for fine-tuning.
2. Scale slider and thumb
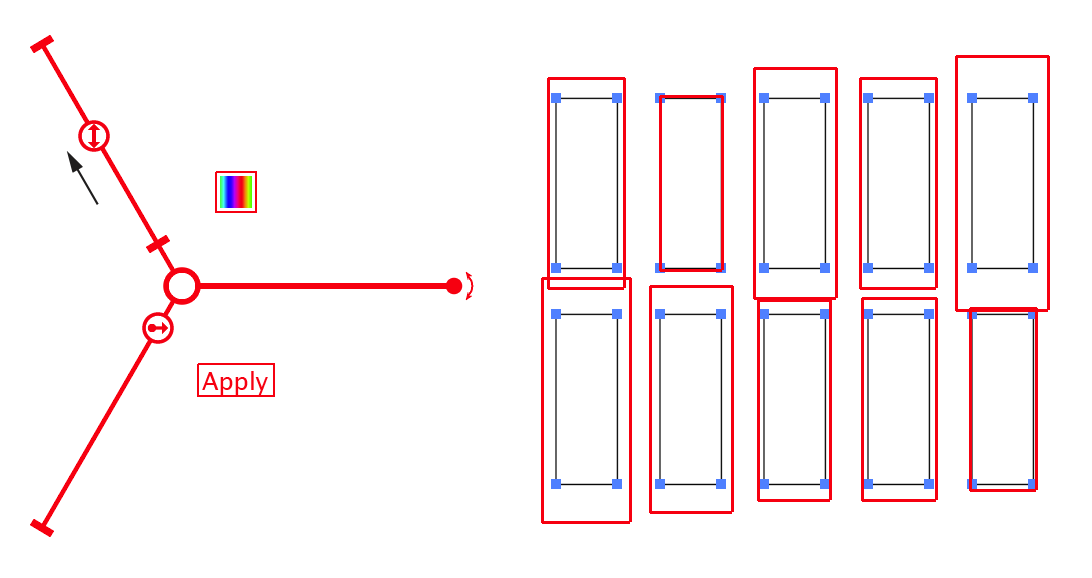
Dragging the scale thumb changes the value up to which each piece of art will be randomly scaled from its bounding box center. For example, setting the scale value to 150% will cause the preview art to be scaled anywhere from 100% to 150%:

Randomini scaling control arm
The scale thumb may be double-clicked to set the scale value numerically. Holding down Shift while dragging the thumb causes the scale values to be constrained to integer values. Holding down Command/Ctrl enables “Slow-Drag”, as per the Rotation control.
3. Offset slider and thumb
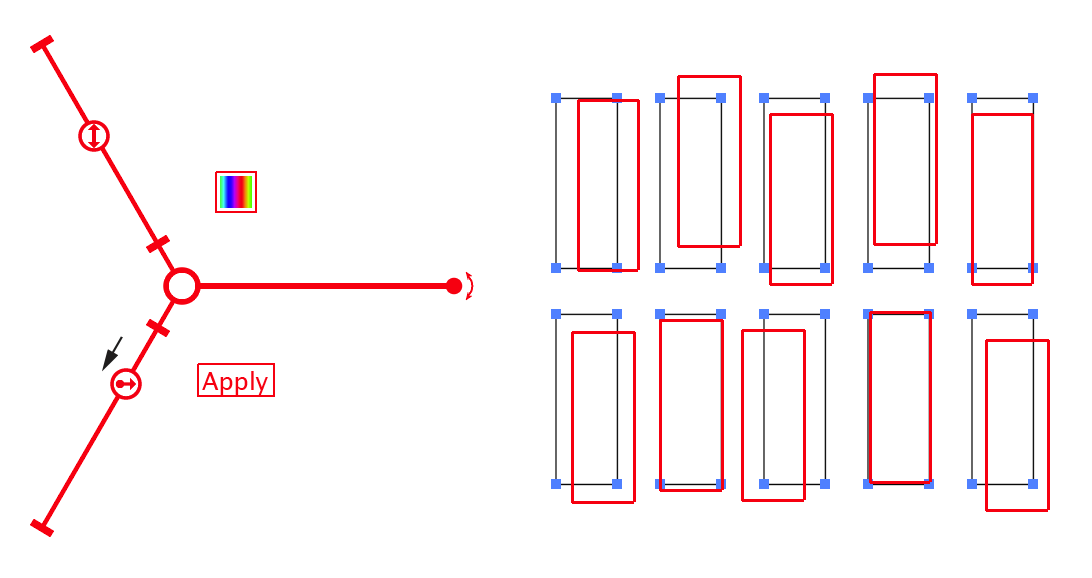
Dragging the offset thumb changes the value up to which each piece of art will be randomly offset (shifted in position). For example, setting the offset value to 6pt will cause the preview art to be moved anywhere from 0 to 6 points. The offset direction is randomly chosen.

Randomini offset slider annotation
As with the scale thumb, the offset thumb may be doubleclicked to set the value numerically, Shift-dragged to constrain the value, or Command/Ctrl-dragged to enable “Slow-Drag.”
4. Apply button
Clicking the Apply button applies the currently displayed random rotation, scaling and offset to the selected art, as previewed. Immediately afterwards, since the art is still selected, new random parameters will be selected and previewed, allowing you to quickly apply multiple randomizations. To automatically deselect the art after applying the randomization, hold down Shift while clicking the Apply button. Pressing the Enter key has the same effect as clicking the Apply button unless no art is selected, in which case it opens the tool preferences dialog.
5. Hue button
Clicking the Hue button immediately randomizes the hues (strokes and fills) of the selected art. Note that black (which has zero brightness) and white (which has maximum brightness) are not affected by changing the hue. Also note that grouped objects are only affected if they have a stroke or fill applied in the Appearance panel at the group level, unless the “Ignore Grouping” preference is enabled (see Randomini: Preferences). Type objects are only affected if they have a stroke or fill applied in the Appearance panel above the Characters; to change the color of individual characters, use the Randomino panel.
6. Center control
The center control may be dragged to reposition the entire widget. Doubleclicking the center control resets all parameters to their default values (i.e., no rotation, no scaling, and no offset).
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
Changes the color(s) of the selected objects in a random way.

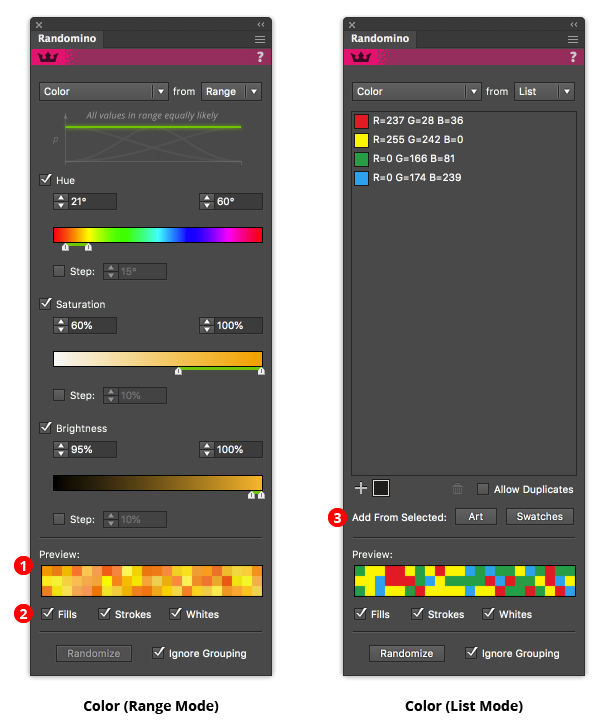
Randomino Panels Color Callouts
In Range mode, color is controlled using the Hue-Saturation-Brightness (HSB) model. Each of the three parameters may be independently controlled (or disabled entirely), with one restriction: all must use the same distribution model. Each parameter’s value may be entered in the numerical input boxes or adjusted by dragging the slider controls. Shift-clicking the thumb area resets the thumbs to the entire range of valid values.
1. Color Preview area
When all three color parameters are enabled, the preview area shows a random selection of colors which would be generated using the current settings. When only one or two of the three parameters are being changed, the preview area shows a selection of colors on top (a standard set if nothing is selected; otherwise colors from the selected art) and the same colors that would result from randomly changing their parameters.
2. Fills/Strokes/Whites checkboxes
You may choose to modify fill colors, stroke colors, or both. In addition, you can choose to affect white colors or not. Gradients (both standard and freeform) are modified on a stop-by-stop basis. Gradient meshes are modified on a selected node-by-node basis. Randomino does not change the colors of raster art.
Tip: If randomizing the colors of art seems to have no effect, check whether 1) the stroke or fill checkbox is disabled; or 2) you are attempting to modify the color of a group (which may not exist if the group does not have an independent fill or stroke) with the “Ignore Grouping” checkbox disabled.
3. Add From Selected buttons (list mode only)
While colors may be added to the list one by one using the color picker interface, it is often useful to add several colors at once, either from the currently selected artwork or from the currently selected swatches.
Illustrator Location:
Advanced Toolbar > Selection Stack > Super Marquee Tool
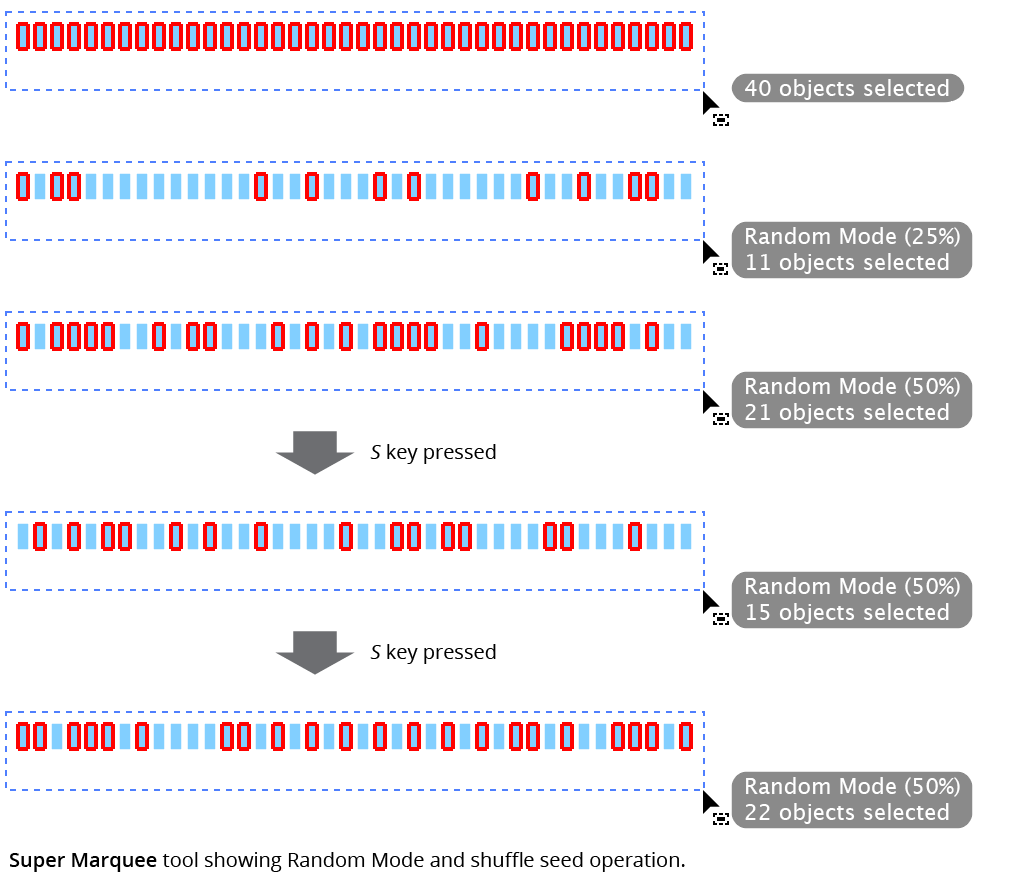
It is often useful to select a random subset of a number of objects. The Super Marquee tool can do this by using Random Mode (press the R key while dragging if the tool is not already in Random Mode). The cursor annotation shows the value which is used to decide whether each selected object should instead be ignored, from 1% to 99%. For example, if the value is set to 40%, then each selected object has a 40% chance of staying selected and a 60% chance of being ignored instead. The value can be changed using the Up/Down Arrow keys while dragging.
Because the results are probabilistic, some random selections may be less desirable than others (just as flipping a coin ten times can still occasionally produce 9 heads). Pressing the S key will shuffle the random seed, leading to a different subset of objects being selected.

Super Marquee Tool Random Mode
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
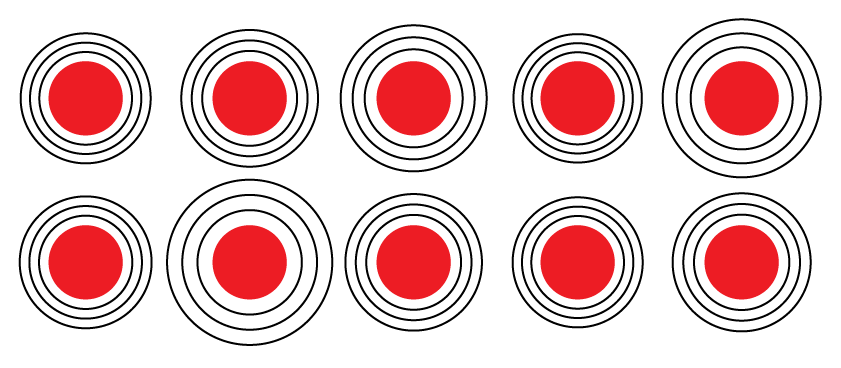
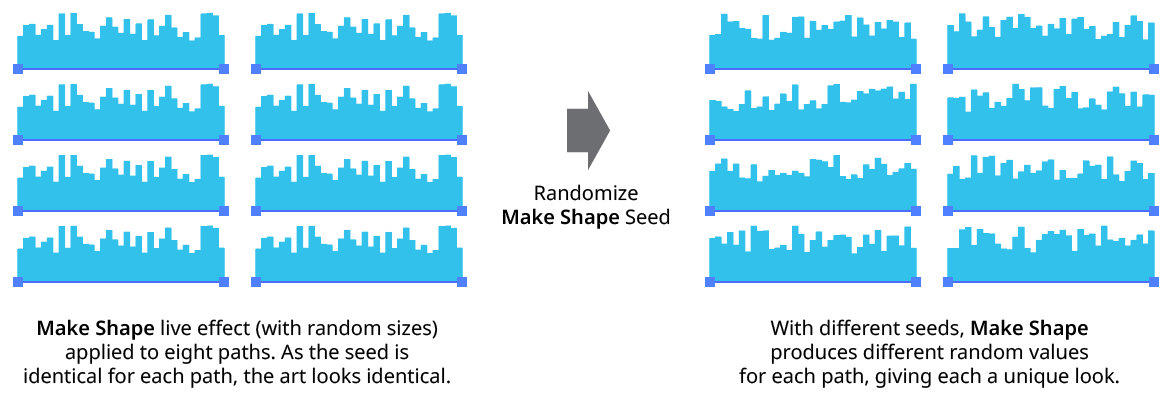
It is often desirable to have the same live effect applied to a number of objects but with different parameters. For example, you might want to apply an AG Offset to many objects with different distance values:

Different AG Offsets Example
Unfortunately, modifying each object one by one is time-consuming and tedious. However, using Randomino, you can instantly assign a random value across multiple objects to many different parameters from a number of common live effects, both native and from Astute Graphics:
Add Points: Seed
AG Block Shadow: Position
AG Offset: Distance
Color Randomizer: Hue Seed, Saturation Seed, Lightness Seed, Filter Seed
Dashify: Seed
Drop Shadow: Blur, Opacity, Position
Extend Path: Seed
Feather: Radius
InkFlow: Size
Inner Glow: Blur, Opacity
Make Shape: Seed
Opacity Randomizer: Variation Seed, Filter Seed
Outer Glow: Blur, Opacity
Path Removal: Seed
Point Removal: Seed
Phantasm: Brightness, Contrast, Hue, Hue (Colorizing), Saturation, Saturation (Colorizing), Lightness
Pucker & Bloat: Strength
Roughen: Size (Absolute), Size (Relative), Detail
Segment Removal: Seed
Stroke Attributes: Seed
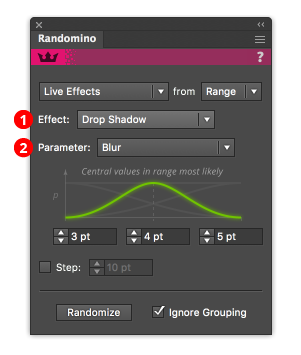
When the Randomino panel kind is set to Live Effects, one, and possibly two, additional popup menus will appear on the panel:

Randomino Panel Live Effect Callouts
1. Effect menu
Selects the live effect or family of effects to randomize.
2. Parameter menu
Appears if there are multiple parameters available within the live effect or family and allows you to select the parameter.
Tip: Artwork that does not have the specified live effect applied to it will not be changed; i.e., the live effect is not automatically added.

Randomino Randomize Seed
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
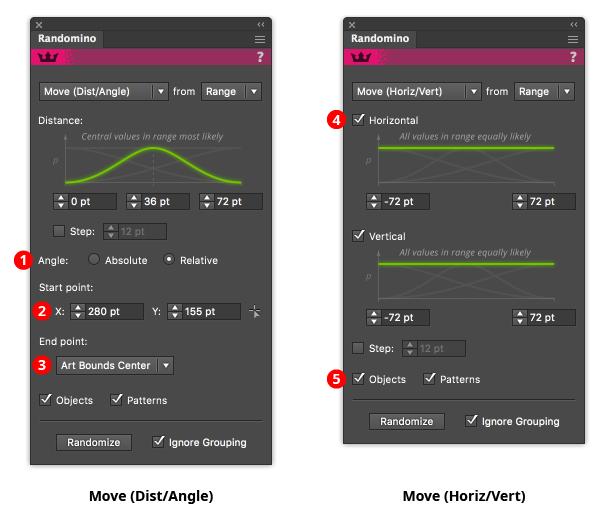
Moves, or offsets, the selected artwork in a random way. There are two different ways to specify movement: by distance and angle, or by horizontal and vertical components.

1. Angle type selector
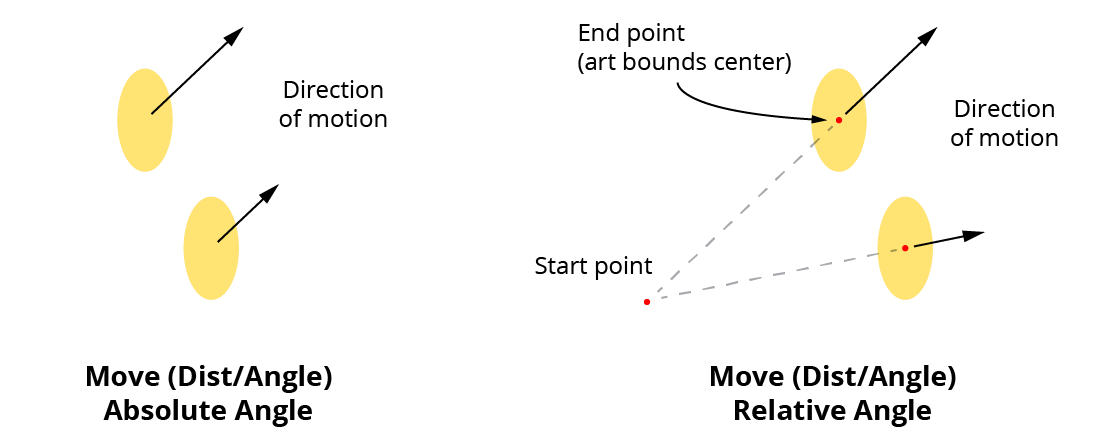
When randomizing movement using distance and angle, the angle may be specified either as an absolute value or a value calculated by starting at a specific point and passing through a point relative to the art. When the angle is Absolute, all the objects will move in the same direction (though by differing amounts). When the angle is Relative, each object will, in general, move in a different direction. Relative angles are useful for causing art to appear to move towards or spread out from a certain spot.

Randomino Move Relative Angles
2. Relative Angle start point
The coordinates may be entered manually, or specified by clicking the small point setter icon to the right of the coordinate inputs, which enables a tool that allows you to click at the point’s position.
3. Relative Angle end point
May be specified as either the art’s bounding box center, the art’s first anchor point (for paths only), or the art’s last anchor point (for paths only).
4. Parameter checkboxes
When randomizing movement using horizontal and vertical components, the components may be enabled independently by ticking or unticking the corresponding checkbox.
5. Objects/Patterns checkboxes
Similar to Illustrator’s native Move dialog, movement randomization can be independently applied to patterns within the objects.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
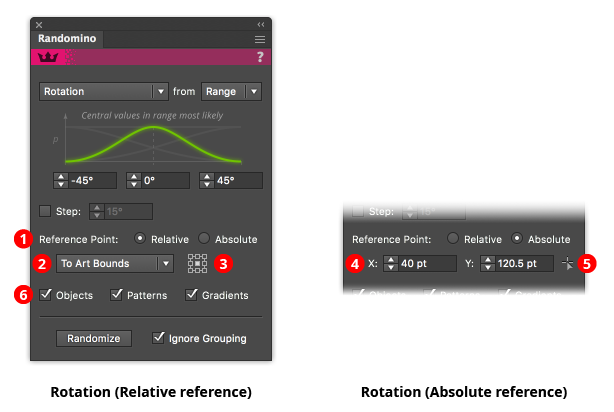
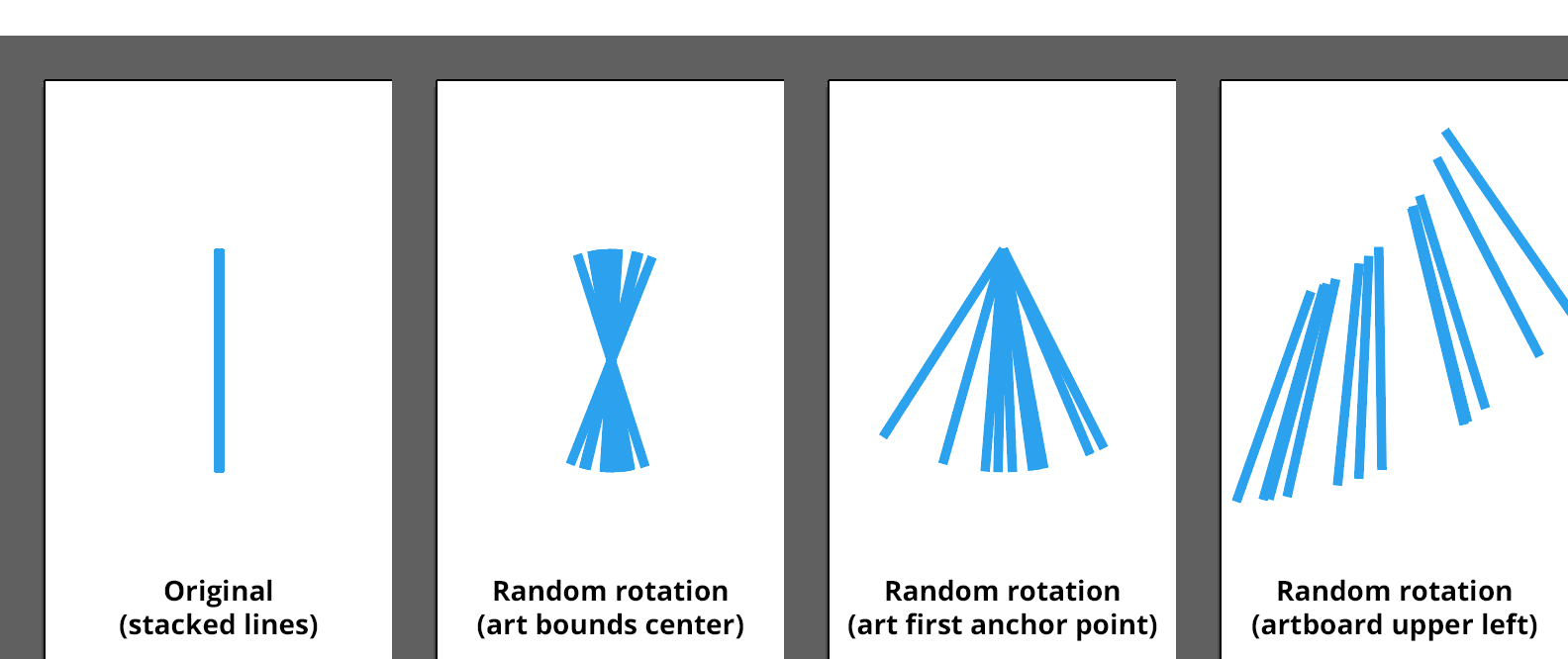
Rotates the selected artwork in a random way. Note that each rotation value is applied to the artwork in its current orientation; it does not set an absolute amount of rotation (as only certain objects in Illustrator have absolute rotations).

Randomino Panel Rotation Callouts
1. Reference point selector
Determines whether the reference point (the point about which the rotation will occur) is relative to the position of the art, or at an absolute position.
2. Relative reference point type
Selects what the reference point is relative to: the art’s bounds; the art’s first anchor point (for paths only); the art’s last anchor point (for paths only); or the artboard.

Randomino Rotated Lines
3. Relative reference point orientation
For Art Bounds and Artboard relative reference points, specifies the position of the reference point (top left, top, top right, middle left, etc).
4. Absolute reference point coordinates
The X and Y coordinates of the reference point.
5. Absolute reference point setter
Enables a tool that allows you to click at the reference point’s position.
6. Objects/Patterns/Gradients checkboxes
Rotation can be applied to only certain attributes of the selected art. You can choose to rotate the art objects themselves, any patterns found within the art, or any gradients found within the art.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Space Fill
Menu items to show and hide the Space Fill panel can be found in the main menu under Window > Astute Graphics > Space Fill. If the Space Fill object is created using the Object > Space Fill > Make menu item, the panel will be automatically shown if it is not already.

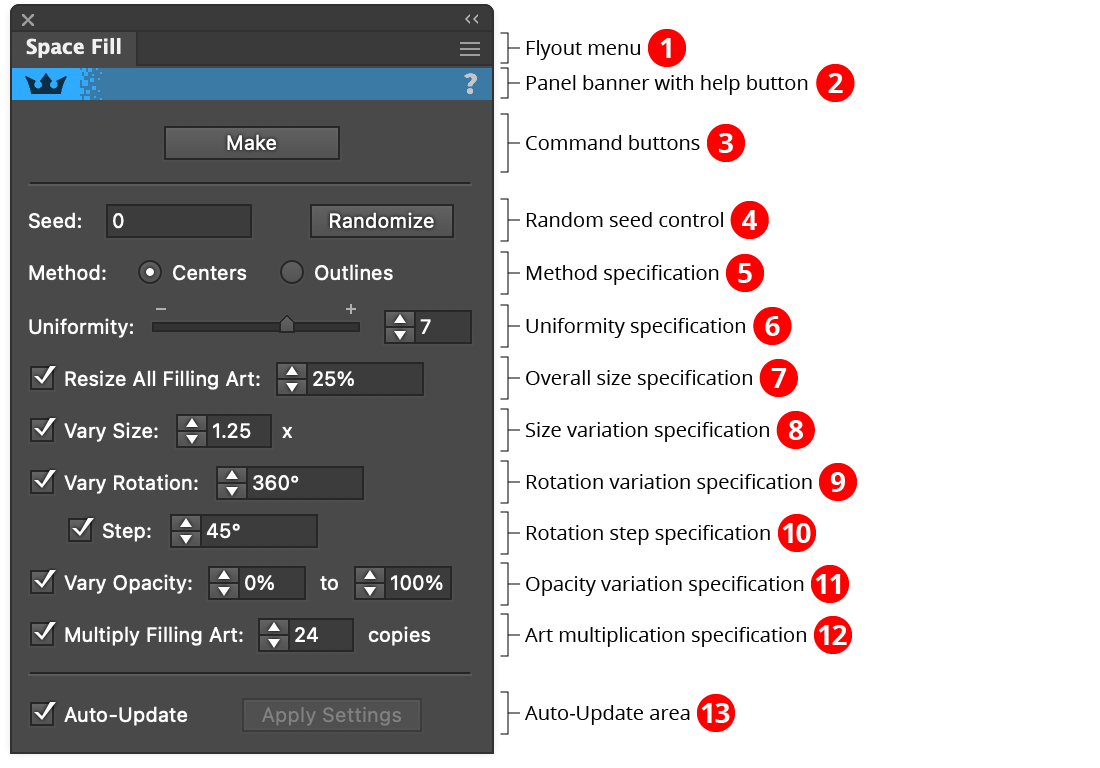
Space Fill Panel Overview
1. Flyout menu
See Space Fill Panel: Flyout Menu.
2. Panel banner
The help button on the right opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
3. Command Buttons
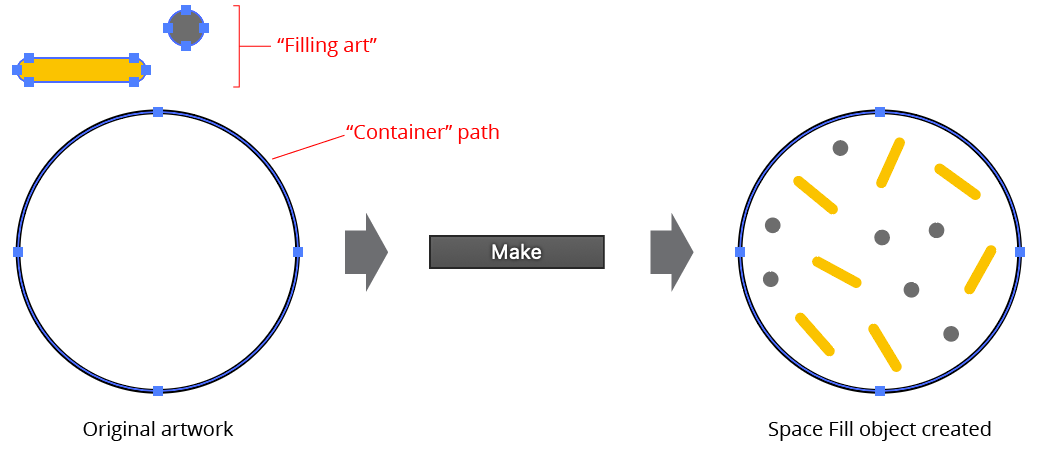
When the selection consists of artwork that is eligible to be turned into a Space Fill (at least one path and one additional art object), the Make button will be available. Clicking Make creates a Space Fill object from the selected artwork using the parameters that are currently specified on the lower area of the panel. If the Auto Detect Container Object preference is not on, the path that should act as the container (i.e., will be filled with the other objects) must be on the bottom of the stacking order of the selected artwork.

Space Fill Make Example
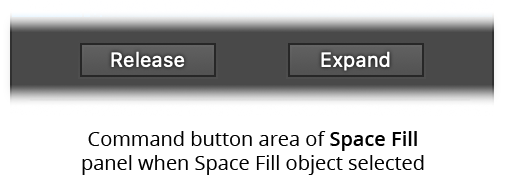
If an existing Space Fill object is selected, the Make button will be hidden, and the Release and Expand buttons will be instead be available:

Space Fill Panel Release Expand Area
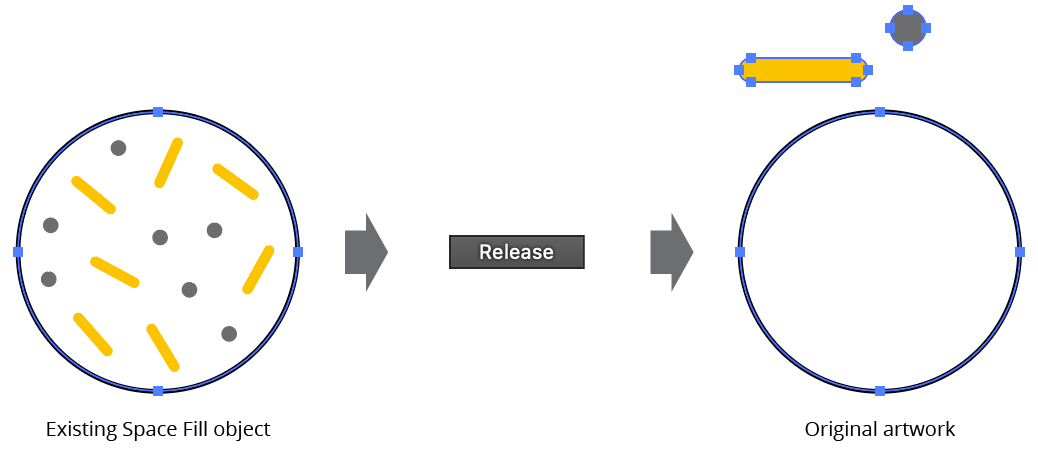
Clicking Release restores the Space Fill object to its original component objects, which may then be edited and, if desired, the Space Fill made again.

Space Fill Release Example
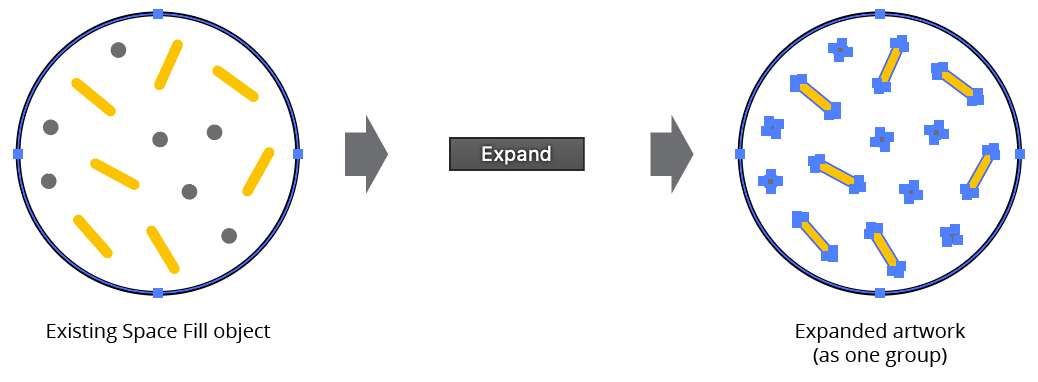
Clicking Expand “flattens” and removes the live Space Fill object; the filling objects can subsequently be independently edited like any other art objects. Expanded Space Fills are placed into a single group.

Space Fill Expand Example
Space Fill objects can also be made, released, and expanded through the main menu, under the Object > Space Fill submenu.
4. Random Seed Control
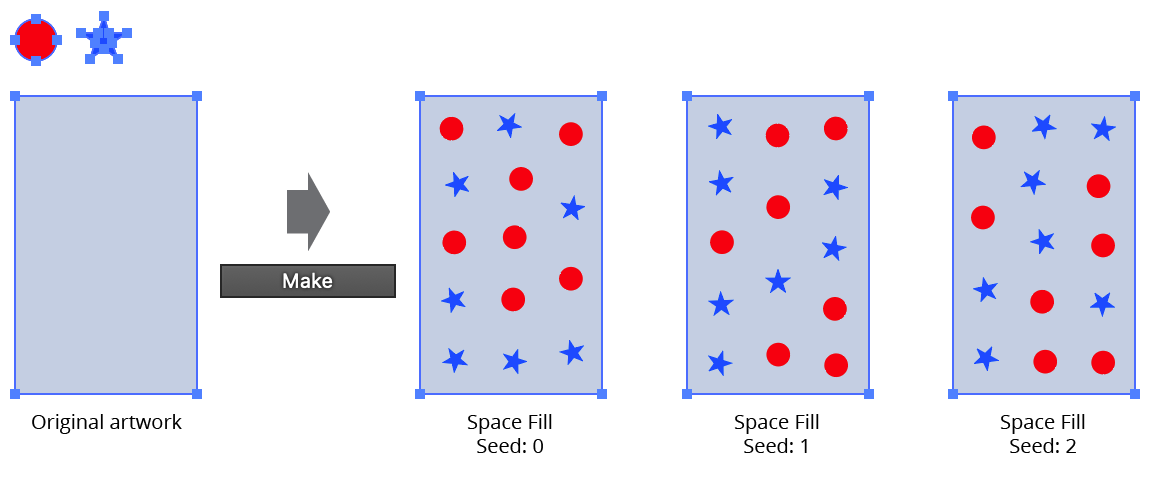
Each random seed number leads to a completely different (but repeatable) sequence of internally-used random values, which results in a different configuration of the filling art. As some of these configurations may be more aesthetically pleasing than others, recording their seeds lets you return to these different looks at a later time. The seed can be manually entered, or the Randomize button can be clicked to generate a random seed number.

Space Fill Seed Example
5. Method Specification
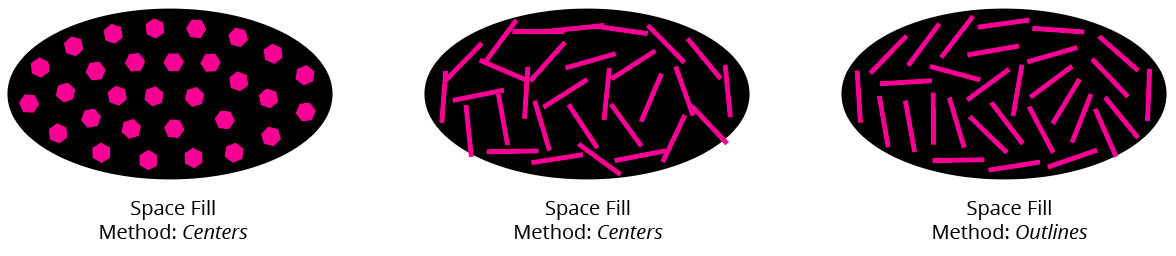
There are two different methods which may be used to adjust the spacing between the different filling objects. With the Centers method, only the centerpoint of each filling object is considered when determining its position. This makes it fast but generally better to use when all of the filling art is roughly circular in shape and about the same size, otherwise the filling art objects may be more likely to touch each other and/or the edges of the container path as their density increases. With the Outlines method, the actual outlined shape of each piece of filling art is calculated and used to position it:

Space Fill Method Example
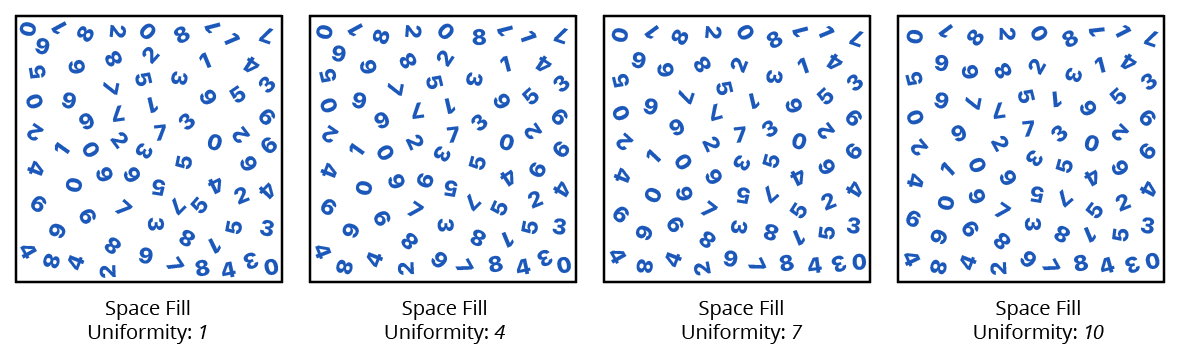
6. Uniformity Specification
Controls the overall uniformity of the positioning of the filling art, from 1 to 10. Higher values result in more even spacing:

Space Fill Uniformity Example
7. Overall Size Specification
Controls the overall scaling, if any, of all the filling art objects (which may be subsequently modified with the Vary Size setting). Can range from 0.1% to 10000%.
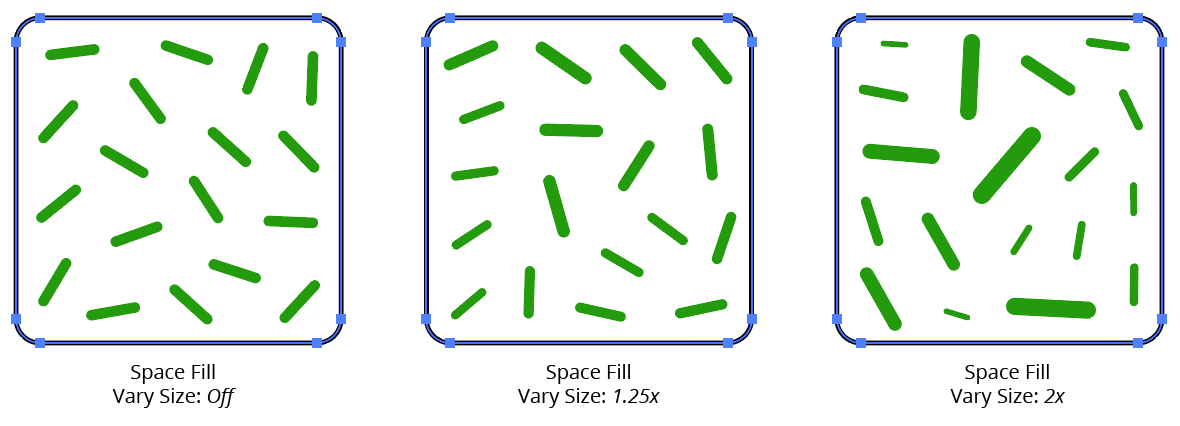
8. Size Variation Specification
Controls the amount, if any, by which each piece of filling art is randomly scaled either up or down (after the overall scale is applied). For example, a Vary Size value of 2.0 means the art would be scaled anywhere from downwards two-fold (i.e., to 50%) to upwards two-fold (to 200%). The maximum Vary Size multiplier is 10x.

Space Fill Vary Size Example
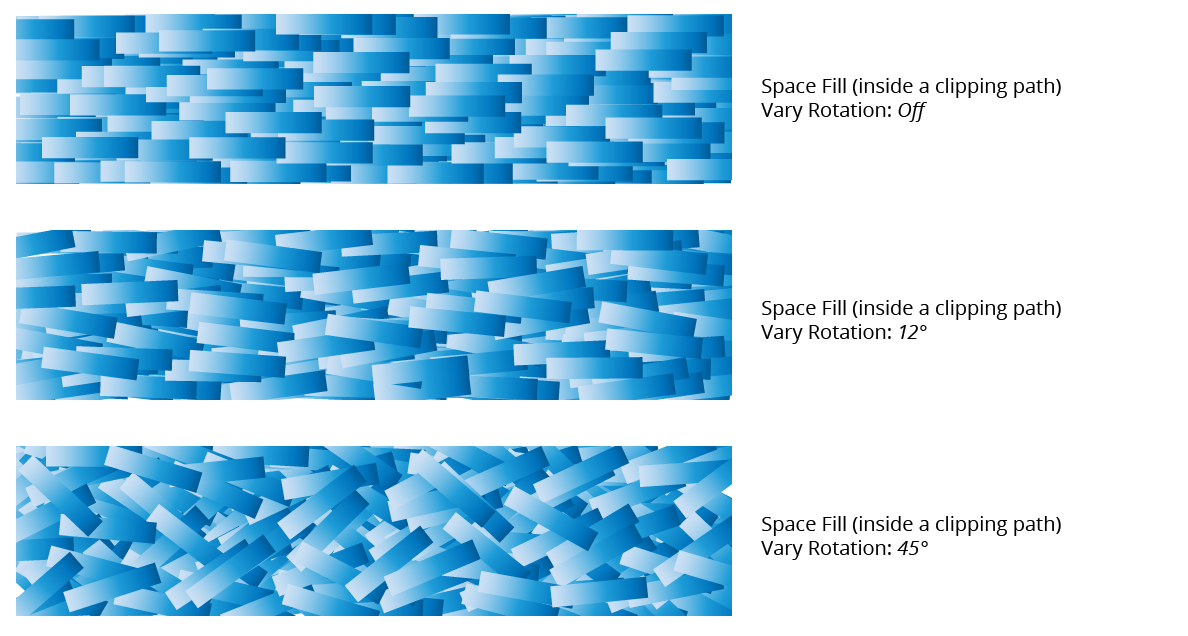
9. Rotation Variation Specification
Controls the amount by which each piece of filling art is randomly rotated, if at all, in either the clockwise or counter-clockwise direction. A value of 12°, for example, means each piece of art may be rotated anywhere from -12° to +12°.

Space Fill Vary Rotation Example
10. Rotation Step Specification
Available when Rotation Variation is enabled, it limits the rotation variation values to multiples of the specified step value. For example, if the Step is set to 45°, then all random values will be rounded to the nearest value which is a multiple of 45°.
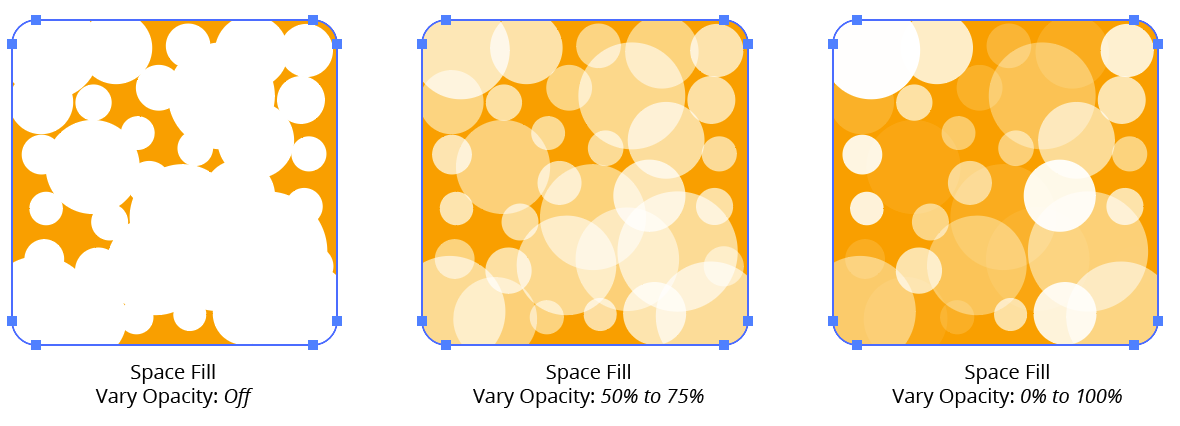
11. Opacity Variation Specification
When enabled, allows a minimum and maximum opacity value to be specified; each piece of filling art will have its opacity set to a value randomly picked within the interval:

Space Fill Very Opacity Example
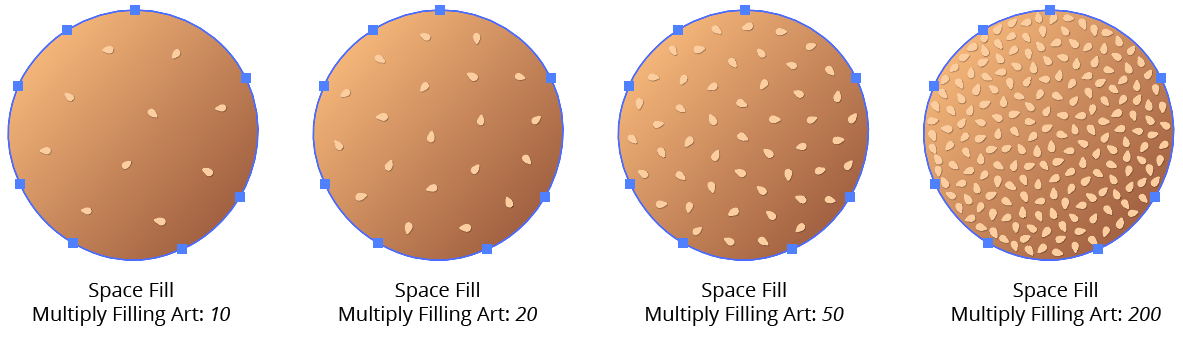
12. Art Multiplication Specification
Controls the number of copies of each piece of filling art that will be used to fill the container, from 2 to 9999:

Space Fill Multiply Example
13. Auto-Update Area
When Auto-Update is enabled, the selected Space Fill object(s) will be updated every time a setting on the panel is changed. When disabled, the Apply Settings button becomes available and must be pressed to update the selected Space Fill object(s) with the current parameter settings.
Note: We recommend when working with lots of elements to disable the auto-update option. Making lots of small incremental changes with auto-update enabled can slow down the live preview on slower machines.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
Scales the selected artwork in a random way. Note that the midpoint of the low and high scaling values is their geometric mean, not their arithmetic mean.

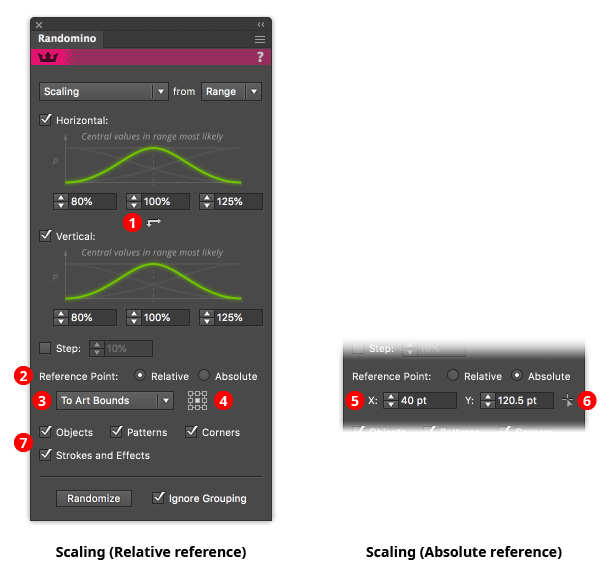
Randomino Panel Scaling Callouts
1. Uniform/non-uniform button
Click to switch between uniform scaling (same amount in both the horizontal and vertical directions) and non-uniform scaling.
2. Reference point selector
Determines whether the reference point (the point from which the scaling will occur) is relative to the position of the art, or at an absolute position.
3. Relative reference point type
Selects what the reference point is relative to: the art’s bounds; the art’s first anchor point (for paths only); the art’s last anchor point (for paths only); or the artboard.

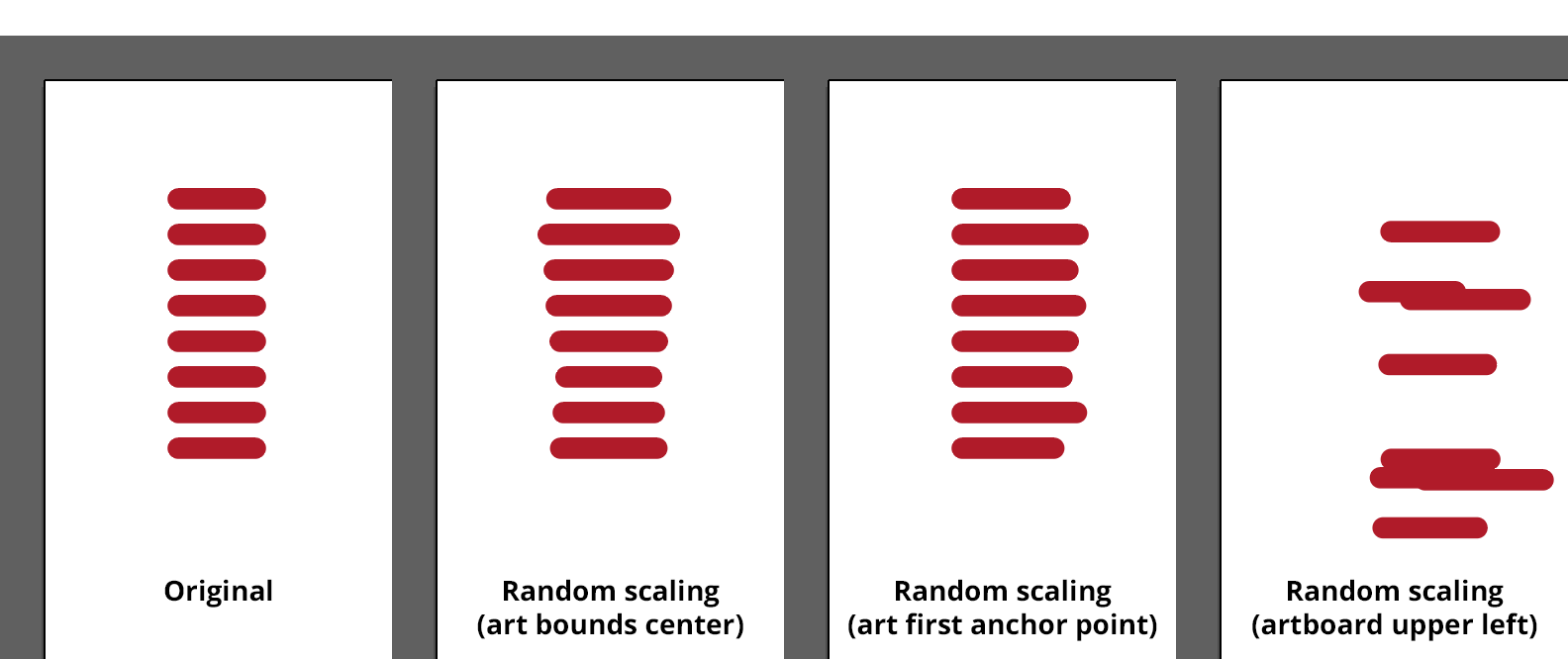
Randomino Panel Scaled Lines Example
4. Relative reference point orientation
For Art Bounds and Artboard relative reference points, specifies the position of the reference point (top left, top, top right, middle left, etc).
5. Absolute reference point coordinates
The X and Y coordinates of the reference point.
6. Absolute reference point setter
Enables a tool that allows you to click at the reference point’s position.
7. Filter checkboxes
Scaling can be applied to only certain attributes of the selected art. You can choose to scale the art objects themselves, and any patterns found with the art. If the objects are scaled, you can choose whether or not to include any corners applied to the art, and strokes and effects that the art contains.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Randomino
Randomly changes the stacking (top-to-bottom) order of the selected objects.

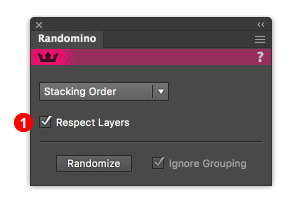
Randomino Panel Stacking Order Callouts
1. Respect layers checkbox
When enabled, the restacked art will always remain within its current layer or sublayer (each layer or sublayer with selected art will be restacked independently).
Illustrator Location:
Illustrator Main Menu > Effect > Randomino > Color Randomizer...
Color Randomizer is an Astute Graphics live effect for randomly and non-destructively varying the hue, saturation, and/or lightness of one or more objects. Both linear and Gaussian random distributions are supported, and the variation amounts can be quantized to a specific number of distinct values. Objects can be “filtered” so only some of them are affected, and, when applying the effect to nested groups, the depth at which it is applied can be specified.

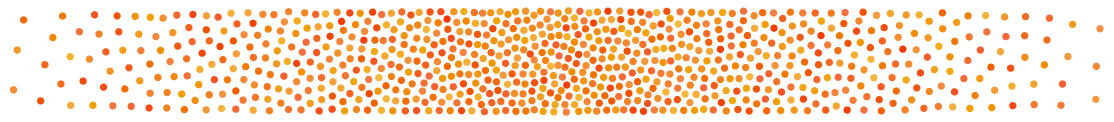
Color Randomizer Example
As with most live effects, Color Randomizer appears in the main menu, under Effect > Randomino. It can also be applied directly from the Appearance panel using the “Add New Effect” button at the bottom of the panel.
Color Randomizer Parameters Dialog
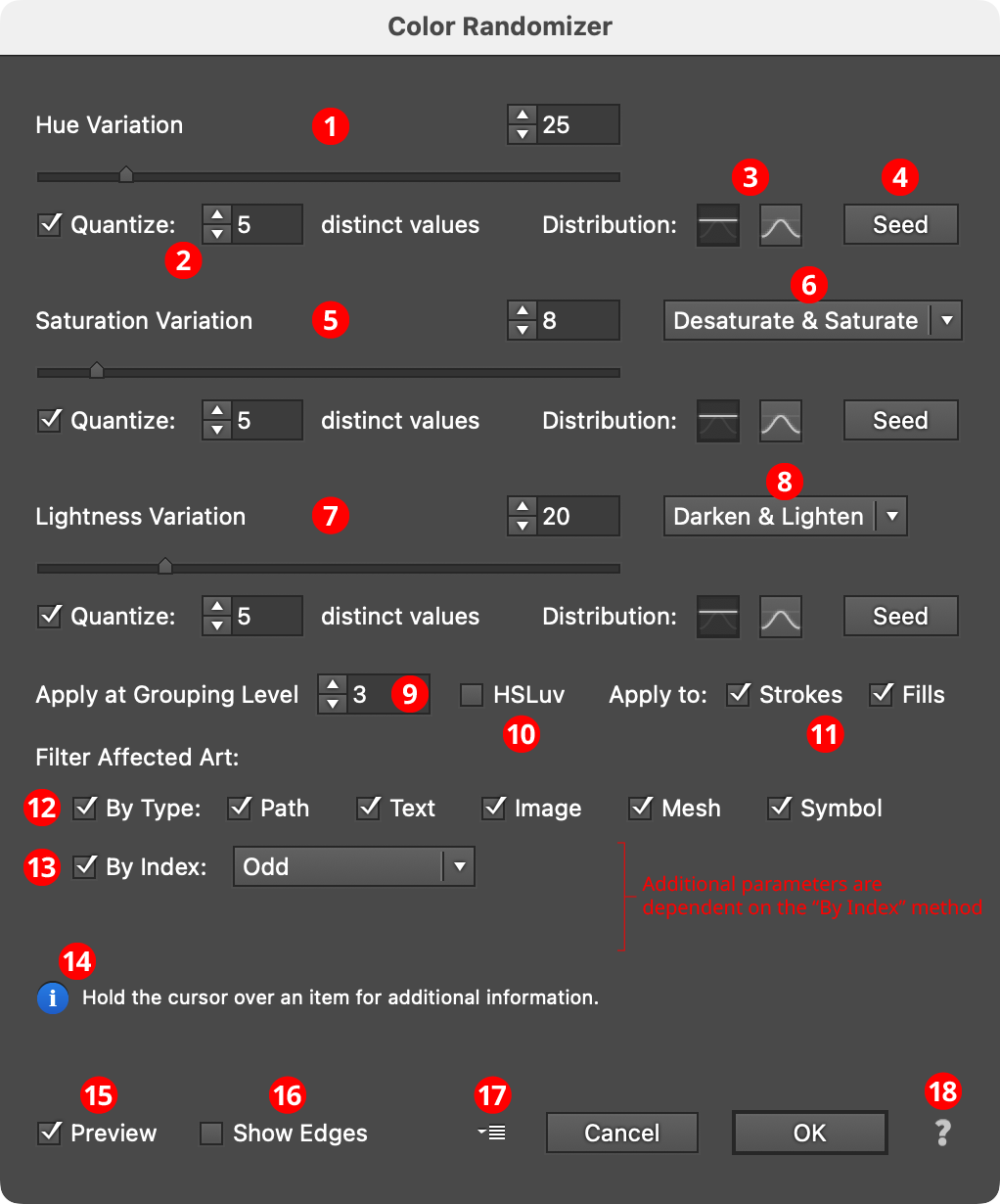
After applying the live effect using the menu item (or when clicking on the existing effect in the Appearance panel to edit it), the parameters dialog will appear:

Color Randomizer Parameters Dialog
1. Hue Variation
The amount of variation in hue to apply, ranging from 0 (no variation) to 180 (maximum variation). The value can be changed with the slider or entered numerically in the text box.

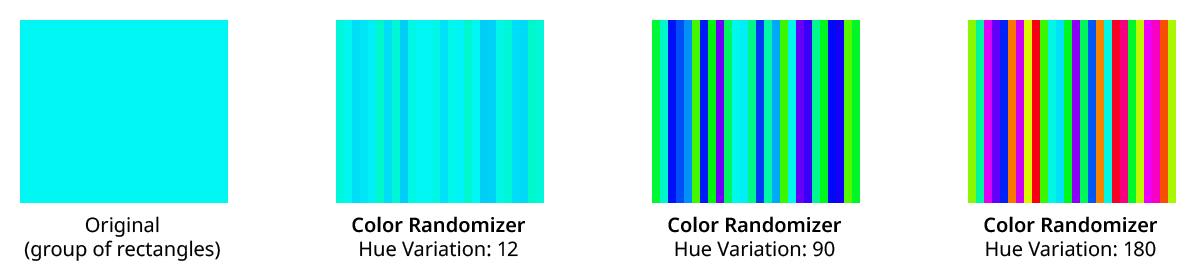
Color Randomizer Hue Variation Examples
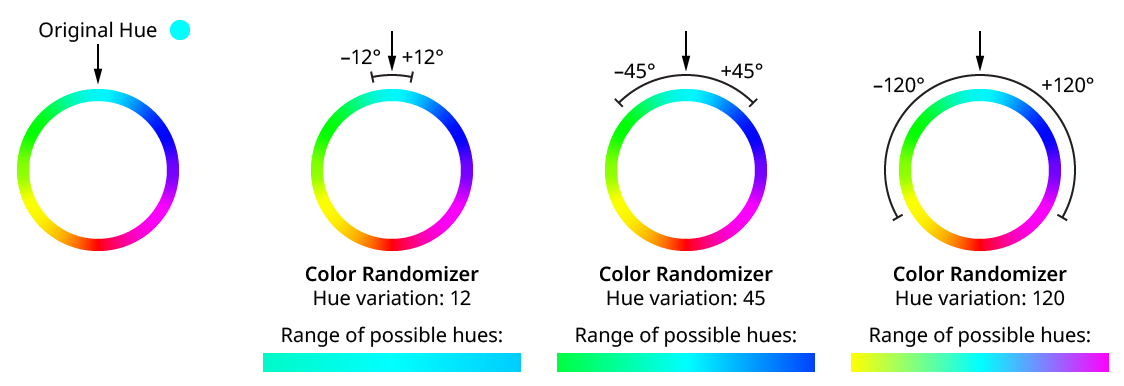
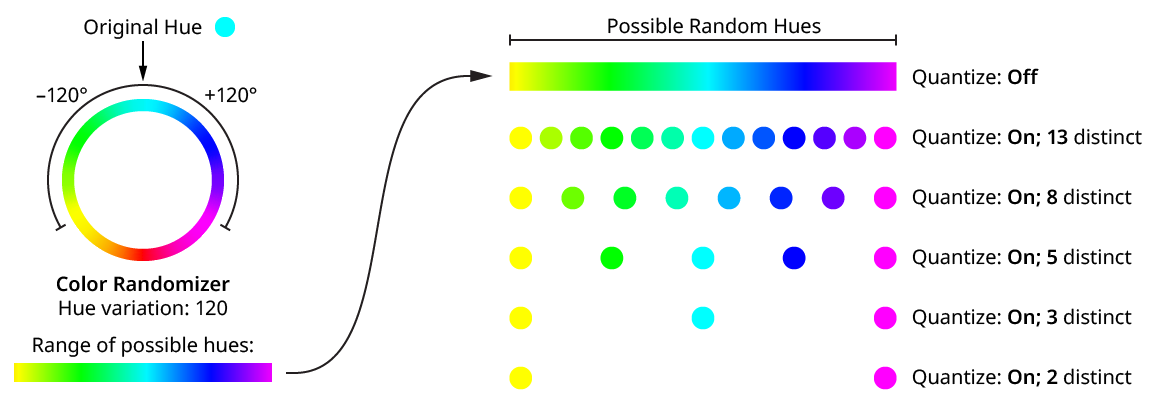
Variation values are equivalent to moving in both directions the specified angle away from the original hue around the color wheel. The full wheel is 360°, so a variation of 90 would move 90° or one-quarter of the way, in each direction around the wheel. Any hue between these two end colors may be randomly picked.

Color Randomizer Hue Variation
2. Quantize
Reduces the range of random variation values so only the specified number of distinct values are produced. For example, a hue variation of 45 would normally produce any value between –45 and 45 — say, 17.63. However, with Quantize turned on and 5 distinct values, the only values that will result are –45, –22.5, 0, 22.5, and 45. Quantized values always include the two end values with some number of evenly-spaced values in between.

Color Randomizer Hue Variation Quantize
Note that when using a variation of 180 or close to it, the two end values result in the same or roughly the same hue (since they are both halfway around the color wheel, though in opposite directions), so the number of distinct values will appear to be one fewer than specified.
Using the HSLuv color space (see below) changes the way hue and saturation changes are made.
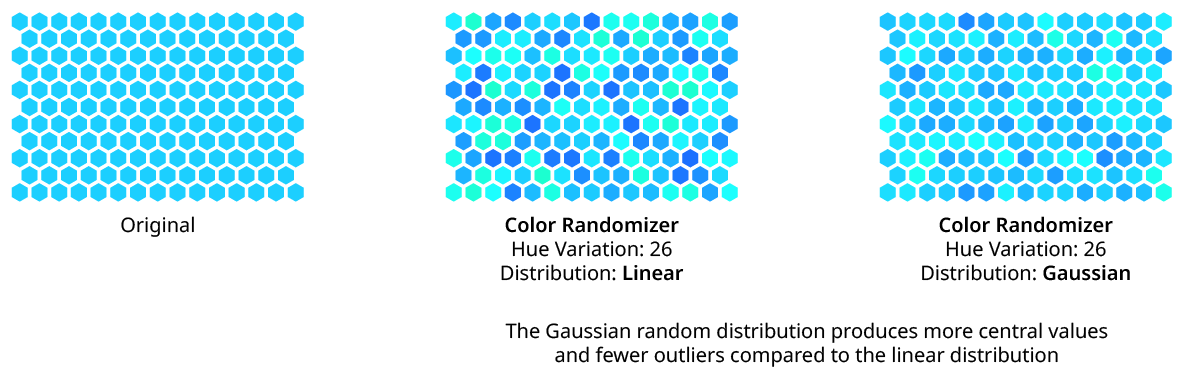
3. Distribution Curves
Specifies either a linear distribution in random values (all values in the range are equally likely to be chosen) or a Gaussian distribution (central values in the range are more likely to be chosen).

Color Randomizer Distribution
4. Seed
Each random seed number leads to a different sequence of random values. Clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly, Option/Alt-click the button. This lets you recreate a previously-generated look.
5. Saturation Variation
The amount of variation in color saturation to apply, ranging from 0 (no variation) to 100 (maximum variation). Saturation changes are made in the same way that Photoshop and the Phantasm plugin calculates them (unless the HSLuv color space is being used; see below).
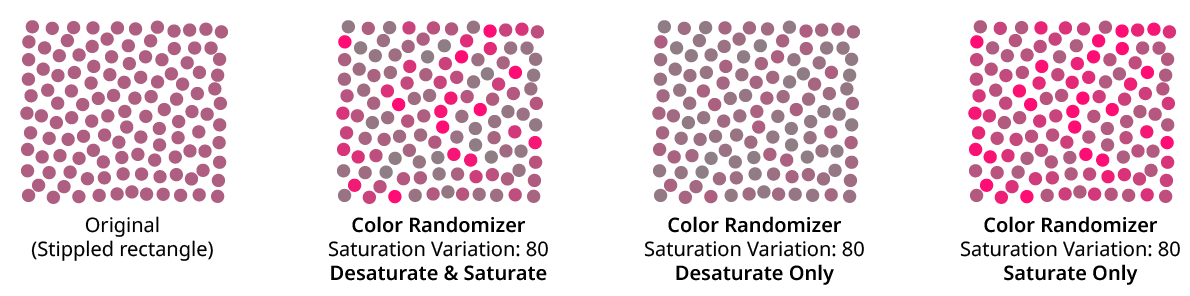
6. Saturation Direction
The dropdown menu specifies whether the saturation variation applies in both the negative and positive directions (Desaturate & Saturate), or in just one direction (Desaturate Only or Saturate Only).

Color Randomizer Saturation Variation Examples
7. Lightness Variation
The amount of variation in lightness to apply, ranging from 0 (no variation) to 100 (maximum variation).
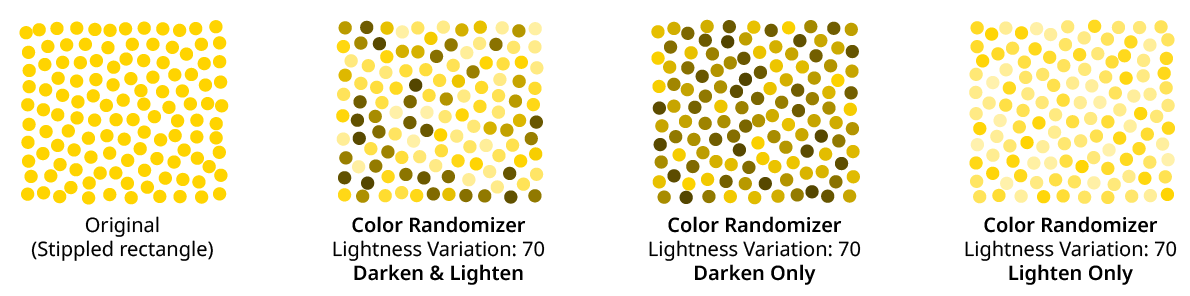
8. Lightness Direction
The dropdown menu specifies whether the lightness variation applies in both the negative and positive directions (Darken & Lighten), or in just one direction (Darken Only or Lighten Only).

Color Randomizer Lightness Variation Examples
9. Apply at Grouping Level
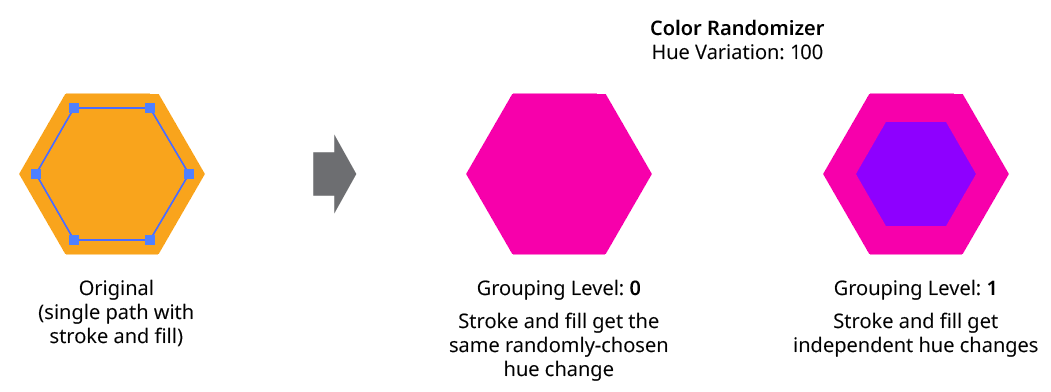
Unless a live effect is applied above all strokes and fills (a “pre” effect), or inside a stroke or a fill and above other live effects, the art object internally passed to it is always a group. And this group may contain other groups, and so on. The Grouping Level controls the level at which the effect is applied, which affects what elements in the hierarchy get different random opacities. It can range from 0 (representing the top-level art) to 29 (the deepest level of group nesting allowed in Illustrator).
In the simplest case (when the effect is applied to a single stroked-and-filled path), the live effect mechanism separates the stroke from the fill, and passes a stroke-only path and a fill-only path to the live effect in a group. So while a Grouping Level of 0 would apply the same (random) hue change to the stroke and fill (because it is applied at the top grouping level), a Grouping Level of 1 would cause it to choose a different hue change for the fill than that of the stroke:

Color Randomizer Grouping Level on Simple Path
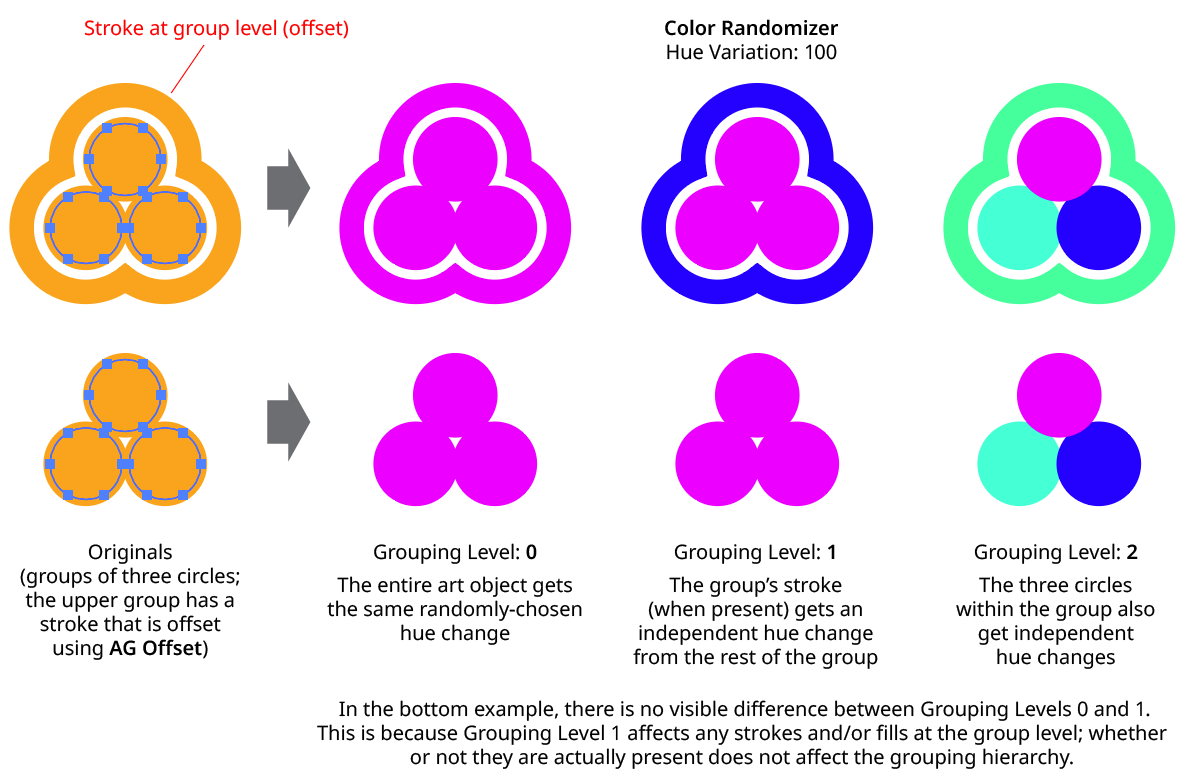
Next, consider the case of applying Color Randomizer to a group of stroked and filled paths. This top-level group may or may not have its own stroke and/or fill in its appearance. Here, the group passed to the effect has three groups inside it. One is composed of the paths with group level strokes (if there is no group level stroke, these would have no stroke or fill); another is composed of the paths with group level fills (similarly, if there is no group level fill, these would also have no stroke or fill); and the last is composed of the original paths in the group (and here, strokes and fills are not broken apart).

Color Randomizer Grouping Level on Group of Paths
In general, each nested group in the original art requires two Grouping Levels to “dig into,” due to the fact that a group stroke or fill can be present at each level. Because it can be difficult to anticipate what Grouping Level to use because the live effect mechanism can be complicated, it is recommended to simply increase the Grouping Level until the results are what is desired (changing the seed, if necessary, to see what is really changing independently). Setting the Grouping Level above the highest “valid” value will not cause a problem.
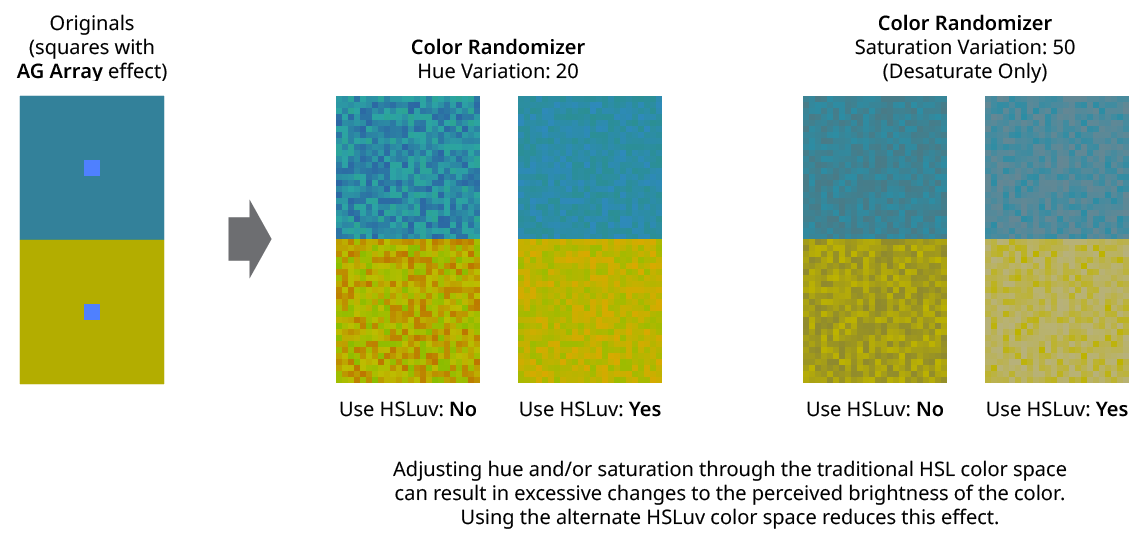
10. HSLuv
When enabled, the color changes are made using the HSLuv color space, which reduces perceived brightness changes when the hue and/or saturation is shifted.

Color Randomizer Use HSLuv
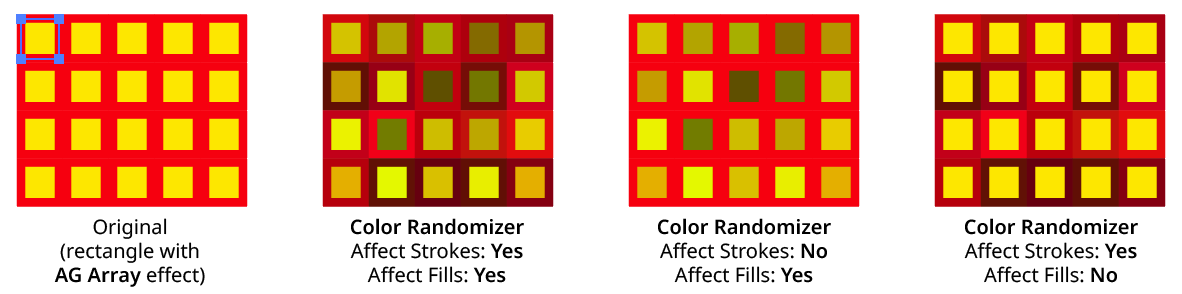
11. Apply To Strokes/Fills
Allows strokes and/or fills to be ignored by the effect. If both options are turned off, the effect would still apply to raster images.

Color Randomizer Apply to Strokes/Fills
12. Filter Affected Art By Type
When enabled, only the art types that have a checkmark next to them will have their colors randomly changed. For example, if many images are each grouped with a text caption, the colors of just the images could be randomized by turning off the “Text” checkbox:

Color Randomizer Filter by Type Example
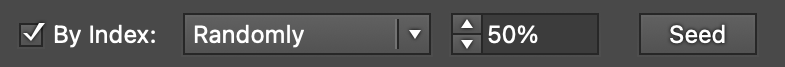
13. Filter Affected Art By Index
When enabled, each art object’s index is used to determine whether it should have its color randomly changed, using one of seven different methods. The index is simply an integer sequentially assigned to each object at the specified Grouping Level in the order it is encountered, starting with zero for the first object. Generally, the index increases going downwards in the stacking order; however, other live effects present in the appearance stack may change this order, sometimes randomly (such as PathFinder effects). The available By Index methods are as follows:
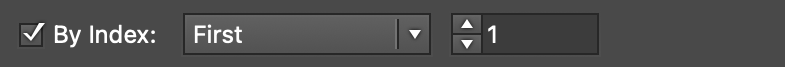
a. First: Only the first n objects are affected, where n is the specified value.

Color Randomizer by Index First Controls

Color Randomizer Filter by Index - First
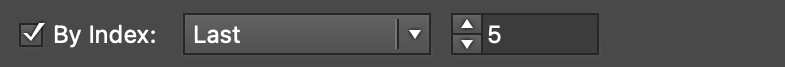
b. Last: Only the last n objects are affected, where n is the specified value.

Color Randomizer by Index Last Controls

Color Randomizer Filter by Index - Last
c. First or Last: Only the first and last objects are affected.
d. Odd: Only objects with an odd index (1, 3, 5, 7...) are affected.
e. Even: Only objects with an even index (0, 2, 4, 6...) are affected.

Color Randomizer Filter by Index - Odd & Even
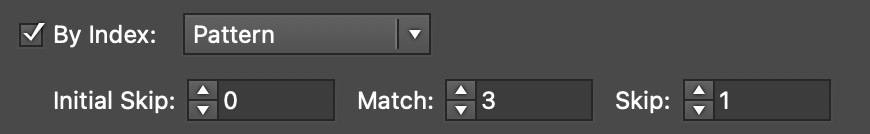
f. Pattern: Creates a repeating pattern of matching indices based on the three pattern parameters.

Color Randomizer by Index Pattern Controls
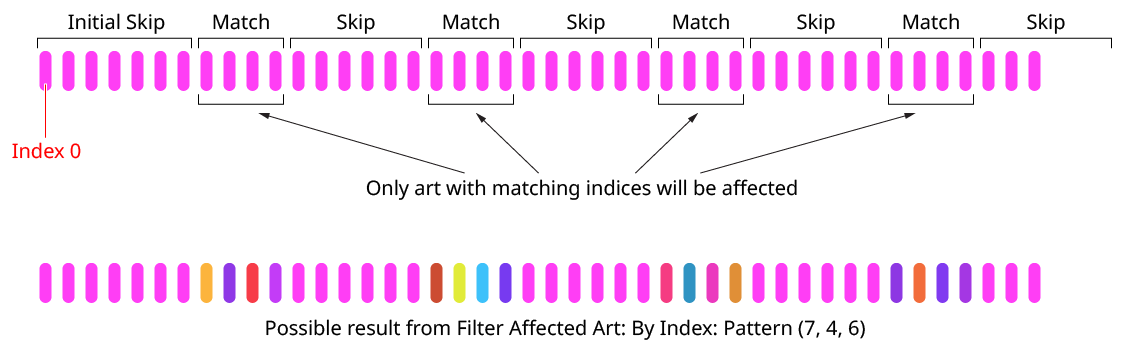
Initial Skip specifies the number of indices to skip over at the start (art with these indices will not be affected). Then, Match specified the number of indices that will match and therefore be affected. Finally, Skip specifies the number of indices to skip over following the matching indices. When the total of the values in the three parameters is less than the number of eligible art objects, the pattern repeats, using the Match and Skip values in alternation.

Color Randomizer Index by Pattern
g. Randomly: Each art object has the specified random chance (from 0% to 100%) of being affected. The parameter has a seed value that is independent from the hue/saturation/lightness seed values. Just as with those seed values, clicking the button picks a new seed, thereby changing the look of the artwork. To view or specify the seed number directly,
Option/Alt-clickthe button. This lets you recreate a previously-generated look.

Color Randomizer by Index Randomly Controls

14. Informational area
Shows a brief description of each control when the cursor is being hovered over it.
15. Preview
As with all live effects, when enabled, changing a parameter will immediately update the artwork while the dialog is still open.
16. Show Edges
By default, artwork selection edges are automatically hidden when the Color Randomizer parameters dialog is up, to make it easier to see color changes. However, by toggling the checkbox on, they may be shown again.
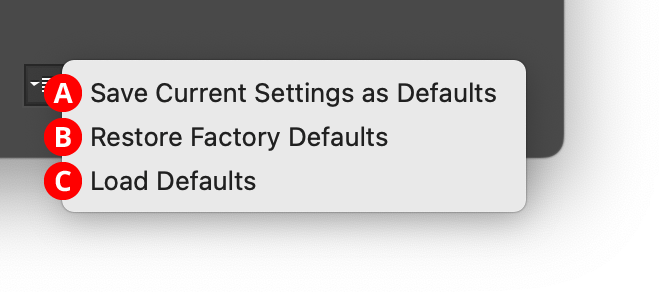
17. Defaults Popup Menu
Contains several functions concerning the default Color Randomizer settings. Default settings are those that initially appear in the parameters dialog whenever Color Randomizer is applied to art as a new effect (i.e., not when adjusting an existing instance of the effect).

Color Randomizer Defaults Menu
A. Save Current Settings as Defaults: The settings that are currently displayed in the dialog will be saved and used as the defaults in the future.
B. Restore Factory Defaults: The default settings will be restored to those that were in place when the plugin was installed and run for the first time. They will also automatically be loaded into the dialog.
C. Load Defaults: All current settings will be replaced with the default settings (which may have been customized through the first menu item).
18. Help Button
Opens the help documentation in the Astute Manager. If this does not automatically appear, please ensure your Astute Manager is running first.
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Gradiator
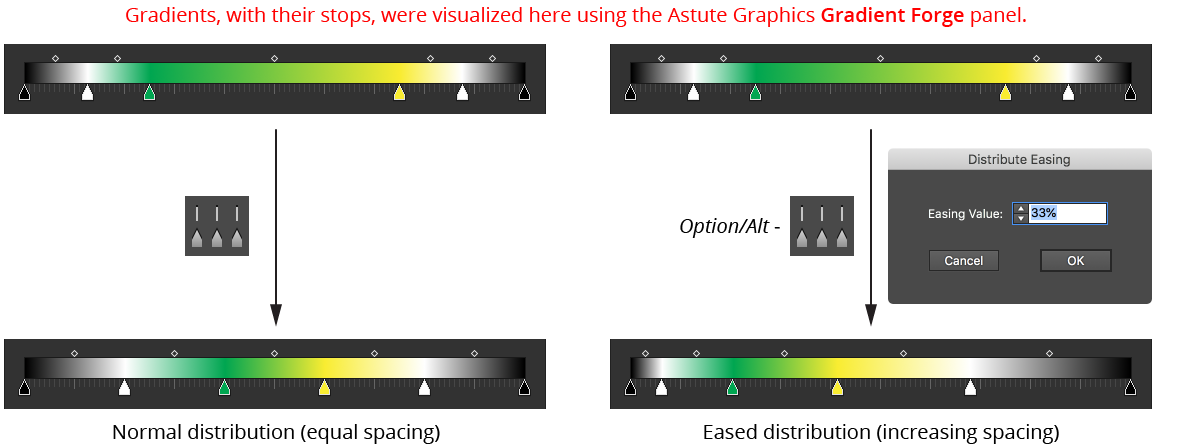
a. Distribute Stops Button: Adjusts the positions of the selected gradients’ stops (except for the first and last) so that there is equal space between them, and sets all midpoints to a location of 50%. To retain the midpoints’ positions, hold Shift when clicking the button. To use an eased distribution, where the space between stops gradually increases or decreases, hold Option/Alt which clicking.

Gradiator Panel Distribute Stops Example
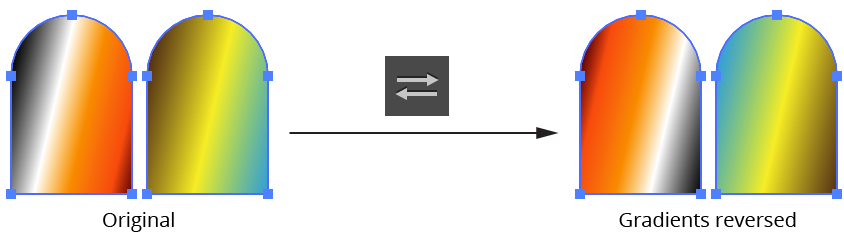
b. Reverse Gradient Button: Reverses the stop positions of the selected gradients. Unlike the native Gradient panel, you can do this even when there is a mix of different gradients selected.

Gradiator Panel Reverse Gradient Example
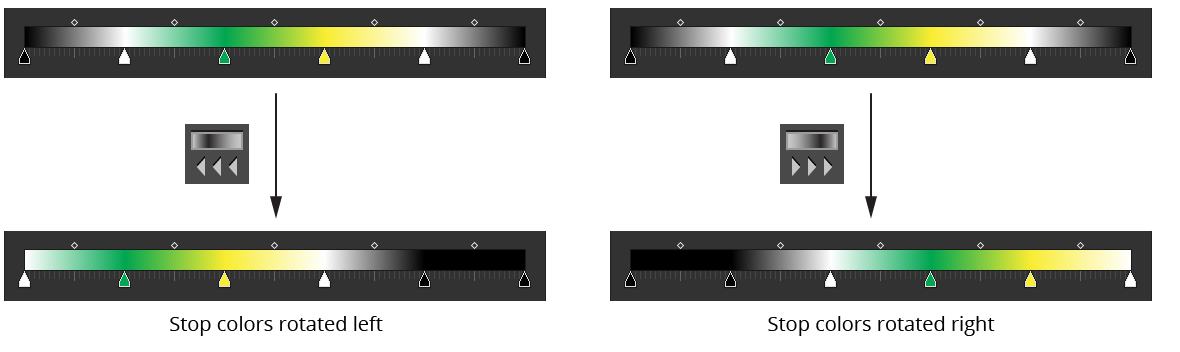
c. Rotate Colors Left Button: Changes the colors of the selected gradients’ stops so the color of each stop is moved one stop to the left (and the color of the last stop becomes the color of the first stop). This, therefore, has the effect of rotating the colors to the left.
d. Rotate Colors Right Button: Changes the colors of the selected gradients’ stops so the color of each stop is moved one stop to the right (and the color of the first stop becomes the color of the last stop). This, therefore, has the effect of rotating the colors to the right.

Gradiator Panel Rotate Gradient Example
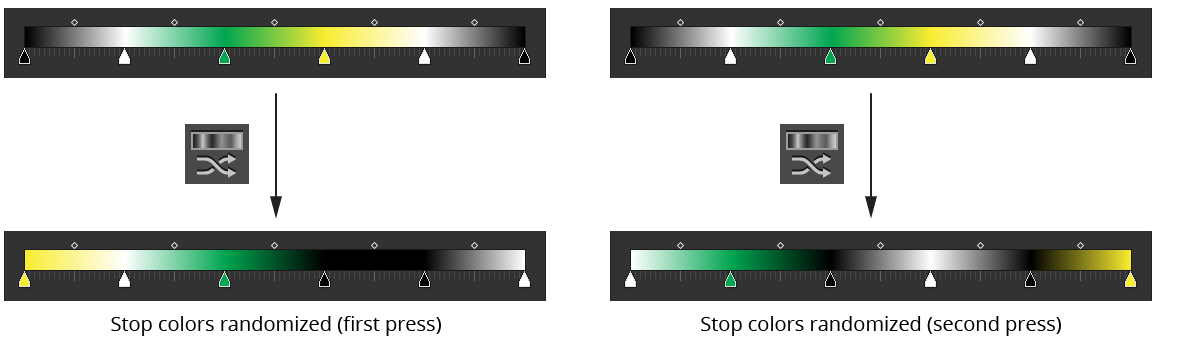
e. Randomize Color Order Button: Randomizes the order of the colors of the selected gradients’ stops. The positions of the stops themselves are not changed. A new random seed is used on each press of the button, which usually results in a different look.

Gradiator Panel Randomize Example
Illustrator Location:
Illustrator Main Menu > Window > Astute Graphics > Gradient Forge
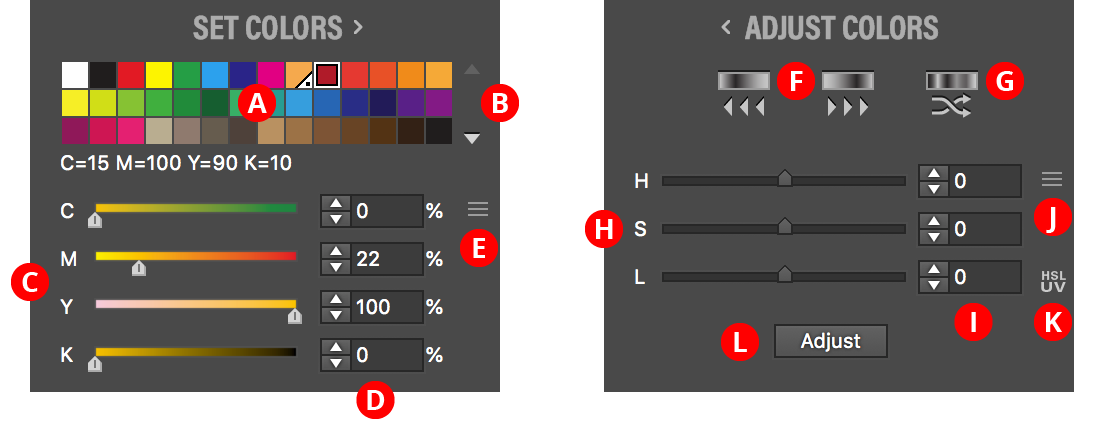
Contains controls which set or adjust the colors of selected stops. To switch between Set Colors and Adjust Colors, click the header text.

Gradient Forge Panel Set Adjust Colors Section
A. Swatch List
Shows all of the flat color swatches (i.e., no gradients or patterns) in the document. Each swatch’s name is shown below the grid when the cursor is hovered over it. Clicking on a swatch will change the color of the selected stop(s). Holding Option/Alt while clicking automatically advances the stop selection to the right after recoloring. A swatch may be dragged upwards into the Editing Area just below the gradient preview to add a new stop or recolor an existing stop without having to select it first.
B. Swatch Scroll Arrows
If more 42 swatches exist, these arrows are enabled, allowing you to scroll the list up or down to reveal additional rows of swatches.
C. Color Sliders
Similar to the native Color panel; display and allow editing of the color of the currently selected stop(s). When a global or spot color is being edited, the single slider specifies the tint of the color.
D. Color Value Inputs
Reflect the same color values as displayed in the sliders but allow precise numeric input of these values.
E. Color Model Popup Menu
Available when all selected stops have colors using the same color model; allows switching the color model for editing the color(s), choosing between Grayscale, RGB, HSB, HSLuv, and CMYK. Unlike the native Color panel, switching the color model will immediately convert the color(s) to the chosen model, which may change the color when the gamut of the new color model does not include the original color.
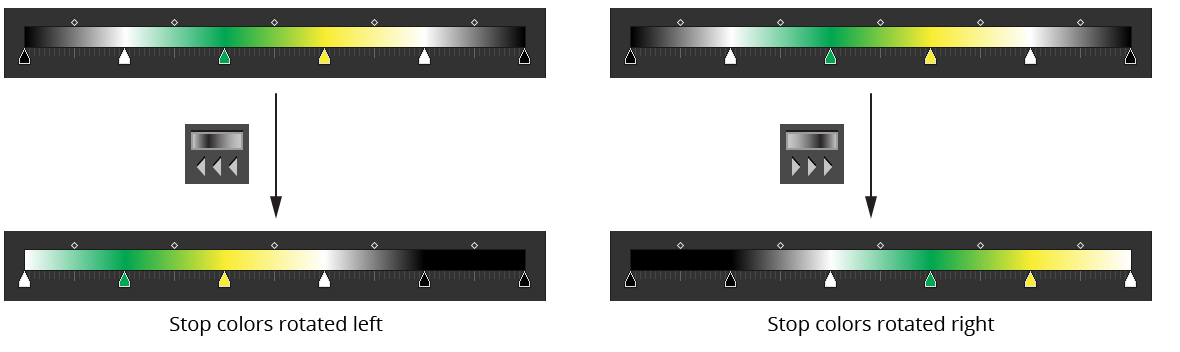
F. Rotate Colors Left/Right Button
Changes the colors of the selected stops (or all stops, if no stops are selected) so the color of each stop is moved one stop to the left/right (wrapping around for the end stops). This, therefore, has the effect of rotating the colors either to the left or right. The positions of the stops themselves are not changed.

Gradient Forge Panel Rotate Example
G. Randomize Color Order Button
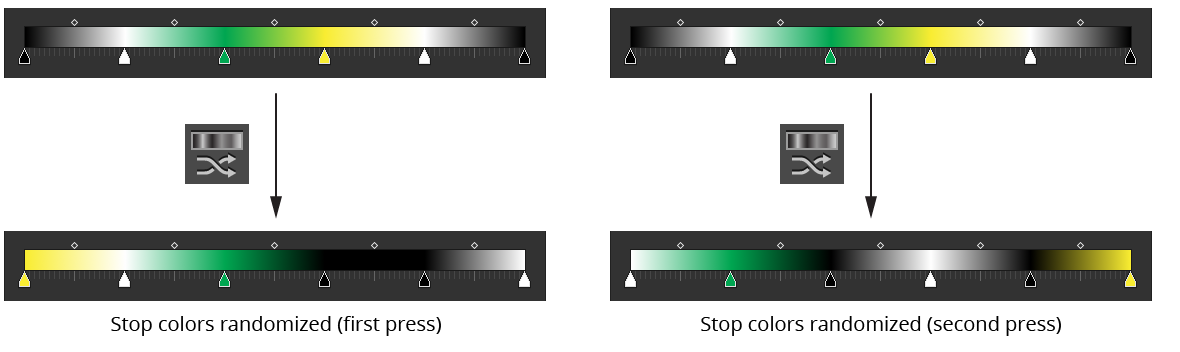
Randomizes the order of the colors of the selected stops (or all stops, if no stops are selected). The positions of the stops themselves are not changed. A new random seed is used on each press of the button, which usually results in a different look.

Gradient Forge Panel Randomize Example
H. HLS Sliders
Control the Hue, Lightness and Saturation values which modify the colors of the selected stops when the Adjust button is pressed. While the sliders are dragged, the gradient preview will change in real-time to show what the color would look like with the current adjustment. The H, S and L labels may be clicked to reset each corresponding value to zero.
I. HLS Value Inputs
Reflect the same values that are displayed in the HLS Sliders, but allow precise numeric input of these values. Hue change can vary from -180 to 180; Lightness and Saturation can vary from -100 to 100.
J. HLS Popup Menu
Allows you to use the HSLuv color space instead of the default HSL colorspace (see https://www.hsluv.org).
K. HLSuv Indicator
When visible, indicates that the HSLuv color space is being used.
L. Adjust Button
Applies the adjustment specified by the HSL values to the color(s) of the selected stop(s) (or all stops, if no stops are selected). Stops with spot colors are not affected. When the cursor is hovered over the button, the gradient preview will change to show what the color(s) would look like after adjustment with the current values, but the gradient will not actually be changed until the button is pressed.
