- Getting Started
- Training
- Features
- Effects
-
Plugins
- AG Core
- AstuteBuddy
- Autosaviour
- ColliderScribe
- DirectPrefs
- DynamicSketch
- FindReplace
- InkFlow
- InkQuest
- InkScribe
- MirrorMe
- Phantasm
- Randomino
- Rasterino
- Reform
- Stipplism
- Stylism
-
SubScribe
- Getting Started
- Circle by Points Tool
- Tangent Circle Tool
- Curvature Circle Tool
- Arc by Points Tool
- Tangent Line Tool
- Perpendicular Line Tool
- Connect Tool
- Straighten Tool
- Lock Unlock Tool
- Orient Tool
- Quick Orient Tool
- Orient Transform Tool
- AG Layer Comps Panel
- Art Switcher Panel
- Gradiator Panel
- Gradient Forge Panel
- AG Color Select Tool
- Color Stamp
- Gradient From Art
- Pixels to Vector
- QuickOps
- Texturino
- VectorFirstAid
- VectorScribe
- WidthScribe
- FAQs
- Team Licensing
- Reseller Licensing
- Astute Manager
 Curvature Circle Tool Operation
Curvature Circle Tool Operation
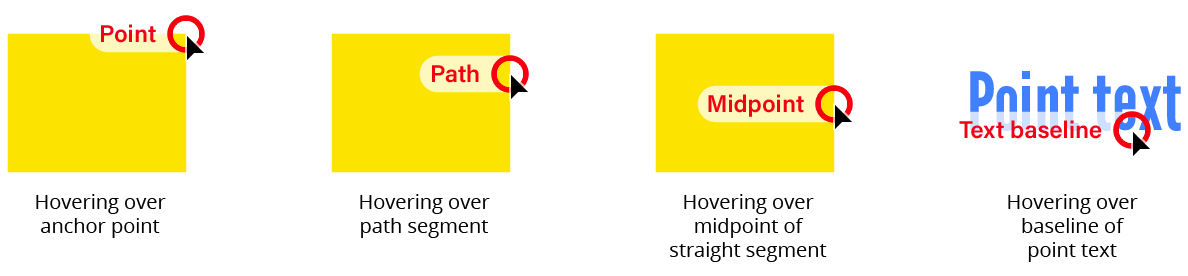
Use of the Curvature Circle tool is very simple: the cursor is hovered over a path at the desired position (by default it will snap to the path, and the current radius will be displayed); clicking the mouse button creates the curvature-matched circle.

Rotate at Collisions Tool Snapping Rings
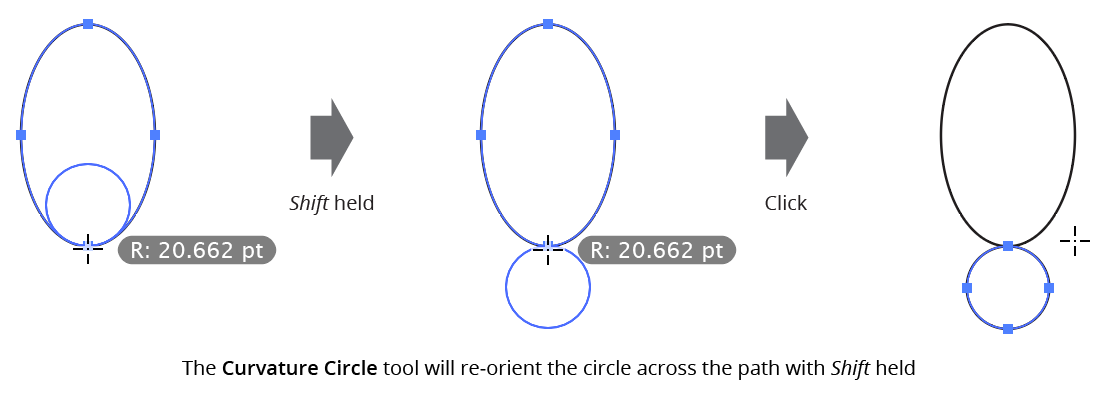
By default, the circle is created on the concave side of the curve, but it may be flipped so it is created on the convex side by holding down the Shift key before clicking.

Curvature Circle Tool Shift Key Modifier
Circles will not be created along straight path segments (as they have infinite radius), or at spots along the path where the radius exceeds 8192.0 pt; a text annotation by the cursor will indicate if either of these situations exist.
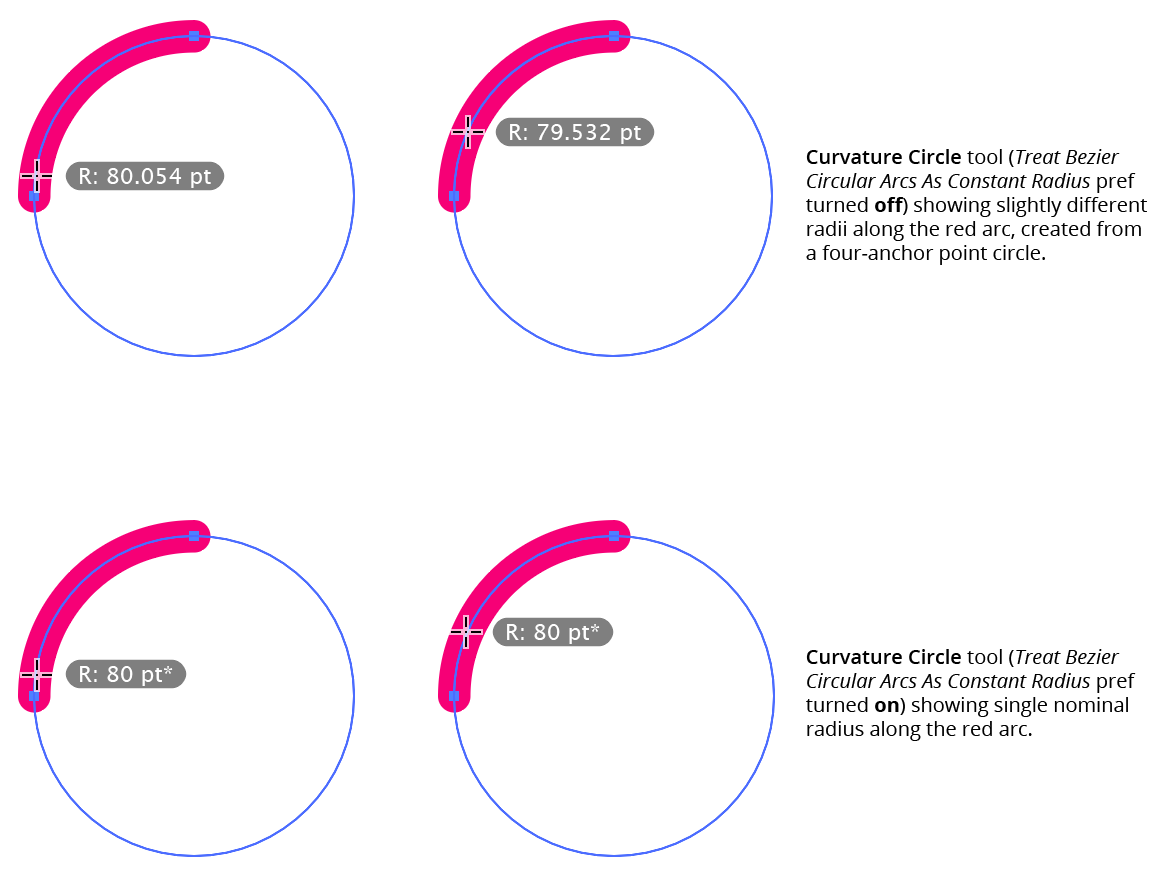
Paths in Illustrator, including circular arcs, are composed of cubic beziers, which can actually never attain a truly constant radius. For example, an Illustrator circle of four anchor points with a nominal 100 pt radius will actually vary in radius mathematically along the path from about 99.2 pt to 102.2 pt. Because creating multiple circles adjacent to other circles using the tool might create circles with different radii, by default the tool preference Treat Bezier Circular Arcs As Constant Radius is enabled. In this case, when the Curvature Circle tool is used on an arc of less than 90 degrees which is mathematically as close to a true circle as possible, the created circle will always match the nominal radius value of the arc; an asterisk is appended to the displayed radius to indicate this.

Curvature Circle Tool Circular Arcs
